-
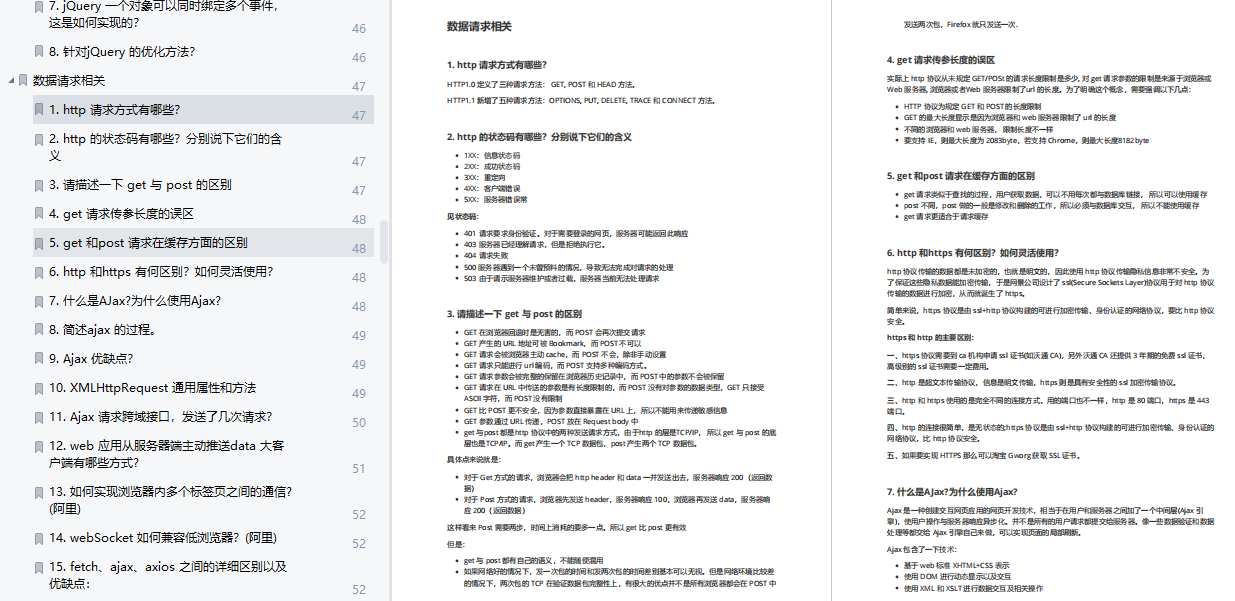
webSocket 如何兼容低浏览器?
-
fetch、ajax、axios 之间的详细区别以及优缺点:
-
…
ES6相关
-
列举常用的 ES6 特性:
-
箭头函数需要注意哪些地方?
-
箭头函数和普通函数之间的区别
-
let、const、var
-
var 方式定义的变量有什么样的 bug?
-
Set 数据结构
-
数组去重的方法
-
箭头函数 this 的指向
-
手写ES6 class 继承
-
ES5 的继承和 ES6 的继承有什么区别?
-
ES6 class 的new 实例和ES5 的new 实例有什么区别?
-
generator 生成器函数
-
什么是async/await 及其如何工作?
-
Promise 和async await 以及它们之间的区别:
-
async 函数的基本用法:
-
async 与 generator 的区别?
-
简单实现 async/await 中的 async 函数
-
…
Vue相关
-
什么是MVVM?
-
mvvm 和mvc 的区别?它和其他框架(JQuery)的区别是什么?哪些场景适合?
-
Vue 的优点是什么?
-
Vue.js 的两个核心是什么?
-
Vue 组件之间6. Vue-cli 中怎么使用自定义组件,又遇到过哪些问题吗?
-
Vue-cli 中怎么使用自定义组件,又遇到过哪些问题吗?
-
Vue 如何实现按需加载配合webpack 设置
-
v-show 和v-if 指令的共同点和不同点
-
如何让CSS 只在当前组件中起作用
-
<keep-alive></keep-alive>的作用是什么? -
聊聊Keep-alive 的实现原理和缓存策略
-
Vue 中引入组件的步骤
-
Vue 常用的修饰符?
-
什么是Vue 的计算属性?
-
Vue 等单页面应用及其优缺点?
-
指令v-el 的作用是什么?
-
在Vue 中使用插件的步骤
-
active-class 是哪个组件的属性?
-
说出至少 4 中 vue 当中的指令和它的用法?
-
生命周期相关
-
Vue-router
-
Vuex
-
…
React相关
-
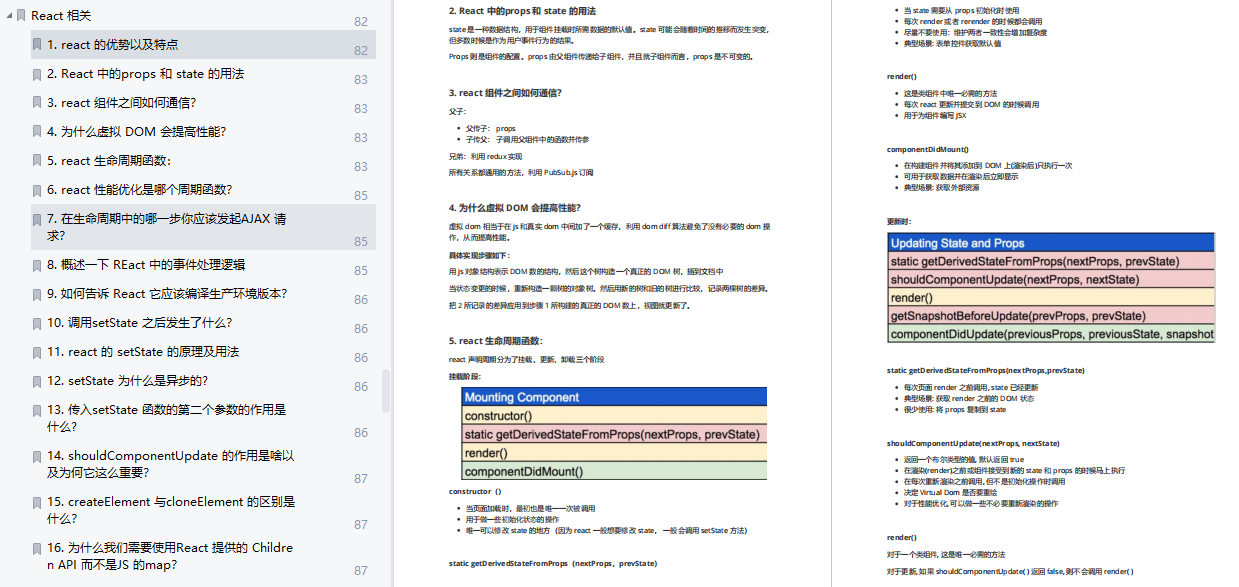
react 的优势以及特点
-
react 中的props 和 state 的用法
-
react 组件之间如何通信?
-
为什么虚拟 DOM 会提高性能?
