
| | |
| — | — |
================================================================================
在刚刚使用的按钮,我们是直接使用class调用框架封装好的方法就可以出现效果了,但是在框架内,有些效果是需要引入模块才能使用的
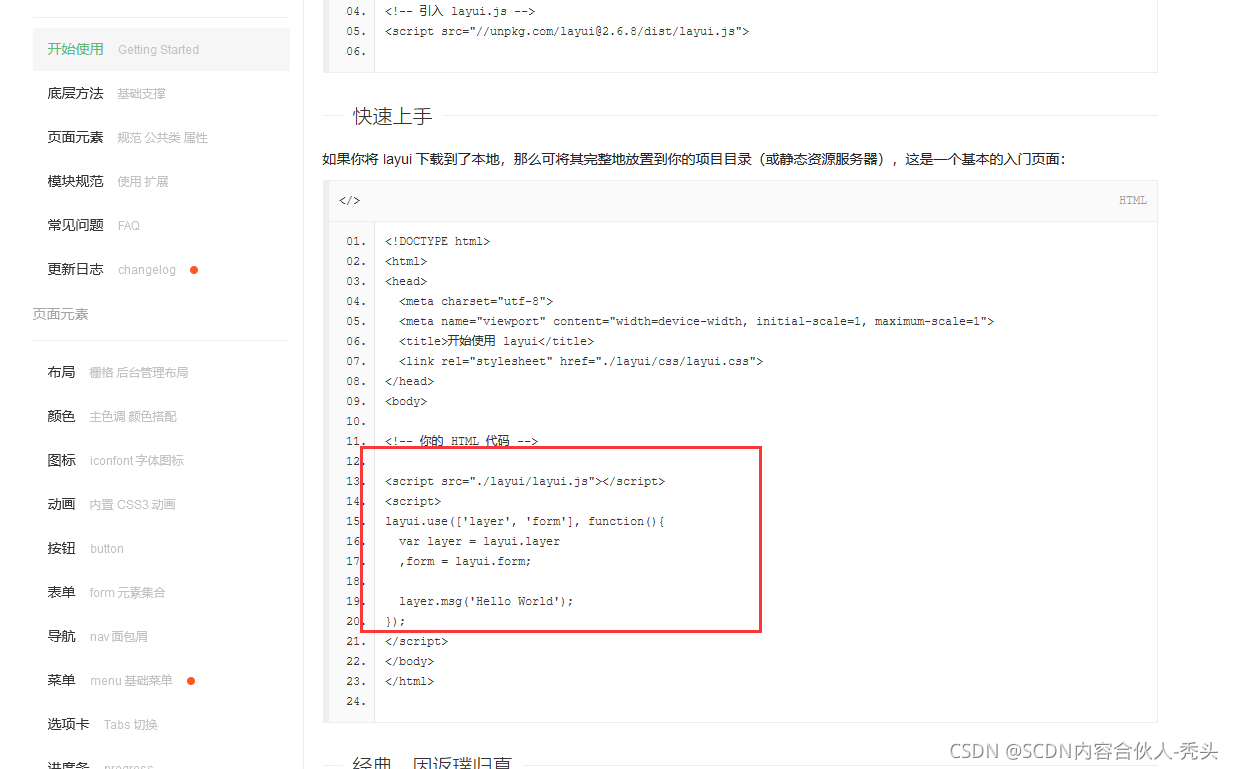
