
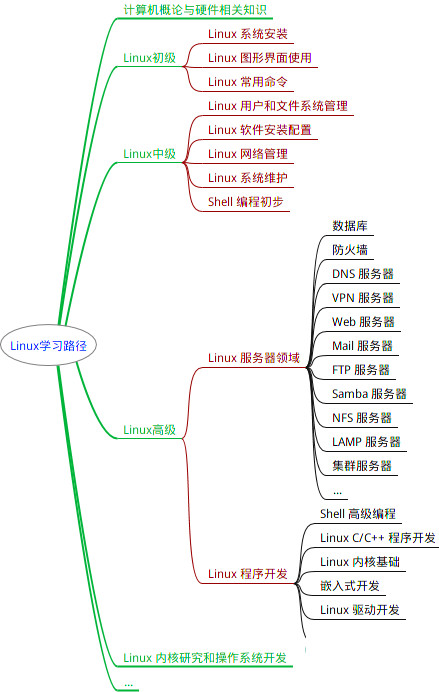
最全的Linux教程,Linux从入门到精通
======================
-
linux从入门到精通(第2版)
-
Linux系统移植
-
Linux驱动开发入门与实战
-
LINUX 系统移植 第2版
-
Linux开源网络全栈详解 从DPDK到OpenFlow

第一份《Linux从入门到精通》466页
====================
内容简介
====
本书是获得了很多读者好评的Linux经典畅销书**《Linux从入门到精通》的第2版**。本书第1版出版后曾经多次印刷,并被51CTO读书频道评为“最受读者喜爱的原创IT技术图书奖”。本书第﹖版以最新的Ubuntu 12.04为版本,循序渐进地向读者介绍了Linux 的基础应用、系统管理、网络应用、娱乐和办公、程序开发、服务器配置、系统安全等。本书附带1张光盘,内容为本书配套多媒体教学视频。另外,本书还为读者提供了大量的Linux学习资料和Ubuntu安装镜像文件,供读者免费下载。

本书适合广大Linux初中级用户、开源软件爱好者和大专院校的学生阅读,同时也非常适合准备从事Linux平台开发的各类人员。
需要《Linux入门到精通》、《linux系统移植》、《Linux驱动开发入门实战》、《Linux开源网络全栈》电子书籍及教程的工程师朋友们劳烦您转发+评论
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
‘SERVER’: ‘http://www.lv.com/T216_SSH’, //服务器
‘SYSTEM_USER_DOLOGIN’: ‘/vue/userAction_login.action’, //用户登陆
‘SYSTEM_USER_DOREG’: ‘/vue/userAction_reg.action’, //用户注册
‘SYSTEM_MENU_TREE’: ‘/vue/treeNodeAction.action’, //左侧树形菜单加载
‘SYSTEM_ARTICLE_LIST’: ‘/vue/articleAction_list.action’, //文章列表
‘SYSTEM_ARTICLE_ADD’: ‘/vue/articleAction_add.action’, //文章新增
‘SYSTEM_ARTICLE_EDIT’: ‘/vue/articleAction_edit.action’, //文章修改
‘SYSTEM_ARTICLE_DEL’: ‘/vue/articleAction_del.action’, //文章删除
‘SYSTEM_USER_GETASYNCDATA’: ‘/vue/userAction_getAsyncData.action’, //vuex中的异步加载数据
‘getFullPath’: k => { //获得请求的完整地址,用于mockjs测试时使用
return this.SERVER + this[k];
}
}
config/index.js文件:
‘use strict’
// Template version: 1.3.1
// see http://vuejs-templates.github.io/webpack for documentation.
const path = require(‘path’)
module.exports = {
dev: {
// Paths
assetsSubDirectory: ‘static’,
assetsPublicPath: ‘…/…/’,
proxyTable: {},
// Various Dev Server settings
host: ‘localhost’, // can be overwritten by process.env.HOST
port: 8088, // can be overwritten by process.env.PORT, if port is in use, a free one will be determined
autoOpenBrowser: false,
errorOverlay: true,
notifyOnErrors: true,
poll: false, // https://webpack.js.org/configuration/dev-server/#devserver-watchoptions-
/**
* Source Maps
*/
// https://webpack.js.org/configuration/devtool/#development
devtool: ‘cheap-module-eval-source-map’,
// If you have problems debugging vue-files in devtools,
// set this to false - it *may* help
// https://vue-loader.vuejs.org/en/options.html#cachebusting
cacheBusting: true,
cssSourceMap: true
},
build: {
// Template for index.html
index: path.resolve(__dirname, ‘…/dist/index.html’),
// Paths
assetsRoot: path.resolve(__dirname, ‘…/dist’),
assetsSubDirectory: ‘static’,
assetsPublicPath: ‘./’,
/**
* Source Maps
*/
productionSourceMap: true,
// https://webpack.js.org/configuration/devtool/#production
devtool: ‘#source-map’,
// Gzip off by default as many popular static hosts such as
// Surge or Netlify already gzip all static assets for you.
// Before setting to `true`, make sure to:
// npm install --save-dev compression-webpack-plugin
productionGzip: false,
productionGzipExtensions: [‘js’, ‘css’],
// Run the build command with an extra argument to
// View the bundle analyzer report after build finishes:
// `npm run build --report`
// Set to `true` or `false` to always turn it on or off
bundleAnalyzerReport: process.env.npm_config_report
}
}
2、打包项目
打开终端,运行:
npm run build

