演示地址:http://121.40.16.189:12000
1、克隆项目
购买源码后,给一个指定的邮箱,工作人员会为此邮箱分配gitlab账号和权限, 之后此邮箱会收到一封激活邮件和设置登陆密码,设置完成后进入gitlab首页,在项目栏目中就能看到四个项目, 对应拉取就行;
2、万维组态演示java后端
2.1、拉取代码
在gitlab 拉取 rceditor / RCScada-boot 演示java后端代码
2.2 添加数据库
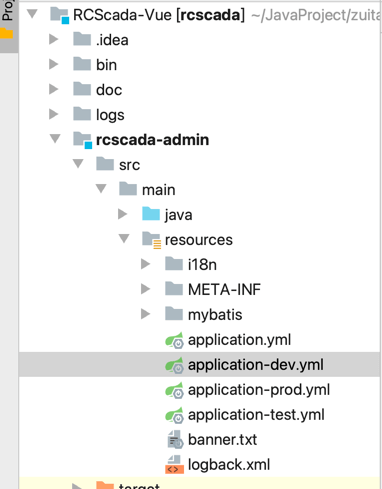
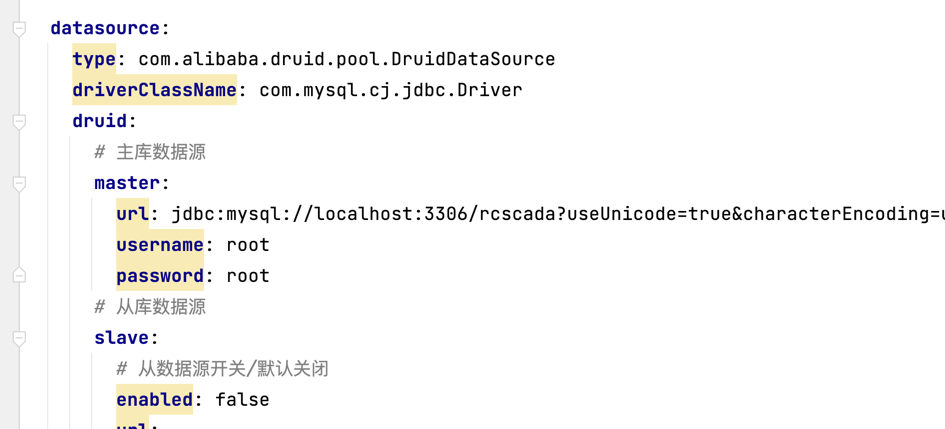
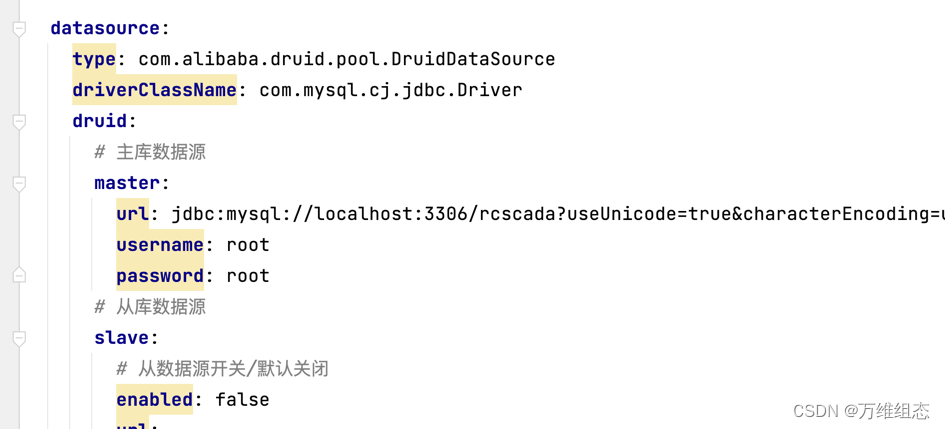
1、mysql中创建一个数据库 名叫 rcscada,如果不是这个名字请修改 application-dev.yml中的数据库名字
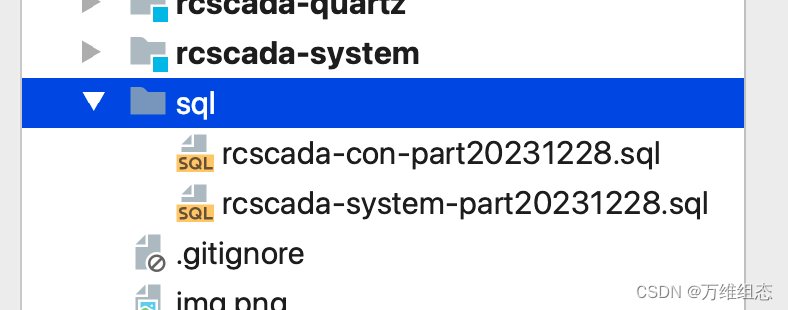
2、导入sql目录下两个sql文件
2.3 启动项目
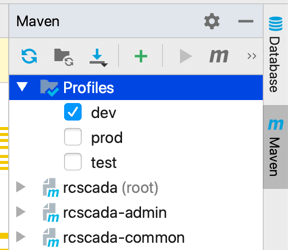
1、选择dev模式
2、修改application-dev.yml数据库配置
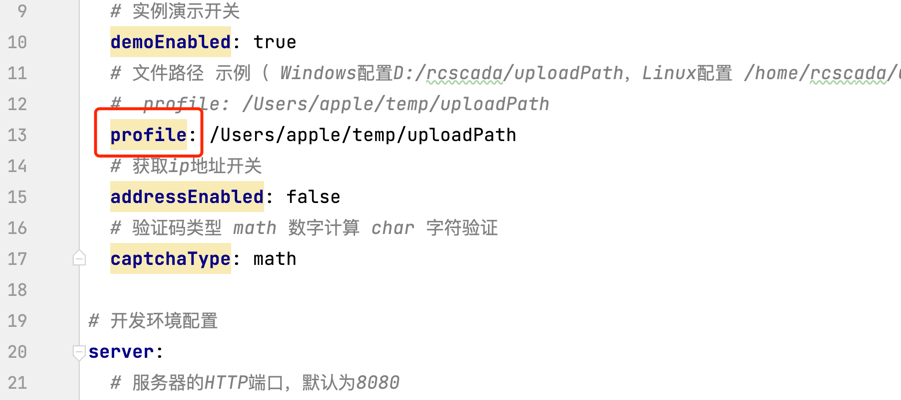
3、修改上传文件存放路径
4、如果启动不了,可能是端口占用、redis配置是否正确等
3、万维组态演示后端UI
3.1、拉取代码
在gitlab 拉取 rceditor / rcscada-ui
3.2、启动服务
进入项目目录
cd rceditor-ui
安装依赖
npm install
建议不要直接使用 cnpm 安装依赖,会有各种诡异的 bug。可以通过如下操作解决 npm 下载速度慢的问题
npm install --registry=https://registry.npmmirror.com
启动服务
npm run dev
4、万维组态编辑器vue2
4.1、拉取代码
在gitlab 拉取 rceditor / rceditor-demo
4.2、启动服务
进入项目目录
cd rceditor-demo
安装依赖
npm install
建议不要直接使用 cnpm 安装依赖,会有各种诡异的 bug。可以通过如下操作解决 npm 下载速度慢的问题
npm install --registry=https://registry.npmmirror.com
启动服务
npm run dev
5、万维组态编辑器vue3
5.1、拉取代码
在gitlab 拉取 rceditor / rceditor-vue3
5.2、启动服务
进入项目目录
cd rceditor-demo-vue3
安装依赖
yarn --registry=https://registry.npmmirror.com
启动服务
yarn dev
构建测试环境
yarn build:stage
构建生产环境
yarn build:prod
前端访问地址http://localhost:13000
注意:这里只是一个vue3接入demo 内置依赖包已转换成esm所需格式,但有一个除外,需要外部依赖下:西瓜视频播放器; package.json已添加;
"xgplayer": "^3.0.11", "xgplayer-flv": "^3.0.11", "xgplayer-hls": "^3.0.11", "xgplayer-mp4": "^3.0.11"
如需了解更多关于万维组态,请添加微信:





























 852
852











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








