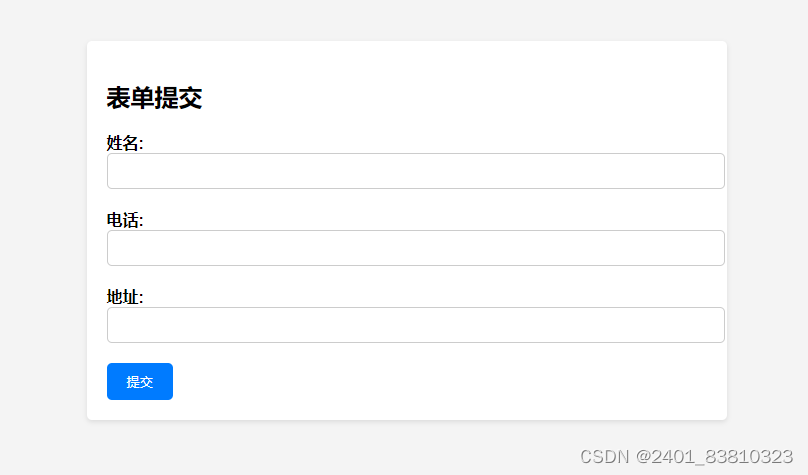
下面是一个简单的响应式表单提交的前端页面示例,包含姓名、电话、地址和提交按钮:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表单提交</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
background-color: #f4f4f4;
}
.container {
max-width: 600px;
margin: 50px auto;
padding: 20px;
background-color: #fff;
border-radius: 5px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);
}
.form-group {
margin-bottom: 20px;
}
label {
display: block;
font-weight: bold;
}
input[type="text"],
input[type="tel"] {
width: 100%;
padding: 8px;
font-size: 16px;
border: 1px solid #ccc;
border-radius: 5px;
}
input[type="submit"] {
background-color: #007bff;
color: #fff;
padding: 10px 20px;
border: none;
border-radius: 5px;
cursor: pointer;
}
@media (max-width: 768px) {
.container {
padding: 10px;
}
}
</style>
</head>
<body>
<div class="container">
<h2>表单提交</h2>
<form>
<div class="form-group">
<label for="name">姓名:</label>
<input type="text" id="name" name="name" required>
</div>
<div class="form-group">
<label for="phone">电话:</label>
<input type="tel" id="phone" name="phone" required>
</div>
<div class="form-group">
<label for="address">地址:</label>
<input type="text" id="address" name="address" required>
</div>
<input type="submit" value="提交">
</form>
</div>
</body>
</html>这个示例中,通过CSS样式设置了一个简单的响应式表单布局,包含姓名、电话、地址输入框和一个提交按钮。你可以根据需要进一步定制样式和添加表单验证等功能。






















 2072
2072

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