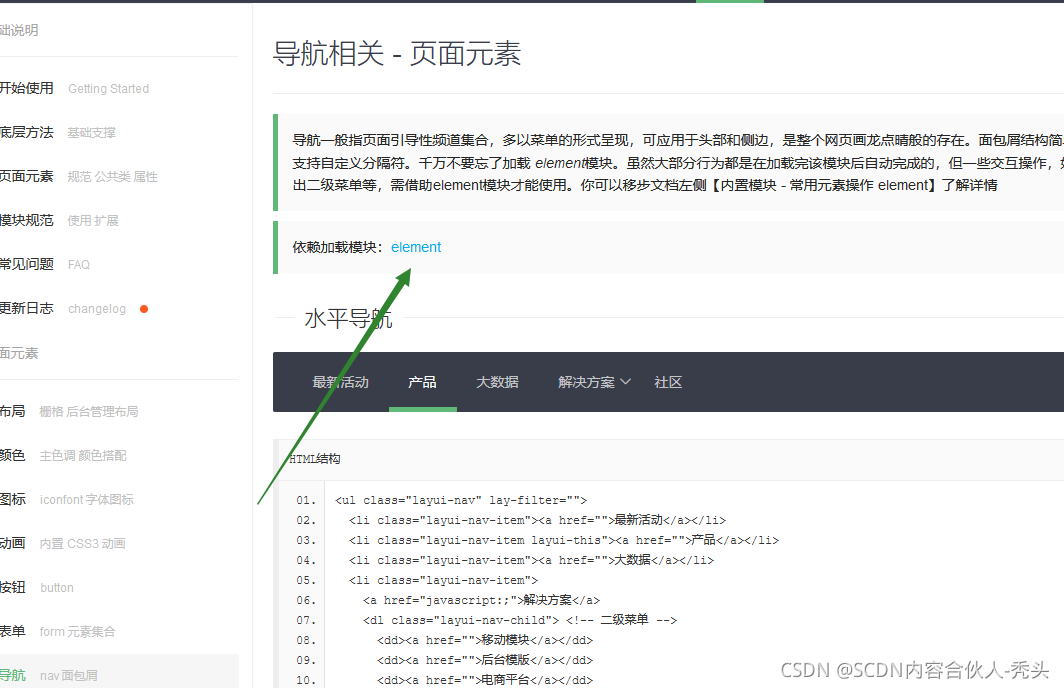
比如在文档的快速入门的地方就有说明:
 那这些代码有什么效果呢?我们可以看一下:
那这些代码有什么效果呢?我们可以看一下:
一个标准的按钮
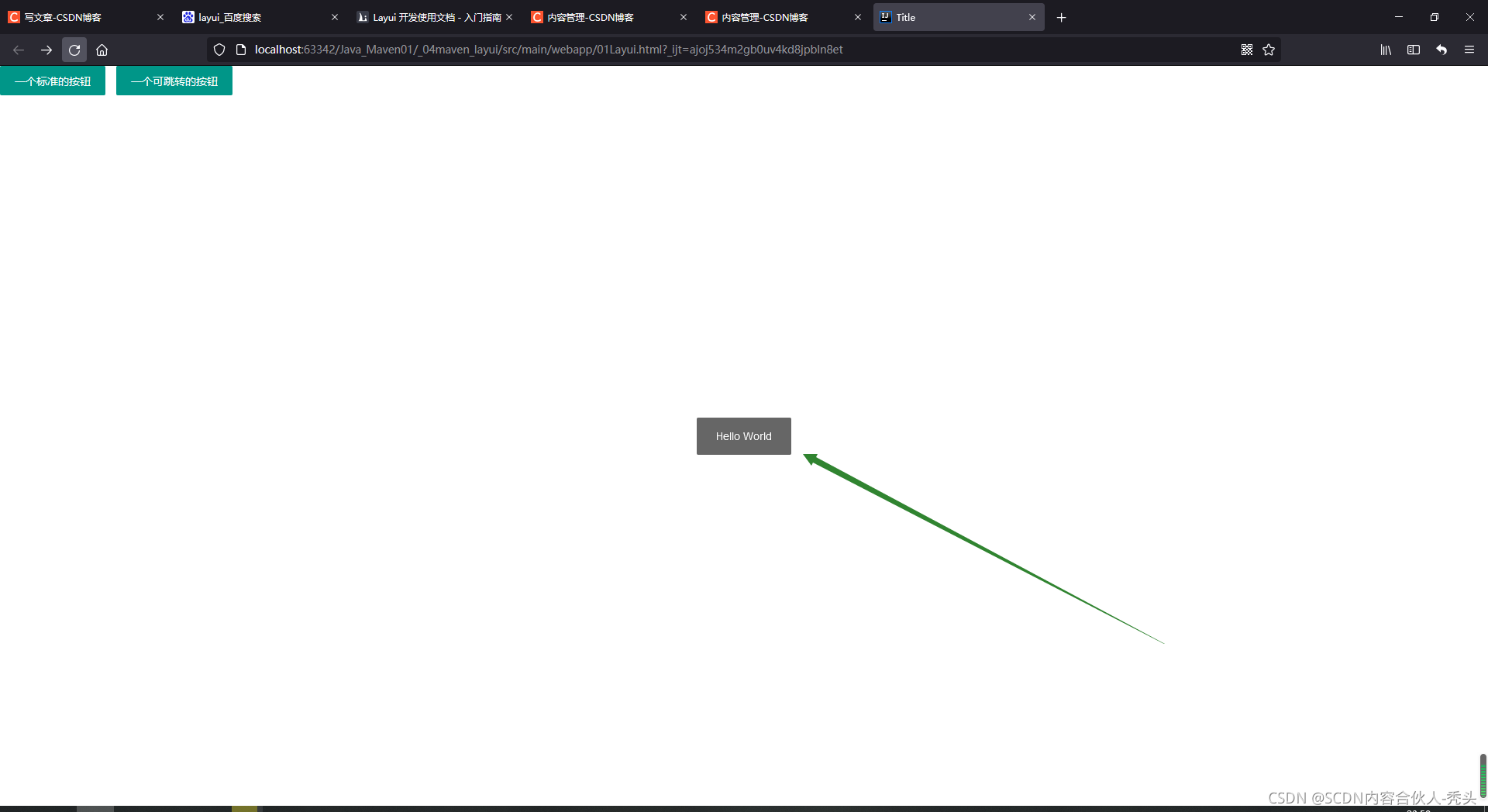
运行效果:出现了一个类似于小的弹窗,姑且认为是弹窗
