元素(html 节点)字体大小的倍数。
比如一个元素设置 width: 2rem 表示该元素宽度为html节点的font-size 大小的2倍。
如果html未设置font-size的大小,默认是16px。
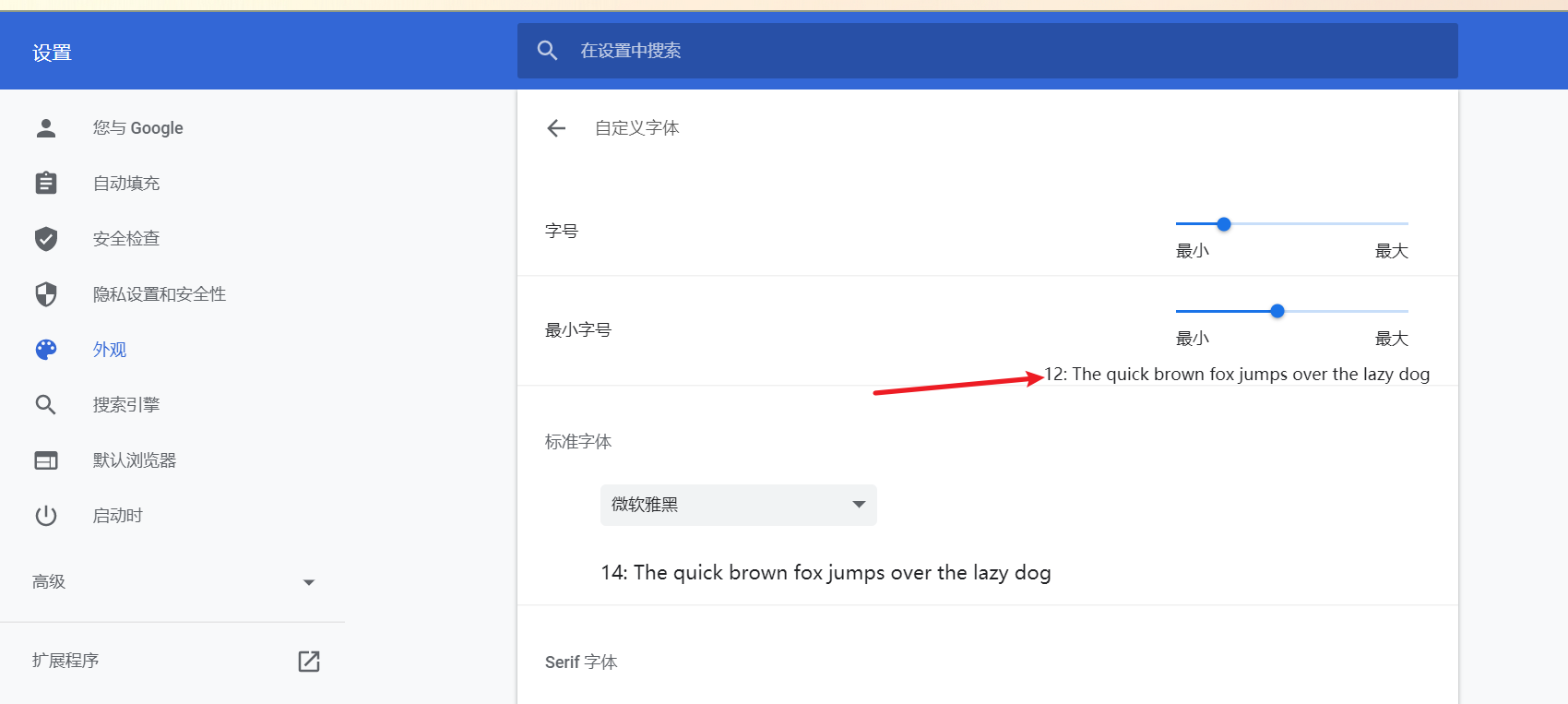
注意!:Chrome 默认最小字体大小为12px,小于12px的字体都显示12px大小。但是你可以Chrome浏览器的设置进行修改。

举例
html{
font-size: 10px;
}
body {
font-size: 18px;
}
h1 {
font-size: 1rem;
}
这里的h1的字体大小是10px;
视口单位(Viewport units)
什么是视口?
