
简介
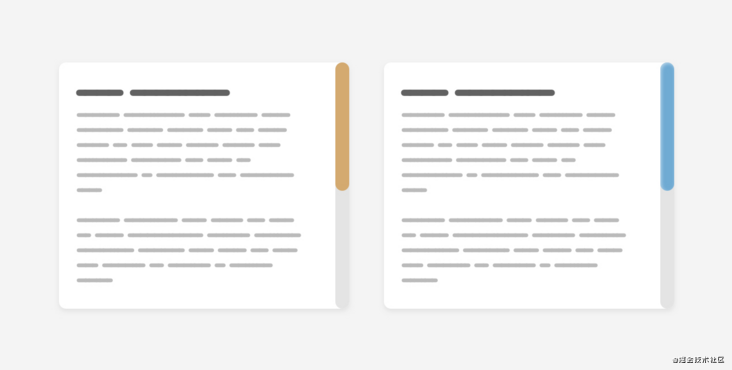
首先需要介绍一下滚动条的组成部分。滚动条包含 track 和 thumb,如下图所示:

track是滚动条的基础,其中的 thumb是用户拖动支页面或章节内的滚动。
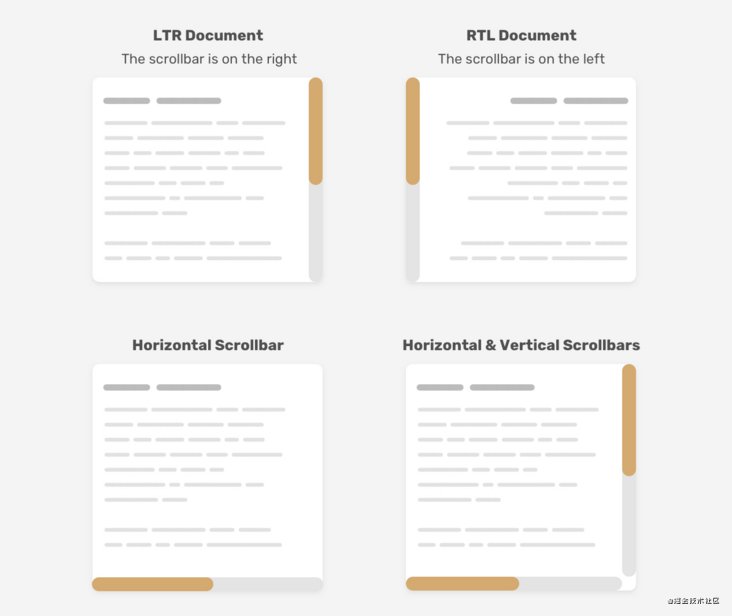
还有一件重要的事情要记住,滚动条可以水平或垂直地工作,这取决于设计。另外,在一个多语言网站上工作时,这一点也会发生变化,该网站在从左到右(LTR)和从右到左(RTL)两个方向上工作。

