});
//catch 能捕捉某个阶段的错误,并处理
const p = new Promise(function (resolve, reject) {
let data = ‘success’
resolve(data)
// reject(‘读取失败’)
})
p.then((value) => {
// throw ‘4’
// return 5
}).then(value => {
// throw 6
return 4
}).catch(err =>
console.log(err)
)
6)Promise读取多个文件实践练习:(node.js环境在终端运行)
//引入 fs 模块
const fs = require(“fs”);
// //这种写法不断嵌套,层数太多的话代码不简洁,称为回调地狱
// fs.readFile(‘./resources/为学.md’, (err, data1)=>{
// fs.readFile(‘./resources/插秧诗.md’, (err, data2)=>{
// fs.readFile(‘./resources/观书有感.md’, (err, data3)=>{
// let result = data1 + ‘\r\n’ +data2 +‘\r\n’+ data3;
// console.log(result);
// });
// });
// });
//使用 promise 实现
const p = new Promise((resolve, reject) => {
fs.readFile(“./resources/为学.md”, (err, data) => {
resolve(data);
});
});
p.then(value => {
return new Promise((resolve, reject) => {
fs.readFile(“./resources/插秧诗.md”, (err, data) => {
resolve([value, data]);
});
});
}).then(value => {
return new Promise((resolve, reject) => {
fs.readFile(“./resources/观书有感.md”, (err, data) => {
//压入
value.push(data);
resolve(value);
});
})
}).then(value => {
console.log(value.join(‘\r\n’));
});
14、Set集合
概述:
ES6 提供了新的数据结构 Set(集合)。它类似于数组,但成员的值都是唯一的,集合实现了 iterator接口,所以可以使用『扩展运算符』和『for…of…』进行遍历,集合的属性和方法:
-
size 返回集合的元素个数;
-
add 增加一个新元素,返回当前集合;
-
delete 删除元素,返回 boolean 值;
-
has 检测集合中是否包含某个元素,返回 boolean 值;
-
clear 清空集合,返回 undefined;
基本使用:
Set集合实践:
15、Map集合
概述:
ES6 提供了 Map 数据结构。它类似于对象,也是键值对的集合。但是“键”的范围不限于字符串,各种类型的值(包括对象)都可以当作键。Map 也实现了iterator 接口,所以可以使用『扩展运算符』和『for…of…』进行遍历;
Map 的属性和方法:
-
size 返回 Map 的元素个数;
-
set 增加一个新元素,返回当前 Map;
-
get 返回键名对象的键值;
-
has 检测 Map 中是否包含某个元素,返回 boolean 值;
-
clear 清空集合,返回 undefined;
简单使用:
16、class类
概述:
ES6 提供了更接近传统语言的写法,引入了 Class(类)这个概念,作为对象的模板。通过 class 关键字,可以定义类。基本上,ES6 的 class 可以看作只是一个语法糖,它的绝大部分功能,ES5 都可以做到,新的 class 写法只是让对象原型的写法更加清晰、更像面向对象编程的语法而已;
知识点:
-
class 声明类;
-
constructor 定义构造函数初始化;
-
extends 继承父类;
-
super 调用父级构造方法;
-
static 定义静态方法和属性;
-
父类方法可以重写;
1)class初体验:
代码实现:
2)class静态成员:
代码实现:
3)ES5构造函数实现继承:
代码实现:
4)ES6class类继承(及其方法的重写):
重写后不能再调用父类的方法
代码实现:
5)class的set-get
17、数值扩展
Number.EPSILON:
Number.EPSILON 是 JavaScript 表示的最小精度;
EPSILON 属性的值接近于 2.2204460492503130808472633361816E-16;
二进制和八进制:
ES6 提供了二进制和八进制数值的新的写法,分别用前缀 0b 和 0o 表示;
当然八进制也可以只加一个前缀0
Number.isFinite() 与 Number.isNaN() :
Number.isFinite() 用来检查一个数值是否为有限的;
Number.isNaN() 用来检查一个值是否为 NaN;
Number.parseInt() 与 Number.parseFloat():
ES6 将全局方法 parseInt 和 parseFloat,移植到 Number 对象上面,使用不变;
Number.isInteger:
Number.isInteger() 用来判断一个数值是否为整数;
**Math.trunc: **
用于去除一个数的小数部分,返回整数部分;
Math.sign
判断一个数到底为正数 负数 还是零
代码实现和相关说明:
代码实现:
18、对象扩展
概述:
ES6 新增了一些 Object 对象的方法:
-
Object.is 比较两个值是否严格相等,与『===』行为基本一致(+0 与 NaN);
-
Object.assign 对象的合并,将源对象的所有可枚举属性,复制到目标对象;
-
proto、setPrototypeOf、 setPrototypeOf 可以直接设置对象的原型;
代码实现及相关说明:
代码实现:
Object.create()方法创建一个新对象,使用现有的对象来提供新创建的对象的__proto__。
const person = {
isHuman: false,
printIntroduction: function () {
console.log(My name is ${this.name}. Am I human? ${this.isHuman});
}
};
const me = Object.create(person);
me.name = ‘Matthew’; // “name” is a property set on “me”, but not on “person”
me.isHuman = true; // inherited properties can be overwritten
me.printIntroduction();
// expected output: “My name is Matthew. Am I human? true”
19、模块化
概述:
模块化是指将一个大的程序文件,拆分成许多小的文件,然后将小文件组合起来;
模块化的好处:
模块化的优势有以下几点:
-
防止命名冲突;
-
代码复用;
-
高维护性;
模块化规范产品:
ES6 之前的模块化规范有:
-
CommonJS => NodeJS、Browserify(前端代码打包);
-
AMD => requireJS;
-
CMD => seaJS;
ES6 模块化语法:
模块功能主要由两个命令构成:export 和 import;
-
export 命令用于规定模块的对外接口(导出模块);
-
import 命令用于输入其他模块提供的功能(导入模块);
三种暴露方式和对应导入方式简单使用:
m.js(导出模块):
模块化.html(导入和使用模块):
ES6暴露数据语法汇总:
m1.js(逐个导出模块):
//分别暴露
export let school = ‘尚硅谷’;
export function teach() {
console.log(“我们可以教给你开发技能”);
}
m2.js(统一导出模块):
//统一暴露
let school = ‘尚硅谷’;
function findJob(){
console.log(“我们可以帮助你找工作!!”);
}
//
export {school, findJob};
m3.js(默认导出模块):
//默认暴露
export default {
