for (let i = 0; i < this.userList.length; i++) {
if (this.userList[i].id == this.temp_node.id && this.userList[i].name == this.temp_node.name) {
axios({
method: ‘DELETE’, //删除
url: ‘http://localhost:3000/users/’ + this.temp_node.id, //id为"hello"
}).then(function (response) {
console.log(response.data)
})
alert(‘注销成功!’)
this.search()
return
}
}
alert(‘未找到此用户!’)
},
losepasswd(){
for (let i = 0; i < this.userList.length; i++) {
if (this.userList[i].id == this.temp_node.id && this.userList[i].age == this.temp_node.age) {
// console.log(this.userList[i].name)
alert(“您的密码是:”+this.userList[i].name);
this.resetTempNode();
return
}
}
alert(‘您的信息有误!’)
this.resetTempNode();
},
resetTempNode(){
this.temp_node.id = ‘’
this.temp_node.name = ‘’
this.temp_node.age = ‘’
}
},
created: function () {
this.search()
},
})
处理中心
<temp_nodelate slot=“title”>我的工作台</temp_nodelate>
选项1
选项2
选项3
<temp_nodelate slot=“title”>选项4</temp_nodelate>
选项1
选项2
选项3
消息中心
<el-dialog
title=“请输入您的信息!”
:visible.sync=“dialogVisible”
style=“width: 70%; text-align: center; position: absolute; left: 15%”
id:
书名:
作者:
价格:
<el-button @click=“dialogVisible = false”>取 消
<el-button type=“primary” @click=“dialogVisible = false;add_or_amend();”>确 定
<temp_nodelate slot-scope=“scope”>
<el-button
type=“warning”
style=“width: 30%”
v-on:click=“addoramend=false;dialogVisible=true;index=scope.$index;”
修改</el-button
删除
</temp_nodelate>
<el-button style=“width: 15%; margin-top: 1%” v-on:click=“addoramend=true;dialogVisible=true”
+</el-button
默认链接
主要链接
成功链接
警告链接
危险链接
信息链接
I    D:
密    码:
年    龄:
/* 第一页背景 */
div {
display: inline-block;
}
a {
text-decoration: none;
}
/* body{
width: 100%;
} */
.back1 {
position: relative;
/* display: inline-block; */
width: 100%;
height: 1200px;
background: url(‘…/imgs/image.png’) no-repeat;
background-size: 100% 100%;
}
/* 网站简介 */
.namebgc {
position: absolute;
top: -20%;
width: 44%;
height: 16%;
background-color: transparent;
transform: translate(70%, 180%);
}
.head1 {
position: absolute;
margin-top: 23px;
margin-left: 39px;
width: 15.3%;
height: 65%;
background: url(‘…/imgs/head1.png’) no-repeat;
background-size: 100% 100%;
background-color: transparent;
/* transform: translate(10%,10%); */
transition: all 1s;
}
.head1:hover {
transform: rotate(360deg);
}
.headfont {
background-color: transparent;
width: 70%;
text-align: center;
margin-top: 20px;
margin-left: 20px;
position: absolute;
left: 180px;
font-size: 80px;
font-weight: 700;
transition: all 0.6s;
/* font-family: ‘幼圆’; */
}
/* 当鼠标经过图标时,有一定的动画效果 */
.headfont div:nth-child(1) {
transition: all 0.3s;
color: blueviolet;
}
.headfont div:nth-child(1):hover {
transform: translateY(-5px);
}
.headfont div:nth-child(2) {
transition: all 0.3s;
color: aqua;
}
.headfont div:nth-child(2):hover {
transform: translateY(-5px);
}
.headfont div:nth-child(3) {
transition: all 0.3s;
color: cornflowerblue;
}
.headfont div:nth-child(3):hover {
transform: translateY(-5px);
}
.headfont div:nth-child(4) {
transition: all 0.3s;
color: gold;
}
.headfont div:nth-child(4):hover {
transform: translateY(-5px);
}
.headfont div:nth-child(5) {
transition: all 0.3s;
color: tomato;
}
.headfont div:nth-child(5):hover {
transform: translateY(-5px);
}
/* 简介 1388*232 */
/* 放置登录、注册几个按钮的盒子 */
.headtext {
background-color: transparent;
position: absolute;
width: 40%;
height: 40%;
transform: translate(80%, 60%);
text-align: center;
font-size: 26px;
}
.headtext .button {
margin-left: 30%;
margin-top: 1%;
width: 40%;
height: 100px;
display: block;
border-radius: 30%;
border: cornflowerblue 5px solid;
font-size: 40px;
line-height: 100px;
color: lightblue;
transition: all 0.4s;
}
.headtext .button:hover {
transform-origin: center;
border-color: chartreuse;
color: chartreuse;
transform: scale(110%, 110%);
}
.nav{
display: inline-block;
width: 100%;
height: 780px;
text-align: center;
padding-top: 200px;
line-height: 30px;
background: url(“…/imgs/image.png”) no-repeat;
background-size: 100% 100%;
font-size: 20px;
font-weight: 700;
}
.texta{
display: inline-block;
width: 400px;
height: 20px;
margin-top: 20px;
}
.mbuttom{
display: inline-block;
width: 60px;
height: 30px;
border-radius: 15px;
background-color: darkgray;
margin-left: 20px;
margin-right: 20px;
margin-top: 25px;
text-decoration: none;
color: rgb(85,39,140);
}
*{
margin: 0;
padding: 0;
}
本项目使用的是相对路径建好项目目录后直接将图片放在相应的目录即可


