作为一名JavaScript开发者,了解闭包与作用域链是非常重要的。本文将深入探讨这两个概念,帮助您更好地理解JavaScript的运行机制。
作用域链
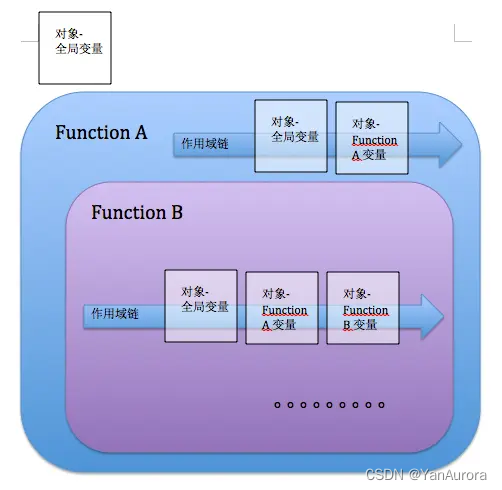
在JavaScript中,每个函数都有一个属于自己的作用域,称为局部作用域。当函数被执行时,会创建一个执行上下文,其中包括局部作用域和其父级作用域。这样,形成了一个作用域链。

作用域链的用途是解析变量,当需要查找一个变量时,JavaScript会从当前作用域开始查找,如果找不到,就沿着作用域链向上查找,直到找到为止。
闭包
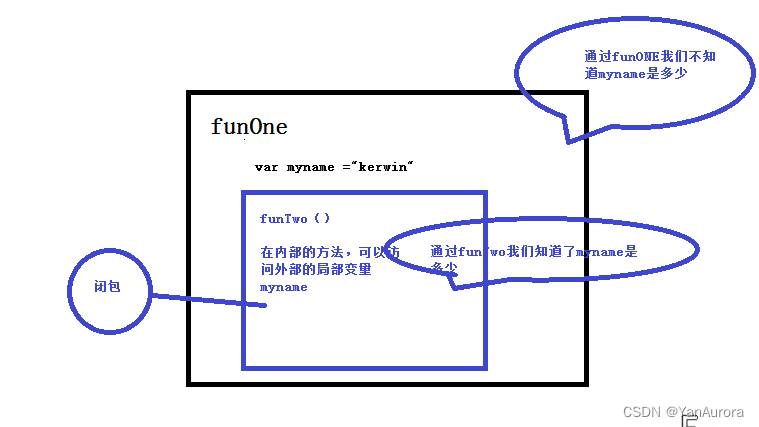
闭包是指那些能够访问自由变量的函数。自由变量是指在函数定义时不在函数作用域内,但在函数执行时能通过作用域链访问到的变量。

闭包的用途非常广泛,如实现数据封装、模块化编程等。在JavaScript中,函数内部的函数可以访问到外部函数的局部变量,这就是闭包的一个典型应用。
实例
下面是一个使用闭包实现数据封装的简单示例:
function createCounter() {
let count = 0;
return {
increment: function() {
count++;
},
decrement: function() {
count--;
},
getCount: function() {
return count;
}
};
}
const counter = createCounter();
counter.increment();
counter.decrement();
console.log(counter.getCount()); // 输出:0在这个示例中,createCounter函数返回了一个包含三个方法的对象。这三个方法都可以访问到createCounter函数内部的count变量,这就是闭包的应用。
了解闭包与作用域链对于编写高质量的JavaScript代码非常有帮助。希望本文能帮助您深入理解这两个概念,提高您的编程水平。





















 3134
3134

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








