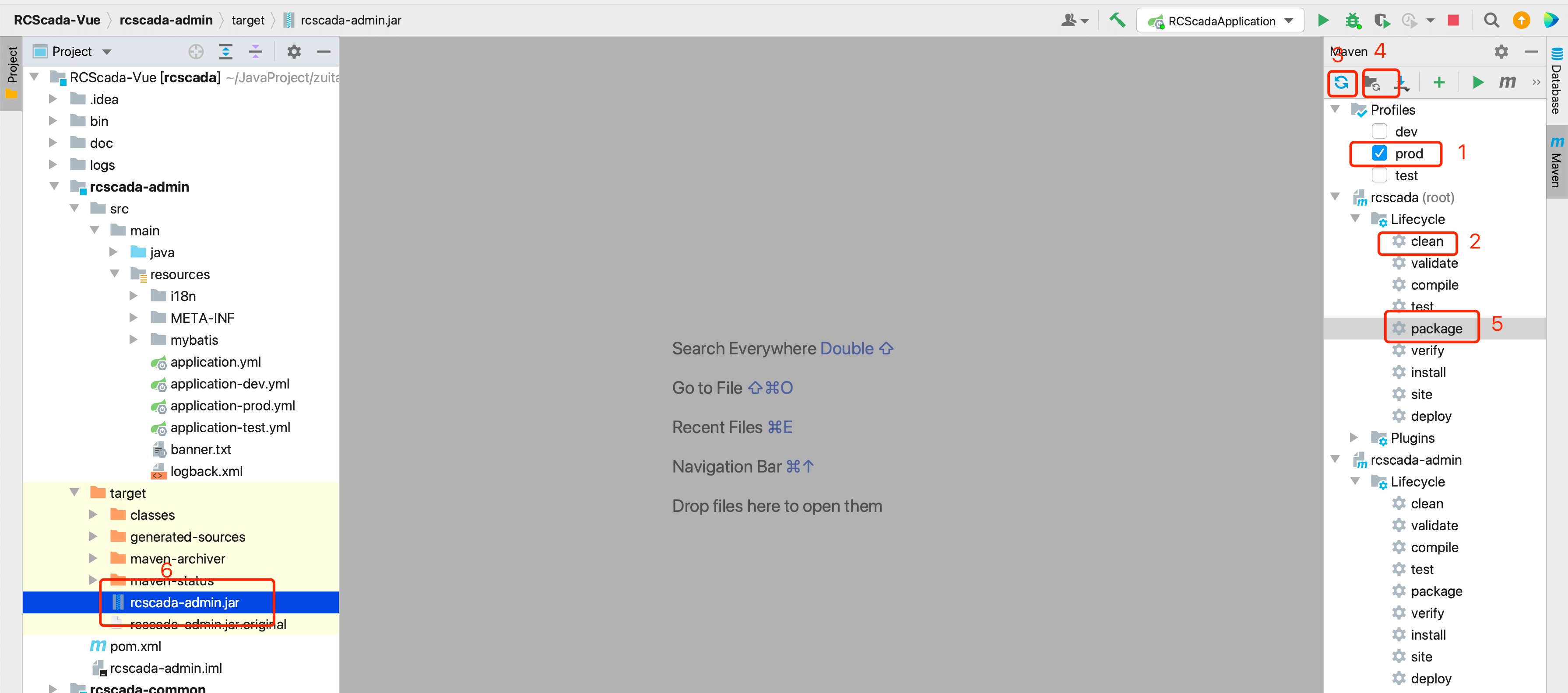
1.2、打jar包
(1)、按照如上图中的步骤,生成jar包;
(2)、将jar包copy到服务器的/home/zutai目录下, 在jar包所在位置执行如下命令:
nohup java -jar rcscada-admin.jar >catalina.out 2>&1 &
2、部署管理后端ui
(1)进入项目目录
cd rceditor-ui
安装依赖
npm install(2)、打正式环境ui包
npm run build:prod
(2)、将dist文件夹复制到服务器的【/home/zutai/admin-ui】目录;记住存放的位置 (3)、配置服务器nginx
http { include mime.types; default_type application/octet-stream; sendfile on; keepalive_timeout 65; server { listen 12000; server_name localhost; charset utf-8; location / { root /home/zutai/admin-ui/dist; try_files $uri $uri/ /index.html; index index.html index.htm; } location /prod-api/ { proxy_set_header Host $http_host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header REMOTE-HOST $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_pass http://localhost:8090/; } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } } }其中:12000:为后端ui挂载的端口,可自行修改;
其中:8090:为刚刚部署的java服务的端口;
其中:/home/zutai/admin-ui/dist:为刚刚复制的dist文件夹所在目录;
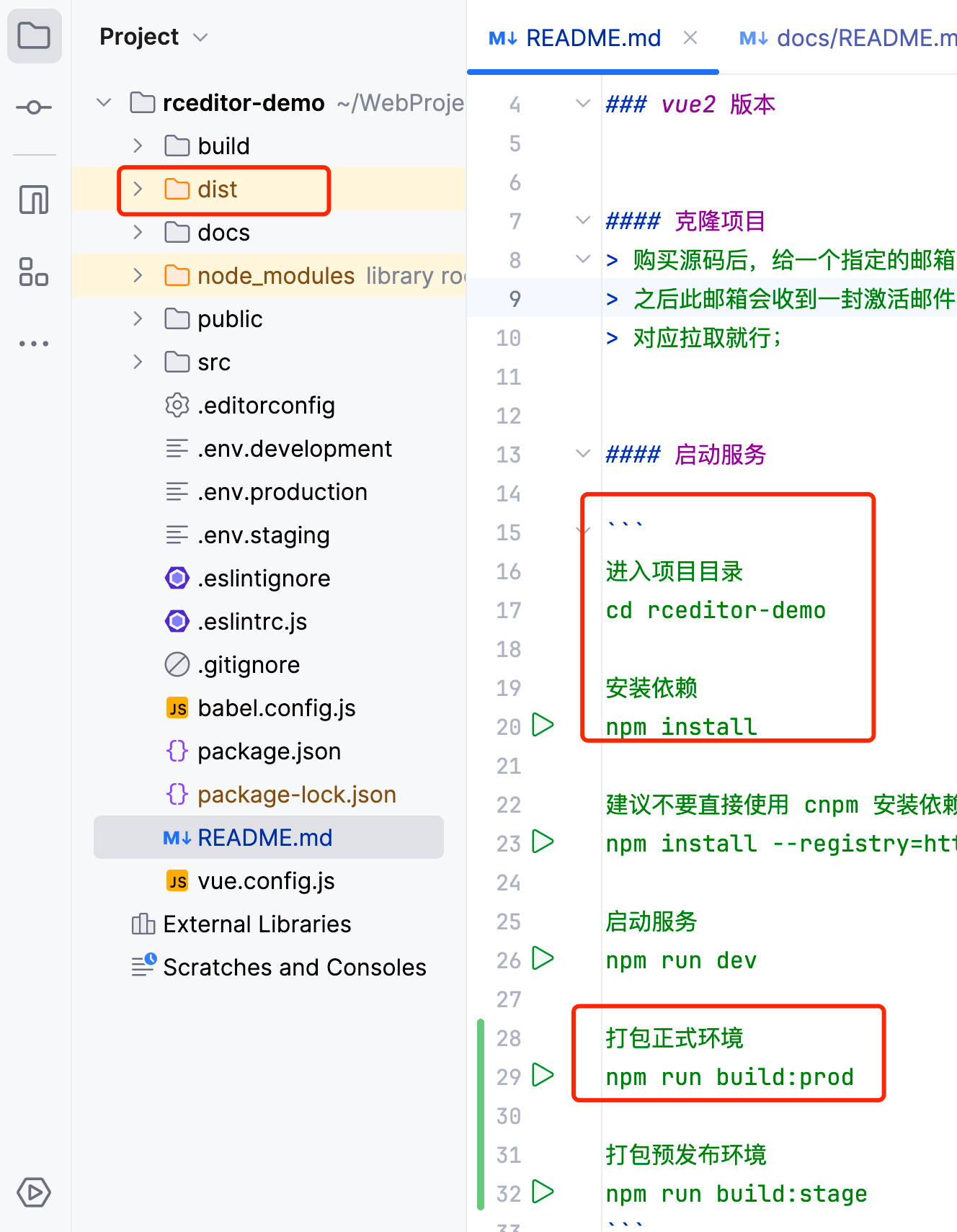
3、部署编辑器ui
(1)进入项目目录
cd rceditor-demo
安装依赖
npm install(2)、打正式环境ui包
npm run build:prod
