一开始写的代码:
from tkinter import *
root = Tk()
root.title("Calculator")
Label(root, text="计算面板").grid(row=0)
Button(root, text=" C").grid(row=1,column=0)
Button(root, text=" DEL",width=10).grid(row=1,column=1)
Button(root, text=" BCK",width=10).grid(row=1,column=2)
Button(root, text=" /",width=10).grid(row=1,column=3)
Button(root, text=" 7",width=10).grid(row=2,column=0)
Button(root, text=" 8",width=10).grid(row=2,column=1)
Button(root, text=" 9",width=10).grid(row=2,column=2)
Button(root, text=" *",width=10).grid(row=2,column=3)
Button(root, text=" 4",width=10).grid(row=3,column=0)
Button(root, text=" 5",width=10).grid(row=3,column=1)
Button(root, text=" 6",width=10).grid(row=3,column=2)
Button(root, text=" -",width=10).grid(row=3,column=3)
Button(root, text=" 1",width=10).grid(row=4,column=0)
Button(root, text=" 2",width=10).grid(row=4,column=1)
Button(root, text=" 3",width=10).grid(row=4,column=2)
Button(root, text=" +",width=10).grid(row=4,column=3)
Button(root, text=" 0",width=10).grid(row=5,column=0)
Button(root, text=" .",width=10).grid(row=5,column=1)
Button(root, text=" =",width=20,).grid(row=5,column=2,columnspan=2)
root.mainloop()
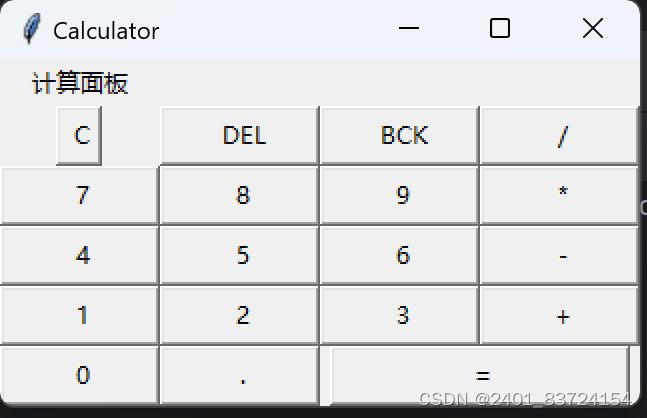
结果如图:

以上的问题主要是:计算器面板功能较齐全,但不能点击按钮进行计算,而且计算面板也没有显示出来,不美观。
之后改进了代码如下:
import tkinter as tk
from tkinter import *
root = Tk()
root.title("Calculator")
result=StringVar()
result.set("")
label=Label(root, width=40,height=2,relief="raised",anchor=SE,textvariable=result)
label.grid(row=0,column=0,columnspan=4,padx=5,pady=5)
Button(root, text=" C",fg="blue",width=10,command=lambda:result.set(result.get()[:0])).grid(row=1,column=0)
Button(root, text=" DEL",width=10).grid(row=1,column=1)
Button(root, text=" BCK",width=10,command=lambda:result.set(result.get()[:1])).grid(row=1,column=2)
Button(root, text=" /",width=10,command=lambda:result.set(result.get()+"/")).grid(row=1,column=3)
Button(root, text=" 7",width=10,command=lambda:result.set(result.get()+"7")).grid(row=2,column=0)
Button(root, text=" 8",width=10,command=lambda:result.set(result.get()+"8")).grid(row=2,column=1)
Button(root, text=" 9",width=10,command=lambda:result.set(result.get()+"9")).grid(row=2,column=2)
Button(root, text=" *",width=10,command=lambda:result.set(result.get()+"*")).grid(row=2,column=3)
Button(root, text=" 4",width=10,command=lambda:result.set(result.get()+"4")).grid(row=3,column=0)
Button(root, text=" 5",width=10,command=lambda:result.set(result.get()+"5")).grid(row=3,column=1)
Button(root, text=" 6",width=10,command=lambda:result.set(result.get()+"6")).grid(row=3,column=2)
Button(root, text=" -",width=10,command=lambda:result.set(result.get()+"-")).grid(row=3,column=3)
Button(root, text=" 1",width=10,command=lambda:result.set(result.get()+"1")).grid(row=4,column=0)
Button(root, text=" 2",width=10,command=lambda:result.set(result.get()+"2")).grid(row=4,column=1)
Button(root, text=" 3",width=10,command=lambda:result.set(result.get()+"3")).grid(row=4,column=2)
Button(root, text=" +",width=10,command=lambda:result.set(result.get()+"+")).grid(row=4,column=3)
Button(root, text=" 0",width=10,command=lambda:result.set(result.get()+"0")).grid(row=5,column=0)
Button(root, text=" .",width=10,command=lambda:result.set(result.get()+".")).grid(row=5,column=1)
Button(root, text=" =",width=20,command=lambda:result.set(result.get()+"="+str(eval(result.get())))).grid(row=5,column=2,columnspan=2)
root.mainloop()
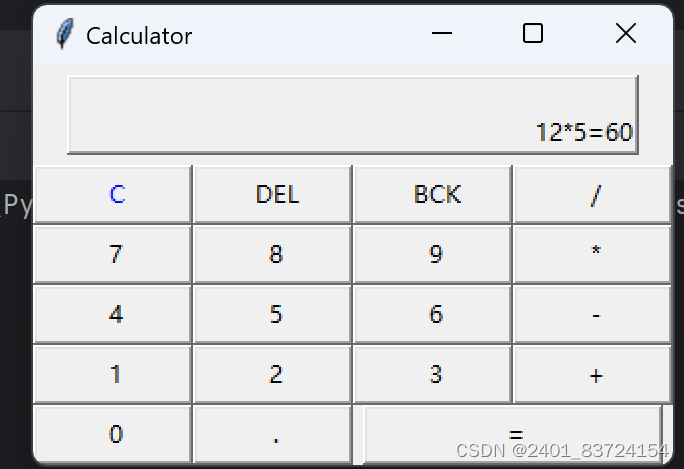
最后计算器面板如下:

可以看出这次改进能让面板显示出计算过程和正确结果 ,而且整个计算器页面也更加美观、简洁。





















 359
359

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