school: ‘ATGUIGU’,
change: function(){
console.log(“我们可以改变你!!”);
}
}
模块化.html(导入和使用模块)(好像有跨域的问题,需要构建服务器打开html文件,否则会报错):
三种导入方式
-
通用导入方式
-
解构赋值形式
-
简便形式 针对默认暴露
模块化方式二
app.js
//入口文件
//模块引入
import * as m1 from “./m1.js”;
import * as m2 from “./m2.js”;
import * as m3 from “./m3.js”;
// console.log(m1);
// console.log(m2);
// console.log(m3);
// m1.teach();
// m2.findJob();
// m3.default.change();
//修改背景颜色为粉色
import $ from ‘jquery’;// const $ = require(“jquery”);
$(‘body’).css(‘background’,‘pink’);
20、Babel对ES6模块化代码转换
Babel概述:
Babel 是一个 JavaScript 编译器;
Babel 能够将新的ES规范语法转换成ES5的语法;
因为不是所有的浏览器都支持最新的ES规范,不能导入npm导入的模块,所以,一般项目中都需要使用Babel进行转换;
步骤:使用Babel转换JS代码——打包成一个文件——使用时引入即可;
步骤:
第一步:安装工具babel-cli(命令行工具) babel-preset-env(ES转换工具) browserify(打包工具, 项目中使用的是webpack);
第二步:初始化项目
npm init -yes
第三步:安装
npm i babel-cli babel-preset-env browserify -D
第四步:使用babel转换
src/js :(js目录);dist/js:(转化后的js目录)
npx babel src/js -d dist/js --presets=babel-preset-env
第五步:打包
npx browserify dist/js/app.js -o dist/bundle.js
第六步:在使用时引入bundle.js
21、ES6模块化引入NPM包
演示:
第一步:安装jquery:
npm i jquery
第二步:在app.js使用jquery
//入口文件
//修改背景颜色为粉色
import $ from ‘jquery’;// 相当于const $ = require(“jquery”); $(‘body’).css(‘background’,‘pink’);
0、功能概述
1、Array.prototype.includes
判断数组中是否包含某元素,语法:arr.includes(元素值);
2、指数操作符
幂运算的简化写法,例如:2的10次方:2**10;
1、Array.prototype.includes
概述:
Includes 方法用来检测数组中是否包含某个元素,返回布尔类型值; 判断数组中是否包含某元素,语法:arr.includes(元素值);
// includes indexOf
const mingzhu = [‘西游记’, ‘红楼梦’, ‘三国演义’, ‘水浒传’];
//判断
console.log(mingzhu.includes(‘西游记’));//true
console.log(mingzhu.includes(‘金瓶梅’));//false
console.log(mingzhu.indexOf(‘西游记’)); //0
console.log(mingzhu.indexOf(‘金瓶梅’));//-1
2、指数操作符
概述:
在 ES7 中引入指数运算符「」,用来实现幂运算,功能与 Math.pow 结果相同; 幂运算的简化写法,例如:2的10次方:210;
代码实现:
// **
console.log(2 ** 10);// 1024
console.log(Math.pow(2, 10));//1024
0、功能概述
1、async 和 await
简化异步函数的写法;
2、对象方法扩展
对象方法扩展;
1、async 和 await
概述:
async 和 await 两种语法结合可以让异步代码看起来像同步代码一样; 简化异步函数的写法;
1)async 函数:
1.async 函数的返回值为 promise 对象;
2.promise 对象的结果由 async 函数执行的返回值决定;
//async 函数
async function fn() {
// 返回一个字符串
//return ‘尚硅谷’;
// 返回的结果不是一个 Promise 类型的对象, 返回的结果就是成功 Promise 对象
// return;
//抛出错误, 返回的结果是一个失败的 Promise
// throw new Error(‘出错啦!’);
//返回的结果如果是一个 Promise 对象
return new Promise((resolve, reject)=>{
resolve(‘成功的数据’);
// reject(“失败的错误”);
});
}
const result = fn();
console.log(result);
//调用 then 方法
// result.then(value => {
// console.log(value);
// }, reason => {
// console.warn(reason);
// })
2)await 表达式:
1.await 必须写在 async 函数中;
2.await 右侧的表达式一般为 promise 对象;
3.await 返回的是 promise 成功的值;
4.await 的 promise 失败了, 就会抛出异常, 需要通过 try…catch 捕获处理;
//创建 promise 对象
const p = new Promise((resolve, reject) => {
// resolve(“用户数据”);
reject(“失败啦!”);
})
// await 要放在 async 函数中.
async function main() {
try {
let result = await p;
//
console.log(result);
} catch (e) {
console.log(e);
}
}
//调用函数
main();
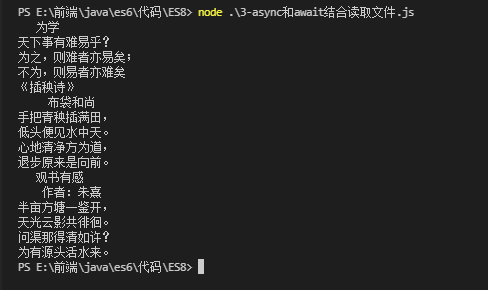
3)async 和 await 读取文件案例:
代码实现:
//1. 引入 fs 模块
const fs = require(“fs”);
//读取『为学』
function readWeiXue() {
return new Promise((resolve, reject) => {
fs.readFile(“./resources/为学.md”, (err, data) => {
//如果失败
if (err) reject(err);
//如果成功
resolve(data);
})
})
}
function readChaYangShi() {
return new Promise((resolve, reject) => {
fs.readFile(“./resources/插秧诗.md”, (err, data) => {
//如果失败
if (err) reject(err);
//如果成功
resolve(data);
})
})
}
function readGuanShu() {
return new Promise((resolve, reject) => {
fs.readFile(“./resources/观书有感.md”, (err, data) => {
//如果失败
if (err) reject(err);
//如果成功
resolve(data);
})
})
}
//声明一个 async 函数
async function main() {
try {
//获取为学内容
let weixue = await readWeiXue();
//获取插秧诗内容
let chayang = await readChaYangShi();
// 获取观书有感
let guanshu = await readGuanShu();
console.log(weixue.toString());
console.log(chayang.toString());
console.log(guanshu.toString());
} catch (e) {
console.log(e.message);
}
}
main();
运行结果:

