再选择小程序注册
填入所需的信息,点击下方的注册按钮
需要注意的是,邮箱需首次注册微信公众平台,且一个邮箱账号只可注册一个小程序
点击注册后,你的邮箱将会收到一个链接,点击它便可完成注册,最后进行信息登记后,你便得到一个全新的开发账号!
微信开发者工具是微信推荐的代码工具,你可以在里面写代码,上传代码,当然你仍然可以用VScode等编辑,不过最后还是需要在微信开发者工具上传代码
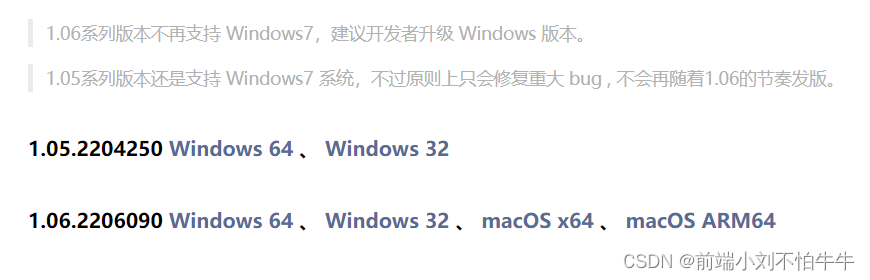
微信开发者工具 点击进入,选择稳定版下载
您可以根据电脑系统选择要下载的包