MDN
视口 (viewport) 代表当前可见的计算机图形区域。在 Web 浏览器术语中,通常与浏览器窗口相同,但不包括浏览器的 UI, 菜单栏等——即指你正在浏览的文档的那一部分。
Web 浏览器包含两个 viewport,布局视口 (layout viewport) 和视觉视口 (visual viewport)。visual viewport 指当前浏览器中可见的部分,并且可以变化。当使用触屏双指缩放,当动态键盘在手机上弹出的时候,或者之前隐藏的地址栏变得可见的时候,visual viewport 缩小了,但是 layout viewport 却保持不变。
视
视口单位中的“视口”,是指布局视口,即window.innerWidth/window.innerHeight大小。
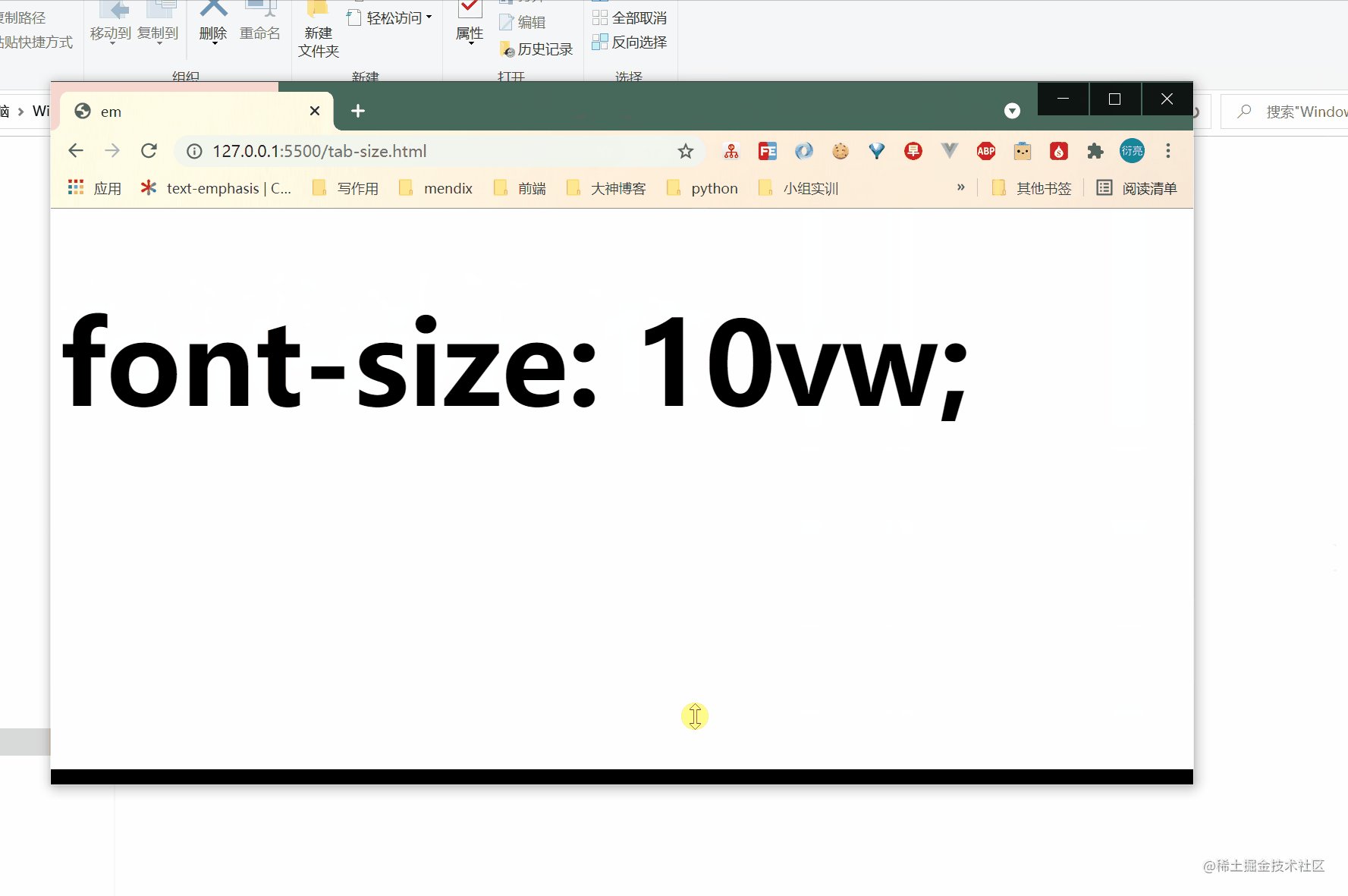
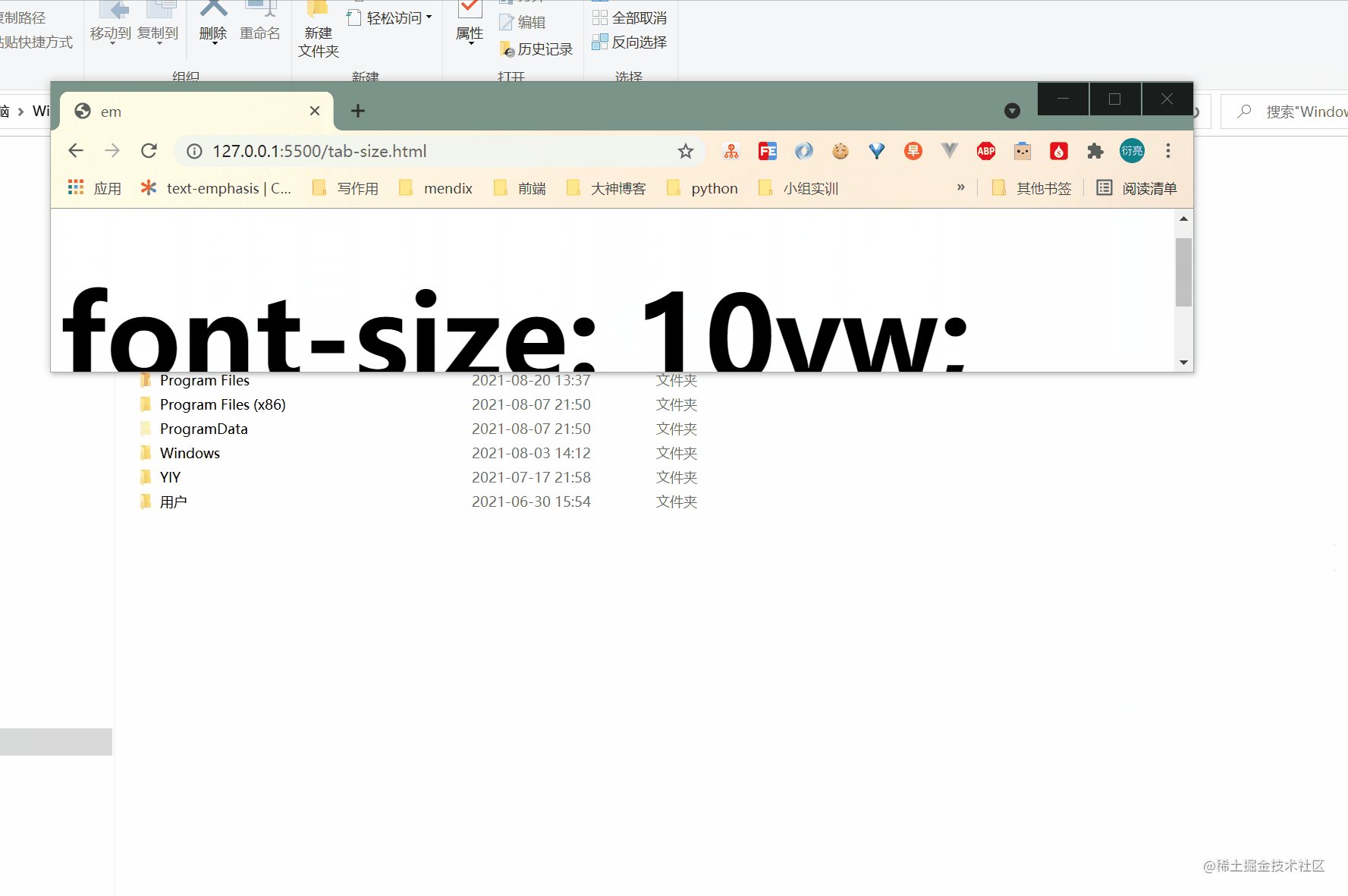
vw
它相对于视口宽度的1% 。

