
图片缩放效果实现案例
本模块基于Image组件实现了简单的图片预览功能,支持双指捏合等效果。图片预览方案可参考此详细说明文档。

Axios获取解析网络数据案例
本示例介绍使用第三方库的Axios获取GBK格式的网络数据时,通过util实现GBK转换UTF-8格式。该场景多用于需要转换编码格式的应用。详细说明文档。

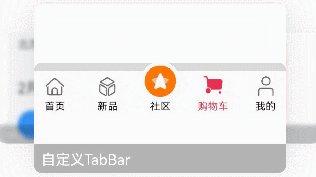
Tab组件实现增删Tab标签方案案例
本示例介绍使用了Tab组件实现自定义增删Tab页签的功能。该场景多用于浏览器等场景。详细说明文档。

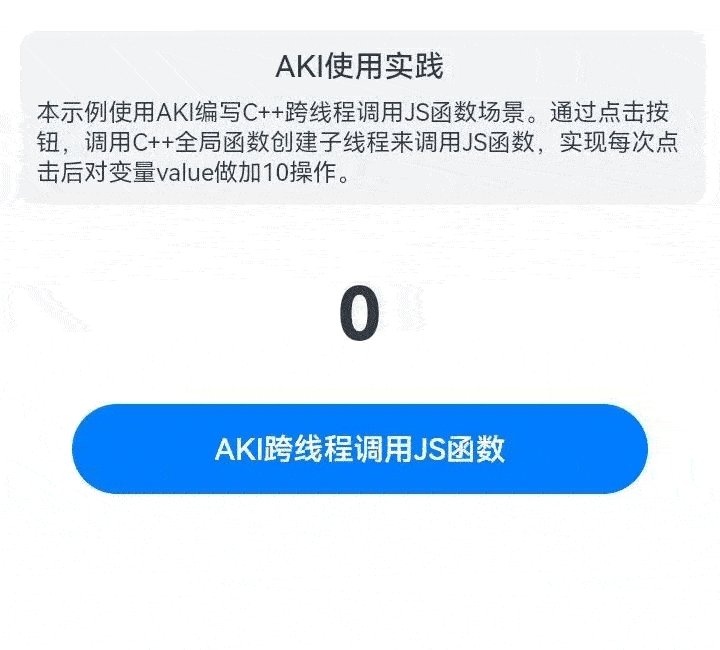
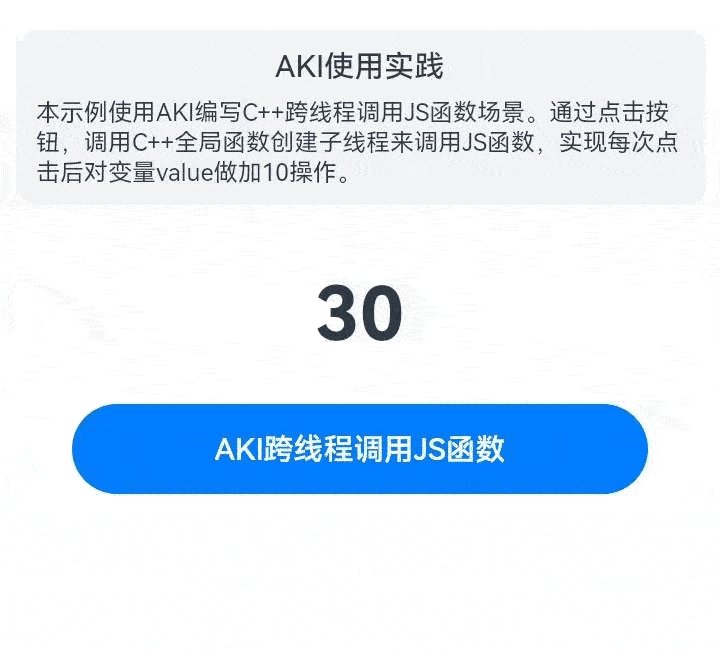
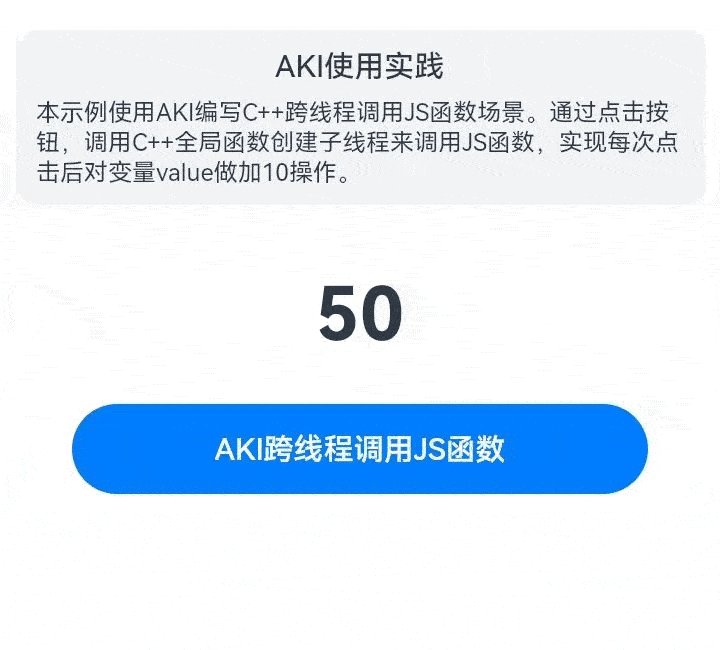
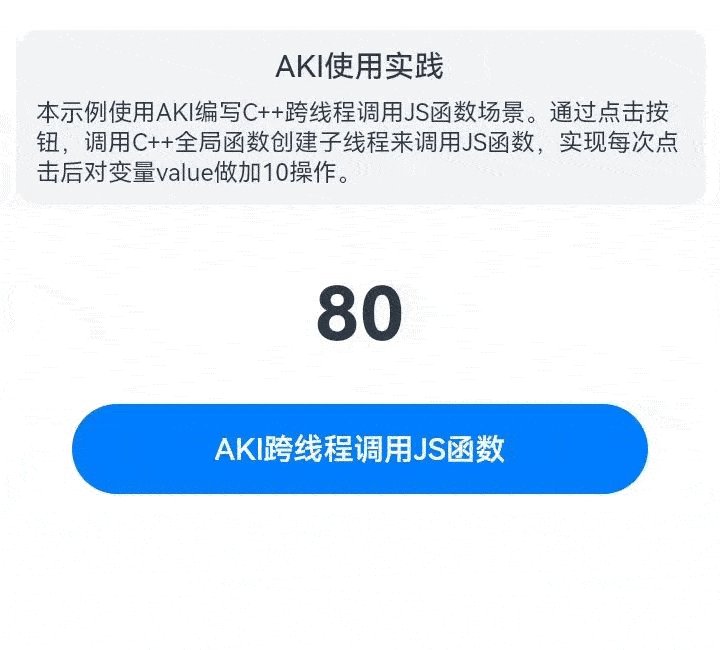
使用AKI轻松实现跨语言调用
AKI提供了极简语法糖使用方式,一行代码完成JS与C/C++的无障碍跨语言互调,使用方便。本模块将介绍使用AKI编写C++跨线程调用JS函数场景,为开发者使用AKI提供参考。AKI使用实践可参考此详细说明文档。