后面可按照自己喜好选择安装的位置
安装后点开软件,会跳出一个登录二维码,我们只需要用微信扫码登录即可,登录的微信号就为该小程序的管理者

到这个页面,也就意味着我们的安装完成了
以上都是微信小程序开发的准备阶段,接下来就开始创建我们的第一个小程序吧
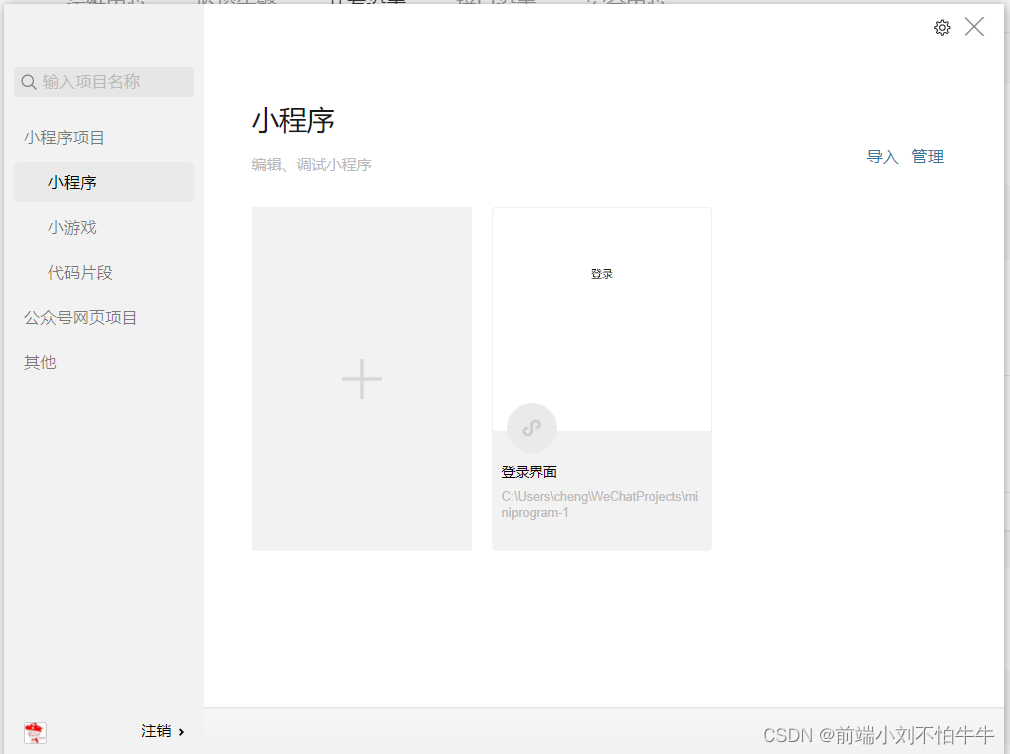
点击页面中的加号框,会出现需要我们填写信息的注册页面
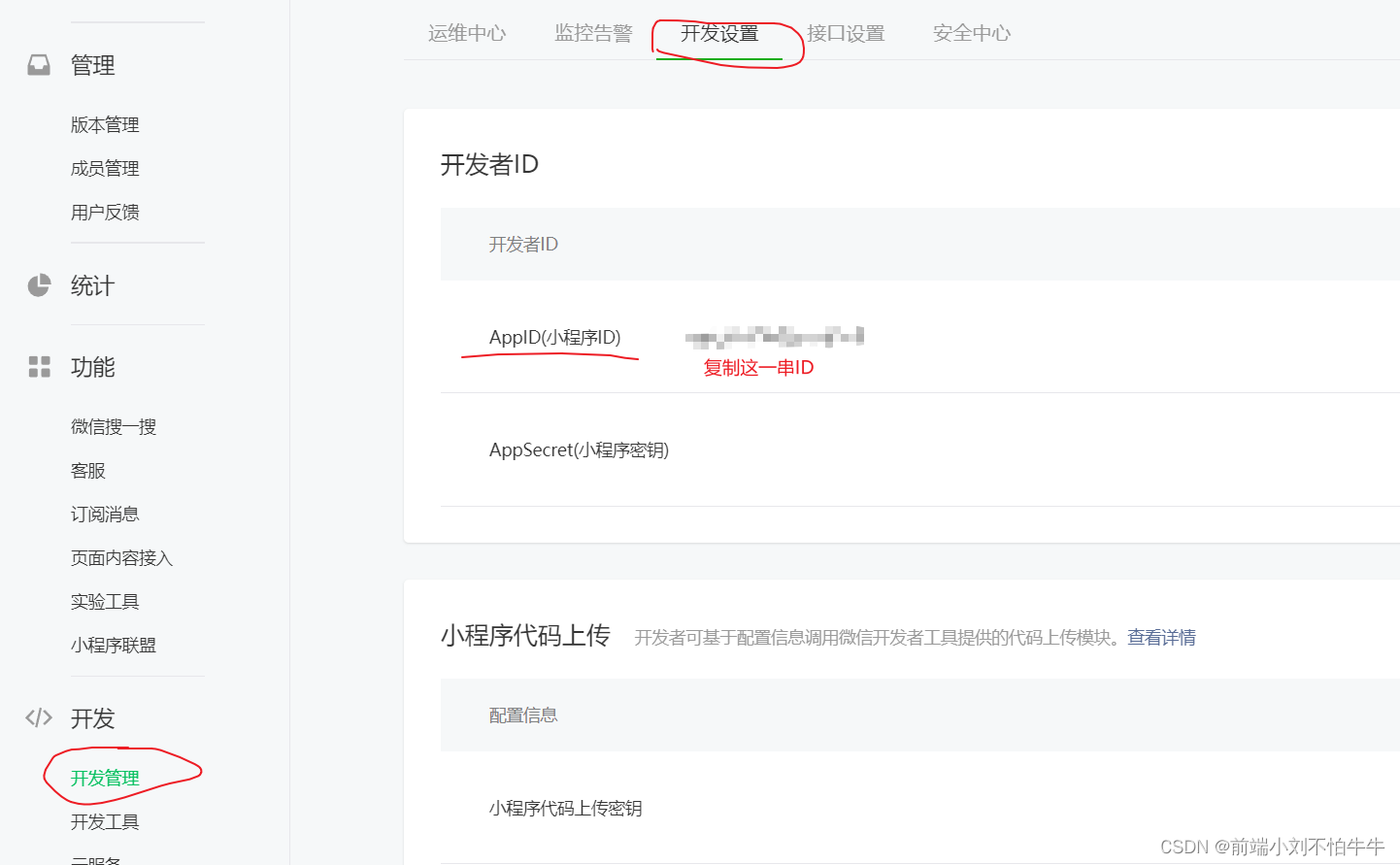
选择项目存放的位置,接下来到AppID填写,这里的AppID就是我们在第一步创建微信公众平台账号的小程序ID
我们回到之前的网页

到我们的微信开发者工具粘贴进去对应位置
这里我们选择不使用云服务,便可点击确定按钮,这时候我们就创建出一个小程序项目
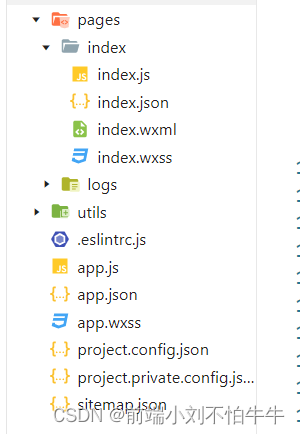
4.1 项目结构
项目的根目录下主要有三个文件以及两个文件夹
四个文件分别是app.js、app.json、app.wxss、project.config.json
-
app.js是项目的逻辑文件
-
app.json 里面放的是小程序的全局配置
-
app.wxss 则是小程序的公共样式表文件,存放的代码类似css的作用
前两个是必须的,最后一个可以没有
-
project.config.json 是项目的配置文件,这个先做一点了解,后面会有使用
两个文件夹分别是pages和utils
-
pages 中用来存放小程序所有的页面
而每一个页面在pages中以单独的子文件夹存在,而文件夹内的文件由四部分构成
js类型文件,构建页面的逻辑wxml类型文件,类似html文件,设计页面结构json类型文件,设置该页面的配置wxss类型文件,类型css文件,设置页面的样式 -
utils文件夹里只有一个文件,用来存放工具性质的模块