没有nodejs 可以用下列代码测试
4)async 和 await 结合发送ajax请求:
代码实现:
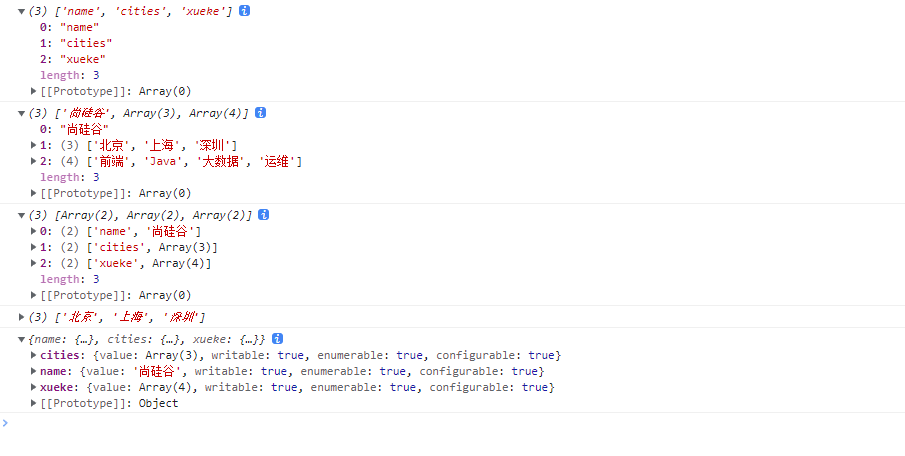
2、对象方法扩展
1.Object.values()方法:返回一个给定对象的所有可枚举属性值的数组;
2.Object.entries()方法:返回一个给定对象自身可遍历属性 [key,value] 的数组;
3.Object.getOwnPropertyDescriptors()该方法:返回指定对象所有自身属性的描述对象;