node.js
http://nodejs.cn/
element-ui
https://element.eleme.io/#/zh-CN
vue.js
https://cn.vuejs.org/index.html
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
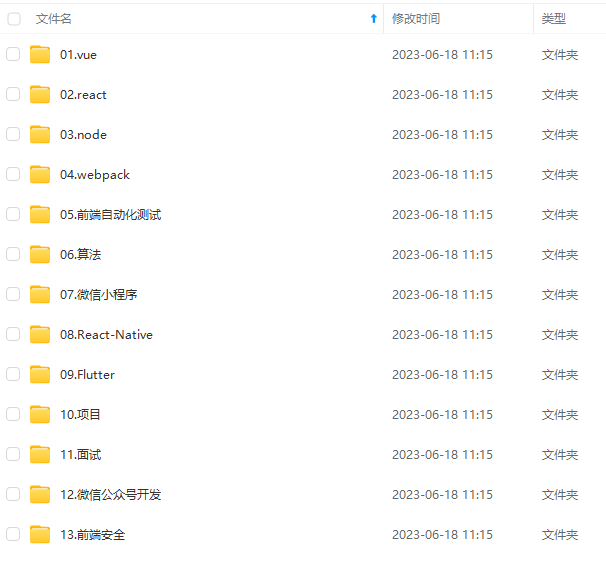
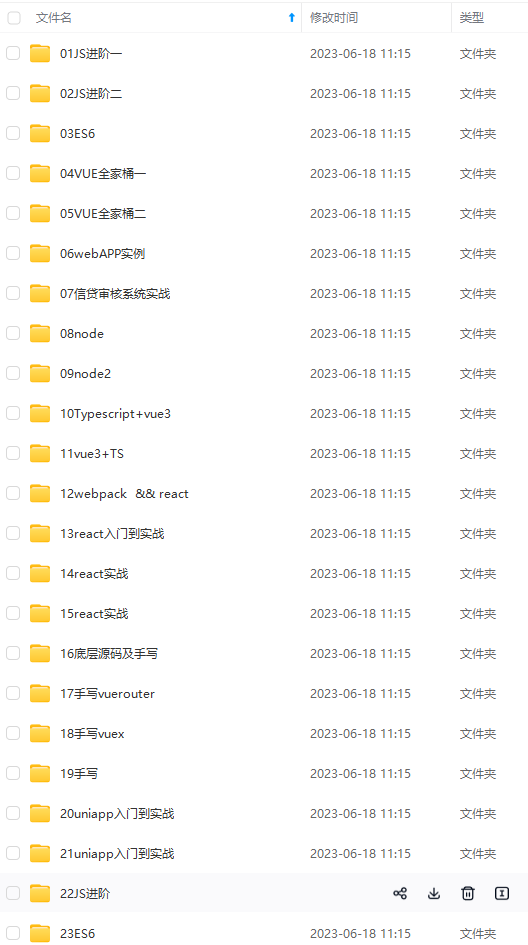
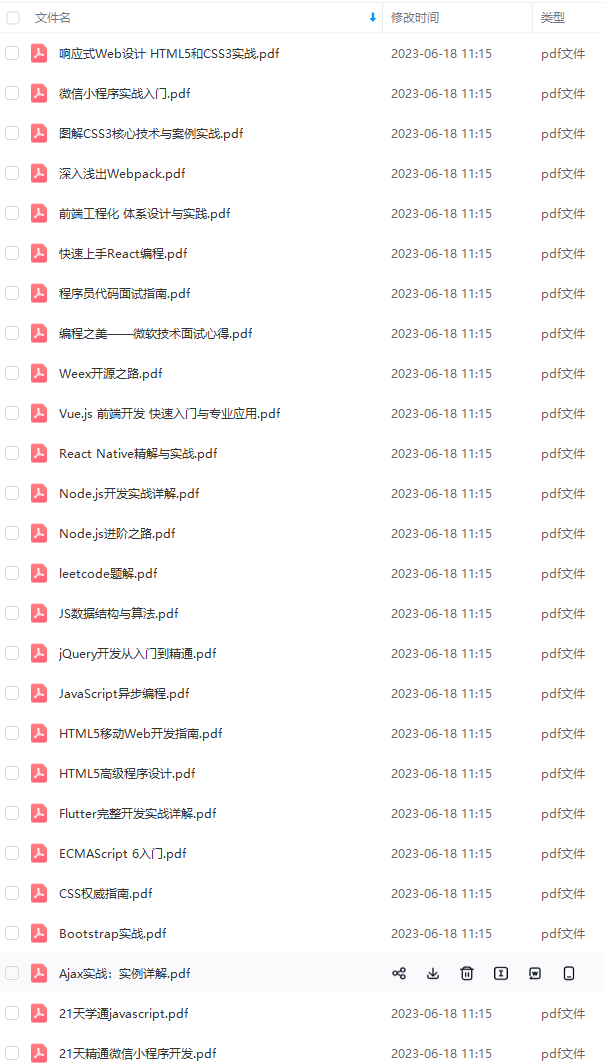
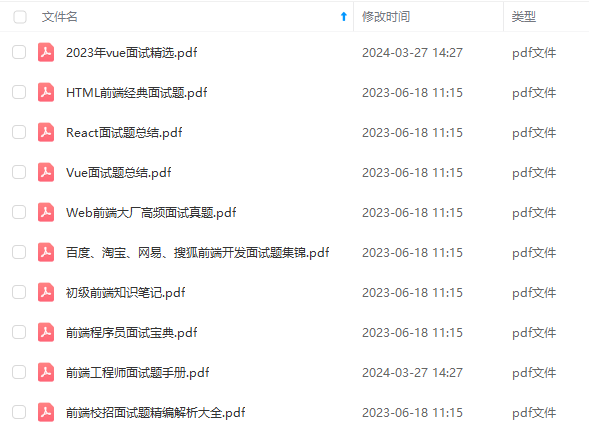
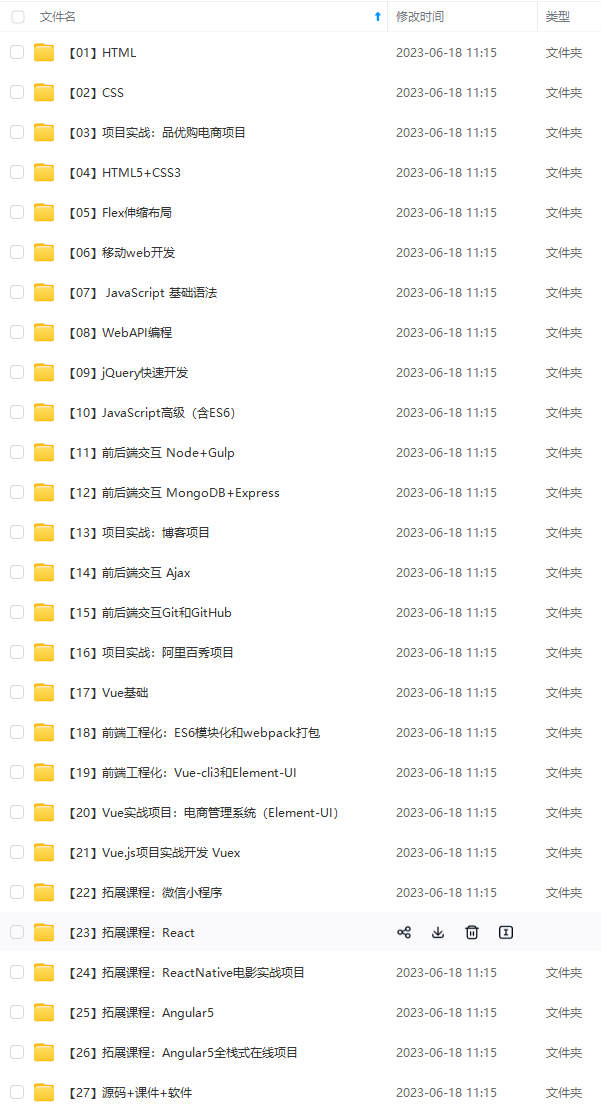
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