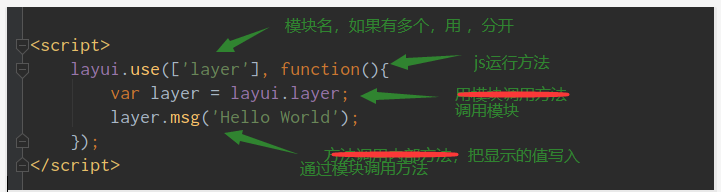
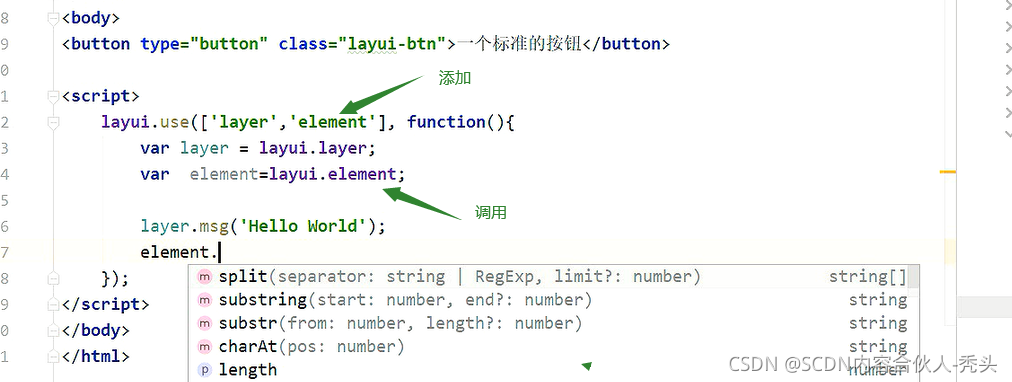
 那想要是新这个弹窗的效果,这个弹窗需要模块的支持,所以我们就得导入模块,我们再看一下模块导入的代码:
那想要是新这个弹窗的效果,这个弹窗需要模块的支持,所以我们就得导入模块,我们再看一下模块导入的代码:

除了描述的,其余的都是固定格式;
如果我们想用其他的,比如导航:他需要模块:

,

| | |
| — | — |
======================================================================
使用框架进行栅格布局
先看技术文档:

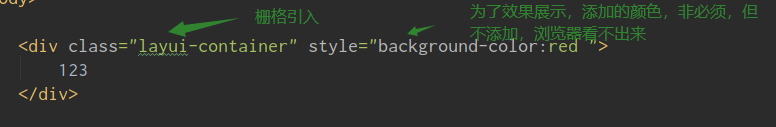
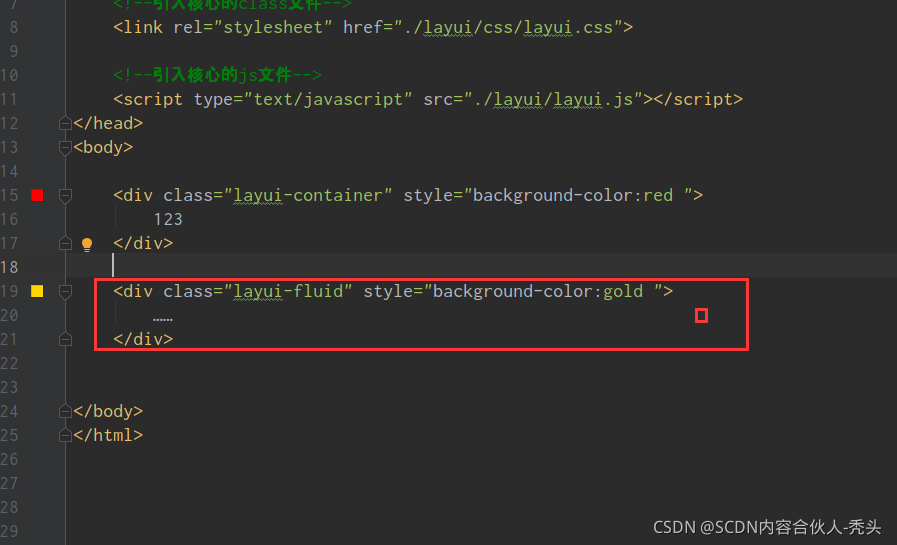
如果想用框架系统的框架样式,它需要一个容器进行接收,比如biv标签

123
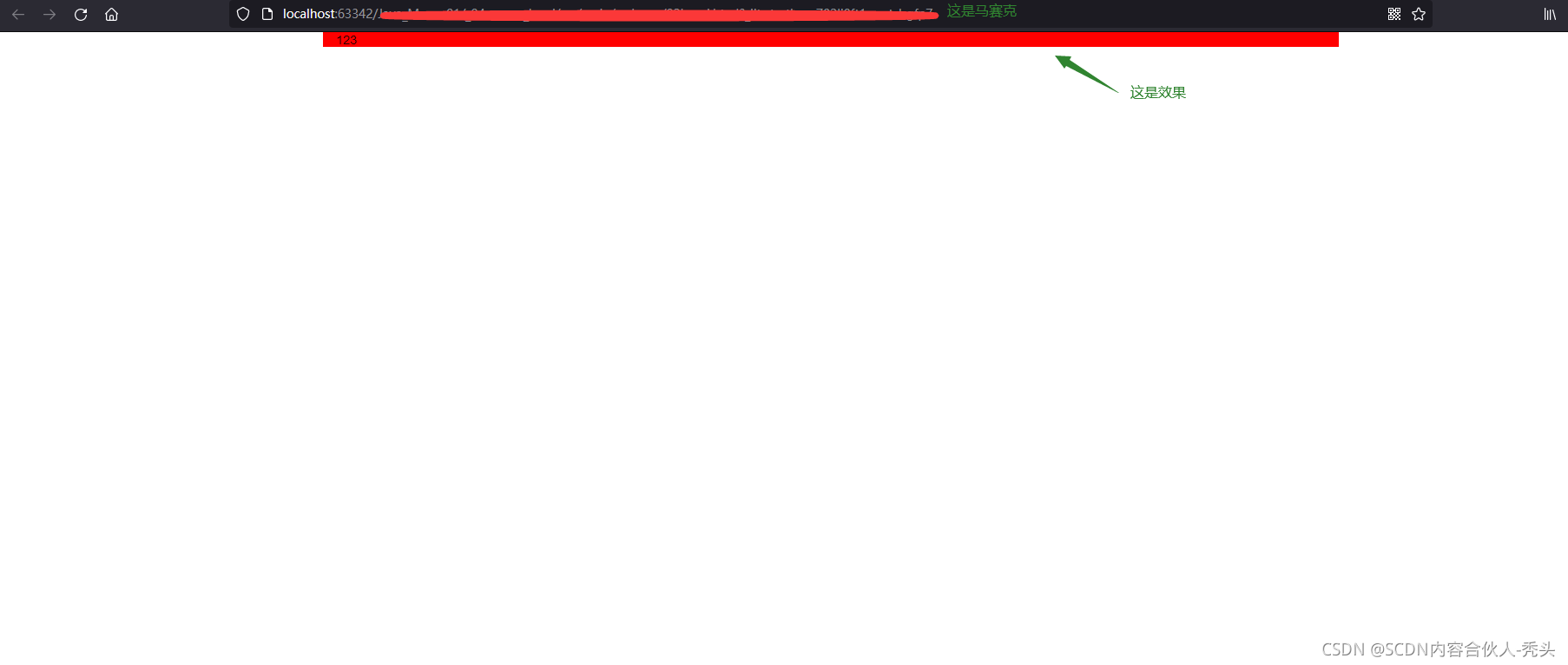
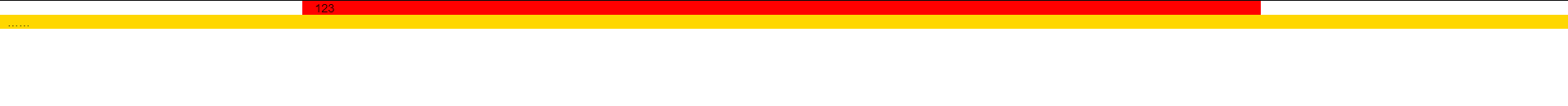
效果如下:

