yLimitLine.setLineColor(Color.RED);
yLimitLine.setTextColor(Color.RED);
// 获得左侧侧坐标轴
YAxis leftAxis = chart.getAxisLeft();
leftAxis.addLimitLine(yLimitLine);
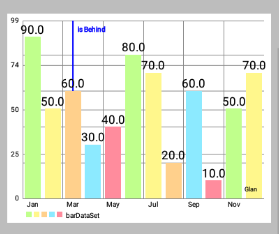
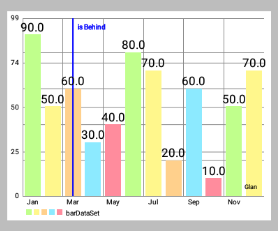
setDrawLimitLinesBehindData(boolean enabled): 控制LimitLines与actual data之间的z-order。 如果设置为 true,LimitLines 绘制在 actual data 的后面,否则在其前面。 默认值:false

// 查看setLimitLinesBehindData()方法,true或false的效果图
LimitLine xLimitLine = new LimitLine(2f,“is Behind”);
xLimitLine.setLineColor(Color.BLUE);
xLimitLine.setTextColor(Color.BLUE);
xAxis.addLimitLine(xLimitLine);
xAxis.setDrawLimitLinesBehindData(true);
// xAxis.setDrawLimitLinesBehindData(false);
Limit lines(LimitLine类) 用来为用户提供简单明了的额外信息。
再举一个例子,在用户登录用的应用程序中,图表可能会显示各种血压测量结果。 为了让用户知道超过140mmHg 的血压是被认为是一个健康风险的用户,可以添加一个 140 的 LimitLine 来提供该信息。示例代码 :
YAxis leftAxis = chart.getAxisLeft();
LimitLine ll = new LimitLine(140f, “血压偏高”);
ll.setLineColor(Color.RED);
ll.setLineWidth(4f);
ll.setTextColor(Color.BLACK);
ll.setTextSize(12f);
// … and more styling options
leftAxis.addLimitLine(ll);
二、X坐标轴
1. 概述
XAxis 类是 AxisBase 的一个子类。
XAxis 类是所有与水平轴相关的 “数据和信息容器”。
每个 Line-, Bar-, Scatter-, CandleStick- and RadarChart 都有一个 XAxis 对象。 XAxis 对象展示了以 ArrayList<String> 或 String[] ("xVals") 形式递交给 ChartData 对象的数据。
为了获得 XAxis 类的实例,可执行以下操作:
XAxis xAxis = chart.getXAxis();
2. 自定义轴值
setSpaceBetweenLabels(int characters): 设置标签字符间的空隙,默认characters间隔是4 。

setLabelsToSkip(int count): 设置在”绘制下一个标签”时,要忽略的标签数。 This will disable the feature that automatically calculates an adequate space between the axis labels and set the number of labels to be skipped to the fixed number provided by this method. CallresetLabelsToSkip(...)to re-enable automatic calculation.

resetLabelsToSkip(): 调用这个方法将使得通过setLabelsToSkip(...)的“忽略效果”失效 while drawing the x-axis. Instead, the number of values to skip will again be calculated automatically.