(2)、将dist文件夹复制到服务器的【/home/zutai/editor-ui】,记住存放的位置 (3)、配置服务器nginx
http { include mime.types; default_type application/octet-stream; sendfile on; keepalive_timeout 65; server { listen 81; server_name localhost; charset utf-8; location / { root /home/zutai/editor-ui/dist; try_files $uri $uri/ /index.html; index index.html index.htm; } location /prod-api/ { proxy_set_header Host $http_host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header REMOTE-HOST $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_pass http://localhost:8090/; } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } } }其中:81:为编辑器ui挂载的端口,可自行修改;
其中:8090:为刚刚部署的java服务的端口;
其中:/home/zutai/editor-ui/dist:为刚刚复制的dist文件夹所在目录;
访问:http://ip:81
4、特别注意
4、1 后端ui访问编辑器的编辑和预览页面配置
后端ui中,在组态列表的操作列中,有访问编辑器的两个按钮
【组态设计】:万维组态
【组态预览】:万维组态
以上两个跳转地址的端口就是上面我们部署编辑器ui挂载的端口,它在这里配置,如下:
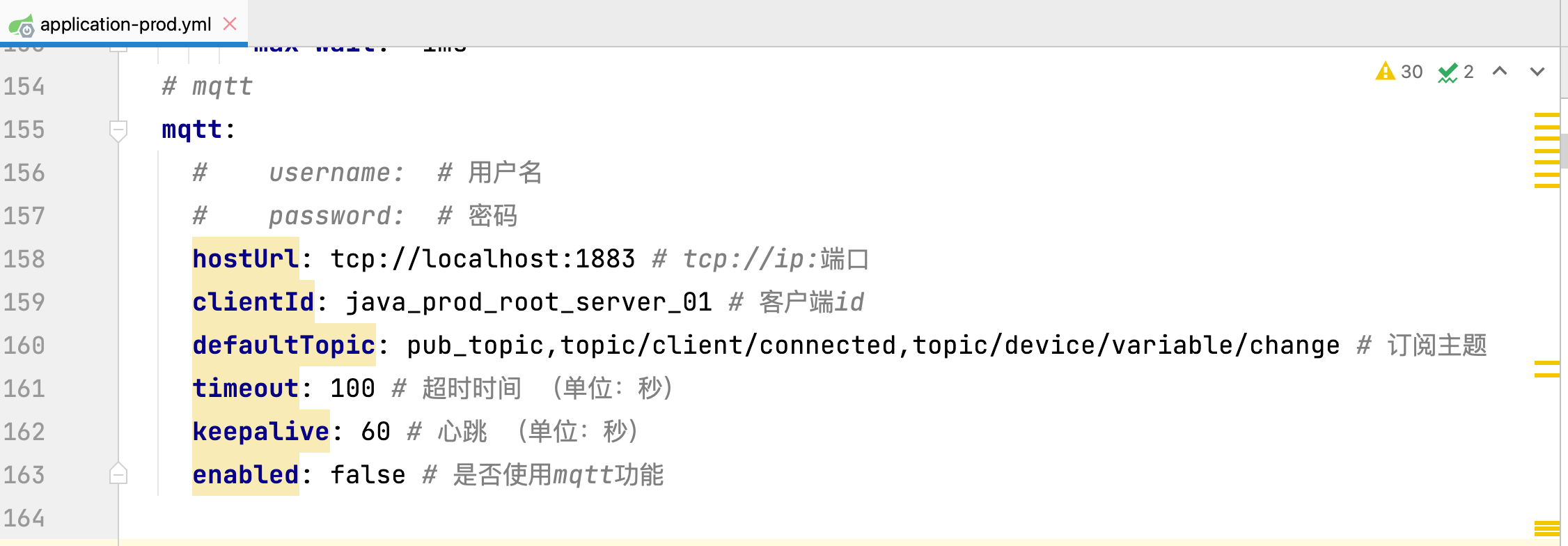
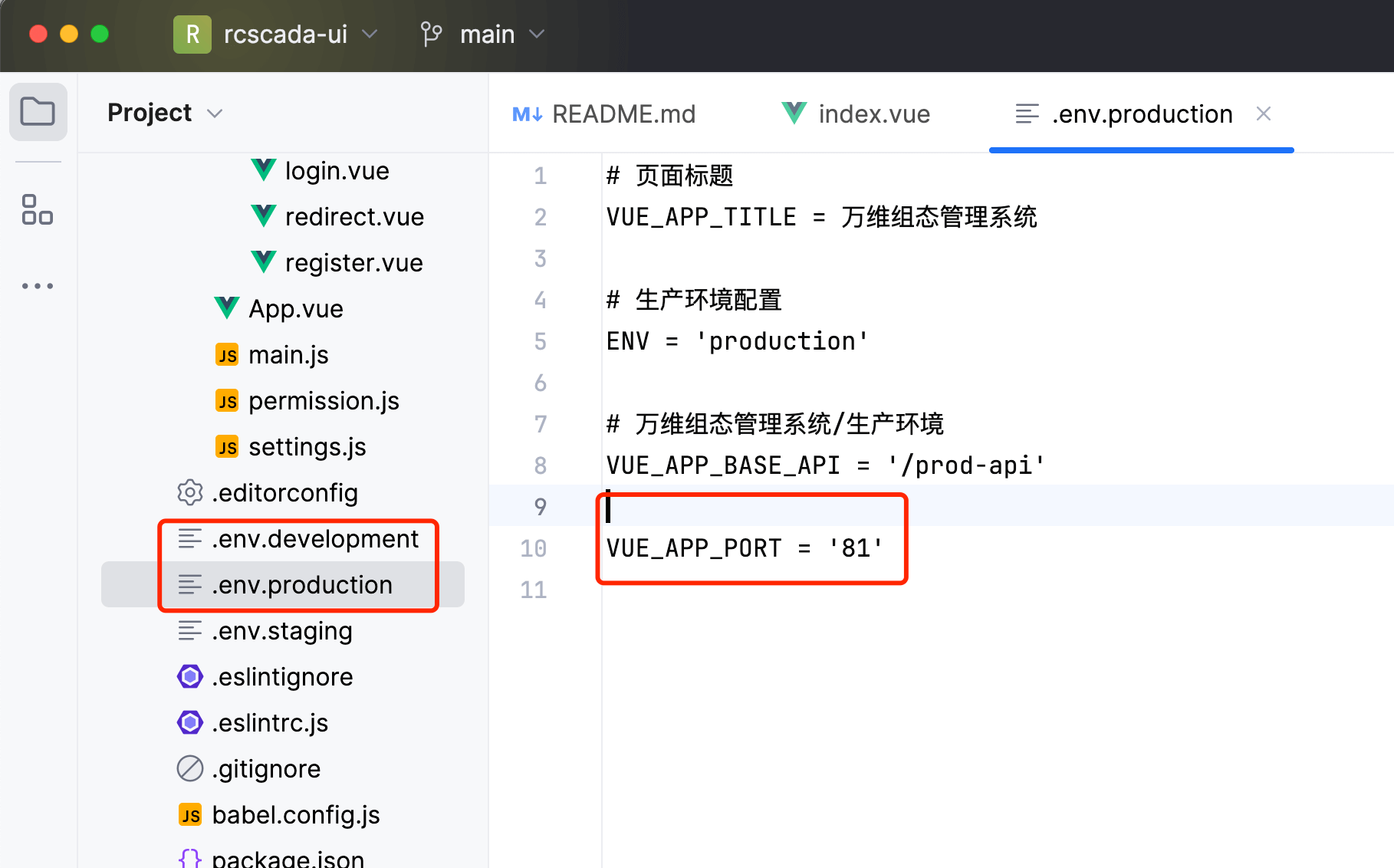
4、2、编辑器ui访问后端接口配置
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数嵌入式工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年嵌入式&物联网开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上嵌入式&物联网开发知识点,真正体系化!


