1.先需要在百度搜索微信公众平台,然后在微信公众平台上注册开发者账号, 如果已经完成注册及认证,可以直接进入后续操作

点击立即注册,填写信息(邮箱的话用自己的qq邮箱就行)

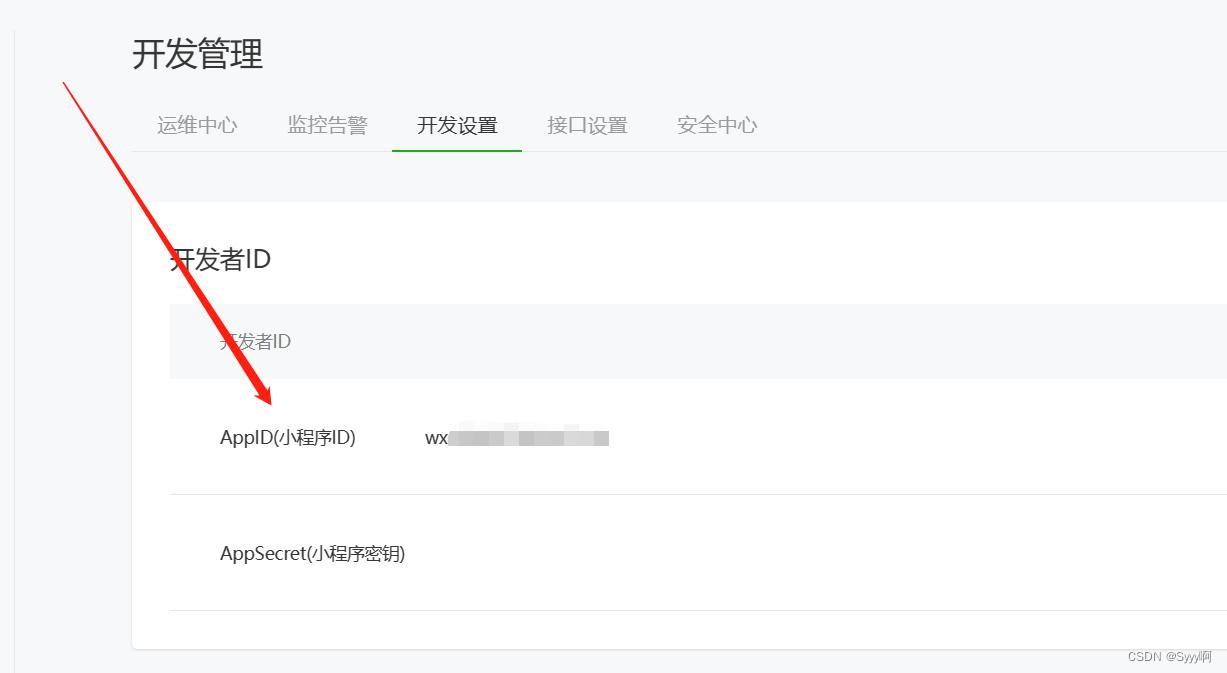
2.注册完之后找到从侧边栏找到开发管理,在开发管理里面找到开发设置,在这里就能看到自己的AppID


