先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Linux运维全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上运维知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024b (备注运维)

正文
<![endif]-->
<link href="boostrap/css/bootstrap.min.css" rel="stylesheet">
<title>Document</title>

Bootstrap 栅格系统
一、栅格系统简介
栅格系统英文为 “grid systems”,也有人翻译为 “网格系统”,它是指将页面布局划分为等宽的列,然后通过列数的定义来模块化页面布局。
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口 ( viewport ) 尺寸的增加,系统会自动分为最多 12 列。
Bootstrap 里面 container 宽度是固定的,但是不同屏幕下,container的宽度不同,我们再把 container 划分为 12 等份

二、栅格选项参数
栅格系统 用于通过一系列的行 (row) 与列 ( column ) 的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。

- 行 (row) 必须放到 container 布局容器里面
- 我们 实现列的平均划分,需要给列添加类前缀
- xs-extra small:超小;sm-small:小;md-medium:中等;lg-large:大;
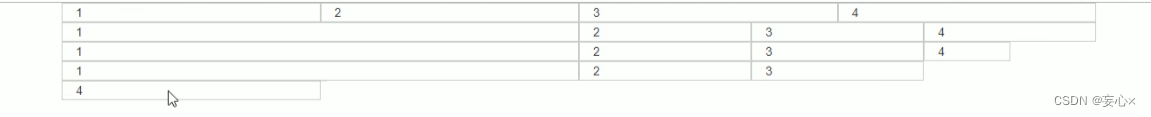
- 列(column) 大于12,多余的 “列 (column)” 所在的元素被作为一个整体另起一行排列
- 每一列默认有左右15像素的 padding

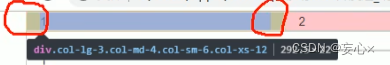
- 可以同时为一列指定多个设备的类名,以便划分不同的份数,例如 class=“col-md-4-sm-6”
<div class="container">
<div class="row">
<div class="col-lg-3">1</div>
<div class="col-lg-3">2</div>
<div class="col-lg-3">3</div>
<div class="col-lg-3">4</div>
</div>
<!-- 如果孩子的份数相加等于12,则孩子能占满整个container的宽度 -->
<div class="row">
<div class="col-lg-6">1</div>
<div class="col-lg-2">2</div>
<div class="col-lg-2">3</div>
<div class="col-lg-2">4</div>
</div>
<!-- 如果还在的份数相加 小于 12,则占不满整个container的宽度会有空白-->
<div class="row">
<div class="col-lg-6">1</div>
<div class="col-lg-2">2</div>
<div class="col-lg-2">3</div>
<div class="col-lg-1">4</div>
</div>
<!-- 如果还在的份数相加 大于 12,则多余的那一列会另起一行显示-->
<div class="row">
<div class="col-lg-6">1</div>
<div class="col-lg-2">2</div>
<div class="col-lg-2">3</div>
<div class="col-lg-3">4</div>
</div>
</div>

<div class="container">
<div class="row">
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">1</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">2</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">3</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">4</div>
</div>
</div>
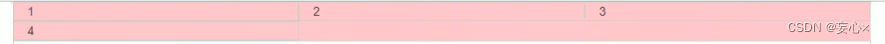
小屏幕下:

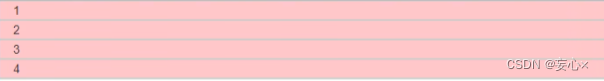
超小屏幕下:

中等屏幕下:

大屏幕下:

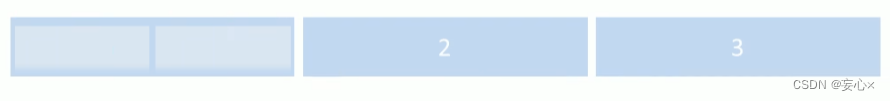
三、列嵌套
栅格系统内置的栅格系统将内容再次嵌套。简单理解就是一个列内再分成若干份小列。我们可以通过添加一个新的 .row 元素和一系列 .col-sm-* 元素到已经存在的 .col-sm-*元素内。

<div class="container">
<div class="row">
<div class="col-md-4">
<div class="row">
<!-- 我们列嵌套最好加1个行 row 这样可以取消父元素的 padding值,而且高度自动和父级一样高-->
<div class="col-md-4">a</div>
<div class="col-md-8">b</div>
</div>
</div>实际是通过使用 * 选择器为当前元素增加了左侧的边距 (margin)
<div class="col-md-4">2</div>
<div class="col-md-4">3</div>
</div>
</div>
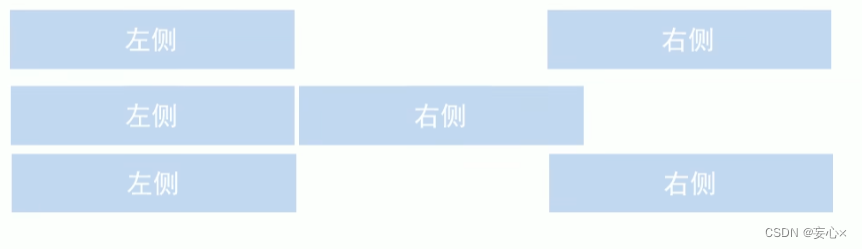
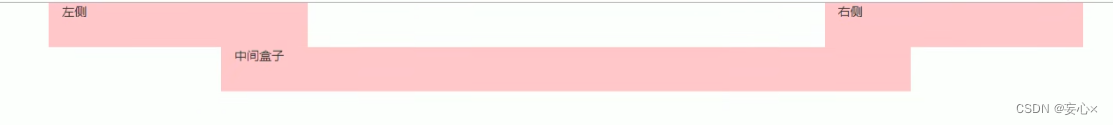
四、列偏移
使用 .col-md-offset-* 类可以将 列向右侧偏移。这些类。

<div class="container">
<div class="row">
<div class="col-md-4">左侧</div>
<div class="col-md-4 col-md-offset-4">右侧</div>
</div>
<div class="row">
<!-- 如果只有一个盒子,那么就偏移 = (12-8) /2 -->
<div class="col-md-8 col-md-offset-2">中间盒子</div>
</div>
</div>

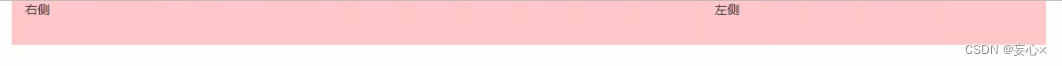
五、列排序
通过使用 .col-md-push-* 和 .col-md-pull-* 类就可以很容易的改变列 ( column ) 的顺序。

<div class="container">
<div class="row">
<div class="col-md-4 col-md-push-8">左侧</div>
<div class="col-md-8 col-md-pull-4">右侧</div>
</div>
</div>

六响应式工具
为了加快在移动设备友好的页面开发工作,利用媒体查询功能,并使用这些工具类可以方便的针对不同设备显示或隐藏页面内容。

与之相反的,是 visible-xs visible-sm visible-md visible-lg 是显示某个页面内容
<div class="container">
<div class="row">
<div class="col-xs-3">
<!--只有在大屏幕下才会显示-->
<span class="visible-lg">我会显示哦</span>
</div>
<div class="col-xs-3"><2/div>
<div class="col-xs-3 hidden-md hidden-xs">我会变魔术哦</div>
<div class="col-xs-3">4</div>
</div>
</div>

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024b (备注运维)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
---

---
**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**需要这份系统化的资料的朋友,可以添加V获取:vip1024b (备注运维)**
[外链图片转存中...(img-NSJChG3g-1713301820361)]
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








