3.1通用:即是浏览器之间的兼容性
3.2事件侦听的语法:
1)一般浏览器的语法:
-
元素.addEventListener(“事件类型不加on”,事件处理函数,事件是否在捕获阶段执行); -
第三个参数是可选项,默认值是false
2)由于事件侦听器在低版本IE中有兼容问题,因此针对低版本的ie浏览器的语法
-
元素.attachEvent(“on加事件类型”,处理函数); -
没有第三个参数 - 在低版本IE中,不存在捕获阶段,IE中只有目标阶段和冒泡阶段
3)封装一个简单的事件侦听器函数
//封装事件侦听器函数
点击
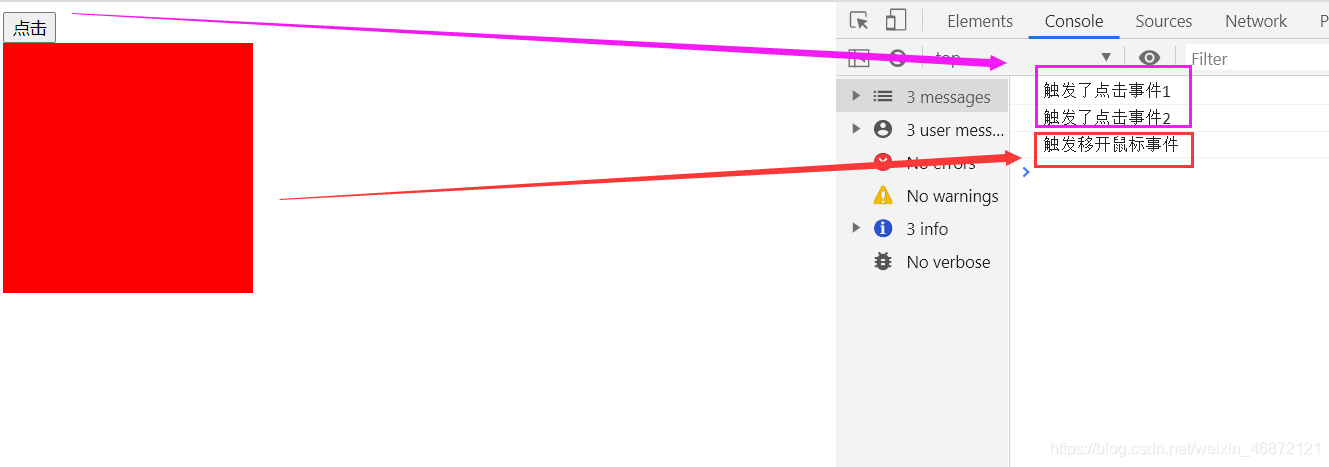
结果:

3.3 封装一个通用的使事件侦听器函数
3.3.1 主要封装以下事件
-
添加事件
-
移除事件
-
获取事件目标
-
获取event对象的引用,取到事件的所有信息,确保随时能使用event
-
阻止事件
-
取消事件的默认行为
3.2 封装步骤如下
1)新建一个js文件,用于存放封装函数(我这里新建的是 封装事件侦听器函数.js 文件)
const EventUtils = {
//1. 页面加载后
readEvent: function (fn) {
//当没有传递页面加载完毕时执行的函数时,将其赋值为document对象
if (fn === null) {
fn = document;
}
var oldonload = window.onload;
if (typeof window.onload !== ‘function’) {
window.onload = fn
} else {
window.onload = function () {
oldonload();
fn();
}
}
},
//2. 添加事件
addEvent: function (element, type, handler) {
if (element.addEventListener) {
element.addEventListener(type, handler, false)
} else if (element.attachEvent) {
element.attachEvent(‘on’ + type, handler)
} else {
element[‘on’ + type] = handler
}
},
//3. 移除事件
moveEvent: function (element, type, handler) {
if (element.removeEventListener) {
element.removeEventListener(type, handler, false)
} else if (element.detachEvent) {
//在低版本的ie浏览器中使用detaEvent
element.detachEvent(‘on’ + type, handler)
} else {
//移除事件
element[‘on’ + type] = null
}
},
//4. 获取事件目标
getTarget: function (event) {
//一般浏览器和低版本的ie浏览器的获取事件方式不一样
return event.target || event.srcElement;
},
//4.获取event对象的引用,取到事件的所有信息,确保随时能使用event
// W3C的event对象直接通过函数参数传递过来(arguments[0])
// IE的event对象绑定到window对象上面
getEvent: function (event) {
return event || window.event;
},
//5. 阻止事件(主要是冒泡事件,因为ie浏览器不支持事件捕获,需要使用其他方式)
stopPropagation: function (event) {
if (event.stopPropagation) {
//支持事件捕获,则进行阻止
event.stopPropagation();
} else {
//同个以下方式在ie浏览器中阻止冒泡事件
event.cancelBubble = true;
}
},
//6. 取消事件的默认行为
preventDefault: function (event) {
if (event.preventDefault) {
event.preventDefault();
} else {
event.returnValue = false;
}
}
}
//这个函数用于检测我是否导入成功(需要在其文件中导入这个js文件)
function fun() {
alert(‘a’)
}
2)在html文件中导入这个外部js文件,进行测试
点击






















 340
340

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








