假如你有其他编程语言的基础,那么绿叶学习网只是作为你对于JavaScript这门语言的引路人,简单过一遍就能对于这个相对直观的编程语言有一个基本了解。
假如你之前没有其他编程语言基础,那么请伴随着百度搜索仔细阅读咀嚼自己不能理解的部分,打好JavaScript的基础对于今后的学习有着很大的帮助。
ES6是一个很庞大的板块,可以不用全篇精读,主要了解一下,变量的解构赋值,变量声明,箭头函数,欢迎来看看我的另一篇博客 —— ES6你不得不知道的新特性,这是对于今后观看其他视频学习前端会高频提到的几个ES6新特性,不知道会影响之后的学习。
《JavaScript高级程序设计》第四版,这是最新最权威的学习书籍,但是由于其厚重性,我并不建议一上手就阅读它,很容易被劝退。但是不可否认,它作为最全面最官方的解读,能让你对于JavaScript这门语言获得最精准的理解。我的建议是作为字典类辅助书籍,有空的时候可以翻翻深入巩固自己的JavaScript基础,没空的时候先不做强制阅读。在今后的学习中,如果遇到在网上无法求解的疑惑的时候可以尝试在其中寻找答案。
以下是三大主流框架,我个人的选择是VUE,所以对于VUE的学习路径会相对详细些,关于每个框架的优缺点网上测评的有很多,感兴趣的朋友可以去搜搜看。
个人的一些拙见:
-
Angular个人是不建议初学者上手学习,使用的人数基数小,不容易找到实习;
-
REACT适合JavaScript基础比较扎实的人,由于生态很好,构建项目技术选型更像一个开放题,遇到问题也有很多的解决方案,很多大厂都在使用。
-
VUE在中国受众更广,门槛低,由于开发者尤雨溪是中国人,因此中文版文档阅读起来更为轻松,也有大厂在使用,比如美团和阿里。
总而言之,VUE更容易,REACT相对自由度更高,效果更好。
VUE
学习资料:4个小时带你快速入门vue => 2019年最全最新Vue、Vue.js教程,从入门到精通 => VUE源码阅读
这里搬运一下尤大大的 官方文档 和 Github仓库 ,阅读文档的必要性还是很大的,至少我博客中vue-router很大程度都是阅读官方文档总结出来的。
第一个视频能够带你入门VUE,几个小demo自己动手试试能进一步加深印象。
第二个视频则是我认为最佳的VUE教程,由浅入深的讲解VUE,至于视频后期的项目,可以辩证选择,我觉得电商没啥意思,所以我找了一些其他自己感兴趣的项目去做,不过此时一定要做项目实践巩固一下这段时间VUE框架的学习。
学完以上两个视频就可以开始准备实习的投递,但是由于对于原理的理解不够和JavaScript的基础不扎实,所以大厂的实习通过的难度不小,所以可以在刷面试题的同时阅读VUE源码,能够应对大多VUE的面试题,就算没有询问到这方面的问题,自己提及也可以作为自己面试的闪光点。
REACT
学习资料:React学习路线----技术胖
我是因为拼多多是使用REACT技术栈才开始学习REACT,也是今年(2020年)11月刚刚起步,我觉得技术胖的学习路线很不错,内容也很新,大家可以批判借鉴。
还有一个视频我觉得也很适合初学者快速上手,大家有兴趣也可以批判借鉴。最全的react视频【黑马程序员】
不过,我觉得技术胖的实战项目更多立足于UI本身,而不是立足于处理数据交互,因此我并不打算尝试,而是选择打算尝试神三元的掘金小册,具体效果要等我尝试之后才可以确认。
Angular
我也没学过,我也不知道,嘿嘿嘿~
不过美团的一面面试官好像就是用Angular,他们现在移植Angular项目转为VUE,假如有朋友有很好的学习资源欢迎分享!
学习了以上内容,假如是学生找实习,就可以开始主动刷一下笔试题、面试题,去尝试投递实习。
面试题欢迎转战我的其他博客
小程序
学习资料:微信开放文档
假如有VUE的基础,学习小程序还是很容易上手的,我这里推荐是直接阅读微信官方文档API就可以实现构建一个小程序。
不过我还是搬运了VUE教程导师的小程序教程,具体效果由于我也没有听完就不妄作评价了。
Node
JavaScript的后端编程,我也不是很会,中文版官方文档写得不太容易阅读,我观看了两个视频,但是觉得效果一般,并且自身没有实践,掌握十分不牢固。欢迎大佬分享提供Node学习资料!在这里只是简单做一个搬运。
基础系列:轻松学node.js系列(实战系列前篇,全18讲)
偏实战系列:Node.JS-黑马程序员
jQuery
**学习步骤:绿叶学习网 JavaScript入门教程 =>
jQuery感觉现在用的相对较少,主要原因在于原生JS能够渐渐取代jQuery的不可替代性,其次直接DOM代码复用性不强,难以维护。可以选择不学,也可以选择了解一下。
不过多掌握一门技术并不是一件吃亏的事,能够让自己更深入了解DOM以及不同技术之间的优缺点,更何况据说百度的老项目还是jQuery写的,没有重写嘛。
具体的学习步骤也是先简单通读绿叶学习网的jQuery教程,之后可以动手实践一个小项目,做一个游戏还是很有成就感的,由于我找不到当初学习的视频,只好放了一个我的Github仓库,大家可以看看源码,自行搜索视频学习一下。
TypeScript
我只学习了技术胖的视频,给人一种意犹未尽的感觉,希望有大佬可以分享一下优秀的学习资料。
还有一个零基础的TypeScript教程,但是由于之前接触了JavaScript,所以觉得过于冗长,没有深入学习。
Electron
Electron 是一个使用 JavaScript, HTML 和 CSS 等 Web 技术创建原生程序的框架。
这个很有意思,不过暂时还没有时间去学习,并且B站上面资源并不多,欢迎大佬分享提供学习资料,也欢迎朋友一起组团打卡学习!
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
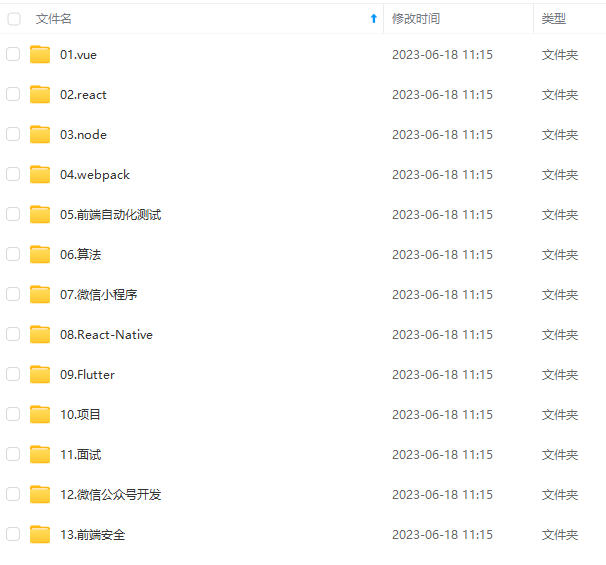
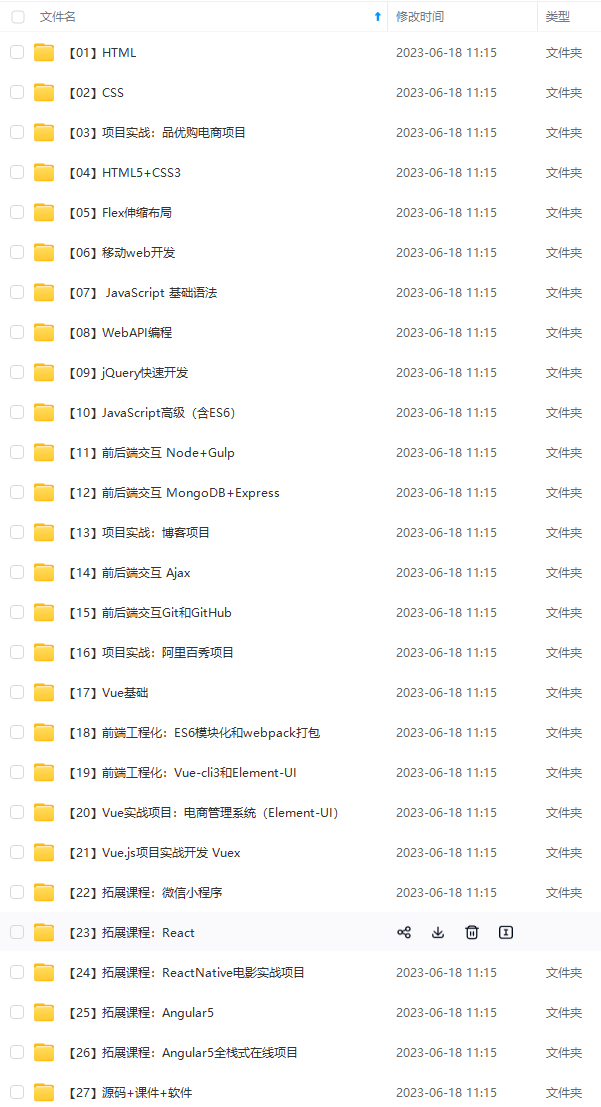
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