打包成功新增一个文件夹: 这个文件夹就是打包好的所有项目


双击index呈现界面:

3、将项目发布到Linux服务器上
①、安装nginx
查看是否有nginx:
whereis nginx
未拥有:

安装nginx服务器:
Ⅰ.添加 nginx 官方提供的 yum 源(需要联网且时间较长)
rpm -Uvh http://nginx.org/packages/centos/7/x86_64/RPMS/nginx-1.14.2-1.el7_4.ngx.x86_64.rpm

Ⅱ、使用 yum 安装 nginx
yum install nginx

Ⅲ、查看nginx版本(yum方式安装nginx,它的安装根目录为/etc/nginx)
rpm -qa | grep nginx

Ⅳ、查看是否已启动
systemctl status nginx

Ⅴ、启动
systemctl start nginx
设计为开机自启:
systemctl enable nginx

Ⅵ、设置防火墙开放 80 端口
firewall-cmd --zone=public --add-port=80/tcp --permanent

Ⅶ、重启防火墙
systemctl restart firewalld
访问成功:

四、nginx发布前端项目
1、进入/usr/share/nginx/html文件编辑

按住i进行编辑,按Esc后输入":wq"进行保存退出:改了个标题
2、将mysql安装包删掉
rm -f mysql*

3、将打包好的项目移入

4、解压
unzip dist.zip

5、新建一个文件夹,将index.html与static移入,删除dist.zip的安装包




6、备份,防止文件被损坏
cp default.conf default.conf.bak

7、编辑default.conf

8、重新读取配置文件
nginx -s reload
如果文件还不生效,就需重启服务,重启服务也不行,就需要删除Linux重新装
已生效:


9、阻止自己设置的域名跳到dns服务器,防止设置的域名跳到其他网址
打开C盘——》Windows文件——》system32文件——》drivers文件——》etc文件——》hosts文件(本地dns解析文档)
修改dns解析文档时需用管理员身份登录,否则无权限编辑:
右击hosts文件,选择属性,将自己的用户改为完全控制

接着可以编辑此文件:定义主机的IP与域名
# Copyright © 1993-2009 Microsoft Corp.
# This is a sample HOSTS file used by Microsoft TCP/IP for Windows.
# This file contains the mappings of IP addresses to host names. Each
# entry should be kept on an individual line. The IP address should
# be placed in the first column followed by the corresponding host name.
# The IP address and the host name should be separated by at least one
# space.
# Additionally, comments (such as these) may be inserted on individual
# lines or following the machine name denoted by a ‘#’ symbol.
# For example:
# 102.54.94.97 rhino.acme.com # source server
# 38.25.63.10 x.acme.com # x client host
192.168.218.128 www.lv.com
# localhost name resolution is handled within DNS itself.
# 127.0.0.1 localhost
# ::1 localhost

