ele.is_displayed():判断某个元素是否显示页面上
ele.is_selected():判断某个元素是否被选中
ele.is_enables():判断某个元素是否可以操作,如判断input、select等元素的可编辑状态,如按钮 是否可以点击
Expected_conditions使用思路
expected_conditions是Selenium的一个模块,主要用于对页面元素的加载进行判断,包括元素是否 存在,可点击等等。
Expected Conditions的使用场景一版有两种:
1. 直接在断言中使用
2. 与WebDriverWait配合使用,显示等待页面上元素出现或者消失。
一般情况下,我们在使用expected_conditions模块时都会对其进行重命名,通过as关键字对其重命名为EC,所以也叫EC模块。
导包:from selenium.webdriver.support import expected_conditions as EC
1. title_is(title)
title_is(title)判断网页title是否是特定文本(英文区分大小写),若完全相同则返回True,否则 返回False。
2. title_contains(title)
title_contains(title)判断网页title是否包含特定文本(英文区分大小写),若包含则返回True, 不包含返回False。
from selenium import webdriver
from selenium.webdriver.support import expected_conditions as EC
fox = webdriver.Firefox()
fox.get('https://baidu.com')
fox.implicitly_wait(5)
ec1 = EC.title_is('百度一下,你就知道')(fox)
ec2 = EC.title_contains('百度一下')(fox)
print(ec1,ec2)
fox.quit()
3. presence_of_element_located(locator)判断一个元素存在于页面DOM树中,存在则返回元素本身,不存在则 报错。
参数locator:定位器是一个数据类型元组
(“元素定位方式” , “方式对应的值”)
(“id” , “id属性值”) 或者(By.ID, ‘id属性值’)
4. presence_of_all_elements_located(locator)判断定位的元素范围内,至少有一个元素存在于页面当中,存在则 以list形式返回元素本身,不存在则报错。
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.wait import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
fox = webdriver.Firefox()
fox.get('https://baidu.com')
fox.implicitly_wait(5)
ele = (By.ID,'kw')
pad1 = WebDriverWait(fox,10).until(EC.presence_of_element_located(ele))
pad1.send_keys('清安无别事')
ele2 = (By.ID,'su')
pad2 = WebDriverWait(fox,10).until(EC.visibility_of_element_located(ele2),message='元素不可见')
pad2.click()
fox.quit()
这里我加了一个点,就是visibility_of_element_located(),判断一个元素是否可见,这个方法也是一个比较常用的方法之一。
除了上述所讲的这些用法,下面我列出了几种用法,自行借鉴哦,用法是类似的,看完上面的例子需要学会举一反三。
# 给定元素存在DOM结构中,
WebDriverWait(fox, 10).until(EC.presence_of_element_located(locatex))
WebDriverWait(fox, 10).until_not(EC.presence_of_all_elements_located) # 没有达成
WebDriverWait(fox, 10).until(EC.presence_of_all_elements_located) # 达成
# 给定元素显示在界面中,上下左右边界值>0
WebDriverWait(fox, 10).until(EC.visibility_of_any_elements_located)
WebDriverWait(fox, 10).until(EC.visibility_of_element_located)
WebDriverWait(fox, 10).until(EC.visibility_of_all_elements_located)
WebDriverWait(fox, 10).until(EC.visibility_of(locatex))
# 给定元素没有显示在界面中
WebDriverWait(fox, 10).until(EC.invisibility_of_element(locatex))
WebDriverWait(fox, 10).until(EC.invisibility_of_element_located(locatex))
# 元素可以被点击
WebDriverWait(fox, 10).until(EC.element_to_be_clickable(locatex))
# 元素可以被选择
WebDriverWait(fox, 10).until(EC.element_located_selection_state_to_be(locatex, is_selected=""))
# 元素以及被选择
WebDriverWait(fox, 10).until(EC.element_to_be_selected(locatex))
WebDriverWait(fox, 10).until(EC.element_located_to_be_selected(locatex))
# 元素处于被选择状态
WebDriverWait(fox, 10).until(EC.element_selection_state_to_be(locatex, is_selected=""))
# 给定的text_存在于给定的元素的text属性中
WebDriverWait(fox, 10).until(EC.text_to_be_present_in_element(locatex, text_=""))
注意点:
设置隐式等待后,虽然针对的是全局,加上强制等待,依然可以起到强制等待作用。显示等待,只针对元素,所以隐式等待过程中只要检测到针对的元素,显示等待立即生效,否则等待对应的时间,并收到抛出的异常。
Chrome无头模式设置
1. 声明一个谷歌配置对象:opts = webdriver.ChromeOptions()
2. 设置无头模式
• 方式一:调用方法:set_headless()
• 方式二:设置headless属性值,True->无头模式,False->正常模式
• 方式三:添加参数方法:add_argument(‘-headless’) ,headless->无头模式,head->正常模式
3. 实例化浏览器对象是注入配置选项: driver = webdriver.Chrome(chrome_options = opts)
注意:方式一后续可能被抛弃,所以这里就不建议使用了。
from time import sleep
from selenium import webdriver
fox = webdriver.Chrome(options=options)
fox.get('http://www.baidu.com')
img_path = r'E:\DEMO\selenium_demo\123\img\img'
# 获取路径的值》》绝对路径
# print(os.getcwd())
# 获取路径》》先对路径
print(os.path.abspath(img_path))
file_name = img_path + str(int(time.time())) + '.png'
print(file_name)
fox.get_screenshot_as_file(filename=file_name)
sleep(2)
fox.quit()
这里我用的是截图的方式证明此处是用的无头模式,代码跑起来后看不到界面,所以用了这个方法。
注意:str(int(time.time()),代码中的这一块代码是获取时间的年月日,你看到的是一串数字,需要转换,转换后就是你跑用例是截图的年月日了。你也可以用
time.strftime("%Y-%m-%d",time.localtime())
这样打印出来的更加的明了。时间命名的方式很多,可以自行查询。
Firefox无头模式设置
1. 声明一个火狐配置对象:options = webdriver.FirefoxOptions()
2. 设置无头模式
• 方式一:调用方法:set_headless()
•方式二:设置headless属性值,True->无头模式,False->正常模式
3. 实例化浏览器对象是注入配置选项: driver = webdriver.Firefox(firefox_options=options)
from selenium import webdriver
opti = webdriver.FirefoxOptions()
opti.set_headless()
fox = webdriver.Firefox(options=opti)
fox.get('https://baidu.com')
fox.implicitly_wait(5)
if fox.title=='百度一下,你就知道':
print('打开成功')
else:
print('打开失败')
fox.quit()
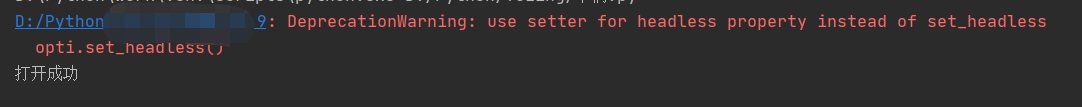
这里我直接用判断一个标题的方式来验证它,注意了其中set_headless()是弃用的方法,不过依然可以使用,控制台会告诉你:

