项目为vue的官网项目,不涉及后台
第一次部署,给我人整麻了,踩了很多坑,后面都会列出来
vue项目配置config下的index.js文件

修改host(可为服务器公网ip或域名)和por(端口号)t就可以了,我这个是纯前端项目,所以不用配置后台接口地址
执行控制台执行打包指令
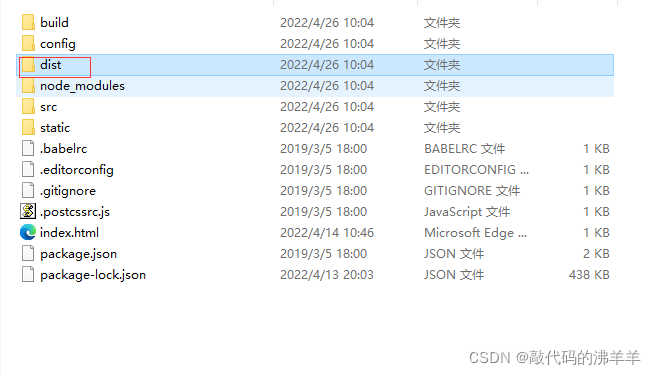
npm run build打包完成后会出现一个dist文件
 把这个文件传输到服务器上即可,传输工具的话我使用的是Xftp
把这个文件传输到服务器上即可,传输工具的话我使用的是Xftp

上传成功后修改Nginx配置文件
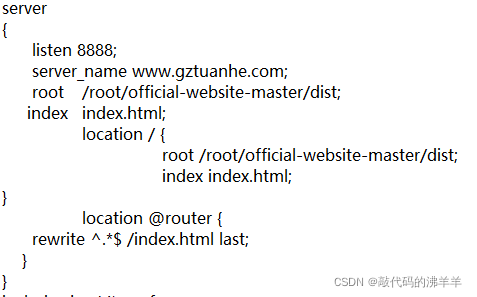
dist文件上传到项目文件夹下的话需要修改配置文件,修改内容如下

root为dist路径,listen为端口,如果是前后端分离项目,需要在配置其他内容来解决跨域问题
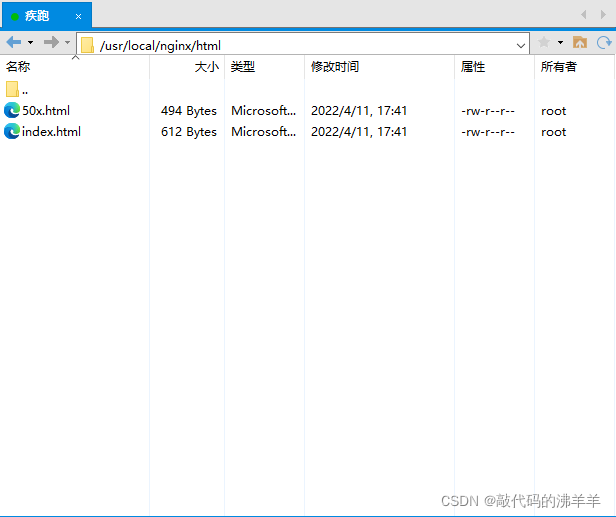
不修改配置文件的方法
直接吧dist文件放到这个里面,然后删掉它原有的2个文件
重启一下nginx,上线部署完成
遇到的问题总结:
1.项目的图片有中文名的,打包上线后不显示
解决方法:把中文名修改后重新打包
2.打包上线后不显示图片
解决方法:config目录下的index.js文件当中要改assetsPublicPath: ‘./’ ,这个没有就加上去
3.项目传输到服务器后默认是传到root文件夹下,Nginx配置完成无法运行项目
解决方法:把dist文件夹移到/home/www项目文件夹下就可用了,因为Nginx可能没有权限访问root
也可能是没重启Nginx;
4.项目部署完成,可用通过服务器ip+端口访问,但是域名访问不了
解决方法:检测DNS是否解析到该服务器,修改linux内的/etc/hosts文件,添加内容(服务器Ip+域名);






















 2150
2150











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








