#test{height:25px;line-height:25px;}只需设置文本的行高等于容器的高度即可
如何让超链接访问后和访问前的颜色不同且访问后仍保留hover和active效果?
方法:
a:link{color:#03c;}
a:visited{color:#666;}
a:hover{color:#f30;}
a:active{color:#c30;}按L-V-H-A的顺序设置超链接样式即可,可速记为LoVe(喜欢)HAte(讨厌)
为什么Standard mode下IE无法设置滚动条的颜色?
方法:
新建一个前端学习qun438905713,在群里大多数都是零基础学习者,大家相互帮助,相互解答,并且还准备很多学习资料,欢迎零基础的小伙伴来一起交流。
html{
scrollbar-3dlight-color:#999;
scrollbar-darkshadow-color:#999;
scrollbar-highlight-color:#fff;
scrollbar-shadow-color:#eee;
scrollbar-arrow-color:#000;
scrollbar-face-color:#ddd;
scrollbar-track-color:#eee;
scrollbar-base-color:#ddd;
}将原来设置在body上的滚动条颜色样式定义到html标签选择符上即可
如何使文本溢出边界不换行强制在一行内显示?
方法:
#test{width:150px;white-space:nowrap;}设置容器的宽度和white-space为nowrap即可,其效果类似标签
如何使文本溢出边界显示为省略号?
方法(此方法Firefox5.0尚不支持):
#test{width:150px;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;}首先需设置将文本强制在一行内显示,然后将溢出的文
本通过overflow:hidden截断,并以text-overflow:ellipsis方式将截断的文本显示为省略号。
如何使连续的长字符串自动换行?
方法:
#test{width:150px;word-wrap:break-word;}word-wrap的break-word值允许单词内换行
如何清除浮动?
方法1:
#test{clear:both;}#test为浮动元素的下一个兄弟元素
方法2:
#test{display:block;zoom:1;overflow:hidden;}#test为浮动元素的父元素。zoom:1也可以替换为固定的width或height
方法3:
#test{zoom:1;}
#test:after{display:block;clear:both;visibility:hidden;height:0;content:‘’;}#test为浮动元素的父元素
如何定义鼠标指针的光标形状为手型并兼容所有浏览器?
方法:
#test{cursor:pointer;}若将cursor设置为hand,将只有IE和Opera支持,且hand为非标准属性值
如何让已知高度的容器在页面中水平垂直居中?
方法:
#test{position:absolute;top:50%;left:50%;width:200px;height:200px;margin:-100px 0 0 -100px;}Know More:已知高度的容器如何在页
面中水平垂直居中
如何让未知尺寸的图片在已知宽高的容器内水平垂直居中?
方法:
#test{display:table-cell;*display:block;*position:relative;width:200px;height:200px;text-align:center;vertical-align:middle;}
#test p{*position:absolute;*top:50%;*left:50%;margin:0;}
#test p img{*position:relative;*top:-50%;*left:-50%;vertical-align:middle;}#test是img的祖父节点,p是img的父节点。Know More:未
知尺寸的图片如何水平垂直居中
如何设置span的宽度和高度(即如何设置内联元素的宽高)?
方法:
span{display:block;width:200px;height:100px;}要使内联元素可以设置宽高,只需将其定义为块级或者内联块级元素即可。所以方法非常多
样,既可以设置display属性,也可以设置float属性,或者position属性等等。
如何给一个元素定义多个不同的css规则?
方法:
.a{color:#f00;}
.b{background:#eee;}
.c{background:#ccc;}
测试1
测试2
多个规则之间使用空格分开,并且只有class能同时使用多个规则,id不可以
如何清除浮动?
方法1:
#test{clear:both;}#test为浮动元素的下一个兄弟元素
方法2:
#test{display:block;zoom:1;overflow:hidden;}#test为浮动元素的父元素。zoom:1也可以替换为固定的width或height
方法3:
#test{zoom:1;}
#test:after{display:block;clear:both;visibility:hidden;height:0;content:‘’;}#test为浮动元素的父元素
如何定义鼠标指针的光标形状为手型并兼容所有浏览器?
方法:
#test{cursor:pointer;}若将cursor设置为hand,将只有IE和Opera支持,且hand为非标准属性值
如何让已知高度的容器在页面中水平垂直居中?
方法:
#test{position:absolute;top:50%;left:50%;width:200px;height:200px;margin:-100px 0 0 -100px;}Know More:已知高度的容器如何在页
面中水平垂直居中
如何让未知尺寸的图片在已知宽高的容器内水平垂直居中?
方法:
#test{display:table-cell;*display:block;*position:relative;width:200px;height:200px;text-align:center;vertical-align:middle;}
#test p{*position:absolute;*top:50%;*left:50%;margin:0;}
#test p img{*position:relative;*top:-50%;*left:-50%;vertical-align:middle;}#test是img的祖父节点,p是img的父节点。Know More:未
新建一个前端学习qun438905713,在群里大多数都是零基础学习者,大家相互帮助,相互解答,并且还准备很多学习资料,欢迎零基础的小伙伴来一起交流。
知尺寸的图片如何水平垂直居中
如何设置span的宽度和高度(即如何设置内联元素的宽高)?