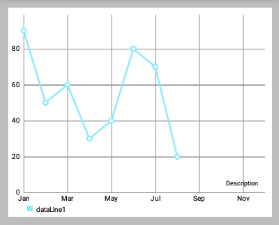
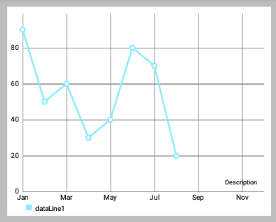
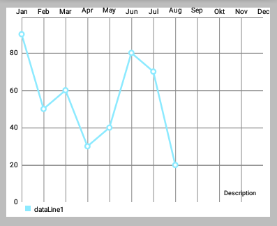
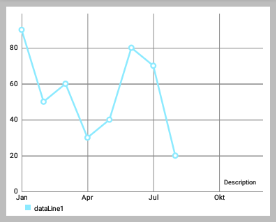
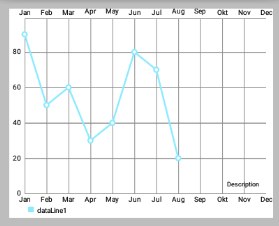
// 上面左图的代码
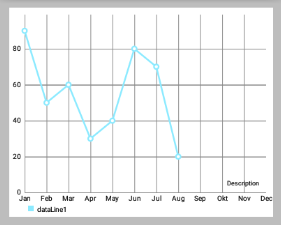
xAxis.setLabelsToSkip(4);
// xAxis.resetLabelsToSkip();
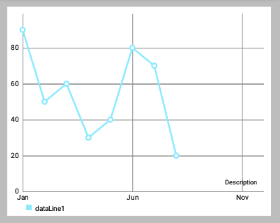
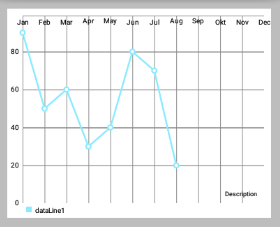
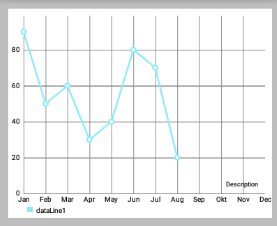
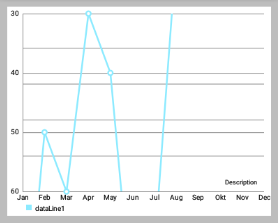
// 上面右图的代码,会发现 xAxis.setLabelsToSkip(4); 的效果并没有出现
xAxis.setLabelsToSkip(4);
xAxis.resetLabelsToSkip();
-
setAvoidFirstLastClipping(boolean enabled): 如果设置为true,则在绘制时会避免“剪掉”在x轴上的图表或屏幕边缘的第一个和最后一个坐标轴标签项。 -
setPosition(XAxisPosition pos): 设置XAxis出现的位置。 -
TOP,BOTTOM, -
TOP_INSIDE,BOTTOM_INSIDE或BOTH_SIDED。 (从左到右,从上到下,对应下图)


3. 格式化值
setValueFormatter(XAxisValueFormatter formatter)设置自定义格式,在绘制之前动态调整x的值。
4. 范例代码
XAxis xAxis = chart.getXAxis();
xAxis.setPosition(XAxisPosition.BOTTOM);
xAxis.setTextSize(10f);
xAxis.setTextColor(Color.RED);
xAxis.setDrawAxisLine(true);
xAxis.setDrawGridLines(false);
// set a custom value formatter
xAxis.setXValueFormatter(new MyCustomFormatter());
// and more…
三、Y轴
1. 概述
YAxis 是 AxisBase 的一个子类。
YAxis 类是一切与垂直轴相关的数据和信息的容器。 每个 Line-, Bar-, Scatter or CandleStickChart 都有 left 和 right 的 YAxis 的对象,分别在左右两边。 但是 RadarChart 只有一个 YAxis 。 缺省情况下,图表的两个轴都被启用,并且将被绘制。
通过以下方法可获得 YAxis 类实例 :
YAxis leftAxis = chart.getAxisLeft();
YAxis rightAxis = chart.getAxisRight();
YAxis leftAxis = chart.getAxis(AxisDependency.LEFT);
YAxis yAxis = radarChart.getYAxis(); // this method radarchart only
在运行时,使用 public AxisDependency getAxisDependency() 方法以确定此轴表示图表的侧面。
2. 自定义轴值
-
setStartAtZero(boolean enabled): 设置为 true,则无论图表显示的是哪种类型的数据,该轴最小值总是0 。 -
setAxisMaxValue(float max): 设置该轴的最大值。 如果设置了,这个值将不会是根据提供的数据计算出来的。 -
resetAxisMaxValue(): 调用此方法撤销先前设置的最大值。 通过这样做,你将再次允许轴自动计算出它的最大值。 -
setAxisMinValue(float min): 设置该轴的自定义最小值。 如果设置了,这个值将不会是根据提供的数据计算出来的。 -
resetAxisMinValue(): 调用此撤销先前设置的最小值。 通过这样做,你将再次允许轴自动计算它的最小值。