注意:这里是没有谷歌的方式三无头模式,火狐并不支持。
窗口设置
设置窗口为指定大小:driver.set_window_size(600,980)
窗口最小化:driver.minimize_window()
窗口最大化:driver.maximize_window()
from selenium import webdriver
fox = webdriver.Firefox()
fox.get('https://baidu.com')
fox.implicitly_wait(5)
fox.set_window_size(600,980)
# fox.minimize_window()
# fox.maximize_window()
fox.quit()
多窗口切换
每一个窗口的唯一标识,每个窗口的句柄都不一样
1. 获取当前句柄 :driver.current_window_handle
2. 获取所有句柄:driver.window_handles
3. 切换句柄:driver.switch_to_window(句柄号)弃用,看我下面的使用
from selenium import webdriver
fox = webdriver.Firefox()
fox.get('https://baidu.com')
fox.implicitly_wait(5)
# 点击hao123
fox.find_elements_by_class_name('mnav')[1].click()
# 获取当前窗口句柄号
ele = fox.current_window_handle
# 获取全部串口的句柄号
ele1 = fox.window_handles
# 切换到hao123窗口,进行点击操作
fox.switch_to.window(ele1[-1])
fox.find_elements_by_class_name('sitelink.icon-site')[4].click()
# 切换回百度界面窗口
fox.switch_to.window(ele)
fox.quit()
这里看不懂的就需要好好琢磨了,你先把获取窗口号并切换窗口的代码注释掉,看看效果,ele是我获取的百度界面的窗口,这里你会觉得我都点击hao123按钮了,跳转了,怎么不是获取的那个hao123界面的窗口句柄号。因为没有切换到hao123所以获取的还是百度界面。
这里ele是我填的一个坑,你可以把这个写在fox.get的后面,这样或许就好理解一些, 获取全部窗口号,你可以打印看看控制台信息,是列表形式的,所以我切换窗口的时候用的列表取值,[-1]是去最后一个,这个不知道看我的python系列吧。然后就可以进行下一步操作了,点击网易按钮,就可以正常定位并跳转了。
切换iframe操作
定位ifarme:
1. selenium提供了switch_to.frame(iframe元素)的方法来进入iframe
2. selenium提供switch_to_default_content()的方法来退出iframe