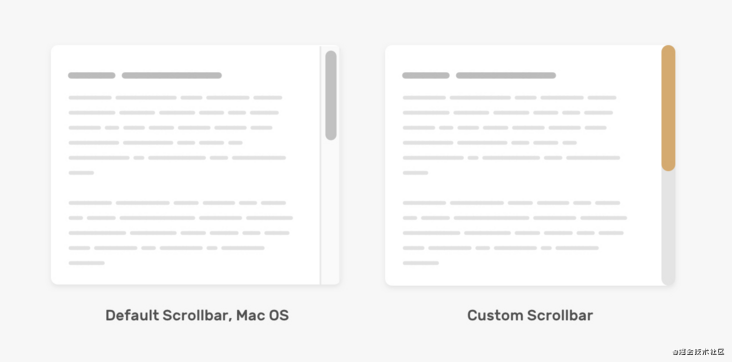
自定义滚动条设计
拥有一个自定义的滚动条曾经是webkit的专利,所以Firefox和IE被排除在游戏之外。我们有一种新的语法,只在Firefox中使用,当它被完全支持时,将使我们的工作更容易。我们先看一下旧的Webkit语法,然后再介绍新的语法。
旧的语法
滚动条的宽度
首先,我们需要定义滚动条的大小。这可以是垂直滚动条的宽度,也可以是水平滚动条的高度。
.section::-webkit-scrollbar {
width: 10px;
}
有了这一设置,我们就可以设置滚动条本身的样式。
滚动条 track
这代表了滚动条的基础。我们可以通过添加background、shadows、border-radius和border来对它进行造型。
.section::-webkit-scrollbar-track {
background-color: darkgrey;
}
滚动条 thumb
准备好了滚动条的基础后,我们就需要对滚动条的thumb进行样式设计。这很重要,因为用户可能会拖动这个thumb与滚动条进行交互。
.section::-webkit-scrollbar-thumb {
box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3);
}
至此,我们已经介绍了CSS中定制滚动条的老方法。让我们探索一下新的语法。
新语法
Scrollbar Width
正如它所说的,这定义了滚动条的宽度,有两个值auto 和 thin。不好的地方就是,我们不能像webkit的语法那样定义一个具体的数字。
.section {
scrollbar-width: thin;
}
Scrollbar Color
有了这个属性,我们可以为滚动条 track和thumb定义成对值的颜色。
.section {
scrollbar-color: #6969dd #e0e0e0;
scrollbar-width: thin;
}
尽管这个新语法很简单,但它是有限制的。我们只能添加颜色。我们不能添加shadows``、gradients、rounded`,或任何类似的东西,我们被允许定制的只是颜色。
指定自定义滚动条的范围
要知道的一个重要问题是,在哪里定制滚动条。你希望样式是通用的,对网站上的所有滚动条都有效吗?还是你只想让它用于特定的部分?
使用旧的语法,我们可以编写选择器,而不必将它们附加到元素上,它们将应用于所有可滚动的元素。
::-webkit-scrollbar {
width: 10px;
}
::-webkit-scrollbar-track {
background-color: darkgrey;
}
::-webkit-scrollbar-thumb {
box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3);
}
如果你想只适用于一个特定的部分,你需要在选择器之前附加元素。
.section::-webkit-scrollbar {
width: 10px;
}
.section::-webkit-scrollbar-track {
background-color: darkgrey;
}
.section::-webkit-scrollbar-thumb {
box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3);
}
对于新的语法,它几乎是一样的。我注意到的是,如果你想要一个通用的样式,它应该被应用于<html>元素,而不是<body>。
html {
scrollbar-color: #6969dd #e0e0e0;
scrollbar-width: thin;
}
我尝试为<body>添加上面的内容,但它没有像预期的那样工作。
现在我们知道了新旧语法的工作原理,接着,我们开始定制一些滚动条设计。
自定义滚动条设计
例1

自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

文末
从转行到现在,差不多两年的时间,虽不能和大佬相比,但也是学了很多东西。我个人在学习的过程中,习惯简单做做笔记,方便自己复习的时候能够快速理解,现在将自己的笔记分享出来,和大家共同学习。
个人将这段时间所学的知识,分为三个阶段:
第一阶段:HTML&CSS&JavaScript基础

第二阶段:移动端开发技术

第三阶段:前端常用框架

-
推荐学习方式:针对某个知识点,可以先简单过一下我的笔记,如果理解,那是最好,可以帮助快速解决问题;
-
大厂的面试难在,针对一个基础知识点,比如JS的事件循环机制,不会上来就问概念,而是换个角度,从题目入手,看你是否真正掌握。所以对于概念的理解真的很重要。
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

ert/644efd4ddd0f8d43535f1982ec0da6e4.png)
-
推荐学习方式:针对某个知识点,可以先简单过一下我的笔记,如果理解,那是最好,可以帮助快速解决问题;
-
大厂的面试难在,针对一个基础知识点,比如JS的事件循环机制,不会上来就问概念,而是换个角度,从题目入手,看你是否真正掌握。所以对于概念的理解真的很重要。
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
[外链图片转存中…(img-Ni8bIyiq-1712764113857)]






















 4105
4105











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