多层嵌套类监听案例
对于多层嵌套的情况,比如二维数组,或者数组项class,或者class的属性是class,他们的第二层的属性变化是无法观察到的。@Observed/@ObjectLink装饰器可以解决, 多层嵌套类对象监听方案可以参考详细说明文档。

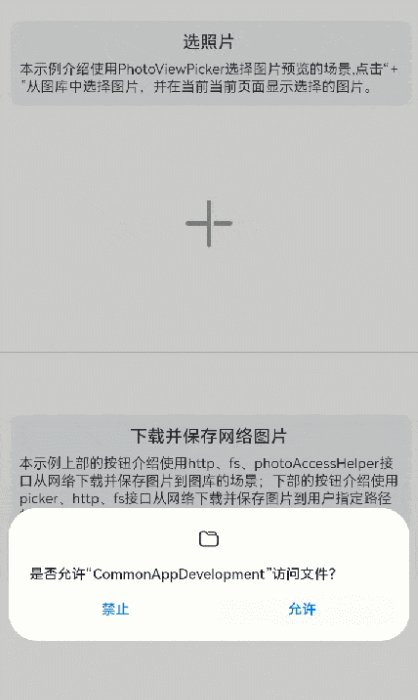
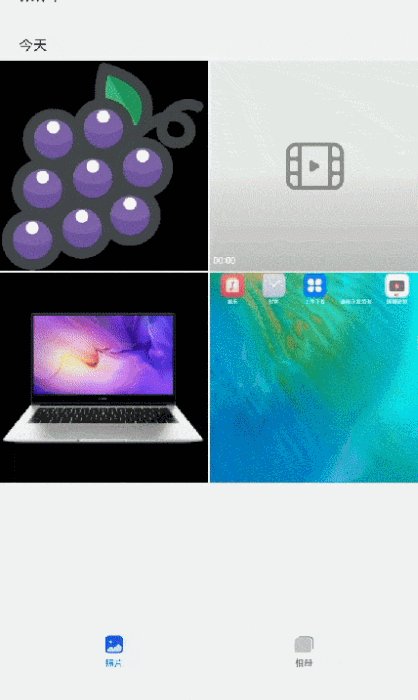
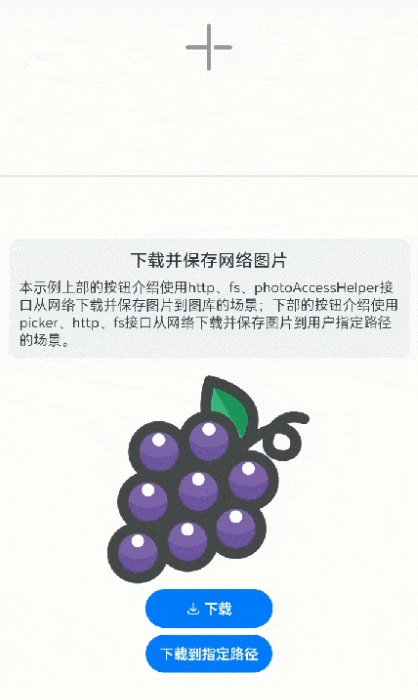
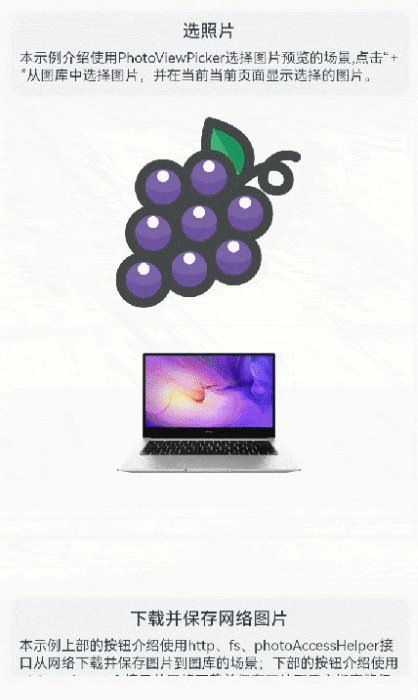
图片选择和下载保存案例
本示例介绍图片相关场景的使用:包含访问手机相册图片、选择预览图片并显示选择的图片到当前页面,下载并保存网络图片到手机相册或到指定用户目录两个场景。详细说明文档。

