4.1 说明
-
MonthPicker跟DayPicker界面展示和属性功能基本一致
-
MonthPicker也是过时类,被CalendarDatePicker替代
4.2 示例
代码
Text(“MonthPicker-示例”),
MonthPicker(
selectedDate: _selectedDate,
onChanged: (date) {
setState(() {
_selectedDate = date;
});
},
firstDate: DateTime(2020, 1),
lastDate: DateTime(2020, 12),
),
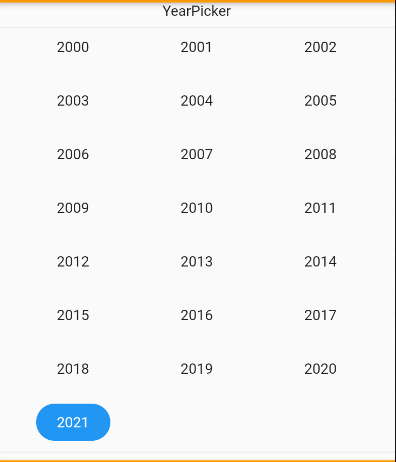
效果图

5.1 说明
-
YearPicker跟DayPicker的属性类似
-
YearPicker只有年份展示,并不包含月份和日期
5.2 示例
代码
Text(“YearPicker”),
Flexible(
child: YearPicker(
selectedDate: _selectedDate,
onChanged: (date) {
setState(() {
_selectedDate = date;
});
},
dragStartBehavior: DragStartBehavior.start,
firstDate: DateTime(2000, 1),
lastDate: DateTime(2021, 12),
)),
效果图

6.1 说明
-
showDatePicker并不是一个新的控件 -
长跟按钮的点击事件连用,点击后弹出日期选择框
6.2 示例
代码
Text(“showDatePicker”),
RaisedButton(child: Text(“选择日期”),
onPressed: () async {
var result = await showDatePicker(
context: context,
initialDate: DateTime.now(),
firstDate: DateTime(2020),
lastDate: DateTime(2030));
print(‘$result’);
},
)
效果图

示例2-设置主题(builder)
代码
RaisedButton(child: Text(“选择日期”),
onPressed: () async {
var result = await showDatePicker(
builder: (context, child) {
return Theme(
data: ThemeData.dark(),
child: child,
);
},
context: context,
initialDate: DateTime.now(),
firstDate: DateTime(2020),
lastDate: DateTime(2030));
print(‘$result’);
},
)
效果图

七 CupertinoDatePicker-仿IOS时间控件
7.1 示例
Text(“IOS风格-时间控件”),
Flexible(child: CupertinoDatePicker(
use24hFormat: true,
initialDateTime: _selectedDate,
onDateTimeChanged: (date) {
setState(() {
_selectedDate = date;
});
},
))
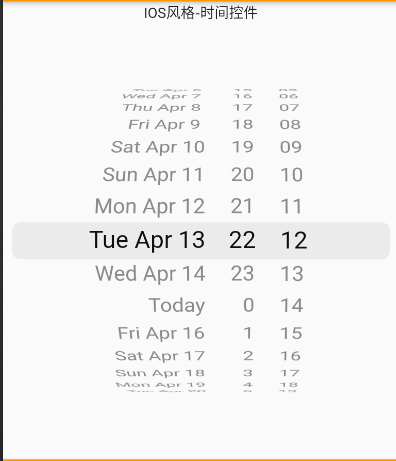
效果图

