}
//接收主进程广播的数据
ipcRenderer.on(‘replay’, function (event, data) {
console.log(data);
})
- 主进程接收并发送数据 ipcMain
//主进程 广播数据
import { ipcMain } from ‘electron’;
//接收异步广播数据
ipcMain.on(‘sendMessage’,function(event,data){
console.log(data);
//主进程给渲染进程广播数据
event.sender.send(‘replay’,‘ok replay’)
})
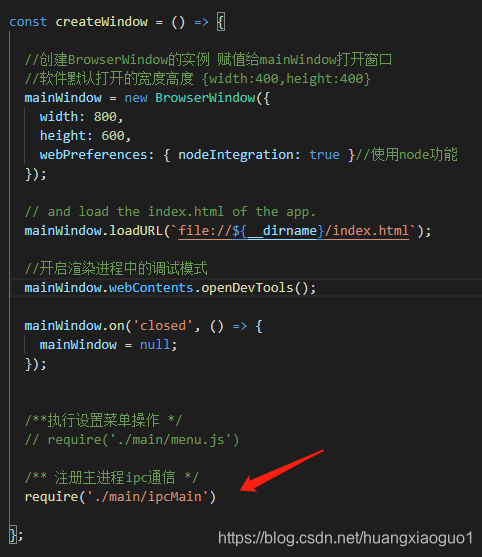
- 注册主进程ipc通信

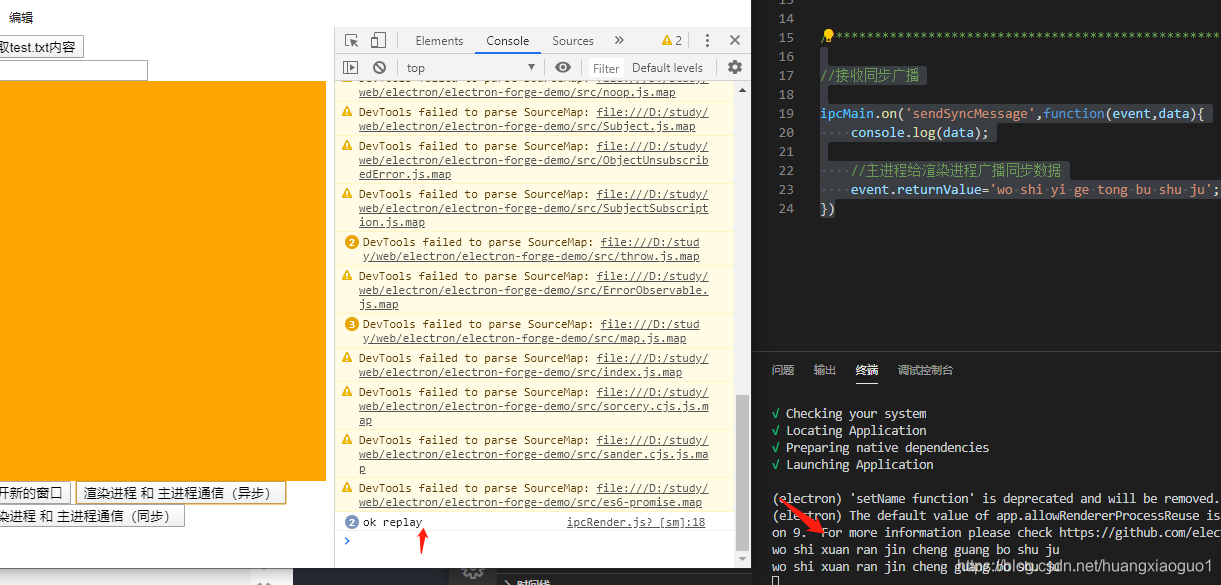
- 效果

渲染进程 和 主进程通信(同步)
- 渲染进程发送数据并有返回值 ipcRender
// 渲染进程 和 主进程通信(同步)
var sendsyncDom = document.querySelector(‘#sendsync’);
sendsyncDom.onclick = function () {
var msg = ipcRenderer.sendSync(‘sendSyncMessage’, ‘fa song shu ju tong bu’)
console.log(msg);
}
- 主进程接收数据并返回返回值
//接收同步广播
ipcMain.on(‘sendSyncMessage’,function(event,data){
console.log(data);
//主进程给渲染进程广播同步数据
event.returnValue=‘wo shi yi ge tong bu shu ju’;
})

渲染进程直接通过localStorage传值
- 打开新窗口

- 渲染进程存值
const btn1 =document.querySelector(‘#btn_open_new’)
import { ipcRenderer } from ‘electron’;
btn1.οnclick=()=>{
var aid=123456;
ipcRenderer.send(‘openWindow’);
//通过localStorage实现页面传值
localStorage.setItem(‘aid’,aid);
}
- 主进程打开新窗口
import { ipcMain ,BrowserWindow} from ‘electron’;
//打开新窗口,并传递数据
var newWin = null;
ipcMain.on(‘openWindow’,function(){
//调用 BrowserWindow打开新窗口
newWin =new BrowserWindow({
width:1200,
height:800,
frame:true,//是否显示边缘框
fullscreen:false //是否全屏显示
})
//打开一个新的窗口
newWin.loadURL(path.join(file:,__dirname,‘…/otherWin.html’));
//新建窗口
// newWin.loadURL(path.join(file:,__dirname,‘…/index.html’));
//开启渲染进程中的调试模式
newWin.webContents.openDevTools();
newWin.on(‘close’,()=>{
newWin=null
})
})
- 新窗口渲染进程取值

//获取localStorage的数据
var aid = localStorage.getItem(‘aid’);
console.log(aid);
渲染进程直接通信
- 打开新窗口

- 渲染进程发送广播通知主进程,并接收新窗口广播室数据
const btn1 =document.querySelector(‘#btn_open_new’)
import { ipcRenderer } from ‘electron’;
btn1.οnclick=()=>{
var aid=123456;
ipcRenderer.send(‘openWindow’,aid);
//通过localStorage实现页面传值
// localStorage.setItem(‘aid’,aid);
}
//接收 新窗口 数据
ipcRenderer.on(‘toIndex’,function(event,data){
console.log(data);
})
- 主进程打开新窗口并发送广播到新窗口
import { ipcMain ,BrowserWindow} from ‘electron’;
总结:
面试是一个不断学习、不断自我提升的过程,有机会还是出去面面,至少能想到查漏补缺效果,而且有些知识点,可能你自以为知道,但让你说,并不一定能说得很好。
有些东西有压力才有动力,而学到的知识点,都是钱(因为技术人员大部分情况是根据你的能力来定级、来发薪水的),技多不压身。
附上我的面试各大专题整理: 面试指南,满满的都是干货,希望对大家有帮助!

《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》,点击传送门,即可获取!
BrowserWindow} from ‘electron’;
总结:
面试是一个不断学习、不断自我提升的过程,有机会还是出去面面,至少能想到查漏补缺效果,而且有些知识点,可能你自以为知道,但让你说,并不一定能说得很好。
有些东西有压力才有动力,而学到的知识点,都是钱(因为技术人员大部分情况是根据你的能力来定级、来发薪水的),技多不压身。
附上我的面试各大专题整理: 面试指南,满满的都是干货,希望对大家有帮助!
[外链图片转存中…(img-a22zxi0x-1715352986572)]
《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》,点击传送门,即可获取!






















 879
879

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