是我截图的原因,这个他应该是居中的效果;
除此之外还有不对它进行局限,是100%平铺屏幕的效果:


以上就是两种的简单布局
现在我们进行栅格了
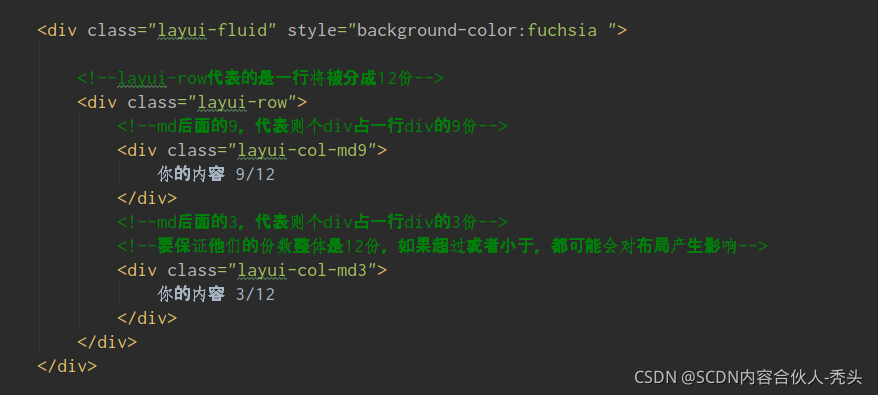
框架其实是吧整个布局分成了十二份,我们可以根据不同的占比,来设置布局
我们要定义一个div,引入布局:
123
……
你的内容 9/12
你的内容 3/12
 记住这个格式即可
记住这个格式即可
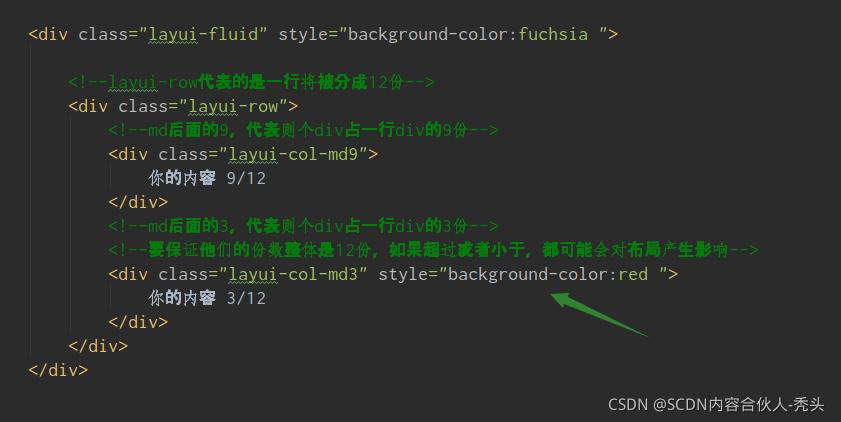
运行效果:

为了更好的观看,我们可以把后面的那个添加上颜色:









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4239
4239











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