应用异常处理案例
本示例介绍了通过应用事件打点hiAppEvent获取上一次应用异常信息的方法,主要分为应用崩溃、应用卡死以及系统查杀三种。详细说明文档。

深色模式案例
本示例介绍在开发应用以适应深色模式时,对于深色和浅色模式的适配方案,采取了多种策略。详细说明文档。

跑马灯案例
本示例介绍了文本宽度过宽时,如何实现文本首尾相接循环滚动并显示在可视区,以及每循环滚动一次之后会停滞一段时间后再滚动。详细说明文档。

下拉刷新上滑加载案例
本示例介绍使用第三方库的PullToRefresh组件实现列表的下拉刷新数据和上滑加载后续数据。详细说明文档。

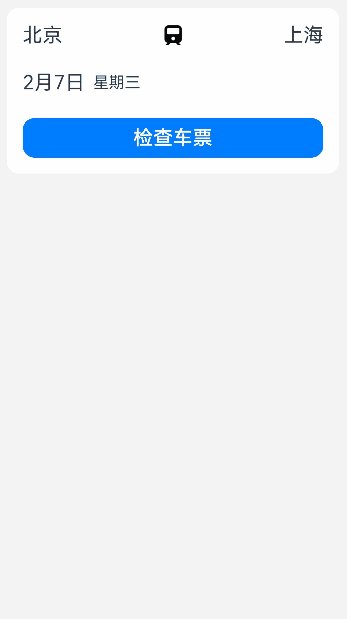
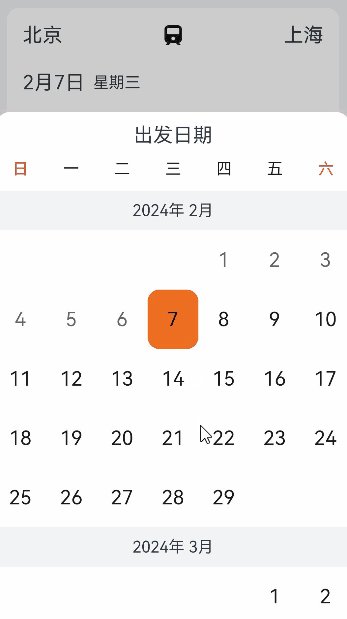
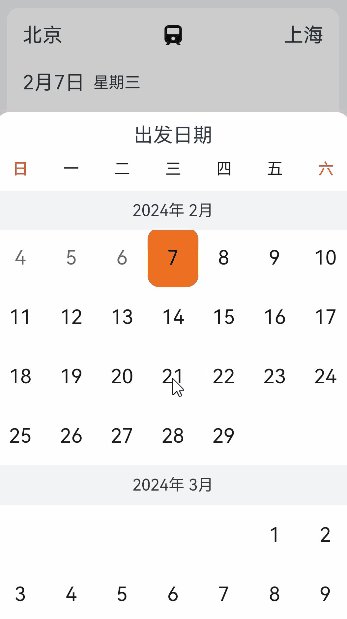
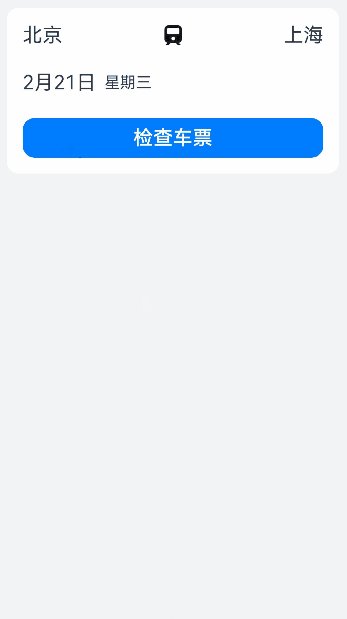
翻页动效案例
翻页动效是应用开发中常见的动效场景,常见的有书籍翻页,日历翻页等。本例将介绍如何通过ArkUI提供的显示动画接口animateTo实现翻页的效果。详细说明文档。

在Native侧实现进度通知功能
本示例通过模拟下载场景介绍如何将Native的进度信息实时同步到ArkTS侧。详细说明文档。

验证码布局
本示例介绍如何使用Text组件实现验证码场景,并禁用对内容的选中、复制、光标。详细说明文档。

使用弹簧曲线实现抖动动画及手机振动效果案例
抖动动画和手机振动效果是手机使用时常见的效果。抖动动画及手机振动效果案例可以参考详细说明文档。

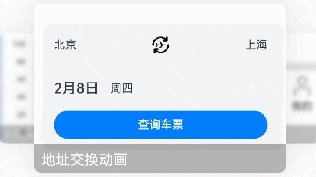
自定义日历选择器
日历选择器是出行类应用常见模块。自定义日历选择器案例可以参考详细说明文档。

状态栏显隐变化案例
本示例介绍使用Scroll组件的滚动事件 onScroll 实现状态栏显隐变化。该场景多用于各种软件的首页、我的等页面中。状态栏显隐变化的方案可以参考此详细说明文档。

自定义视图实现Tab效果
本示例介绍使用Text、List等组件,添加点击、动画等事件 onClick animateTo 自定义视图实现类似Tab效果。自定义视图实现Tab效果的方案可以参考此详细说明文档。