假设视口宽度1290px,则10vw 就是129px.
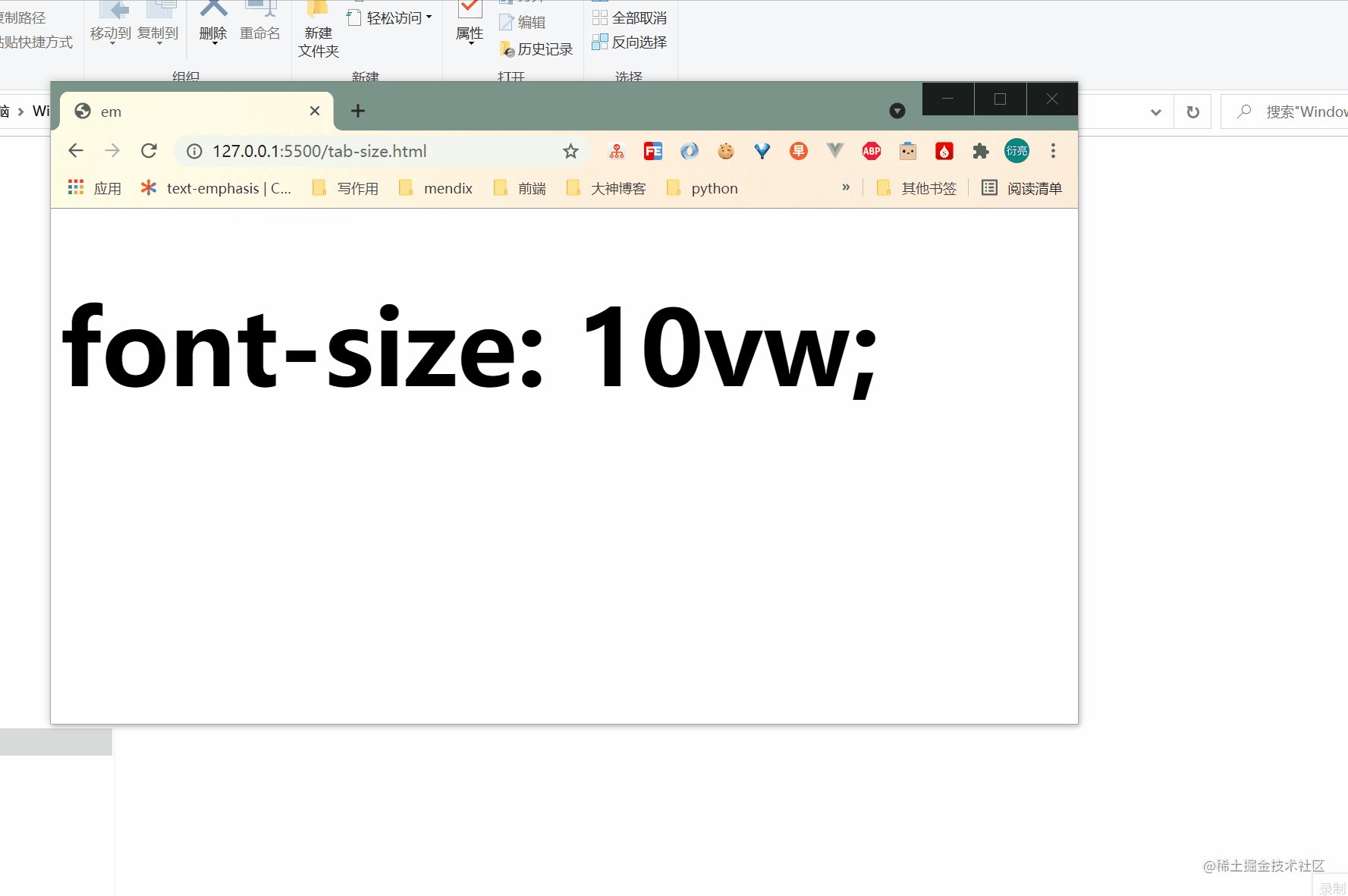
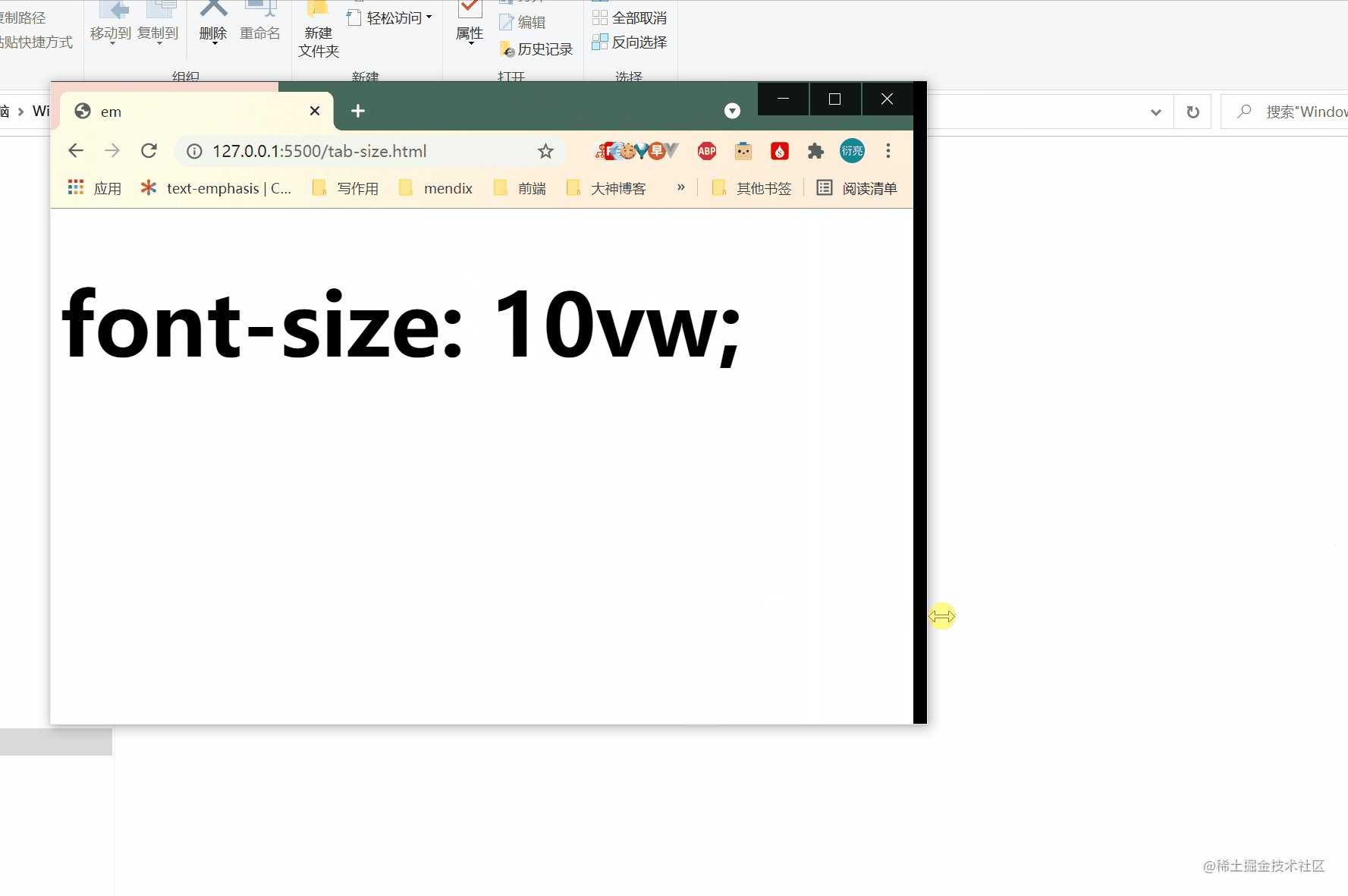
通过下面的动图可以看到,当你拖拽浏览器的宽度的时候字体的大小是在变化的,拖拽高度的时候,字体大小是不变化的。

vh
1vw等于视口宽度的1%。
通过下面的动图可以看到,当你拖拽浏览器的高度的时候字体的大小是在变化的,拖拽宽度的时候,字体大小是不变化的。

