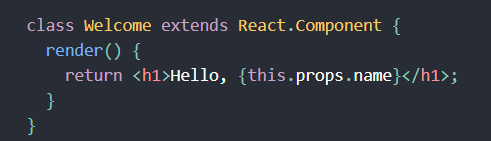
4.有状态组件
其书写方式与类的书写方式类似,因此在这里我将其称为类组件

上面的类组件,你可以看出其采用了书写类的方式去进行描述,这种语法表示是es6中的表达方式。在学过面向对象变成的语言时,这种以类的形式书写的语法随处可见。其与函数组件不同的是,你需要将你想要展示的内容放在render方法之中。
那么为什么要这样去将组件分为有状态组件与无状态组件呢?下面的这个例子就很自然而然的表达出原因

在上面的这个例子中,我们可以看出我们的目的是将时间实时的展示在页面上,也可以很自然而然的知道,这种方式是在实时的更新整个组件,这样做的话就大大的降低了性能,降低了运行速度,这种方式显然是不可取的。那么就有了接下来的这种形式

在这个例子中,涉及到了很多新的知识点,接下来我会去进行讲解,在这里你需要明白一点的是。在上面的这个例子中,我们并不是实时的去更新整个组件,而只是去实时的去更新里面的时间,然后将其返回给组件,最后再呈现到页面上,这样做的好处就是相比与函数组件所采用的形式,我们大大的提高了其性能。
那么在上面的这个例子中,我们又产生了两个问题,第一个就是生命周期函数,另外一个就是constructor函数与state.
constructor方法与state
constructor是写在类组件中的一个方法,在这里你只需要明白其中的state。state的中文意思就是state,这也是我们为什么叫其为有状态组件的原因。state可以理解为用于存放组件中所有需要我们去改变的变量。它存放的便是你要去改变的变量的初始值,state里面存放的数据为一个对象,所以你里面书写你得变量时,要采用对象的形式去赋值。还要明白的一点它只能是只读的状态你不能去改变它。那么有一个问题就会随之产生了,我们将怎样去改变state呢,因此这里我们就要说setState
setState
从其名字就可以很清楚明白的看出,其的作用就是用来更改state值,在这里需要明白的就是这点即可。接下来我们就来说说什么是生命周期函数
生命周期函数
从其名字就可以看出,生命周期函数其存在肯定是存在在某个状态的,那么在这里我们就可以给出其定义,在某个特定的时间执行的函数。
对于生命周期的分类又分为几种,那么在这里我们我们明白里面的componentDidMount与componentWillUnMount,它们两个的执行时间即可。componentDidMount的执行时间是在JSX渲染之前,componentWillUnMount是在JSX执行完整个过程的最后一刻执行。明白这个,上面的例子就可以很清楚了,首先我们将获取到的时间的在JSX渲染之前执行,然后就将其里面改变state的值,之后在整个渲染执行完之后就去关闭这个计时器。
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

css
1,盒模型
2,如何实现一个最大的正方形
3,一行水平居中,多行居左
4,水平垂直居中
5,两栏布局,左边固定,右边自适应,左右不重叠
6,如何实现左右等高布局
7,画三角形
8,link @import导入css
9,BFC理解

js
1,判断 js 类型的方式
2,ES5 和 ES6 分别几种方式声明变量
3,闭包的概念?优缺点?
4,浅拷贝和深拷贝
5,数组去重的方法
6,DOM 事件有哪些阶段?谈谈对事件代理的理解
7,js 执行机制、事件循环
8,介绍下 promise.all
9,async 和 await,
10,ES6 的 class 和构造函数的区别
11,transform、translate、transition 分别是什么属性?CSS 中常用的实现动画方式,
12,介绍一下rAF(requestAnimationFrame)
13,javascript 的垃圾回收机制讲一下,
14,对前端性能优化有什么了解?一般都通过那几个方面去优化的?

stAnimationFrame)
13,javascript 的垃圾回收机制讲一下,
14,对前端性能优化有什么了解?一般都通过那几个方面去优化的?
[外链图片转存中…(img-ZfLwGs2G-1711985641640)]






















 889
889











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