听歌识曲水波纹特效案例
本示例介绍水波纹的特效。该场景多用于各种软件的按钮。听歌识曲水波纹特效案例可以参考此详细说明文档。

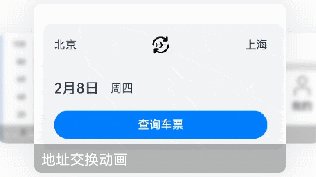
城市选择案例
本示例介绍城市选择场景的使用:通过AlphabetIndexer实现首字母快速定位城市的索引条导航。详细说明文档

组件堆叠案例
本示例介绍运用Stack组件以构建多层次堆叠的视觉效果。通过绑定Scroll组件的onScroll滚动事件回调函数,精准捕获滚动动作的发生。当滚动时,实时地调节组件的透明度、高度等属性,从而成功实现了嵌套滚动效果、透明度动态变化以及平滑的组件切换。详细说明文档

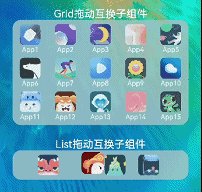
Grid和List内拖拽交换子组件位置案例
本示例分别通过onItemDrop()和onDrop()回调,实现子组件在Grid和List中的子组件位置交换。详细说明文档

折叠屏音乐播放器案例
本示例介绍使用ArkUI中的容器组件FolderStack在折叠屏设备中实现音乐播放器场景。详细说明文档

发布图片评论案例
本示例将通过发布图片评论场景,介绍如何使用startAbilityForResult接口拉起相机拍照,并获取相机返回的数据。详细说明文档

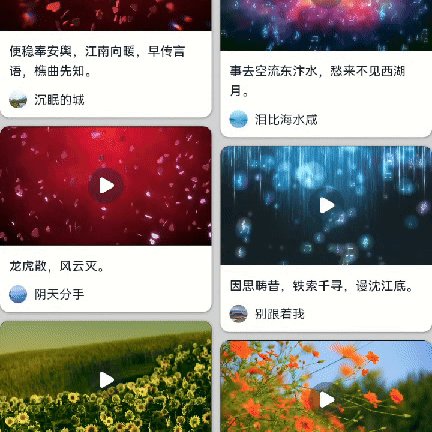
视频全屏切换案例
本示例介绍了Video组件和@ohos.window接口实现媒体全屏的功能。该场景多用于首页瀑布流媒体播放等。。详细说明文档

多层级轮播图案例
本示例介绍使用ArkUIstack组件实现多层级瀑布流。该场景多用于购物、资讯类应用。详细说明文档

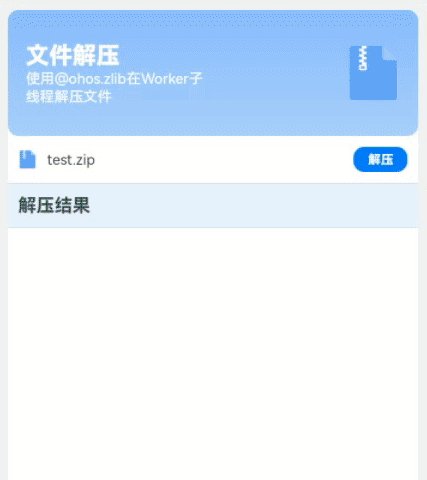
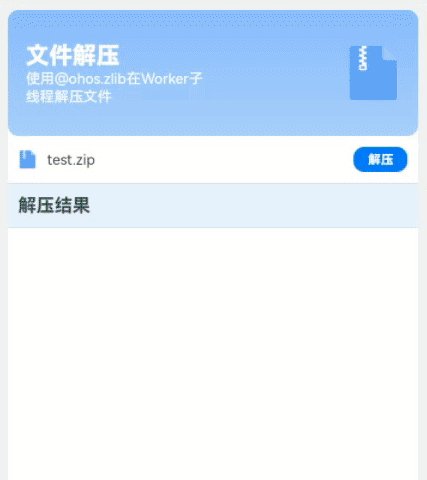
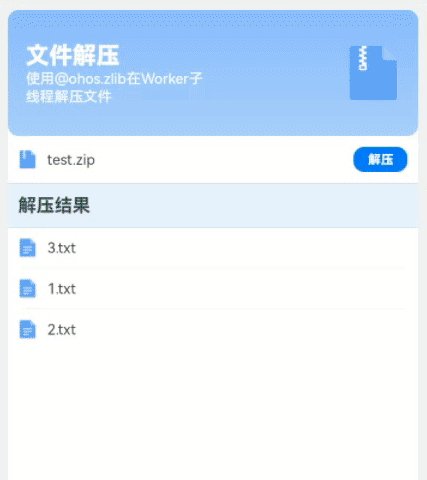
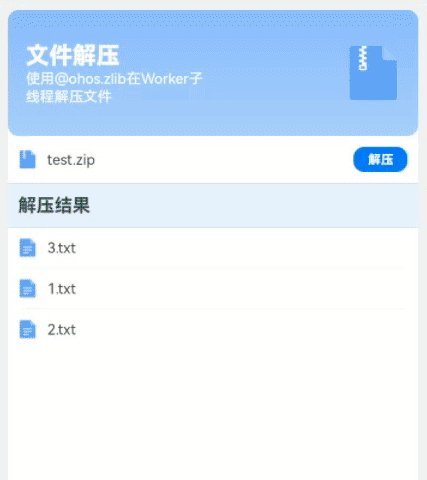
Worker子线程中解压文件案例
本示例介绍在Worker子线程使用@ohos.zlib提供的zlib.decompressfile接口对沙箱目录中的压缩文件进行解压操作,解压成功后将解压路径返回主线程,获取解压文件列表。详细说明文档