方法:
span{display:block;width:200px;height:100px;}要使内联元素可以设置宽高,只需将其定义为块级或者内联块级元素即可。所以方法非常多
样,既可以设置display属性,也可以设置float属性,或者position属性等等。
如何在文本框中禁用中文输入法?
方法:
input,textarea{ime-mode:disabled;}ime-mode为非标准属性,写该文档时只有IE和Firefox支持
如何解决列表中list-style-image不能精准定位的问题?
方法:
不使用list-style-image来定义列表项目标记符号,而用background-image来代替,并通过background-position来进行定位
如何解决伪对象:before和:after在input标签上的怪异表现的问题?
现象:
在编写本条目时,除了Opera,在所有浏览器下input标签使用伪对象:before和:after都没有效果,即使Opera的表现也同样令人诧异。大家可以
试玩一下。浏览器版本:IE6-IE10, Firefox6.0, Chrome13.0, Safari5.1, Opera11.51
如何解决伪对象:before和:after无法在Chrome,Safari,Opera上定义过渡和动画的问题?
现象:
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
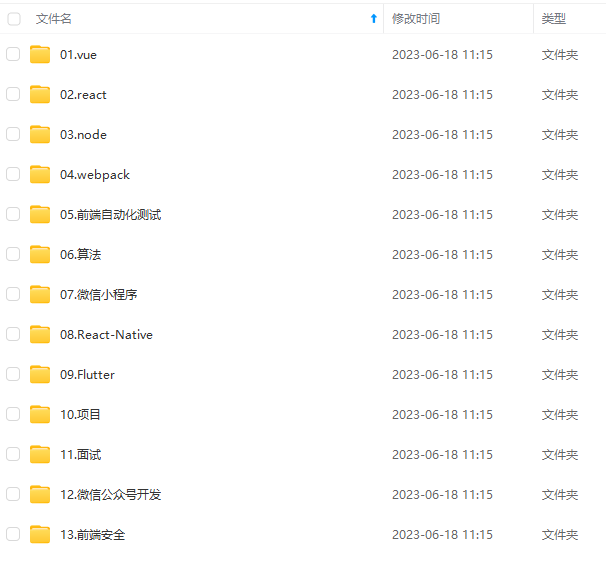
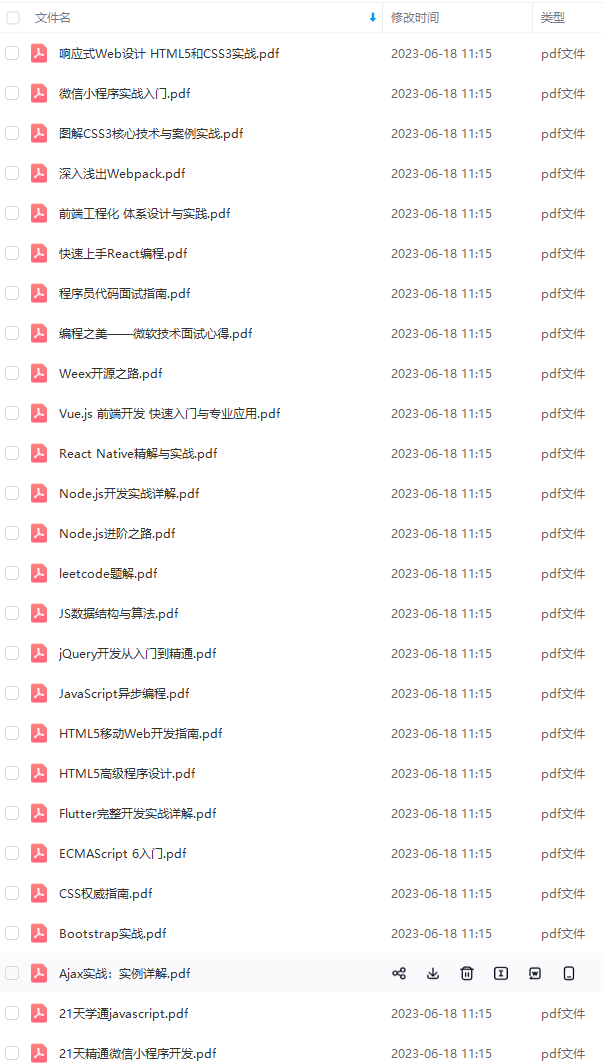
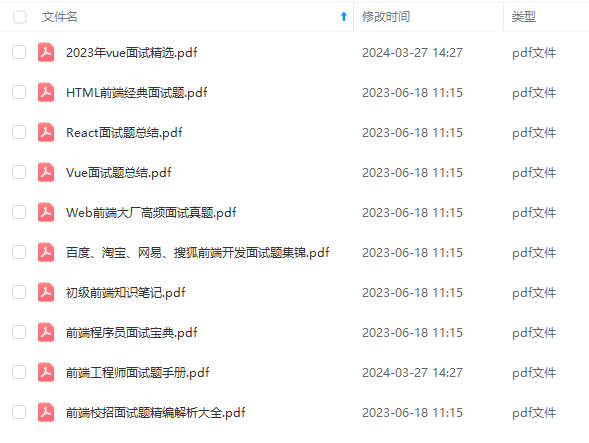
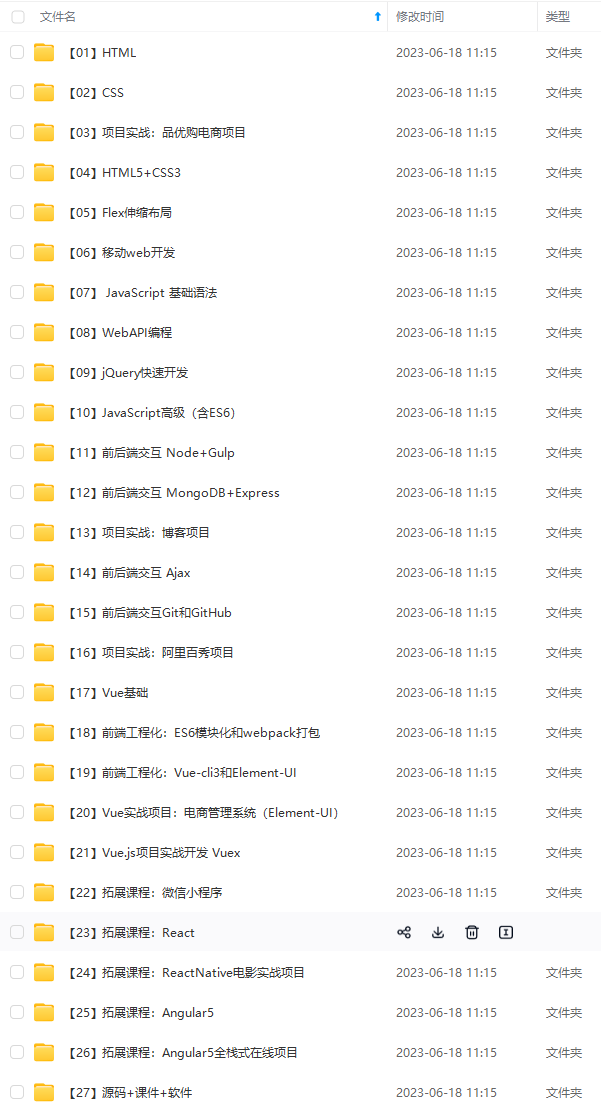
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

最后
本人分享一下这次字节跳动、美团、头条等大厂的面试真题涉及到的知识点,以及我个人的学习方法、学习路线等,当然也整理了一些学习文档资料出来是给大家的。知识点涉及比较全面,包括但不限于前端基础,HTML,CSS,JavaScript,Vue,ES6,HTTP,浏览器,算法等等

前端视频资料:

一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

-dHcSBfmU-1712720440625)]
最后
本人分享一下这次字节跳动、美团、头条等大厂的面试真题涉及到的知识点,以及我个人的学习方法、学习路线等,当然也整理了一些学习文档资料出来是给大家的。知识点涉及比较全面,包括但不限于前端基础,HTML,CSS,JavaScript,Vue,ES6,HTTP,浏览器,算法等等
[外链图片转存中…(img-uQ4nAn2o-1712720440625)]
前端视频资料:
[外链图片转存中…(img-t2lSzoEn-1712720440625)]
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
[外链图片转存中…(img-IcrnTWN0-1712720440625)]






















 3447
3447











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