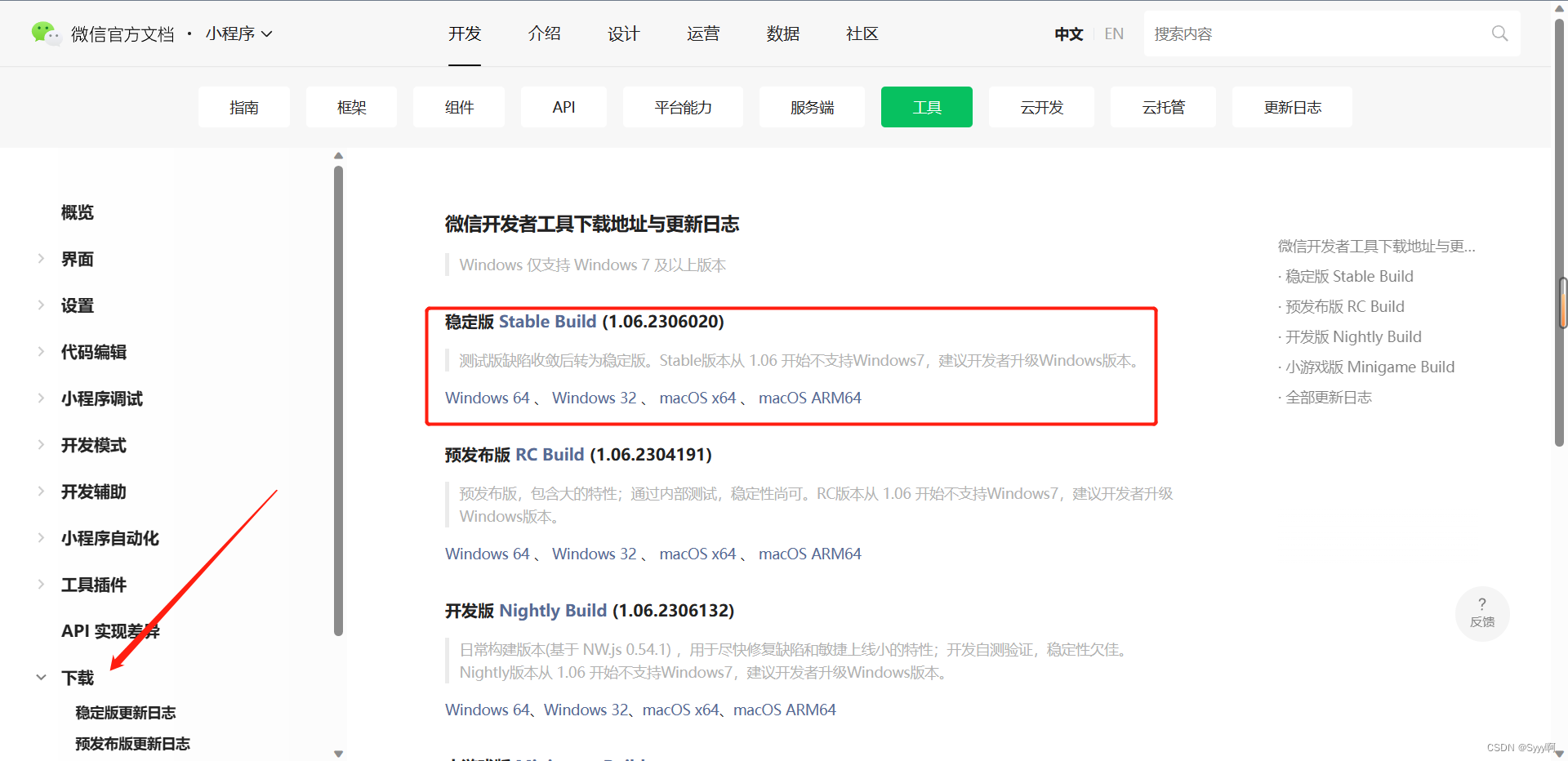
3.下载微信开发者工具
点开微信小程序官方文档,中间有个工具,点开侧边栏那里有个下载,选中稳定版下载就行了

