先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Linux运维全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上运维知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024b (备注运维)

正文
),
],
),
),
在上面的示例中,我们使用 ImagePicker 类中的 pickImage 方法来从相册中选择一张图片或者选择相机。如果用户选择了一张图片,我们将通过 pickedFile.path 获取到图片的文件路径,然后将其转换为 File 对象。
ImagePicker().pickImage(source: ImageSource.gallery);
如果用户选择了从相机拍照,通过调用 pickImage 方法时指定 ImageSource.camera 来实现。
await ImagePicker().pickImage(source: ImageSource.camera);
### 完整的代码
完整的代码如下:
import ‘package:flutter/material.dart’;
import ‘dart:io’;
import ‘package:image_picker/image_picker.dart’;
import ‘package:shared_preferences/shared_preferences.dart’;
class SettingsPage extends StatefulWidget {
const SettingsPage({Key? key}) : super(key: key);
@override
_SettingsPageState createState() => _SettingsPageState();
}
class _SettingsPageState extends State {
late File _selectedImage;
late SharedPreferences _prefs;
@override
void initState() {
super.initState();
// 调用 _loadPrefs 方法来初始化 _selectedImage 变量
_loadPrefs();
}
Future _loadPrefs() async {
_prefs = await SharedPreferences.getInstance();
final imagePath = _prefs.getString(‘imagePath’);
if (imagePath != null) {
return File(imagePath);
} else {
return File(‘assets/touxiang.jpg’);
}
}
Future _saveImagePath(String imagePath) async {
await _prefs.setString(‘imagePath’, imagePath);
}
Future _pickImage(ImageSource source) async {
final picker = ImagePicker();
final pickedImage = await picker.pickImage(source: source);
if (pickedImage != null) {
setState(() {
_selectedImage = File(pickedImage.path);
});
_saveImagePath(pickedImage.path);
}
}
void _updateSelectedImage(File image) {
setState(() {
_selectedImage = image;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: ListView(
children: [
Container(
padding: EdgeInsets.all(16),
color: Colors.grey[200],
child: Row(
children: [
// 使用 FutureBuilder 来等待异步操作完成,避免 LateInitializationError 错误
FutureBuilder(
future: _loadPrefs(),
builder: (BuildContext context, AsyncSnapshot snapshot) {
if (snapshot.connectionState == ConnectionState.done) {
return InkWell(
onTap: () {
showDialog(
context: context,
builder: (BuildContext context) {
return AlertDialog(
title: Text(‘选择头像’),
actions: [
TextButton(
child: Text(‘从相册选择’),
onPressed: () async {
Navigator.of(context).pop();
final pickedImage = await ImagePicker().pickImage(source: ImageSource.gallery);
if (pickedImage != null) {
_updateSelectedImage(File(pickedImage.path));
_saveImagePath(pickedImage.path);
}
},
),
TextButton(
child: Text(‘拍照’),
onPressed: () async {
Navigator.of(context).pop();
final pickedImage = await ImagePicker().pickImage(source: ImageSource.camera);
if (pickedImage != null) {
_updateSelectedImage(File(pickedImage.path));
_saveImagePath(pickedImage.path);
}
},
),
],
);
},
);
},
// 使用条件运算符来检查 _selectedImage 是否为 null,并使用默认头像路径
child: CircleAvatar(
radius: 40,
backgroundImage: snapshot.data != null ? FileImage(snapshot.data!) as ImageProvider?: AssetImage(‘assets/touxiang.jpg’),
),
);
} else {
return CircularProgressIndicator();
}
},
),
SizedBox(width: 16),
Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
‘江上清风山间明月’,
style: TextStyle(fontSize: 18),
),
Text(
‘用户ID: 123456’,
style: TextStyle(fontSize: 14, color: Colors.grey),
),
],
),
],
),
),
Divider(indent: 60,),
SettingItem(icon: Icons.person, title: ‘个人信息’),
Divider(indent: 60,),
SettingItem(icon: Icons.lock, title: ‘账号与安全’),
Divider(indent: 60,),
SettingItem(icon: Icons.notifications, title: ‘消息通知’),
Divider(indent: 60,),
SettingItem(icon: Icons.language, title: ‘语言’),
// 添加更多的设置项…
],
),
);
}
}
class SettingItem extends StatelessWidget {
final IconData icon;
final String title;
const SettingItem({required this.icon, required this.title});
@override
Widget build(BuildContext context) {
return ListTile(
leading: Icon(icon),
title: Text(title),
trailing: Icon(Icons.arrow_forward_ios),
onTap: () => {},
);
}
}
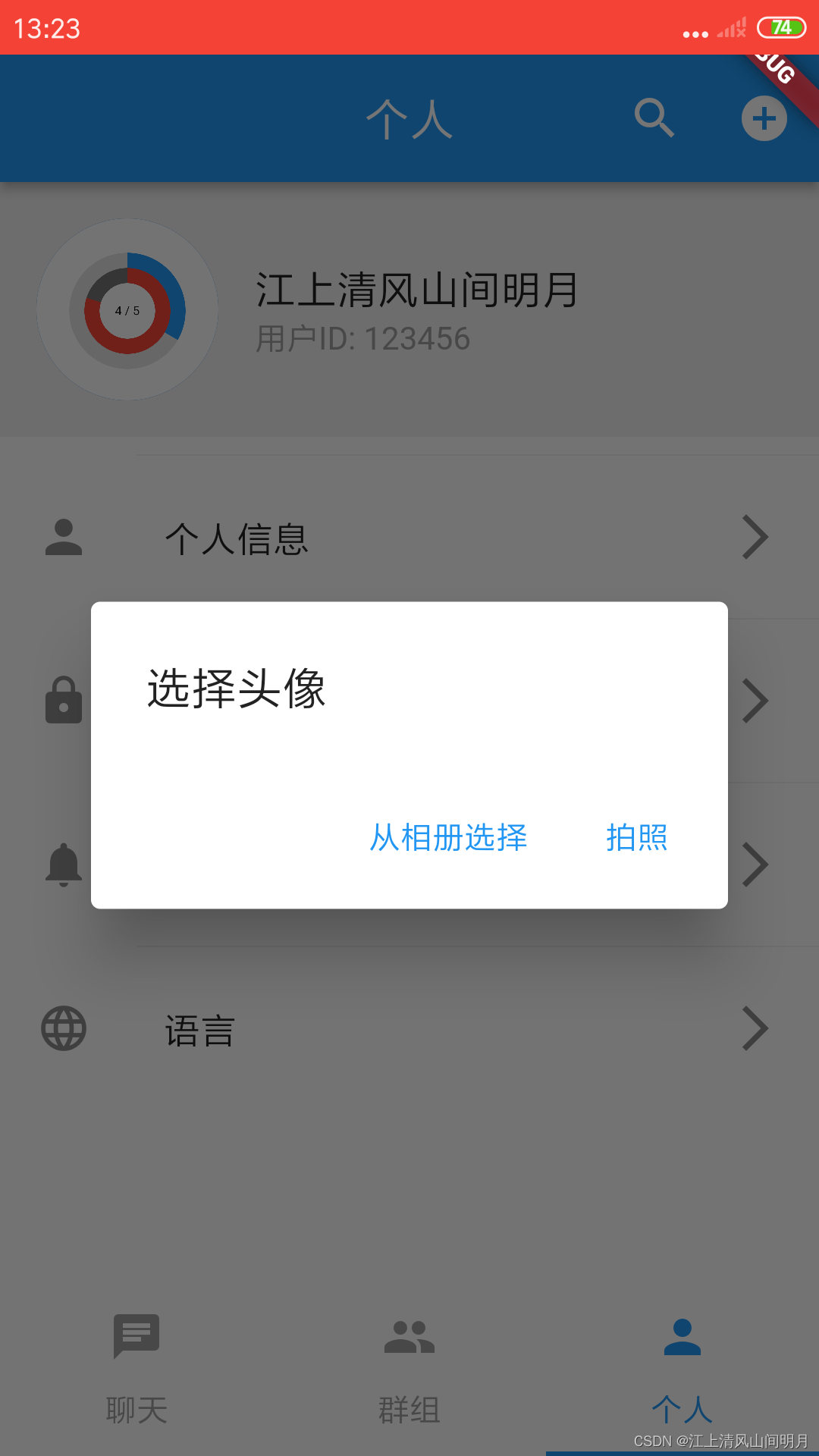
### 效果
效果如下图:

## 总结
总结一下,image\_picker 插件是Flutter中一个方便的工具,用于在应用中从相册中选择图片或拍摄照片。使用这个插件,您可以轻松地实现图片选择和拍照功能,十分方便的实现替换图像的功能。
## 其他插件
Flutter提供了许多插件和包,可以帮助你在应用程序中操作相机和相册。以下是一些常用的Flutter插件,用于处理相机和相册功能:
### camera
[camera插件]( )是一个广泛使用的Flutter插件,它提供了用于访问和控制设备相机的API。你可以使用camera插件来捕获照片和录制视频。
### image\_picker
[image\_picker插件]( )允许用户从设备的相册中选择图片,也可以使用相机拍摄新照片。这是一个非常方便的插件,用于选择和处理图片。
### flutter\_image\_compress:
[flutter\_image\_compress]( )这个插件可以帮助你压缩和处理图片,特别是在你从相机或相册获取图片后,你可能需要将其进行压缩以减小文件大小。
### path\_provider
[path\_provider插件]( )用于获取设备上特定目录的路径,这对于存储从相机或相册选择的图片文件以及其他数据非常有用。
### image\_cropper
[image\_cropper插件]( )用于裁剪图片。如果你需要让用户选择图片后进行裁剪,这个插件是一个很好的选择。
这些插件在Flutter社区中非常受欢迎,并提供了丰富的功能,以便于在你的Flutter应用程序中操作相机和相册。你可以通过Flutter官方的包管理工具pub来安装和使用这些插件。要了解更多详情和示例,请查阅各个插件的文档和示例代码。请注意,插件的版本和功能可能会随时间而变化,因此请查看它们的GitHub页面或Flutter包管理器以获取最新信息。
掌握以上插件对Flutter操作相机和相册的操作基本就没有问题了。
**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**需要这份系统化的资料的朋友,可以添加V获取:vip1024b (备注运维)**

**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
机和相册的操作基本就没有问题了。
**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**需要这份系统化的资料的朋友,可以添加V获取:vip1024b (备注运维)**
[外链图片转存中...(img-f01JHUif-1713218884309)]
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**






















 2372
2372

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