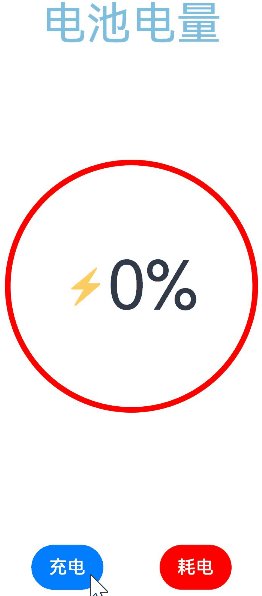
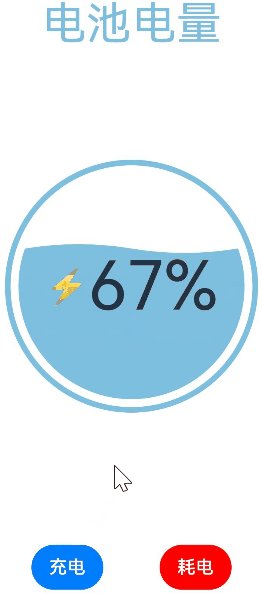
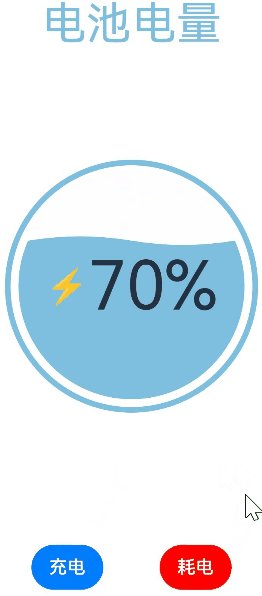
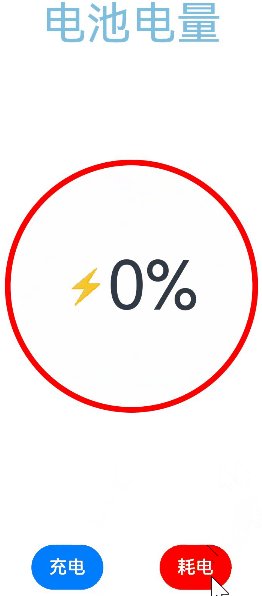
使用绘制组件实现自定义进度动画
本示例介绍使用绘制组件中的Circle组件以及Path组件实现实时进度效果。该场景多用于手机电池电量、汽车油量、水位变化等动态变化中。详细说明文档

Lottie
Lottie是一个适用于OpenHarmony的动画库,它可以解析Adobe After Effects软件通过Bodymovin插件导出的json格式的动画,并在移动设备上进行本地渲染,可以在各种屏幕尺寸和分辨率上呈现,并且支持动画的交互性,通过添加触摸事件或其他用户交互操作,使动画更加生动和具有响应性。详细说明文档

图片压缩方案
本示例介绍如何通过packing和scale实现图片压缩到指定大小以内。详细说明文档

投票动效实现案例
本示例介绍使用绘制组件中的Polygon组件配合使用显式动画以及borderRadius实现投票pk组件。详细说明文档

Web获取相机拍照图片案例
本示例介绍如何在HTML页面中拉起原生相机进行拍照,并获取返回的图片。详细说明文档

SideBarContainer侧边栏淡入淡出动效实现案例
在pc或平板上,群聊侧边栏是一种较为常用的功能,虽然HarmonyOS已经具备了基本的动效,但是部分情况下开发者可能有定制侧边栏动效的需求,本例主要介绍了如何基于显式动画实现侧边栏的淡入淡出动效。详细说明文档

图片拖拽AI抠图案例
本示例介绍图片AI抠图案例的使用:通过Image.enableAnalyzer(true)实现长按图片抠图并拖拽/复制到其他应用中。详细说明文档

swiper指示器导航点位于swiper下方
本示例介绍通过分割swiper区域,实现指示器导航点位于swiper下方的效果。详细说明文档

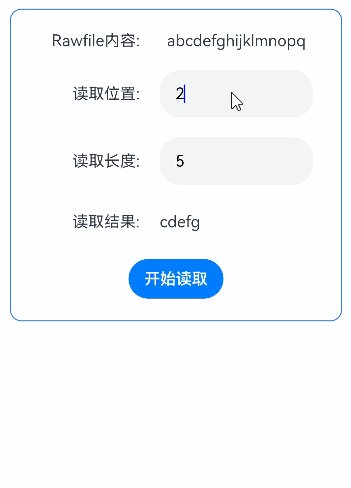
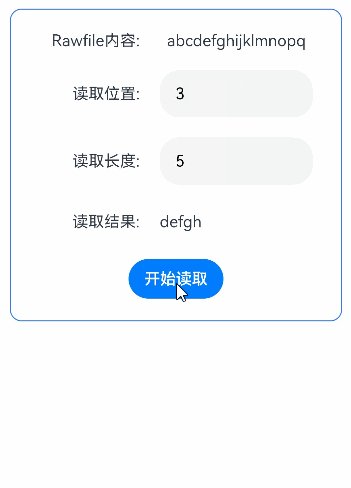
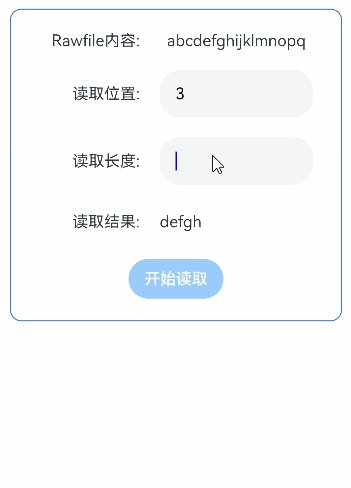
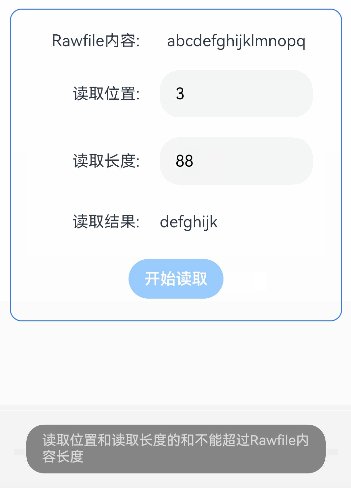
大文件拷贝案例
文件拷贝是应用开发中的一个常见场景,通常有两种方式,一是直接读写文件的全部内容,二是使用buffer多次读写。前者的优点在于使用简单,但是在大文件场景下,内存占用较高,影响应用性能;后者的优点在于内存占用较小,但是编程稍显复杂。本例将展示如何使用buffer来将大文件的rawfile复制到应用沙箱。详细说明文档

