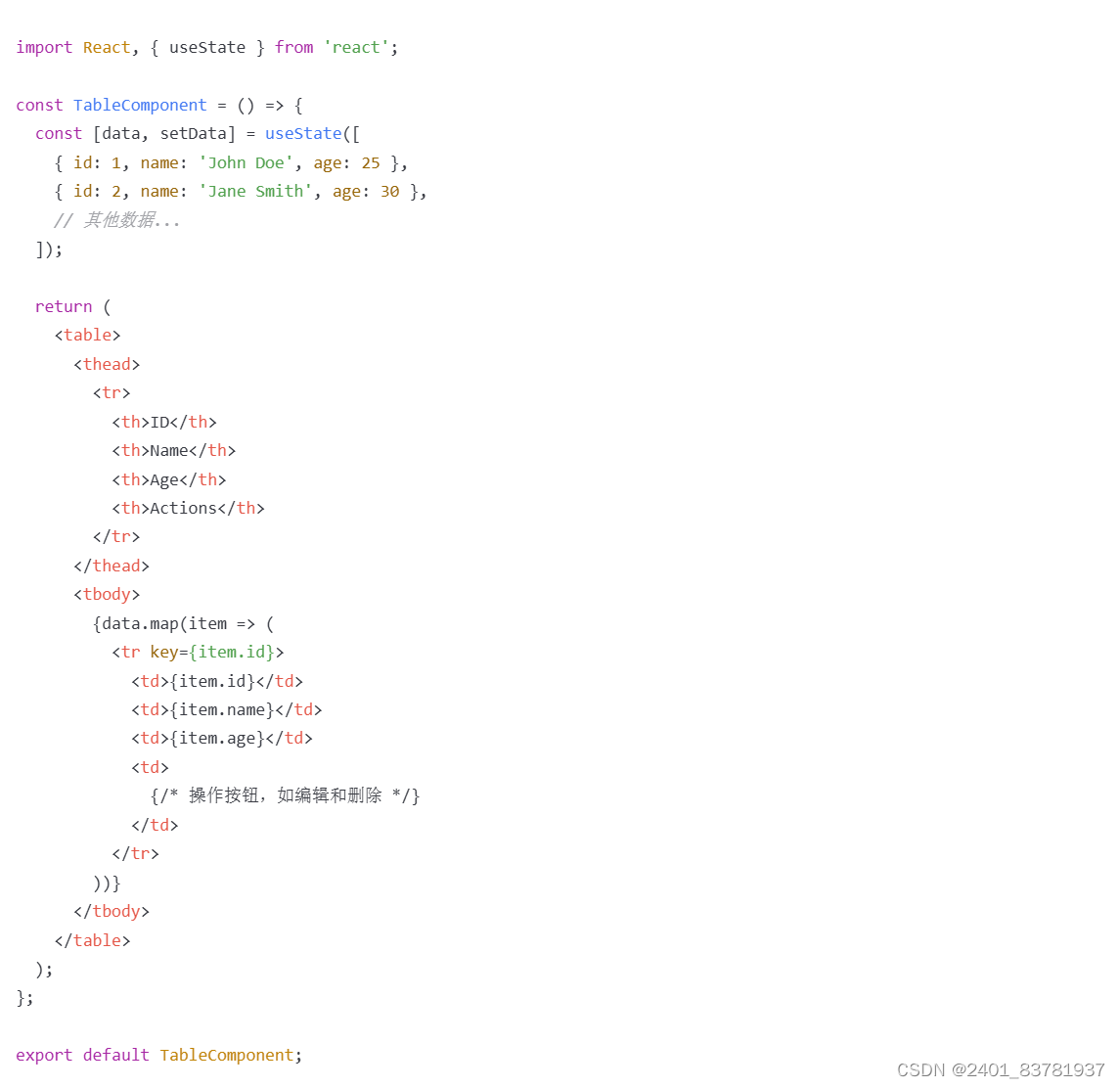
1. 显示数据(Read)
首先,需要渲染并显示表格中的数据。假设你有一个名为data的状态来存储表格数据,可以使用map方法将数据渲染为表格的行。

