
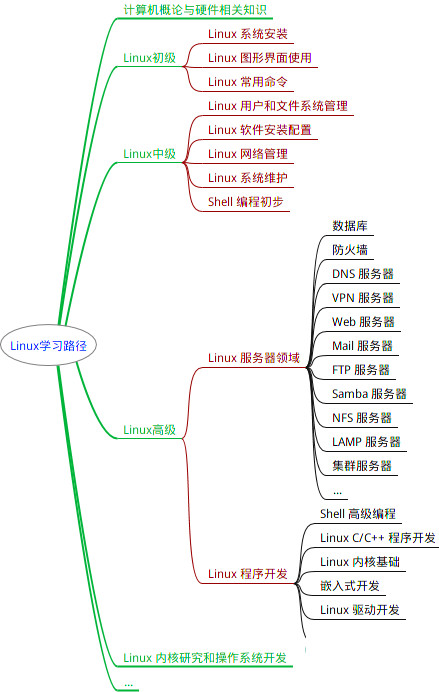
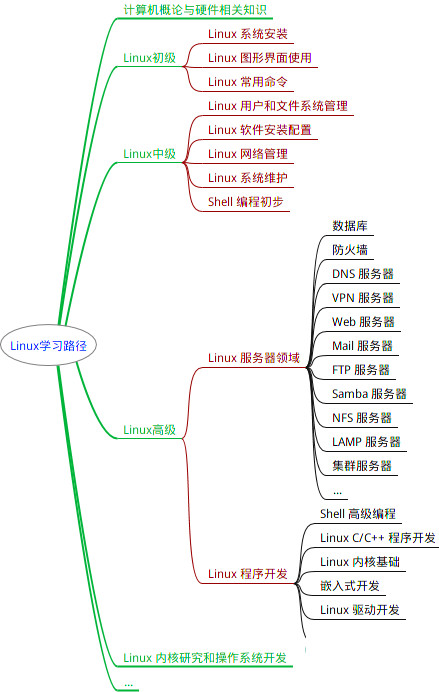
最全的Linux教程,Linux从入门到精通
======================
-
linux从入门到精通(第2版)
-
Linux系统移植
-
Linux驱动开发入门与实战
-
LINUX 系统移植 第2版
-
Linux开源网络全栈详解 从DPDK到OpenFlow

第一份《Linux从入门到精通》466页
====================
内容简介
====
本书是获得了很多读者好评的Linux经典畅销书**《Linux从入门到精通》的第2版**。本书第1版出版后曾经多次印刷,并被51CTO读书频道评为“最受读者喜爱的原创IT技术图书奖”。本书第﹖版以最新的Ubuntu 12.04为版本,循序渐进地向读者介绍了Linux 的基础应用、系统管理、网络应用、娱乐和办公、程序开发、服务器配置、系统安全等。本书附带1张光盘,内容为本书配套多媒体教学视频。另外,本书还为读者提供了大量的Linux学习资料和Ubuntu安装镜像文件,供读者免费下载。

本书适合广大Linux初中级用户、开源软件爱好者和大专院校的学生阅读,同时也非常适合准备从事Linux平台开发的各类人员。
需要《Linux入门到精通》、《linux系统移植》、《Linux驱动开发入门实战》、《Linux开源网络全栈》电子书籍及教程的工程师朋友们劳烦您转发+评论
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
使用命令:
npm run build
结果出先如下情况,则证明打包成功

5、打包后的文件结构如下

二、部署到服务器中(Linux)
1、将打包后的dist文件夹放到服务器的某个文件下
我这里是放到了 /opt/Workspace/test_web下
所以dist文件夹的路径为/opt/Workspace/test_web/dist,(记住这个路径,等下配置ngnix需要)
如果你不知道你的dist文件夹的路径在哪,你可以使用pwd命令

2、配置ngnix(请先确保你的服务器已经下载了ngnix)
打开ngnix配置文件,写入
server {
listen 8099; //端口,别人通过什么端口来访问你的前端页面
server_name localhost; //填localhost就行,服务的ip
root /opt/Workspace/test_web/dist/; #vue文件dist的完整路径
sendfile on;
tcp_nopush on;
default_type text/html;
location / {
index /index.html;
try_files $uri $uri/ /index.html;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
3、ngnix重新加载配置文件
退出写模式后,运行命令(否则该配置文件不生效)
ngnix reload
三、访问页面
接下来,就可以愉快的访问你的页面啦
地址 服务器地址+你在ngnix中设置的端口
四、更新
注意:如果你的后端没有使用到一个公共的路径,那么第四步(更新)可以不看 ,因为nginx无法配置
使用以上的方法部署前端页面有一个弊端,就是网站攻击者很容易知道你的服务器地址,即config.js中设置的baseUrl。
攻击者如果攻击你的页面,就只会导致某个用户的页面被黑,其他用户的页面还是使用正常的,只有一个用户受影响。或者是某台服务器上的页面被黑,其他服务器上的页面是正常的,只有某一部分用户受影响。
但是如果攻击者攻击你的服务器,那么,绝大多数乃至全部用户都会受影响,这种风险是很大的,所以,我们需要隐藏掉后台服务的地址。
1、更改config.js中的baseUrl,将http://192.168.1.xxx:xxx更改为后端api的公共路径,例如:
登录接口:/base/login
注册接口:/base/register
那么 这个baseUrl就为 /base,后面你访问后端,就只需要使用/login,/register就行,如果后端更改公共路径,你也可以直接在config.js上修改,就不需要每个api都去改了
2、在nginx的配置文件中再加一段

最全的Linux教程,Linux从入门到精通
======================
-
linux从入门到精通(第2版)
-
Linux系统移植
-
Linux驱动开发入门与实战
-
LINUX 系统移植 第2版
-
Linux开源网络全栈详解 从DPDK到OpenFlow

第一份《Linux从入门到精通》466页
====================
内容简介
====
本书是获得了很多读者好评的Linux经典畅销书**《Linux从入门到精通》的第2版**。本书第1版出版后曾经多次印刷,并被51CTO读书频道评为“最受读者喜爱的原创IT技术图书奖”。本书第﹖版以最新的Ubuntu 12.04为版本,循序渐进地向读者介绍了Linux 的基础应用、系统管理、网络应用、娱乐和办公、程序开发、服务器配置、系统安全等。本书附带1张光盘,内容为本书配套多媒体教学视频。另外,本书还为读者提供了大量的Linux学习资料和Ubuntu安装镜像文件,供读者免费下载。

本书适合广大Linux初中级用户、开源软件爱好者和大专院校的学生阅读,同时也非常适合准备从事Linux平台开发的各类人员。
需要《Linux入门到精通》、《linux系统移植》、《Linux驱动开发入门实战》、《Linux开源网络全栈》电子书籍及教程的工程师朋友们劳烦您转发+评论
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 6986
6986

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