举个QQ空间的例子,从图上可以看到吧,这里是有一个iframe的,算是一个小窗口吧,个人偏见理解。里面有id,有name,但是我们不定它,我们定位这个标签iframe。
from selenium import webdriver
fox = webdriver.Firefox()
fox.get('https://qzone.qq.com/')
fox.implicitly_wait(5)
# 定位iframe
iframe = fox.find_element_by_tag_name('iframe')
fox.switch_to.frame(iframe)
# 定位账号密码登录按钮
fox.find_element_by_id('switcher_plogin').click()
fox.find_element_by_id('u').send_keys('清安无别事')
fox.find_element_by_id('p').send_keys('处处把喜欢')
# 登录按钮
fox.find_element_by_id('login_button').click()
# 退出iframe
fox.switch_to_default_content()
# 点击iframe框架以外的按钮
fox.find_elements_by_class_name('copyright_link')[0].click()
fox.quit()
switch_to_default_content()会有一个横线划过去,表示弃用的意思,后续的版本可能就会抛弃了。推荐使用switch_to.default_content(),效果一致。
弹框处理
常见的弹框类型有:Alter、confirm、prompt三种。并不是所有的弹出框都叫 alert, 在对弹出处理时首先要确定到底是属于哪一种,然后再用对应的方法去进行处理。
提供解决方法,这里的弹窗处理跟切换窗口操作相差其实不大。学会了上面两种,这一种在后面遇到的时候翻出来看看就能知道怎么用了。
alert\confirm\prompt 弹出框操作主要方法有:
1. switch_to_alert() 首先要切换到 alert 弹出框上,才能做确定、取消等这些操作
2. accept() :点击"确认"
3. dismiss() :点击"取消"
4. send_keys() :输入文本值 --仅限于 prompt,在 alert 和 confirm 上没有输入框
5. text:获取文本值
具体的操作也是实例化驱动,用驱动去点上这一系列的操作即可。
这里举例一个accept()操作。以百度设置为例:

from selenium import webdriver
from selenium.webdriver.common.action_chains import ActionChains
# 实例化火狐浏览器
fx = webdriver.Firefox()
fx.get('https://www.baidu.com')
# 定位设置按钮
res = fx.find_element_by_id('s-usersetting-top')
# 鼠标悬停在设置的元素上
ActionChains(fx).move_to_element(res).perform()
# 点击搜索设置
fx.find_element('class name','setpref').click()
# 更换设置
fx.find_element('id','nr_2').click()
# 点击保存设置
fx.find_element('link text','保存设置').click()
# 切换窗口
a = fx.switch_to.alert
# 获取提示信息
print(a.text)
# 点击确定,确定与取消不能同时存在
a.accept()
注意:此处有一点超纲,鼠标操作下一章才会讲到,所以这里就先做了解。鼠标操作是个定位神器,像此处的设置按钮,一般的元素定位是定位不到的。不信你可以试试。
Java面试核心知识点笔记
其中囊括了JVM、锁、并发、Java反射、Spring原理、微服务、Zookeeper、数据库、数据结构等大量知识点。

Java中高级面试高频考点整理


最后分享Java进阶学习及面试必备的视频教学

ert
获取提示信息
print(a.text)
点击确定,确定与取消不能同时存在
a.accept()
注意:此处有一点超纲,鼠标操作下一章才会讲到,所以这里就先做了解。鼠标操作是个定位神器,像此处的设置按钮,一般的元素定位是定位不到的。不信你可以试试。
**Java面试核心知识点笔记**
其中囊括了JVM、锁、并发、Java反射、Spring原理、微服务、Zookeeper、数据库、数据结构等大量知识点。
[外链图片转存中...(img-4sUd10V3-1714695790941)]
**Java中高级面试高频考点整理**
[外链图片转存中...(img-vKTomslb-1714695790941)]
[外链图片转存中...(img-ATdqR0A8-1714695790942)]
**最后分享Java进阶学习及面试必备的视频教学**
[外链图片转存中...(img-sBlXWZh1-1714695790942)]
> **本文已被[CODING开源项目:【一线大厂Java面试题解析+核心总结学习笔记+最新讲解视频+实战项目源码】](https://bbs.csdn.net/topics/618154847)收录**






















 3151
3151











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