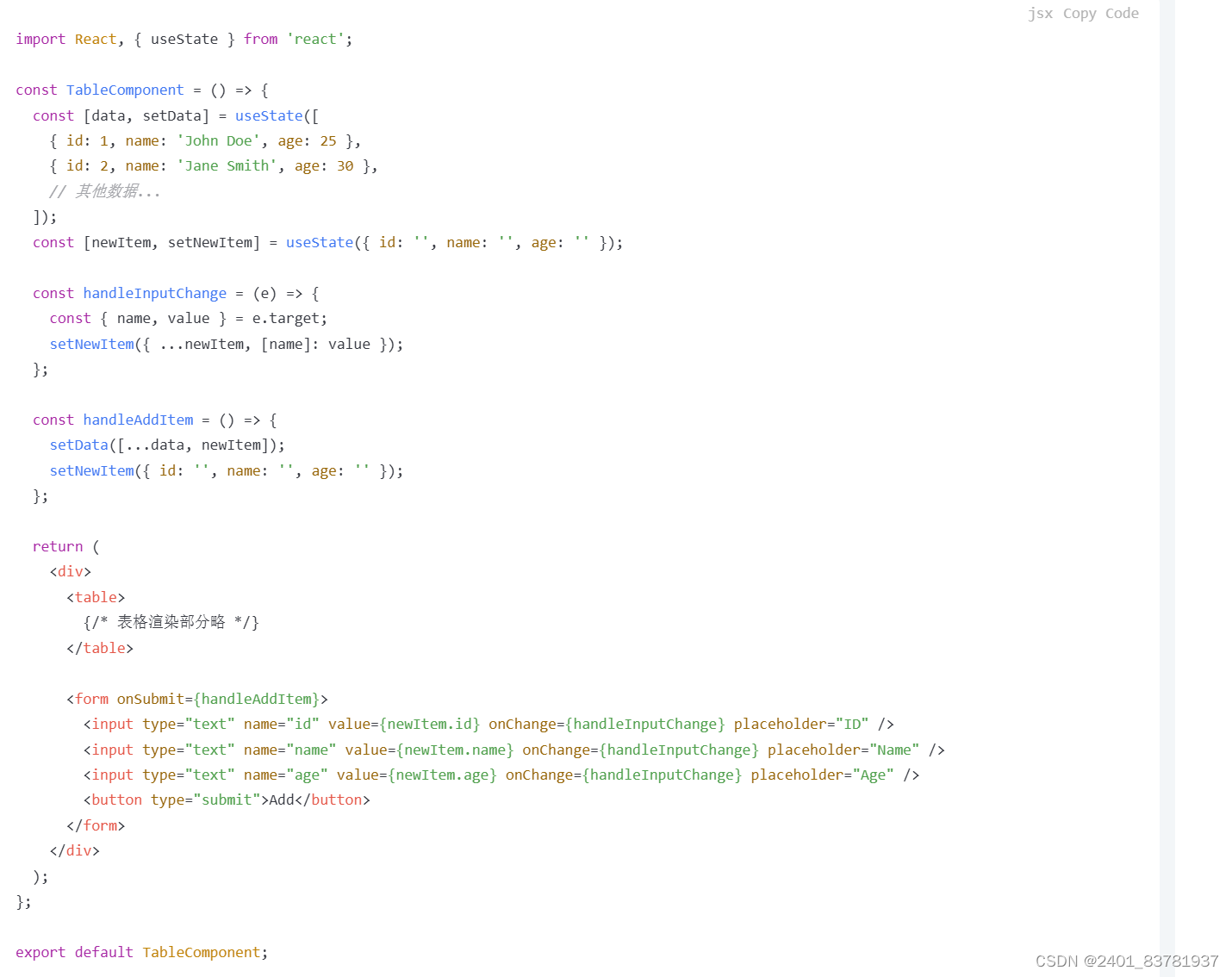
2. 添加数据(Create)
要向表格中添加新数据,你需要一个表单来输入新数据,并使用状态管理输入字段的值。通常会在点击“提交”按钮时将新数据添加到data状态中。

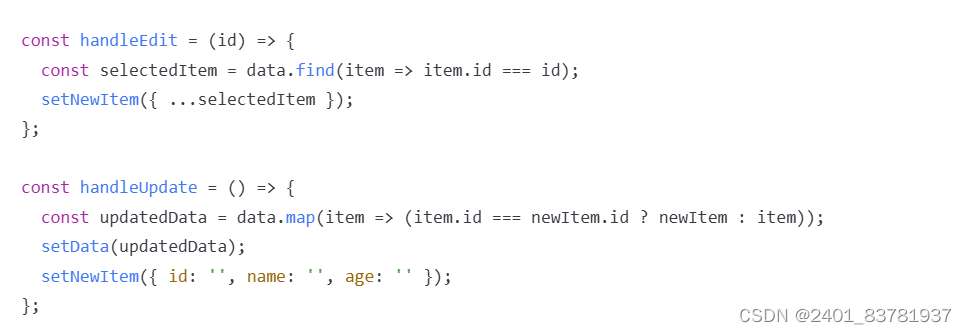
3. 编辑数据(Update)
允许用户编辑表格中的数据通常涉及到点击“编辑”按钮后,将当前行数据加载到表单中进行修改,然后更新data状态。

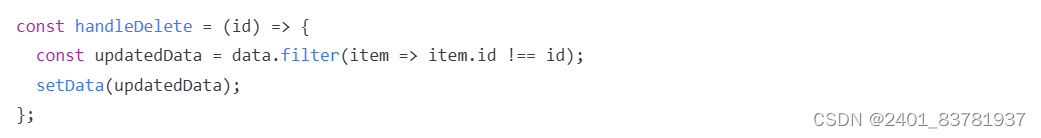
4. 删除数据(Delete)
删除操作通常与“删除”按钮关联,点击该按钮后从data状态中过滤掉对应的数据项。

这些例子展示了如何在React中进行基本的表格增删改查操作。根据实际需求,你可能需要进一步处理数据验证、错误处理、更复杂的表单输入等请成为我的粉丝私信我。





















 5007
5007











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