8.1 说明
-
showDatePicker是点击后进行日期选择联动,showTimePicker是点击后进行时间选择联动
-
长跟按钮的点击事件连用,点击后弹出时间选择框
-
showTimePicker同showDatePicker可以设置深色主题
8.2 示例
代码
Text(“showTimePicker”),
RaisedButton(child: Text(“showTimePicker”),
onPressed: () async {
showTimePicker(
context: context,
initialTime: TimeOfDay.now(),
builder: (context, child) {
return MediaQuery(
data: MediaQuery.of(context)
.copyWith(alwaysUse24HourFormat: true),
child: child,
);
});
},
),
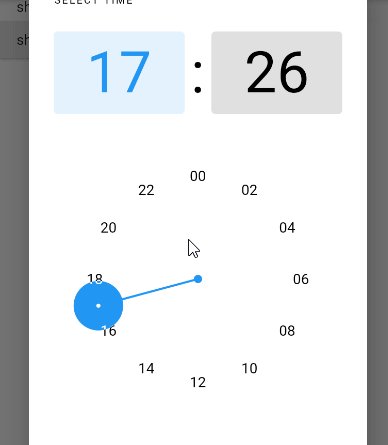
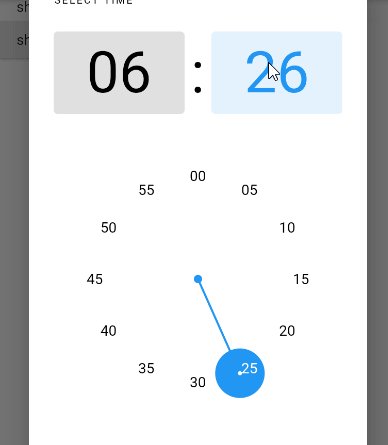
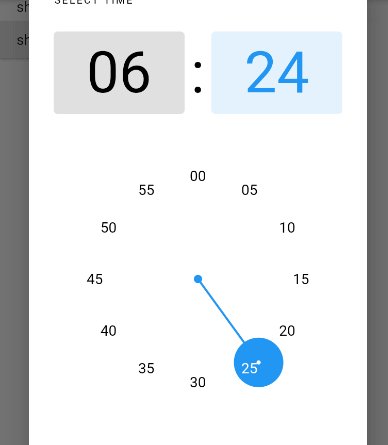
效果图

九 CupertinoTimerPicker -IOS时间选择器
9.1 示例
代码
Container(
height: 200,
child: CupertinoTimerPicker(
initialTimerDuration: Duration(
hours: _selectedDate.hour,
minutes: _selectedDate.minute,
seconds: _selectedDate.second),
onTimerDurationChanged: (Duration duration) {},
),
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则近万的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:Android)

最后
简历首选内推方式,速度快,效率高啊!然后可以在拉钩,boss,脉脉,大街上看看。简历上写道熟悉什么技术就一定要去熟悉它,不然被问到不会很尴尬!做过什么项目,即使项目体量不大,但也一定要熟悉实现原理!不是你负责的部分,也可以看看同事是怎么实现的,换你来做你会怎么做?做过什么,会什么是广度问题,取决于项目内容。但做过什么,达到怎样一个境界,这是深度问题,和个人学习能力和解决问题的态度有关了。大公司看深度,小公司看广度。大公司面试你会的,小公司面试他们用到的你会不会,也就是岗位匹配度。
选定你想去的几家公司后,先去一些小的公司练练,学习下面试技巧,总结下,也算是熟悉下面试氛围,平时和同事或者产品PK时可以讲得头头是道,思路清晰至极,到了现场真的不一样,怎么描述你所做的一切,这绝对是个学术性问题!
面试过程一定要有礼貌!即使你觉得面试官不尊重你,经常打断你的讲解,或者你觉得他不如你,问的问题缺乏专业水平,你也一定要尊重他,谁叫现在是他选择你,等你拿到offer后就是你选择他了。
金九银十面试季,跳槽季,整理面试题已经成了我多年的习惯!在这里我和身边一些朋友特意整理了一份快速进阶为Android高级工程师的系统且全面的学习资料。涵盖了Android初级——Android高级架构师进阶必备的一些学习技能。
附上:我们之前因为秋招收集的二十套一二线互联网公司Android面试真题(含BAT、小米、华为、美团、滴滴)和我自己整理Android复习笔记(包含Android基础知识点、Android扩展知识点、Android源码解析、设计模式汇总、Gradle知识点、常见算法题汇总。)

《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》,点击传送门即可获取!
现在是他选择你,等你拿到offer后就是你选择他了。
金九银十面试季,跳槽季,整理面试题已经成了我多年的习惯!在这里我和身边一些朋友特意整理了一份快速进阶为Android高级工程师的系统且全面的学习资料。涵盖了Android初级——Android高级架构师进阶必备的一些学习技能。
附上:我们之前因为秋招收集的二十套一二线互联网公司Android面试真题(含BAT、小米、华为、美团、滴滴)和我自己整理Android复习笔记(包含Android基础知识点、Android扩展知识点、Android源码解析、设计模式汇总、Gradle知识点、常见算法题汇总。)
[外链图片转存中…(img-CgqjCpUl-1711856640210)]





















 1874
1874











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








