demo演示地址:iot-Scada
1、物联网场景
iot-Scada组态最大优点在于高度抽象后的通用性,化繁为简,可以满足大部分物联网场景,如:
- 工业自动化系统
- 电力调度监控系统
- 管道监控
- 水利监控
- 锅炉监控
- 智慧农业物联网
- 智慧城市等
- 其他 …
2、iot-Scada
- 高度抽象,通用、可扩展性极强
- 采用主流技术栈,方便二次开发
- 易学好上手,1小时可掌握全部
- 系统稳定可靠
3、便于集成
一键部署,功能简约而又覆盖全面
4、架构设计
前端:Vue(ElementUI、DataV、Quasar等)
后端:java(springboot)
数据库:MySQL
技术架构:由三部分构成,分别是前端组态、后端服务、前置通信服务组成,其中后端服务内置http通信接口,前置通信服务自行开发通过接口进行对接即可。
部分源代码如下:
export default {
name: 'VueRulerTool',
components: {},
props: {
position: {
type: String,
default: 'relative',
validator: function(val) {
return ['absolute', 'fixed', 'relative', 'static', 'inherit'].indexOf(val) !== -1
}
}, // 规定元素的定位类型
isHotKey: {
type: Boolean, default: true
}, // 热键开关
isScaleRevise: {
type: Boolean, default: false
}, // 刻度修正(根据content进行刻度重置)
presetLine: {
type: Array,
default: () => {
return [] // { type: 'l', site: 50 }, { type: 'v', site: 180 }
}
}, // 预置参考线
contentLayout: {
type: Object,
default: () => {
return { top: 0, left: 0 }
}
}, // 内容部分布局
parent: {
type: Boolean,
default: false
}
},
data() {
return {
windowWidth: 0, // 窗口宽度
windowHeight: 0, // 窗口高度
xScale: [], // 水平刻度
yScale: [], // 垂直刻度
topSpacing: 0, // 标尺与窗口上间距
leftSpacing: 0, // 标尺与窗口左间距
isDrag: false,
dragFlag: '', // 拖动开始标记,可能值x(从水平标尺开始拖动),y(从垂直标尺开始拖动)
levelLineList: [], // 生成的水平线列表
verticalLineList: [], // 生成的垂直线列表
levelDottedLeft: -999, // 水平虚线位置
verticalDottedTop: -999, // 垂直虚线位置
rulerWidth: 0, // 垂直标尺的宽度
rulerHeight: 0, // 水平标尺的高度
dragLineId: '', // 被移动线的ID
keyCode: {
r: 82
}, // 快捷键参数
rulerToggle: true // 标尺辅助线显示开关
}
},
watch: {
},
mounted() {
document.documentElement.addEventListener('mousemove', this.dottedLineMove, true)
document.documentElement.addEventListener('mouseup', this.dottedLineUp, true)
document.documentElement.addEventListener('keyup', this.keyboard, true)
this.init()
this.quickGeneration(this.presetLine) // 生成预置参考线
const self = this // 绑定窗口调整大小onresize事件
window.onresize = function() { // 如果直接使用this,this指向的不是vue实例
self.xScale = []
self.yScale = []
self.init()
}
},
beforeDestroy: function() {
document.documentElement.removeEventListener('mousemove', this.dottedLineMove, true)
document.documentElement.removeEventListener('mouseup', this.dottedLineUp, true)
document.documentElement.removeEventListener('keyup', this.keyboard, true)
},
methods: {
init() {
this.box()
this.scaleCalc()
},
box() {
if (this.isScaleRevise) { // 根据内容部分进行刻度修正
const content = document.getElementById('content')
const contentLeft = content.offsetLeft
const contentTop = content.offsetTop
for (let i = 0; i < contentLeft; i += 1) {
if (i % 50 === 0 && i + 50 <= contentLeft) {
this.xScale.push({ id: i })
}
}
for (let i = 0; i < contentTop; i += 1) {
if (i % 50 === 0 && i + 50 <= contentTop) {
this.yScale.push({ id: i })
}
## 最后
**自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。**
**深知大多数Java工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。**
**因此收集整理了一份《2024年嵌入式&物联网开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。**