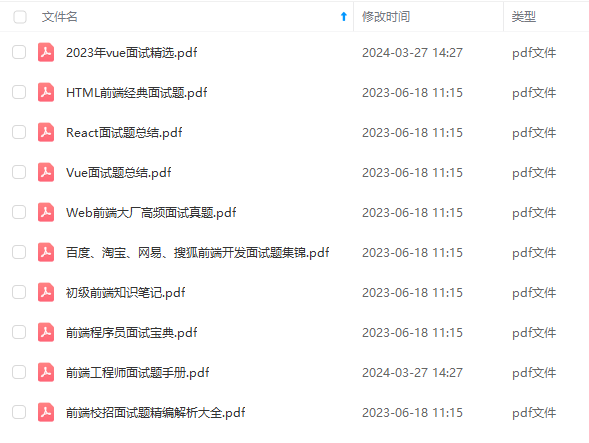
更多面试题
**《350页前端校招面试题精编解析大全》**内容大纲主要包括 HTML,CSS,前端基础,前端核心,前端进阶,移动端开发,计算机基础,算法与数据结构,项目,职业发展等等
CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

更多面试题
**《350页前端校招面试题精编解析大全》**内容大纲主要包括 HTML,CSS,前端基础,前端核心,前端进阶,移动端开发,计算机基础,算法与数据结构,项目,职业发展等等
CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
[外链图片转存中…(img-FnilC1Zw-1711725875721)]






















 773
773











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