0、功能概述
1、Rest 参数与 spread 扩展运算符
在对象中使Rest参数与spread扩展运算符;
2、正则扩展
简化和增强正则匹配;
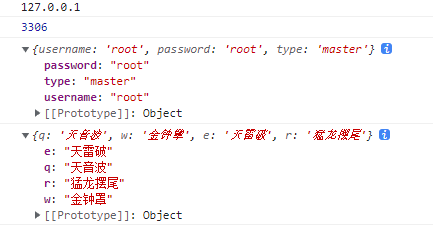
1、Rest 参数与 spread 扩展运算符
概述:
Rest 参数与 spread 扩展运算符在 ES6 中已经引入,不过 ES6 中只针对于数组,在 ES9 中为对象提供了像数组一样的 rest 参数和扩展运算符;
代码实现:
运行结果:

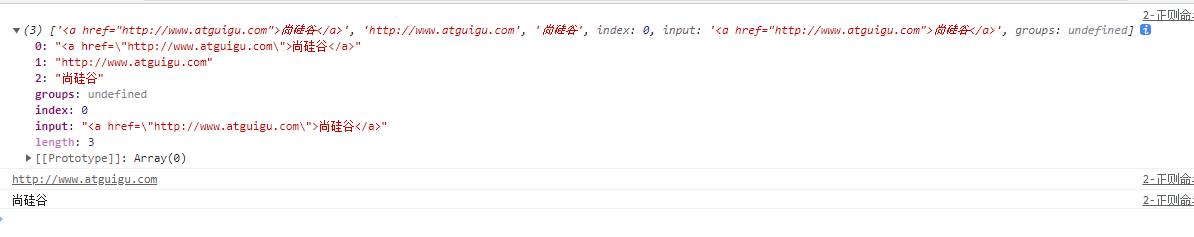
2、正则扩展:命名捕获分组
概述:
ES9 允许命名捕获组使用符号『?』,这样获取捕获结果可读性更强;
之前方法
//声明一个字符串
let str = ‘尚硅谷’;
// //提取 url 与 『标签文本』
const reg = /(.*)</a>/;
// //执行
const result = reg.exec(str);
console.log(result);
console.log(result[1]);
console.log(result[2]);