适配挖孔屏案例
本示例介绍使用屏幕属性getDefaultDisplaySync、getCutoutInfo接口实现适配挖孔屏。该场景多用于沉浸式场景下。详细说明文档

左右拖动切换图片效果案例
本示例使用滑动手势监听,实时调整左右两侧内容显示区域大小和效果。通过绑定gesture事件中的PanGesture平移手势,实时获取拖动距离。当拖动时,实时地调节左右两个Image组件的宽度,从而成功实现左右拖动切换图片效果的功能。详细说明文档

元素超出List区域
本示例介绍在List组件内实现子组件超出容器边缘的布局样式的实现方法。详细说明文档

多文件下载监听案例
本示例介绍如何使用request上传下载模块实现多文件下载监听,如监听每个文件下载任务的进度,下载暂停,下载完成等文件下载情况。详细说明文档

搜索页一镜到底案例
本示例介绍使用bindContentCover、transition、animateTo实现一镜到底转场动画,常用于首页搜索框点击进入搜索页场景。详细说明文档

修改
Navigation.Mode实现一多适配案例
本示例介绍如何使用Navigation的mode属性实现一套代码多设备适配。详细说明文档

跨文件样式复用和组件复用
本示例主要介绍了跨文件样式复用和组件复用的场景。在应用开发中,我们通常需要使用相同功能和样式的ArkUI组件,例如购物页面中会使用相同样式的Button按钮、Text显示文字,我们常用的方法是抽取公共样式或者封装成一个自定义组件到公共组件库中以减少冗余代码。详细说明文档

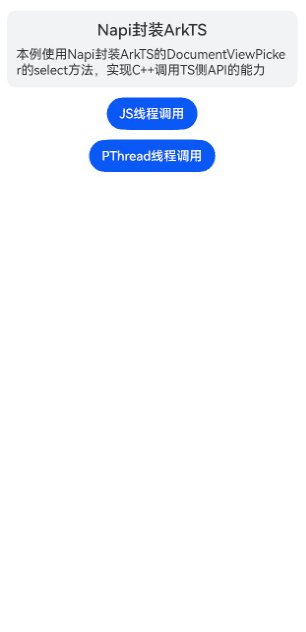
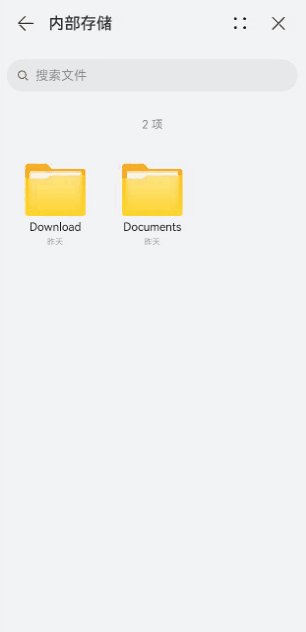
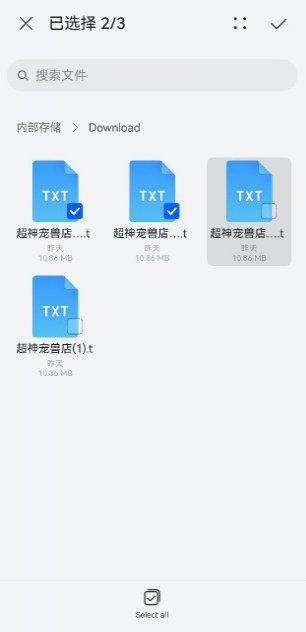
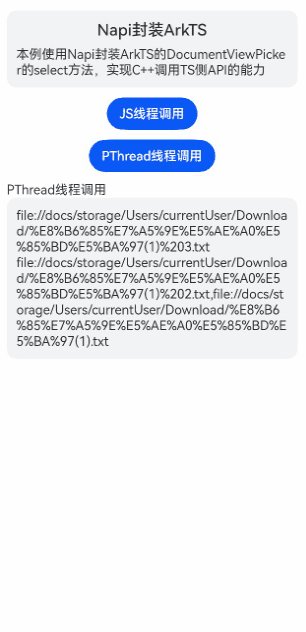
NAPI封装ArkTS接口案例
部分应用的主要开发语言为C/C++,但是HarmonyOS的部分接口仅以ArkTS的形式暴露,因此需要将ArkTS的接口封装为Native接口。本例以DocumentViewPicker的Select方法为例,提供了Napi封装ArkTSAPI的通用方法。详细说明文档