4.2 文件类型
其他三个文件在小程序的作用,其实就相当于前端的三剑客html css js,这里不多做介绍,主要还是JSON
JSON类型
之前也有学习到,JSON文件就是存放数据的文件,特别适合作为某一块的配置文件
如小程序的配置文件app.json
{
**自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。**
**深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!**
**因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。**






**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!**
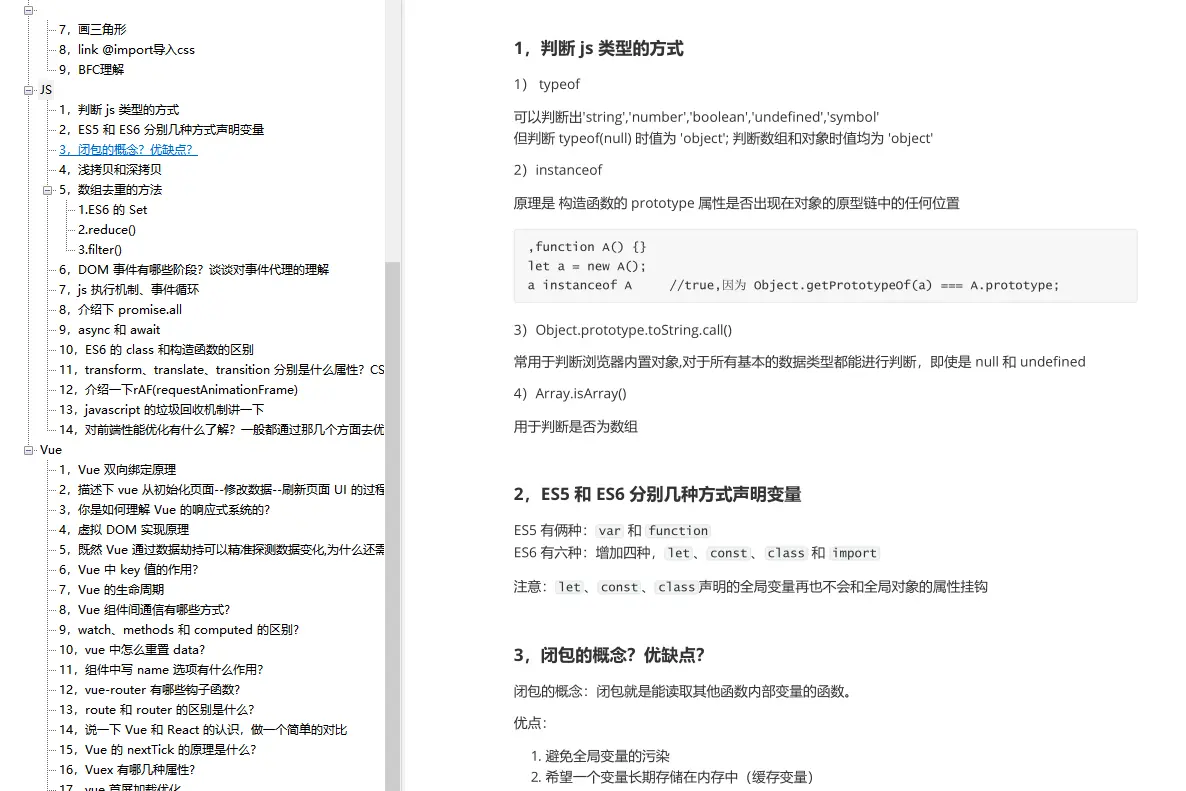
**由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新**
**如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)**

#### css
1,盒模型
2,如何实现一个最大的正方形
3,一行水平居中,多行居左
4,水平垂直居中
5,两栏布局,左边固定,右边自适应,左右不重叠
6,如何实现左右等高布局
7,画三角形
8,link @import导入css
9,BFC理解

#### js
1,判断 js 类型的方式
2,ES5 和 ES6 分别几种方式声明变量
3,闭包的概念?优缺点?
4,浅拷贝和深拷贝
5,数组去重的方法
6,DOM 事件有哪些阶段?谈谈对事件代理的理解
7,js 执行机制、事件循环
8,介绍下 promise.all
9,async 和 await,
10,ES6 的 class 和构造函数的区别
11,transform、translate、transition 分别是什么属性?CSS 中常用的实现动画方式,
12,介绍一下rAF(requestAnimationFrame)
13,javascript 的垃圾回收机制讲一下,
14,对前端性能优化有什么了解?一般都通过那几个方面去优化的?

的 class 和构造函数的区别
11,transform、translate、transition 分别是什么属性?CSS 中常用的实现动画方式,
12,介绍一下rAF(requestAnimationFrame)
13,javascript 的垃圾回收机制讲一下,
14,对前端性能优化有什么了解?一般都通过那几个方面去优化的?
[外链图片转存中...(img-UkulT0KD-1711995222910)]
**[CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】]( )**






















 9124
9124











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