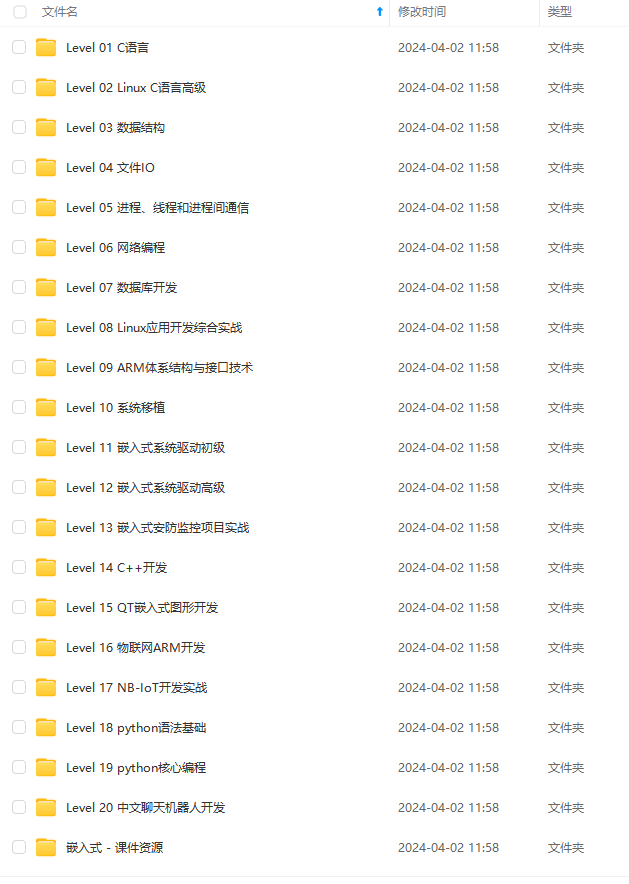
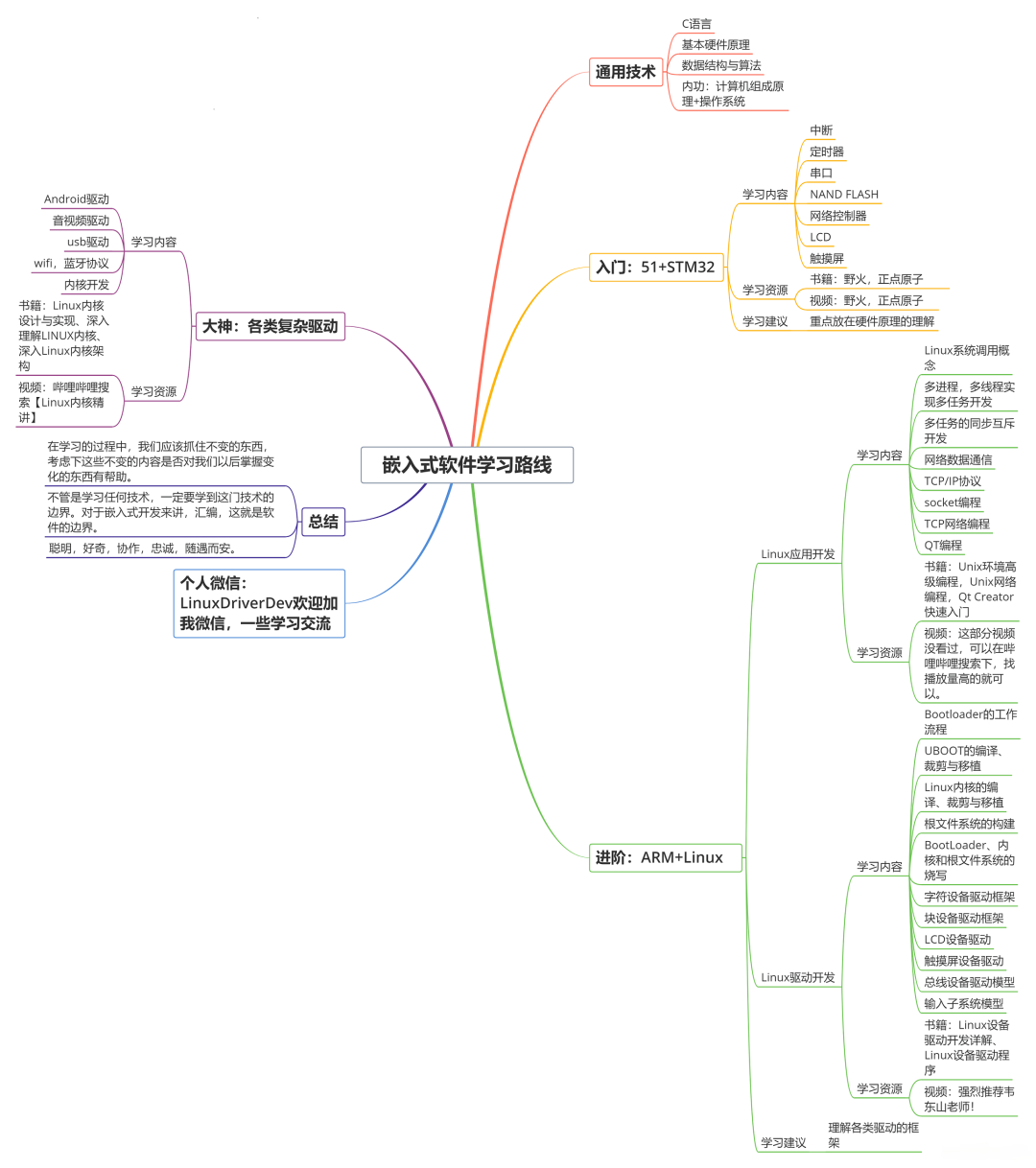
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以+V:Vip1104z获取!!! (备注:嵌入式)

最后
资料整理不易,觉得有帮助的朋友可以帮忙点赞分享支持一下小编~
你的支持,我的动力;祝各位前程似锦,offer不断,步步高升!!!
如果你觉得这些内容对你有帮助,可以+V:Vip1104z获取!!! (备注:嵌入式)*

最后
资料整理不易,觉得有帮助的朋友可以帮忙点赞分享支持一下小编~
你的支持,我的动力;祝各位前程似锦,offer不断,步步高升!!!








 本文详细描述了如何打包并部署Java应用的jar包,以及后端UI和编辑器UI的部署步骤,包括使用Nginx进行反向代理和端口配置。同时提到了一份面向嵌入式和物联网开发的学习资料,提供全面的学习资源链接。
本文详细描述了如何打包并部署Java应用的jar包,以及后端UI和编辑器UI的部署步骤,包括使用Nginx进行反向代理和端口配置。同时提到了一份面向嵌入式和物联网开发的学习资料,提供全面的学习资源链接。



















 883
883











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








