提供动态 Inventory 清单接口,方便ansible调用执行批量化操作。
提供完善的资产信息、模型、对应关系增删改查接口,方便其他工具平台调用。
3. 作业平台
● 项目背景
面对批量管理主机的需求,已有成熟的ansible,以及web工具Tower,但是缺乏现成的API接口,无法与现有的自动化运维平台直接调用。
随着服务器规模增多,存在大量的定时同步、备份、清理等任务脚本。需要集中化管理定时任务,并对任务执行情况一目了然。
当进行服务批量部署、软件包批量更新时,具备批量文件传输的能力。
记录所有通过作业平台页面或者API调用的操作记录,提供任务重试和历史记录查询的功能。
● 项目亮点
将常用自动化操作(例如给开发人员创建普通用户账户设置权限、常见服务部署、配置文件更新等操作)提前编写playbook。当需要执行常用自动化操作时,调用CMDB接口获取动态主机清单,并在前端传入相关变量参数,完成playbook变量替换,使用ansible执行playbook,完成相关的自动化操作。
使用对象存储或者ansible所在服务器本地目录,实现文件上传功能。存放常用shell脚本、需要批量分发的文件,便于ansible调用相关文件执行自动化操作。
开发定时任务管理模块,使用异步多线程执行。支持任务结果查询验证功能,实现定时任务的统一集中化管理。
开放提供API接口,支持传参调用执行批量任务并返回执行结果。
4. 工单系统
● 项目背景
在公司内部,项目上线、配置变更、调整权限等操作,往往都按照运维管理制度,依次由负责人审批,通过后再执行相关具体操作。传统的资源申请基本是通过邮件,存在沟通成本高,消息处理不及时的问题,且出现问题后回溯麻烦。
开发一套工单系统,可以将运维平台各个自动化程序组件相关联打通,可以极大的规范内部管理流程,提升沟通及管理效率。
● 项目亮点
与公司内部邮箱或通讯软件集成,实现每步流程申请人和相关审批人邮件或消息通知。
与钉钉或企业微信的用户列表集成,避免人员流动时频繁手动更新维护数据。
与作业平台集成,当领导完成审批后,直接调用作业平台API,执行一系列自动化的操作。
在前端使用流程图方式展示整个操作的完成流程,以及当前完成进度。
5. 告警平台
● 项目背景
为了保障业务稳定,通常会采用多种监控服务实现告警通知,但通常都存在告警复杂而凌乱,无法将告警信息进行灵活分类,缺乏统一管理的能力。这样就加大了运维人员对告警信息的判断难度,进而无法快速的的定位到根因,也就无法快速的解决问题。
传统的告警配置,告警通知人员/通知组,告警等级在创建告警时已配置,不具备灵活将告警内容通知至值班人员和告警长期未处理,告警严重性等级提升的功能。
● 项目亮点
告警统一收集汇总。将现有的Alertmanager、grafana、kibana、以及其他的脚本告警统一收集展示,方便运维人员清楚知道当前系统存在的问题。并提供历史告警查询功能,便于分析当前容易产生的告警,促使不断优化改进,降低告警产生。
灵活的分配策略。根据不同的应用,选定不同的筛选条件,将条件相结合,让指定的告警通知到特定的人。并于现有的值班系统相结合,使每条告警按不同的告警等级以微信、邮件、短信、电话的方式通知到值班人员和第一负责人。
当告警在指定的时间段内未恢复时,启动告警升级策略。将告警通知至第二负责人,以此类推。
与工单系统集成,自动将告警事件指派给对应负责人,并创建工单提示负责人及时处理故障。
6. 应用发布系统
● 项目背景
应用发布系统使用现有的Jenkins发布平台或者Gitlab CI均可。但是缺乏与现有的运维平台建立连接的能力。理想的应用发布系统应当是当开发人员提交申请单,领导审批完成触发自动更新操作,从发起到结束形成闭环。可以利用Jira、Gitlab的webhook功能,以及Jenkins插件的灵活性,实现应用发布系统与工单系统的紧密结合。为项目的敏捷开发、快速迭代提供运维保障支撑。
● 项目亮点
与工单系统紧密结合。当开发人员完成新功能开发后,只需在工单系统提交新版本上线流程。待领导审批后,执行自动化部署操作。
与Jenkins紧密结合。通过webhook自动化完成分支更改、部署发布流程,减轻人工运维操作工作量。
与CMDB紧密结合。当完成版本发布后,自动更新相关记录。
四、运维平台案例参考
1. 蓝鲸智云平台
2. spug
https://spug.cc/docs/about-spug/
3.CODO
https://github.com/opendevops-cn/opendevops
五、常见运维场景自动化思路
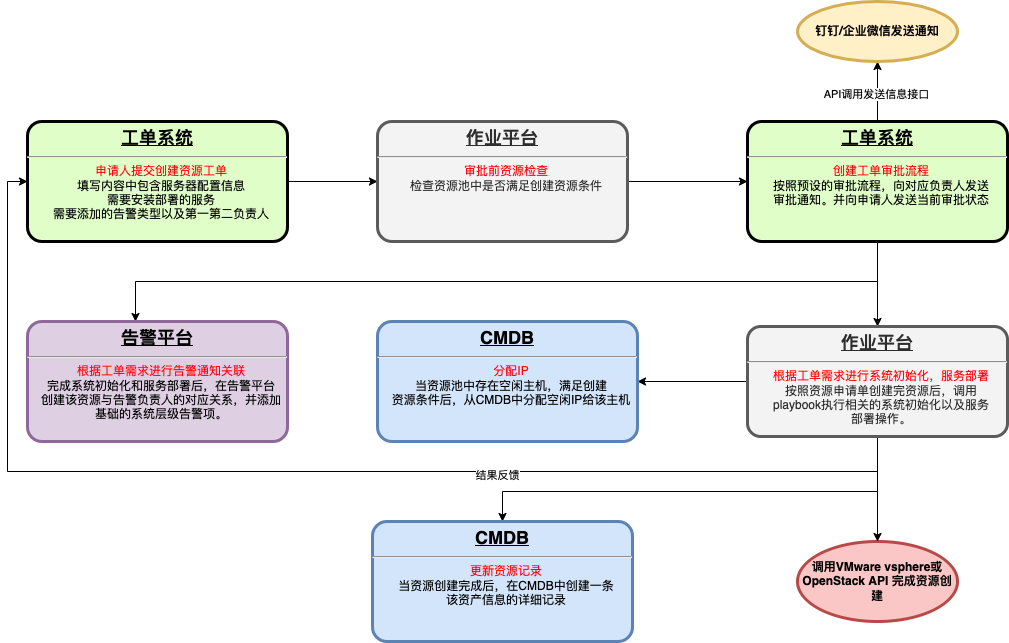
1. 新建资源