4.下载完之后,手机微信扫码进行登录

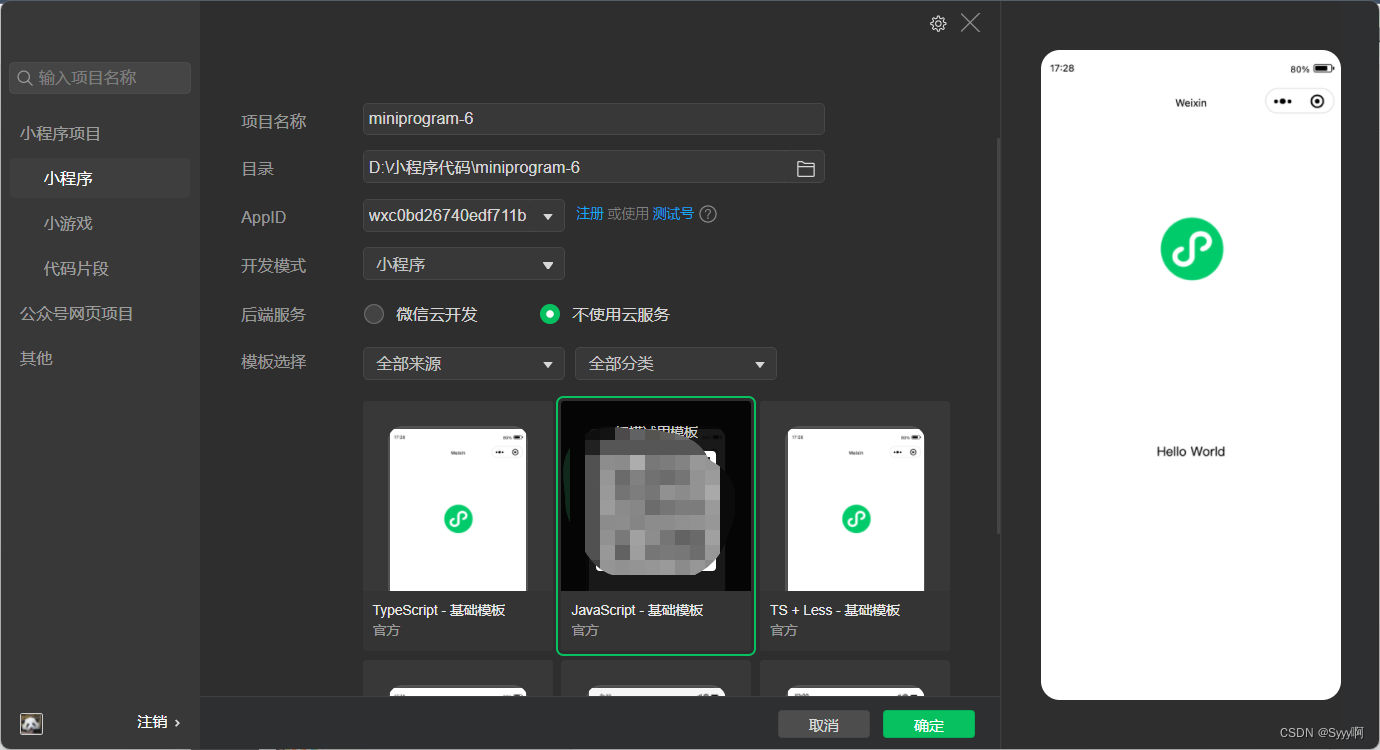
5.登录进来之后创建项目,填写之前在开发管理里面获取的AppID,饭后一般选择不使用云服务,然后选择第二个JavaScaript模版,点击确定,就开启第一个项目了

项目演示
新建小程序项目后,就可以开始进行小程序的开发了。在开发者工具中,可以使用代码编辑器、组件库等进行小程序的设计与开发。可以使用模拟器预览小程序效果,并进行调试与优化。

项目主要由这几部分组成

Wxml:Wxml面板,用于查看和调试WXML和WXSS
Console:"控制台"面板,用于输出调试信息,也可以直接编写代码执行
Sources:"源代码"面板,可以查看或编辑源代码,并支持代码调试
NetWork:"网络"面板,用于记录网络请求信息,根据它可进行网络性能优化
Security:"安全"面板,用于调试页面的安全和认证等信息,如HTTPS
AppData:"App数据"面板,可以查看或编辑当前小程序运行时的数据
Audits:"审计"面板,用于对小程序进行体验评分
Sensor:"传感器"面板,用于模拟地理位置、重力感应
Storage:"存储"面板,用于查看和管理本地数据缓存
Trace:"跟踪"面板,用于真机调试时跟踪调试信息
总体来说,微信小程序开发涉及多个环节,包括注册认证、创建小程序、下载开发者工具、新建项目、开发调试、测试发布等。每个环节都需要仔细操作,合理安排时间,才能顺利完成微信小程序的开发。




















 5355
5355











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