五、nginx进行代理操作
1、安装9.0的tomcat
①、将文件移入

②、解压文件
tar zxvf apache-tomcat-9.0.55.tar.gz
③、搭建数据库
将之前所连接的数据库进行连接,并建数据库:要与ssh中的库名称对应


再将之前导出的数据引入进去:


数据库已拥有~
④、将前端项目war包导入webapps路径中

⑤、进入tomcat中的bin文件启动tomcat
./startup.sh

⑥、代理,配置文件
在default.conf文件中进行编辑

server {
listen 80;
server_name www.lv.com;
#charset koi8-r;
#access_log /var/log/nginx/host.access.log main;
location / {
root /usr/local/tools/vue;
index index.html;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
**location ~ ^/spa/ {
proxy_pass http://192.168.218.129:8080;
}**
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache’s document root
# concurs with nginx’s one
#
#location ~ /\.ht {
# deny all;
为了做好运维面试路上的助攻手,特整理了上百道 【运维技术栈面试题集锦】 ,让你面试不慌心不跳,高薪offer怀里抱!
这次整理的面试题,小到shell、MySQL,大到K8s等云原生技术栈,不仅适合运维新人入行面试需要,还适用于想提升进阶跳槽加薪的运维朋友。

本份面试集锦涵盖了
- 174 道运维工程师面试题
- 128道k8s面试题
- 108道shell脚本面试题
- 200道Linux面试题
- 51道docker面试题
- 35道Jenkis面试题
- 78道MongoDB面试题
- 17道ansible面试题
- 60道dubbo面试题
- 53道kafka面试
- 18道mysql面试题
- 40道nginx面试题
- 77道redis面试题
- 28道zookeeper
总计 1000+ 道面试题, 内容 又全含金量又高
- 174道运维工程师面试题
1、什么是运维?
2、在工作中,运维人员经常需要跟运营人员打交道,请问运营人员是做什么工作的?
3、现在给你三百台服务器,你怎么对他们进行管理?
4、简述raid0 raid1raid5二种工作模式的工作原理及特点
5、LVS、Nginx、HAproxy有什么区别?工作中你怎么选择?
6、Squid、Varinsh和Nginx有什么区别,工作中你怎么选择?
7、Tomcat和Resin有什么区别,工作中你怎么选择?
8、什么是中间件?什么是jdk?
9、讲述一下Tomcat8005、8009、8080三个端口的含义?
10、什么叫CDN?
11、什么叫网站灰度发布?
12、简述DNS进行域名解析的过程?
13、RabbitMQ是什么东西?
14、讲一下Keepalived的工作原理?
15、讲述一下LVS三种模式的工作过程?
16、mysql的innodb如何定位锁问题,mysql如何减少主从复制延迟?
17、如何重置mysql root密码?
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
容 又全含金量又高**
- 174道运维工程师面试题
1、什么是运维?
2、在工作中,运维人员经常需要跟运营人员打交道,请问运营人员是做什么工作的?
3、现在给你三百台服务器,你怎么对他们进行管理?
4、简述raid0 raid1raid5二种工作模式的工作原理及特点
5、LVS、Nginx、HAproxy有什么区别?工作中你怎么选择?
6、Squid、Varinsh和Nginx有什么区别,工作中你怎么选择?
7、Tomcat和Resin有什么区别,工作中你怎么选择?
8、什么是中间件?什么是jdk?
9、讲述一下Tomcat8005、8009、8080三个端口的含义?
10、什么叫CDN?
11、什么叫网站灰度发布?
12、简述DNS进行域名解析的过程?
13、RabbitMQ是什么东西?
14、讲一下Keepalived的工作原理?
15、讲述一下LVS三种模式的工作过程?
16、mysql的innodb如何定位锁问题,mysql如何减少主从复制延迟?
17、如何重置mysql root密码?
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 1453
1453

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








