// 静态组件
import toastComponent from ‘./toast.vue’
// 返回一个扩展实力构造器
const ToastConstructor = vue.extend(toastComponent)
// 定义弹出组件的函数 两个参数 显示文本和显示时间
function showToast(text, showtime = 3000) {
const toastDom = new ToastConstructor({
el: document.createElement(‘div’),
data() {
return {
text: text,
showWrap: true, // 是否显示组件
showContent: true // 作用:在隐藏组件之前,显示隐藏动画
}
}
})
// 把实例化的toast.vue 添加到body中
document.body.appendChild(toastDom.$el)
// 隐藏
setTimeout(() => {
toastDom.showContent = false
}, showtime - 1250)
// 过了 showtime 时间后隐藏整个组件
setTimeout(() => {
toastDom.showWrap = false
}, showtime)
}
// 注册为全局组件的函数
// 将组件注册到 vue 的 原型链里去,
// 这样就可以在所有 vue 的实例里面使用 this.$toast()
// function registryToast() {
// vue.prototype.$toast = showToast
// }
// 将注册在vue原型链改为调用showToast
const registryToast = {
showToast: showToast
}
export default registryToast
toast.vue
之前我是学着他的做法。全局调用
就是这样
在main.js写入
// 注册自定义toast组件
import registryToast from ‘./components/common/toast/index’
Vue.use(registryToast)
Vue.prototype.toast = registryToast.showToast
然后this.toast('111')

乍一看是没有问题的

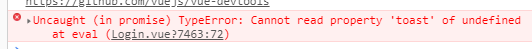
然而,当我把它放进this.axios里面

看,他给我报错了

于是我去请教了师傅,
然后我是如何把它改对的呢?
这里我改成了局部调用
删掉main.js导入的内容
在当前页面导入:
import registryToast from ‘…/components/common/toast/index’
//任何地方使用
registryToast.showToast(‘网络连接成功’)
这样是可以打印出来的
那么我到底错在哪里了?
原来这里我对this的理解有错误,放进axios的this指代的就是this.axios了,他就不认识toast了,那么我就去学习一下this的用法
dialog
第一步同样是新建

//dialog.vue
@click=“showWrap= false , showContent = false”>
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!


由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V:vip1024c 备注前端获取(资料价值较高,非无偿)

最后
我可以将最近整理的前端面试题分享出来,其中包含HTML、CSS、JavaScript、服务端与网络、Vue、浏览器、数据结构与算法等等,还在持续整理更新中,希望大家都能找到心仪的工作。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
篇幅有限,仅展示部分截图:


最后
我可以将最近整理的前端面试题分享出来,其中包含HTML、CSS、JavaScript、服务端与网络、Vue、浏览器、数据结构与算法等等,还在持续整理更新中,希望大家都能找到心仪的工作。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
篇幅有限,仅展示部分截图:

























 704
704

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