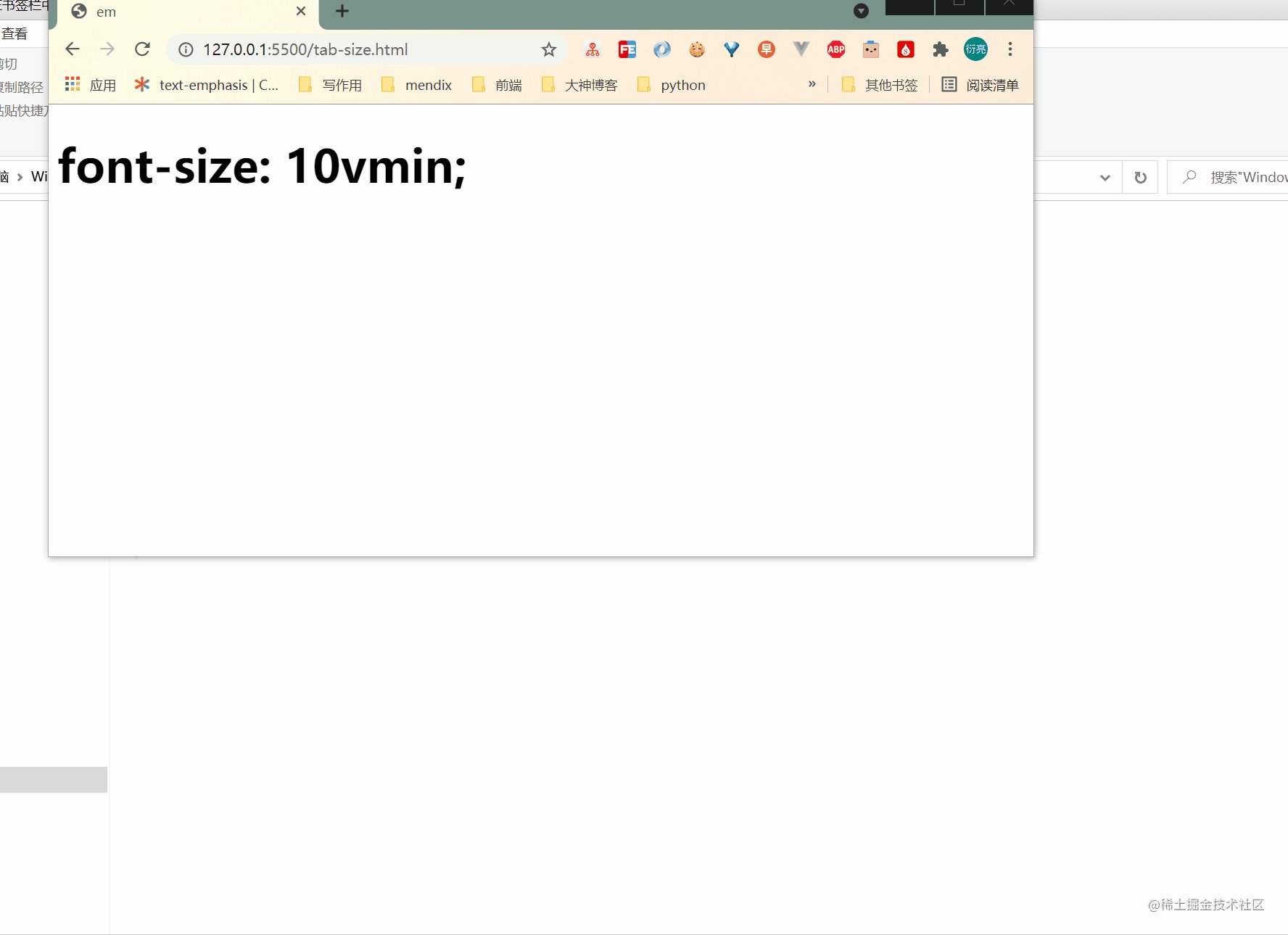
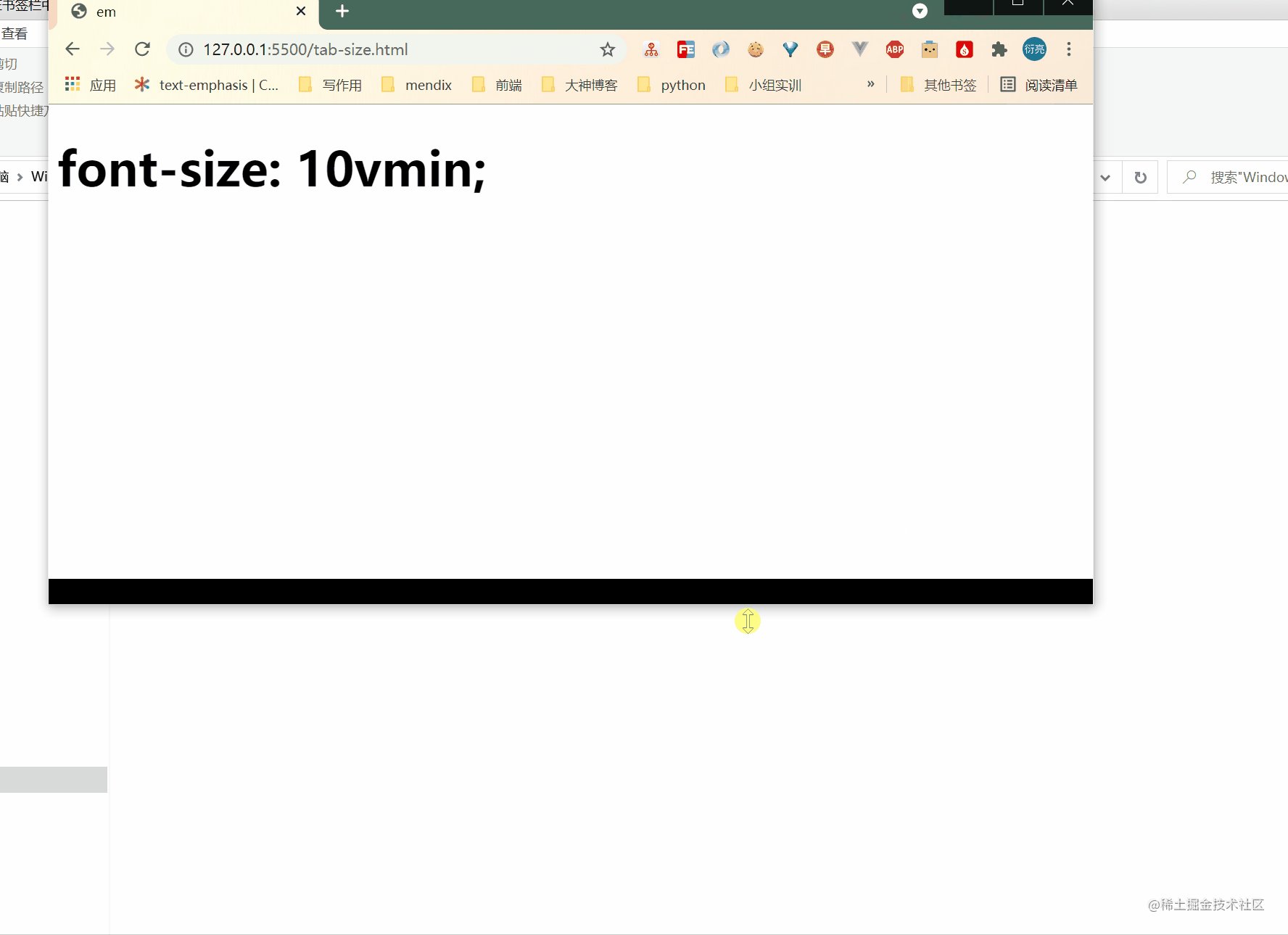
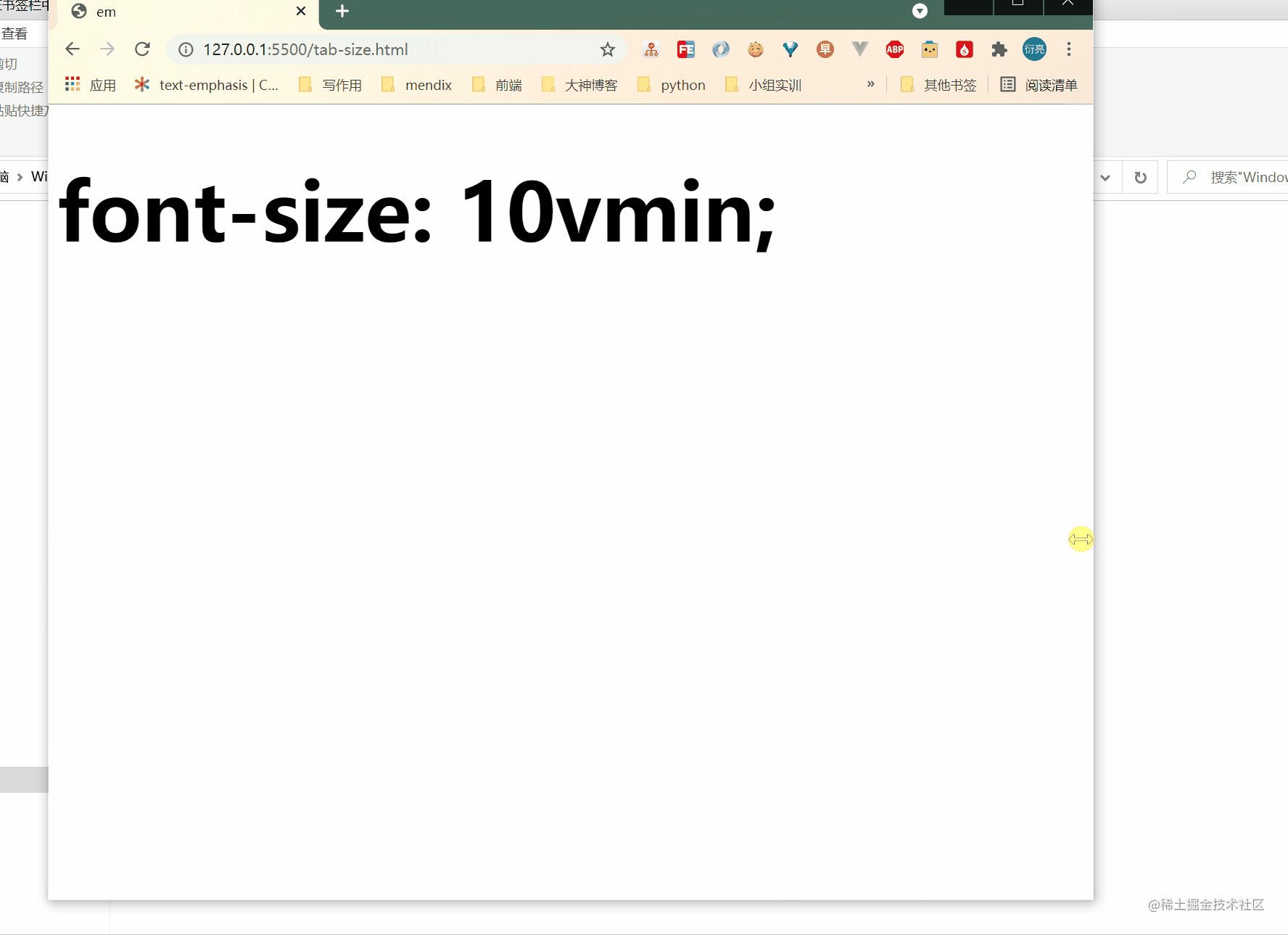
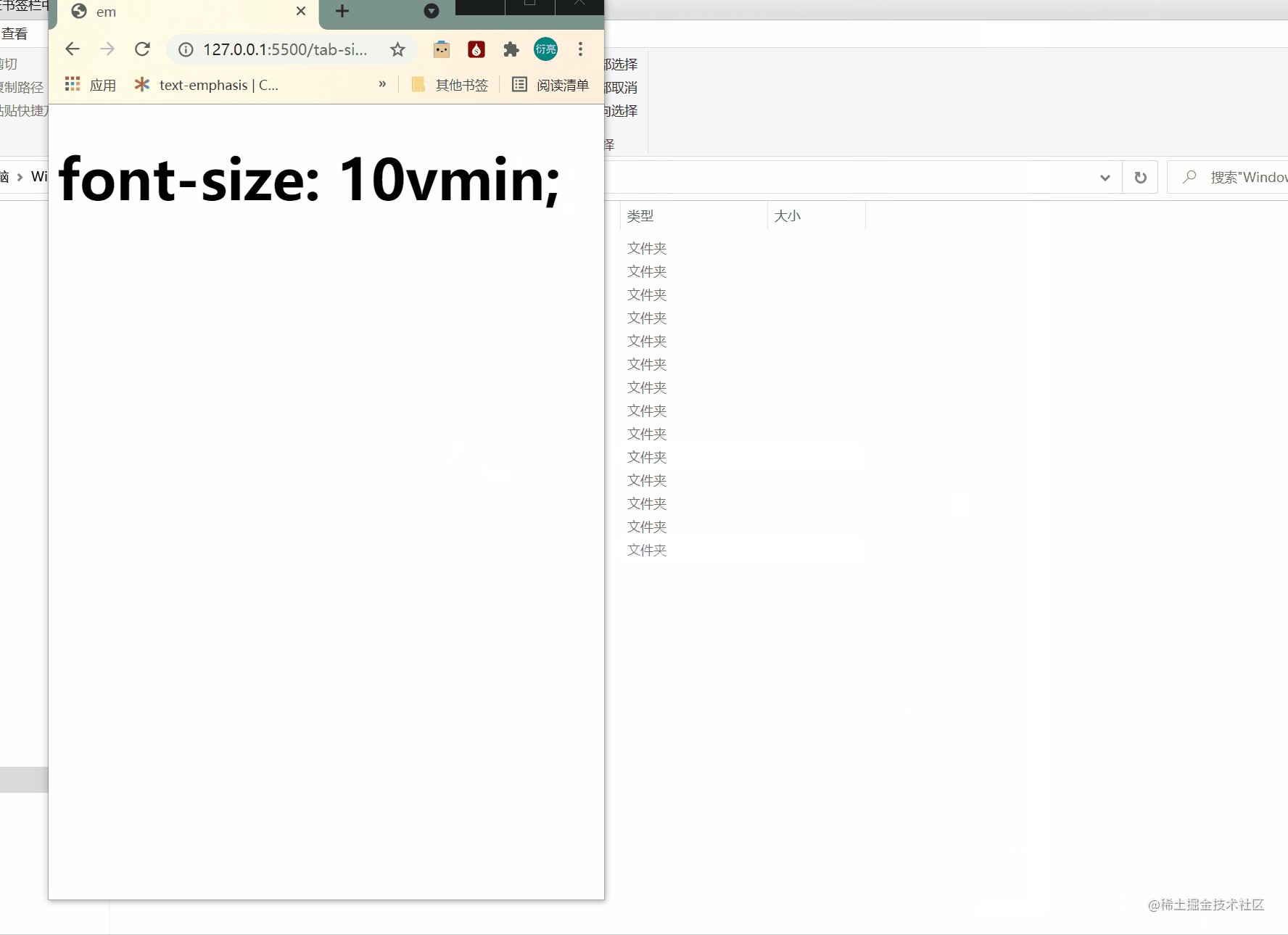
vmin
vmin表示视口的宽度和高度中的较小值,也就是vw 和 vh 中的较小值。如果视口宽度大于其高度,则将根据高度计算该值。
通过下面的动图可以看到:
当你浏览器的宽度大于高度的时候,拖拽宽度,字体大小不变;拖拽高度,字体变化。
当你浏览器的高度大于宽度的时候,拖拽高度,字体大小不变;拖拽宽度度,字体变化

vmax
正好与vmin 相反
它是相对于父元素的。
% 对不同属性有不同的含义:
例如:
font-size: 200% 和font-size: 2em 一样,表示字体大小是默认(继承自父亲)字体大小的2倍。
例如: line-height: 200% 表示行高是自己字体大小的2倍。
例如:width: 100%表示自己content的宽度等于父亲content宽度的1倍。
[
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

最后
四轮技术面+一轮hr面结束,学习到了不少,面试也是一个学习检测自己的过程,面试前大概复习了 一周的时间,把以前的代码看了一下,字节跳动比较注重算法,面试前刷了下leetcode和剑指offer, 也刷了些在牛客网上的面经。大概就说这些了,写代码去了~
祝大家都能收获大厂offer~
篇幅有限,仅展示部分内容



og.csdnimg.cn/img_convert/ac0b1c2376da47d727e0dc8a77e76478.png)
























 4073
4073

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