react和vue的比较
相同
1)vitual dom
2)组件化
3)props,单一数据流
不同点
1)react是jsx和模板;(jsx可以进行更多的js逻辑和操作)
2)状态管理(react)
3)对象属性(vue)
4)vue:view——medol之间双向绑定
5)vue:组件之间的通信(props,callback,emit)

node.js
http://nodejs.cn/
element-ui
https://element.eleme.io/#/zh-CN
vue.js
https://cn.vuejs.org/index.html
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
[外链图片转存中…(img-A67Lbg6u-1712019016480)]
[外链图片转存中…(img-yBdfsXsP-1712019016480)]
[外链图片转存中…(img-X6xQVBNO-1712019016481)]
[外链图片转存中…(img-BgoLVNly-1712019016481)]
[外链图片转存中…(img-uTB3YqLi-1712019016481)]
[外链图片转存中…(img-bednRXOk-1712019016482)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)
[外链图片转存中…(img-0TOzKJWV-1712019016482)]
react和vue的比较
相同
1)vitual dom
2)组件化
3)props,单一数据流
不同点
1)react是jsx和模板;(jsx可以进行更多的js逻辑和操作)
2)状态管理(react)
3)对象属性(vue)
4)vue:view——medol之间双向绑定
5)vue:组件之间的通信(props,callback,emit)
[外链图片转存中…(img-r7w5qEl8-1712019016482)]























 435
435











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