命名捕获分组

3、正则扩展:反向断言
概述:
ES9 支持反向断言,通过对匹配结果前面的内容进行判断,对匹配进行筛选;
代码实现:
运行结果:

4、正则扩展:dotAll 模式
概述:
正则表达式中点.匹配除回车外的任何单字符,标记『s』改变这种行为,允许行终止符出现;
代码实现:
exec迭代使用时,需要把正则设置为全局,否则一直匹配第一个
运行结果:

0、功能概述
1、Object.fromEntries
将二维数组或者map转换成对象;
2、trimStart 和 trimEnd
去除字符串前后的空白字符;
3、Array.prototype.flat 与 flatMap
将多维数组降维;
4、Symbol.prototype.description
获取Symbol的字符串描述;
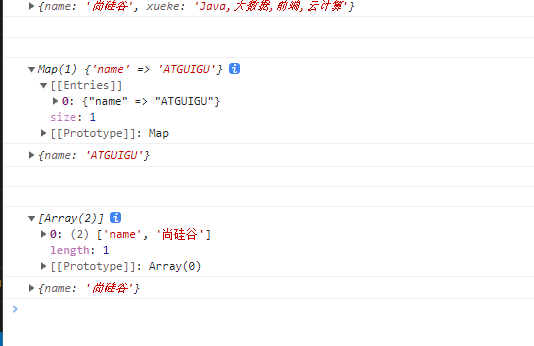
1、Object.fromEntries
概述:
将二维数组或者map转换成对象;
之前学的Object.entries是将对象转换成二维数组;
代码实现:
运行结果:

2、trimStart 和 trimEnd
概述:
去掉字符串前后的空白字符;
代码实现:
运行结果:

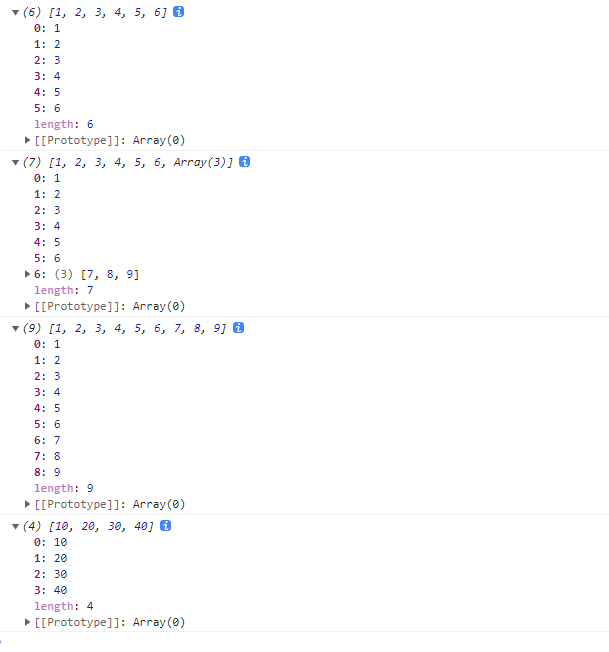
3、Array.prototype.flat 与 flatMap
概述:
将多维数组转换成低维数组;
代码实现:
运行结果:

4、Symbol.prototype.description
概述:
获取Symbol的描述字符串;
代码实现:
//创建 Symbol
let s = Symbol(‘尚硅谷’);
console.log(s.description);
运行结果:
0、功能概述
1、String.prototype.matchAll
用来得到正则批量匹配的结果;
2、类的私有属性
私有属性外部不可直接访问;
3、Promise.allSettled
获取多个promise执行的结果集;
4、可选链操作符
简化对象存在的判断逻辑;
5、动态 import 导入
动态导入模块,什么时候使用什么时候导入;
6、BigInt
大整型;
7、globalThis 对象
始终指向全局对象window;
1、String.prototype.matchAll
概述:
用来得到正则批量匹配的结果;
代码实现:
2、类的私有属性
概述:
私有属性外部不可直接访问;
代码实现:
运行结果:

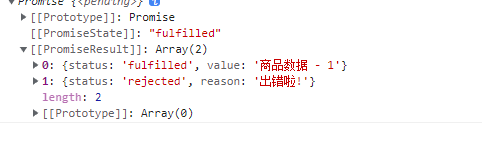
3、Promise.allSettled
概述:
获取多个promise执行的结果集;
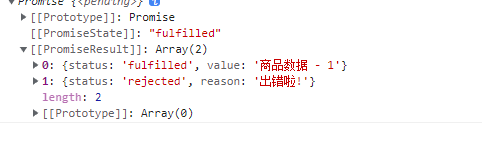
状态一定为成功fulfilled, 返回值为一个数组
数组每个元素都是一个对象,都有status属性
status 为"fulfilled" 另外一个属性value为成功的值
status 为"rejected"另外一个属性reason为失败的值

代码实现:
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

最后


资料过多,篇幅有限
自古成功在尝试。不尝试永远都不会成功。勇敢的尝试是成功的一半。
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

n
概述:
获取Symbol的描述字符串;
代码实现:
//创建 Symbol
let s = Symbol(‘尚硅谷’);
console.log(s.description);
运行结果:
0、功能概述
1、String.prototype.matchAll
用来得到正则批量匹配的结果;
2、类的私有属性
私有属性外部不可直接访问;
3、Promise.allSettled
获取多个promise执行的结果集;
4、可选链操作符
简化对象存在的判断逻辑;
5、动态 import 导入
动态导入模块,什么时候使用什么时候导入;
6、BigInt
大整型;
7、globalThis 对象
始终指向全局对象window;
1、String.prototype.matchAll
概述:
用来得到正则批量匹配的结果;
代码实现:
2、类的私有属性
概述:
私有属性外部不可直接访问;
代码实现:
运行结果:

3、Promise.allSettled
概述:
获取多个promise执行的结果集;
状态一定为成功fulfilled, 返回值为一个数组
数组每个元素都是一个对象,都有status属性
status 为"fulfilled" 另外一个属性value为成功的值
status 为"rejected"另外一个属性reason为失败的值

代码实现:
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
[外链图片转存中…(img-HnwIez6R-1712655575619)]
[外链图片转存中…(img-Hyj6FCPm-1712655575620)]
[外链图片转存中…(img-flTdf05n-1712655575620)]
[外链图片转存中…(img-EcA9ZbaC-1712655575620)]
[外链图片转存中…(img-MngsCyS8-1712655575620)]
[外链图片转存中…(img-2qQvFDOy-1712655575621)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)
[外链图片转存中…(img-STYKoQW4-1712655575621)]
最后
[外链图片转存中…(img-6XQXWxmZ-1712655575621)]
[外链图片转存中…(img-HnUPpDPD-1712655575621)]
资料过多,篇幅有限
自古成功在尝试。不尝试永远都不会成功。勇敢的尝试是成功的一半。
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
[外链图片转存中…(img-qTXcnliA-1712655575622)]






















 314
314











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