-
react 生命周期函数:
-
react 性能优化是哪个周期函数?
-
在生命周期中的哪一步你应该发起AJAX 请求?
-
概述一下 React 中的事件处理逻辑
-
如何告诉 React 它应该编译生产环境版本?
-
调用setState 之后发生了什么?
-
react 的 setState 的原理及用法
-
setState 为什么是异步的?
-
传入setState 函数的第二个参数的作用是什么?
-
PureComponent(纯组件)的重要性和使用场景
-
react-router:
-
redux:
-
React Native:
-
…
微信小程序
-
. 简单描述一下微信小程序的相关文件类型?
-
. 你是怎么封装微信小程序的数据请求?
-
. 有哪些参数传值的方法?
-
. 你使用过哪些方法,来提高微信小程序的应用速度?
-
. 小程序和原生App 哪个好?
-
. 简述微信小程序原理?
-
. 怎么解决小程序的异步请求问题?
-
. 小程序的双向绑定和vue 哪里不一样
-
. 小程序的 wxss 和css 有哪些不一样的地方?
-
…
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

最后
==
就答题情况而言,第一问100%都可以回答正确,第二问大概只有50%正确率,第三问能回答正确的就不多了,第四问再正确就非常非常少了。其实此题并没有太多刁钻匪夷所思的用法,都是一些可能会遇到的场景,而大多数人但凡有1年到2年的工作经验都应该完全正确才对。
只能说有一些人太急躁太轻视了,希望大家通过此文了解js一些特性。
并祝愿大家在新的一年找工作面试中胆大心细,发挥出最好的水平,找到一份理想的工作。
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

太轻视了,希望大家通过此文了解js一些特性。
并祝愿大家在新的一年找工作面试中胆大心细,发挥出最好的水平,找到一份理想的工作。
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
[外链图片转存中…(img-J1PPUJS2-1712519775333)]

























 2890
2890











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