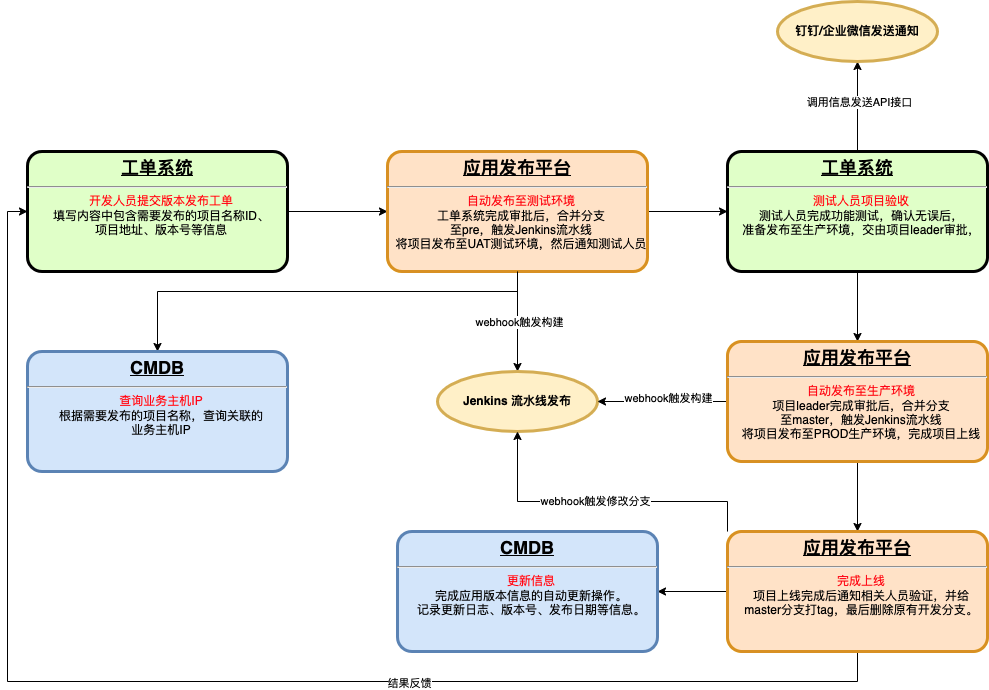
2. 发布流程

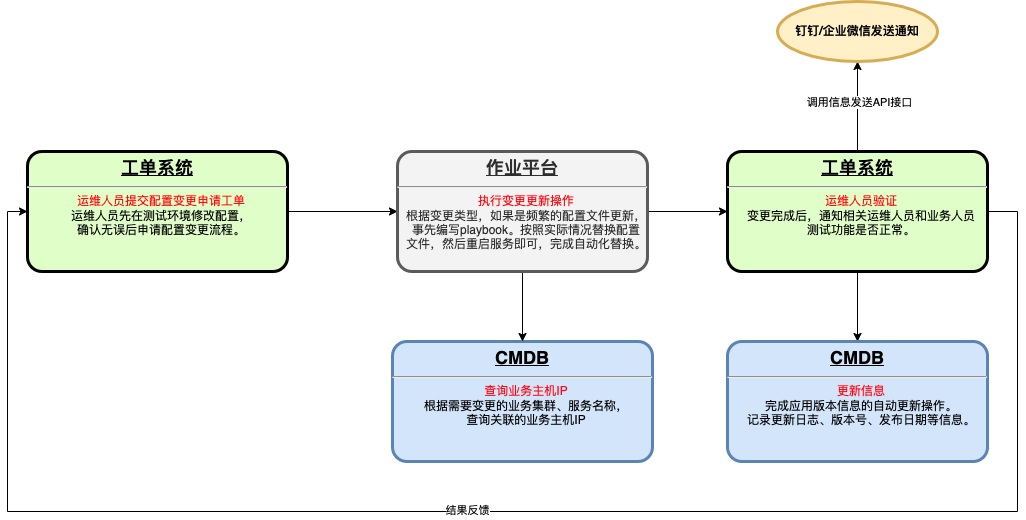
3. 配置变更

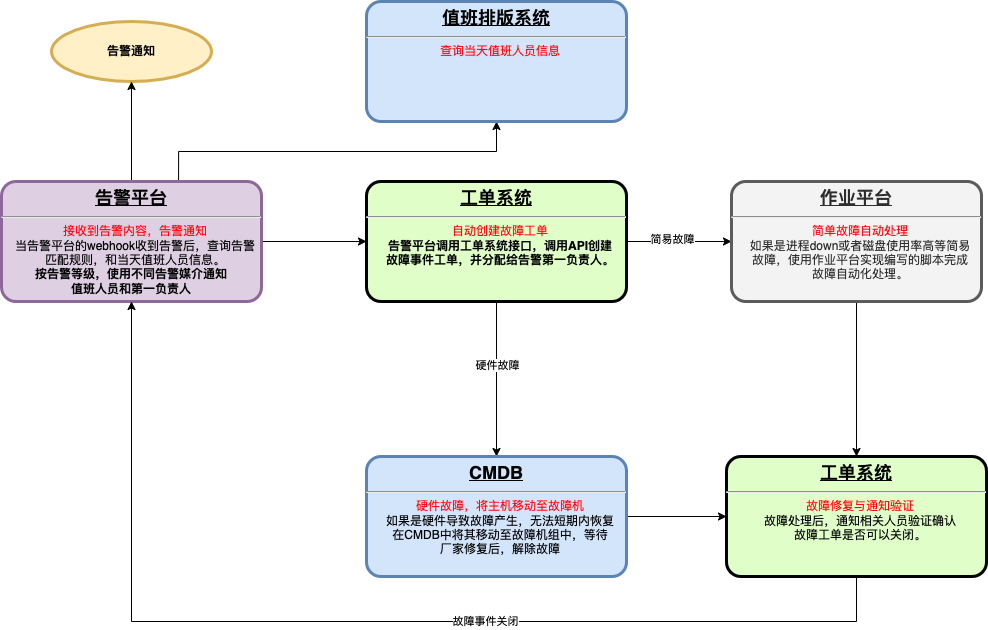
4. 故障处理

六、学习资料视频推荐
1. python后端
python菜鸟教程(适合有一定开发基础,直接查看文档,节省时间)
https://www.runoob.com/python3/python3-tutorial.html
python黑马程序员视频(适合从0开始学习入门)
https://yun.itheima.com/course/542.html
django视频教程(主要学会url view models admin)
https://www.bilibili.com/video/BV1jx41197Qv?p=1
django文章专利(目前已知国内研究django最深入的博主了)
https://pythondjango.cn/django/basic-tutorials
flask教程(学会了django后,学习flask直接参考文档即可)
https://www.cainiaojc.com/flask/
DRF视频教程(学完DRF基础知识后,跟着老师做一个项目,就可以完全掌握了)
https://space.bilibili.com/481846903
request爬虫(根据实际需求,网上现查即可,如果想系统学习,推荐购买书籍)
https://item.jd.com/13527222.html
2. 前端
html css视频教程(黑马的pink前端必须强烈推荐)
https://www.bilibili.com/video/BV14J4114768?p=1
JavaScript视频教程(推荐李南江,自带二倍速的男人)
https://www.bilibili.com/video/BV1rt4y1Q7wo?p=1
jQuery+ajax(了解即可,现在基本都是前后端分离开发)
https://www.bilibili.com/video/BV17W41137jn?p=1
echarts数据可视化(还是推荐黑马的pink)
https://www.bilibili.com/video/BV1v7411R7mp?p=1
vue视频教程(还是建议大家多看官方文档,毕竟国人写的,还是很容易理解)
https://www.bilibili.com/video/BV1Zy4y1K7SH?p=1
vue2 PC端项目实战(适合新人入门,代码并没有高度组件化)
https://www.bilibili.com/video/BV1eh411d7zD?p=1
vue3 手机端项目实战(接近实际项目开发,强烈推荐)
https://www.bilibili.com/video/BV1YK4y1W7k5?p=1
微信小程序(微信小程序入门较为简单,主要参考官方文档即可)
https://www.bilibili.com/video/BV1WP4y137EE
七、运维思考
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!





















 529
529











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








