他允许执行基本的算术运算,+),减(- ),乘(*),除(/),和括号。注意》》》 运算符和参数之间要有空格
他也支持文字长度,例如1px ,2em,同时还支持 计算结果是有效参数类型(例如)的 其他数学函数或其他表达式,例如attr(),其。
运算符的标准数学优先级规则适用:calc(2 + 3 * 4) 等于14,而不是20。
括号可用于操纵优先级:calc((2 + 3) * 4)改为等于20。等价于calc(calc(2 + 3) * 4)
举例
div {
float: left;
border: solid 1px;
width: calc(100% / 3 - 2 * 1em - 2 * 1px);
height:100px;
}
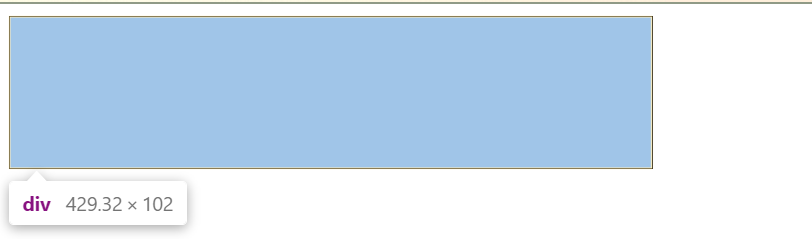
我们算一下宽高是如何计算出来的。
102=100+上下border
429.32=1384/3-32-2+左右border

min() CSS 方法允许你从逗号分隔符表达式中选择一个最小值作为 CSS 的属性值。min() 方法可以用于以下任何属性中 , , , , , 或者 。
同时基本的算术运算,(+),减(- ),乘(*),除(/),和括号。
他也支持文字长度,例如1px ,2em,同时还支持 计算结果是有效参数类型(例如)的 其他数学函数或其他表达式,例如calc(),其。
min()是用来限制元素的最大值,类似于max-width/height
类似下面的语法都是支持的:
width: min(5px * 10, 1em);
width: min(calc(5px * 10), 1em);
width: min(5px * 10, var(–width),20em,10px,…);
举例
div {
float: left;
border: solid 1px;
width: min(100px,10em,10vw);
height:100px;
}
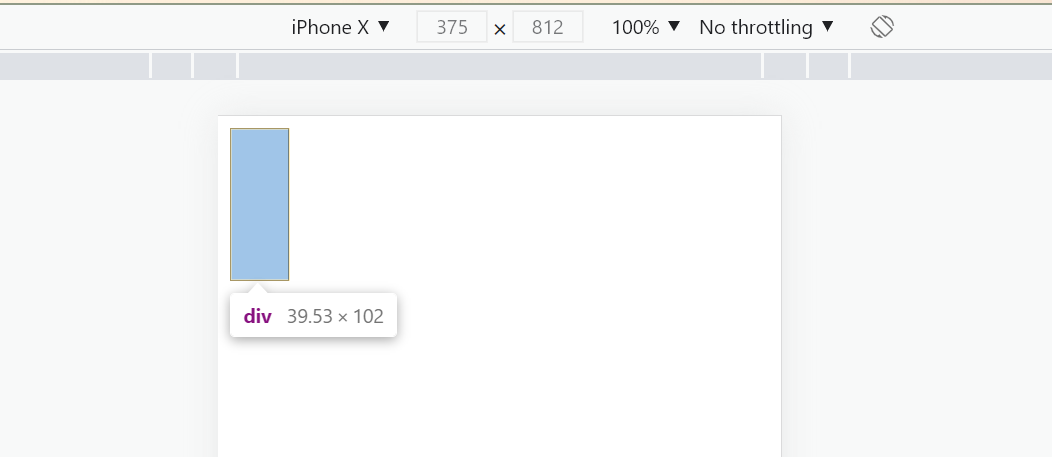
在移动设备Iphone下,最终元素的宽度只有39.53,
来计算一下:
首先min(100px,10em,10vw)换算成同一个单位的结果是
min(100px,160px,37.5px),
=》最小值就是37.5px,
=》元素宽度也就是37.5px加上两个border,也就是39.5,
=》所以说width最大宽度就是37.5,不会是10px或者160px

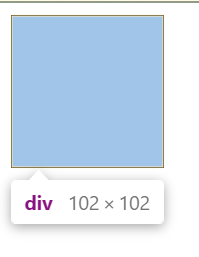
在视窗宽度1384px的情况下:最终元素的宽度只有102px。

min() CSS 方法允许你从逗号分隔符表达式中选择一个最小值作为 CSS 的属性值。min() 方法可以用于以下任何属性中 , , , , , 或者 。
同时基本的算术运算,(+),减(- ),乘(*),除(/),和括号。
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

最后:
总结来说,面试成功=基础知识+项目经验+表达技巧+运气。我们无法控制运气,但是我们可以在别的地方花更多时间,每个环节都提前做好准备。
面试一方面是为了找到工作,升职加薪,另一方面也是对于自我能力的考察。能够面试成功不仅仅是来自面试前的临时抱佛脚,更重要的是在平时学习和工作中不断积累和坚持,把每个知识点、每一次项目开发、每次遇到的难点知识,做好积累,实践和总结。

一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

[外链图片转存中…(img-2piEva8X-1712419082491)]
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
[外链图片转存中…(img-Vq2U3EPh-1712419082491)]






















 2143
2143











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