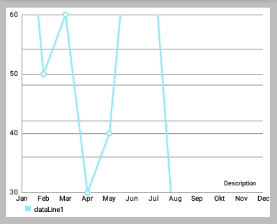
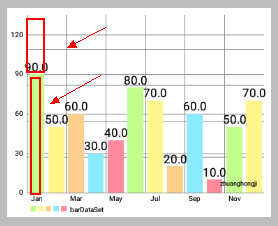
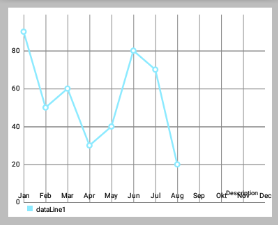
// 上面的右图是以下代码设置后的效果图
leftAxis.setStartAtZero(false);
leftAxis.setAxisMinValue(30);
leftAxis.setAxisMaxValue(60);
setInverted(boolean enabled): 如果设置为true,该轴将被反转,这意味着最高值将在底部,顶部的最低值。

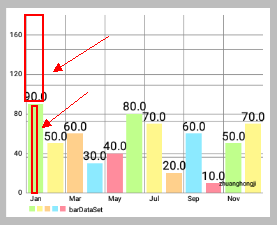
setSpaceTop(float percent): 设置图表中的最高值的顶部间距占最高值的值的百分比(设置的百分比 = 最高柱顶部间距/最高柱的值)。默认值是10f,即10% 。

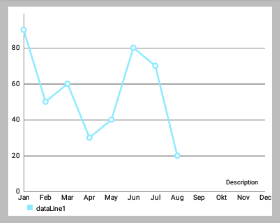
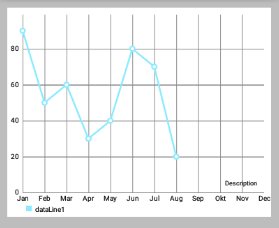
// 上面左图,间距长度是值长度的50%,间距长度是值长度的二分之一
leftAxis.setSpaceTop(20f);
// 上面左图,间距长度是值长度的100%,即两者相等
leftAxis.setSpaceTop(100f);
-
setSpaceBottom(float percent): Sets the bottom spacing (in percent of the total axis-range) of the lowest value in the chart in comparison to the lowest value on the axis. -
setLabelCount(int count, boolean force): 设置y轴的标签数量。 请注意,这个数字是不固定if(force == false),只能是近似的。 如果if(force == true),则确切绘制指定数量的标签,但这样可能导致轴线分布不均匀。 -
setShowOnlyMinMax(boolean enabled): 如果启用,该轴将只显示它的最小值和最大值。 如果force == true这可能会被忽略/覆盖。

自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数Android工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。







既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip204888 (备注Android)

最后
只要是程序员,不管是Java还是Android,如果不去阅读源码,只看API文档,那就只是停留于皮毛,这对我们知识体系的建立和完备以及实战技术的提升都是不利的。
真正最能锻炼能力的便是直接去阅读源码,不仅限于阅读各大系统源码,还包括各种优秀的开源库。

腾讯、字节跳动、阿里、百度等BAT大厂 2019-2021面试真题解析

资料太多,全部展示会影响篇幅,暂时就先列举这些部分截图
ndroid)**
[外链图片转存中…(img-Cqmhjcwp-1711691834673)]
最后
只要是程序员,不管是Java还是Android,如果不去阅读源码,只看API文档,那就只是停留于皮毛,这对我们知识体系的建立和完备以及实战技术的提升都是不利的。
真正最能锻炼能力的便是直接去阅读源码,不仅限于阅读各大系统源码,还包括各种优秀的开源库。
[外链图片转存中…(img-LDsDiOSu-1711691834674)]
腾讯、字节跳动、阿里、百度等BAT大厂 2019-2021面试真题解析
[外链图片转存中…(img-qBIMtVvt-1711691834674)]
资料太多,全部展示会影响篇幅,暂时就先列举这些部分截图































 5136
5136











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