手写绘制及保存图片
本示例使用drawing库的Pen和Path结合NodeContainer组件实现手写绘制功能,并通过image库的packToFile和packing接口将手写板的绘制内容保存为图片。详细说明文档

swiper指示器导航点位于swiper下方
本示例介绍通过分割swiper区域,实现指示器导航点位于swiper下方的效果。详细说明文档

多模态页面转场动效实现案例
本示例介绍多模态页面转场动效实现:通过半模态转场实现半模态登录界面,与全屏模态和组件转场结合实现多模态组合登录场景,其中手机验证码登录与账号密码登录都为组件,通过TransitionEffect.move()实现组件间转场达到近似页面转场的效果。详细说明文档

侧滑返回事件拦截案例
本示例介绍使用NavDestination组件的onBackPressed回调对返回事件进行拦截,提示用户保存编辑内容,并使用preferences实例持久化保存内容。详细说明文档

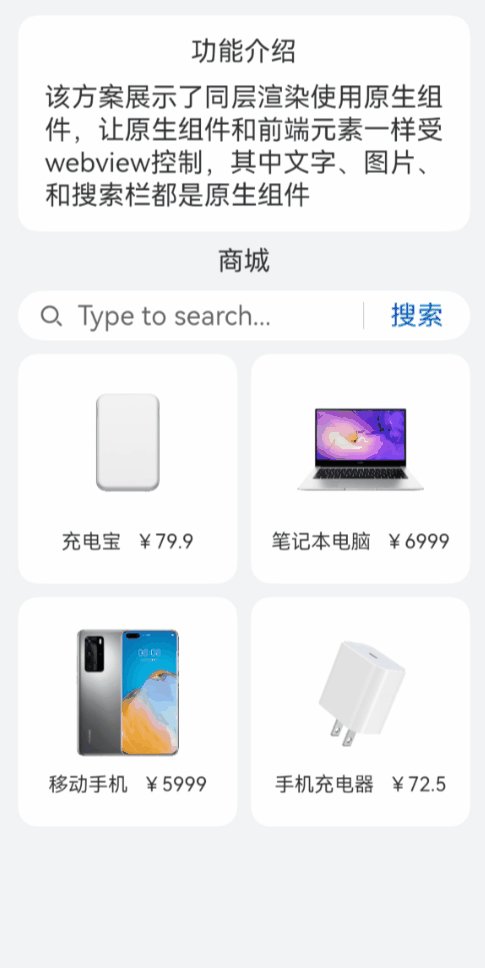
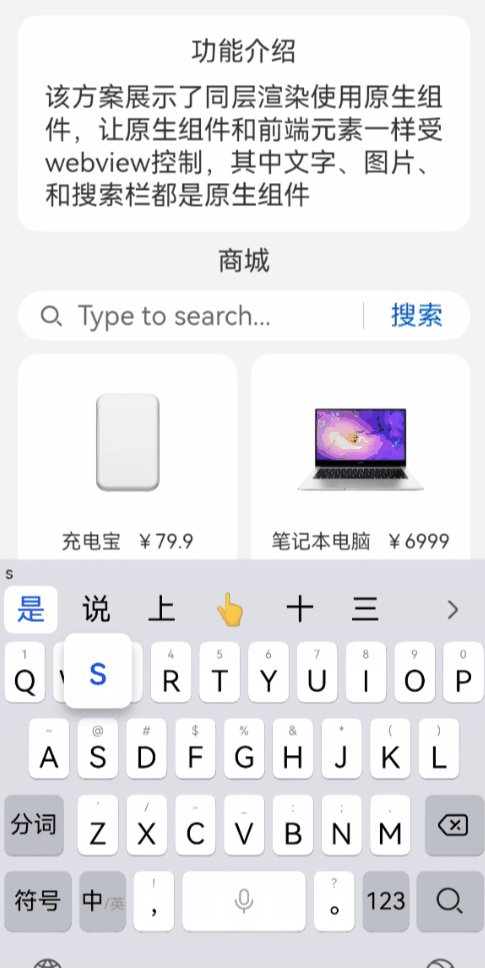
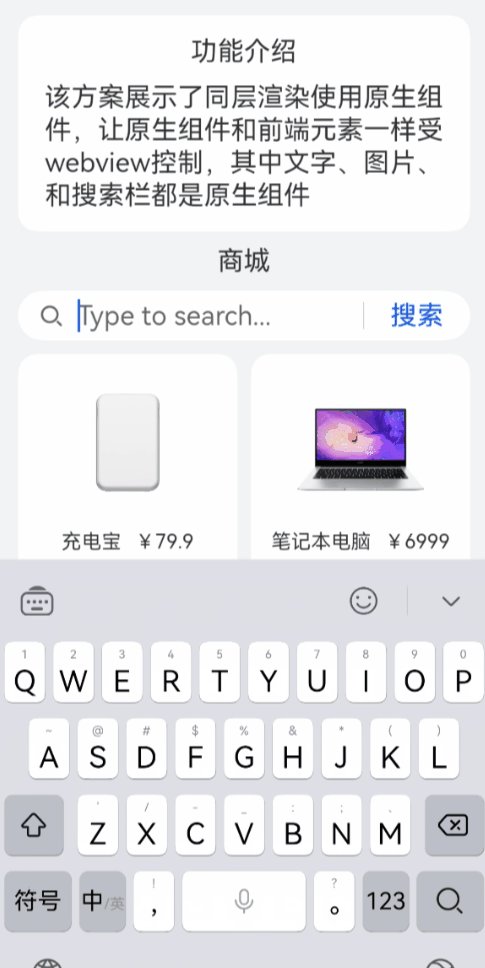
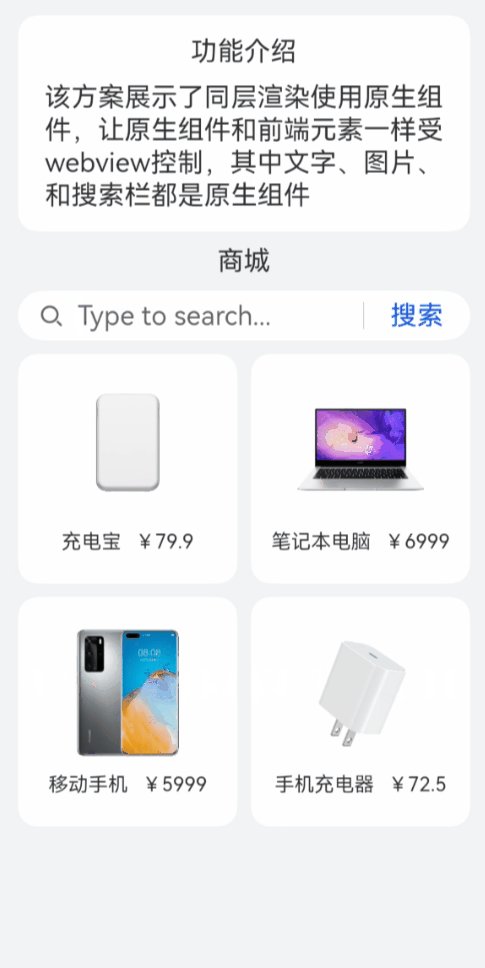
ArkWeb同层渲染
该方案展示了ArkWeb同层渲染:将系统原生组件直接渲染到前端H5页面上,原生组件不仅可以提供H5组件无法实现的一些功能,还能提升用户体验的流畅度详细说明文档