**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上嵌入式&物联网开发知识点,真正体系化!**
[**如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!**](https://bbs.csdn.net/topics/618654289)
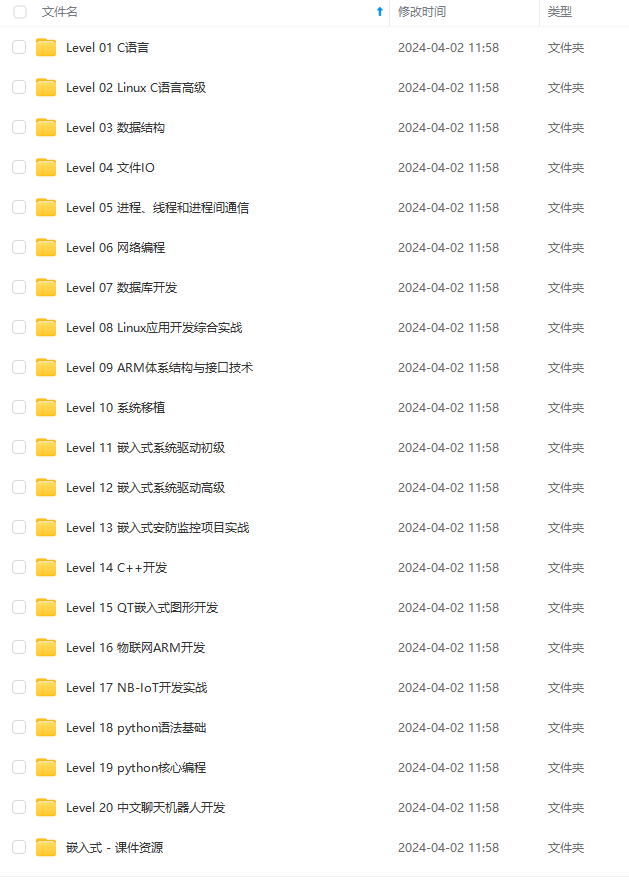
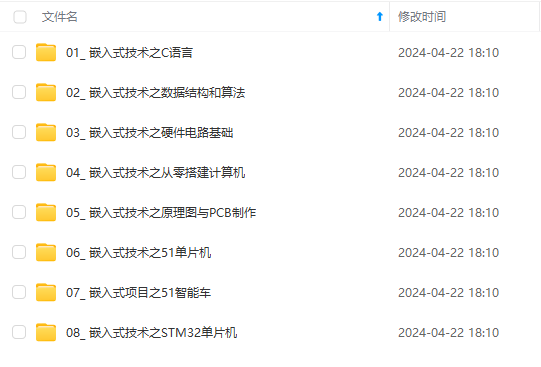
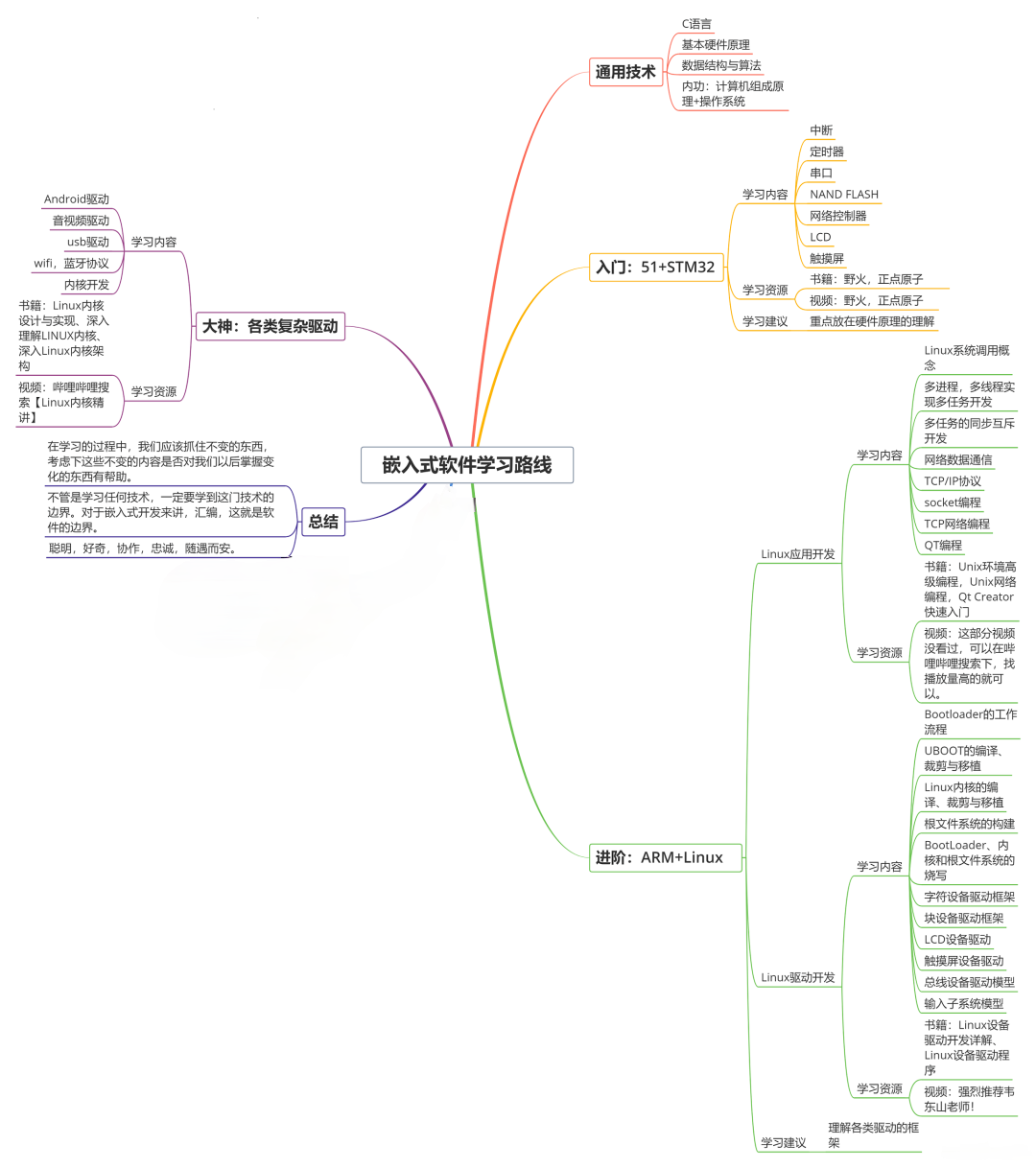
**由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新**!!
上嵌入式&物联网开发知识点,真正体系化!**
[**如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!**](https://bbs.csdn.net/topics/618654289)
**由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新**!!






















 773
773

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








