-
- 1、什么是DOM?
-
2、DOM树的构建
-
二、获取元素
-
- 1、根据id获取元素
-
2、根据标签名获取
-
3、 根据name获取元素
-
4、 通过 HTML5 新增的方法获取
-
5、获取特殊元素
-
三、事件基础
-
- 1、事件三要素
-
2、 执行事件的步骤
-
3、常见的鼠标事件
-
四、 操作元素
-
- 1、改变元素内容
-
2、常用元素的属性操作
-
3、样式属性操作
-
4、自定义属性的操作
-
- 1、获取属性值
-
2、设置属性值
-
3、 移除属性
-
5、H5自定义属性
-
- 1、 设置H5自定义属性
-
2、 获取H5自定义属性
========================================================================
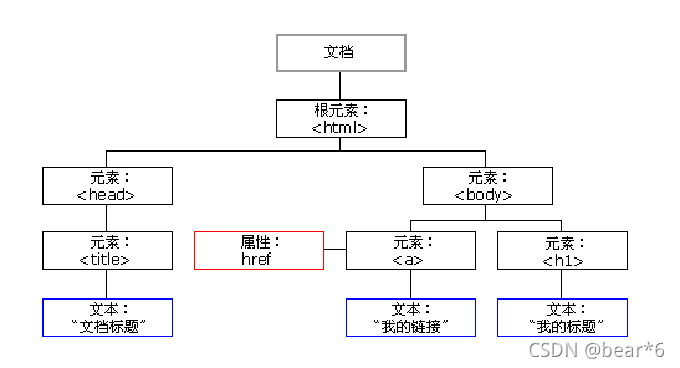
文档对象模型(Document Object Model,简称 DOM),是 W3C 组织推荐的处理可扩展标记语言(HTML或者XML)的标准编程接口。
如下图所示:

文档:一个页面就是一个文档,DOM 中使用document表示
元素:页面中的所有标签都是元素,DOM 中使用 element 表示
节点:网页中的所有内容都是节点(标签、属性、文本、注释等),DOM 中使用node 表示
DOM 把以上内容都看做是对象。
=====================================================================
那么我们如何获取页面中的元素呢?有以下几种方式。
使用 getElementById() 方法可以获取带有 ID 的元素对象。
语法:
document.getElementById(‘id’);
使用 getElementsByTagName() 方法可以返回带有指定标签名的对象的集合。
语法:
document.getElementsByTagName(‘标签名’);
还可以获取某个元素(父元素)内部所有指定标签名的子元素.
element.getElementsByTagName(‘标签名’);
注意:父元素必须是单个对象(必须指明是哪一个元素对象). 获取的时候不包括父元素自己
document.getElementsByName()方法,是通过name属性来获取元素,一般用于获取表单元素。name属性的值不要求必须是唯一的,多个元素也可以有同样的名字,如表单中的单选框和复选框。
语法:
document.getElementsByName(‘name名’);
1、根据类名返回元素对象集合
document.getElementsByClassName(‘类名’);
2、根据指定选择器返回第一个元素对象
document.querySelector(‘选择器’);
3、 根据指定选择器返回
document.querySelectorAll(‘选择器’);
querySelector 和 querySelectorAll里面的选择器需要加符号,比如:document.querySelector('#nav');
1、获取body元素
doucumnet.body // 返回body元素对象
2、获取html元素
document.documentElement // 返回html元素对象
3、获取文档的title元素
document.title
4、返回对文档中所有Form对象引用
document.forms
5、返回对文档中所有Image对象引用
document.images
=====================================================================
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

最后
喜欢的话别忘了关注、点赞哦~
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

获取:vip1024c (备注前端)**
[外链图片转存中…(img-5ab19KrX-1712533398102)]
最后
喜欢的话别忘了关注、点赞哦~
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
[外链图片转存中…(img-rMB7c1Tr-1712533398103)]






















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