Web组件预览PDF文件实现案例
本案例通过Web组件实现预览本地PDF文件和预览网络PDF文件,代码为Tabs容器组件包含了两个独立的TabContent子组件,分别标示为预览本地PDF文件和预览网络PDF文件。每个子组件内部构建一个Web组件。第一个Web组件利用resource协议关联本地PDF文件路径以预览本地存储的PDF资源;第二个Web组件则通过配置网络链接属性,实现从互联网加载并预览远程PDF文件内容。详细说明文档

公共能力层
公共功能层用于存放公共基础能力,集中了例如公共UI组件、数据管理、外部交互以及工具库等的共享功能。应用与元服务都可以共享和调用这些公共能力。
公共能力层为上层的基础特性层和产品定制层提供稳定可靠的功能支持,确保整个应用/元服务的稳定性和可维护性。
应用通用开发范例App公共能力层包含以下模块:日志打印、功能介绍布局
配套平台
- 适用最新HarmonyOS Next版本;
- 适用Stage模型,SDK版本为API11;
- 适用最新DevEco Studio版本。
为了能让大家更好的学习鸿蒙(HarmonyOS NEXT)开发技术,这边特意整理了《鸿蒙开发学习手册》(共计890页),希望对大家有所帮助:https://qr21.cn/FV7h05
《鸿蒙开发学习手册》:
如何快速入门:https://qr21.cn/FV7h05
- 基本概念
- 构建第一个ArkTS应用
- ……

开发基础知识:https://qr21.cn/FV7h05
- 应用基础知识
- 配置文件
- 应用数据管理
- 应用安全管理
- 应用隐私保护
- 三方应用调用管控机制
- 资源分类与访问
- 学习ArkTS语言
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数Java工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年嵌入式&物联网开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。







既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上嵌入式&物联网开发知识点,真正体系化!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
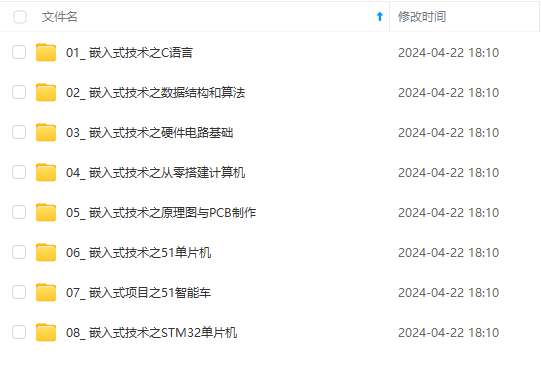
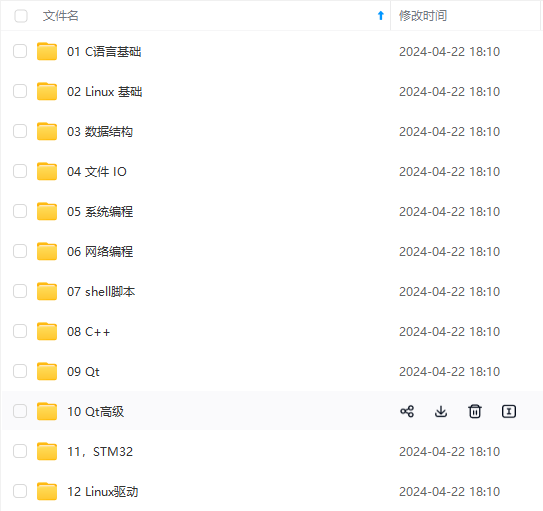
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新!!
5575970078)]
[外链图片转存中…(img-AE8AXpMd-1715575970079)]
[外链图片转存中…(img-7uxdYyf7-1715575970080)]
[外链图片转存中…(img-SYK02gnW-1715575970081)]
[外链图片转存中…(img-jMIdrKwF-1715575970081)]
[外链图片转存中…(img-ldqEUiiR-1715575970082)]
[外链图片转存中…(img-p48GPYpt-1715575970082)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上嵌入式&物联网开发知识点,真正体系化!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新!!






















 1021
1021











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








