本系统包含微信小程序做的校友前台和Java做的后台管理系统:
**微信小程序——前台涉及技术:**WXML 和 WXSS、JavaScript
Java——后台涉及技术:
前端使用技术:JSP,HTML5,CSS3、JavaScript等
后台使用技术:Spring、SpringMvc、Mybatis(SSM)等
数据库:Mysql数据库
1.1课题背景
随着信息时代的快速发展,互联网的优势和普及,人们学习、生活的方式在不断变化,人们对于健康的意识在不断的增强,特别是对运动的意识在不断地增强,所谓生命在于运动。随着快节奏社会的来临,很多办公族往往在办公室一呆就是一天,久而久之,身材也变得肥胖起来,这是很多办公族的通病之一。以往对运动减肥信息的获取,一般是通过公众号或者其他渠道来获得,但是专门有一个系统或许小程序来发布美食信息、健康卡等信息的,还是比较少的,针对这一现象,我开发了微信小程序运动减肥管理系统,让用户足不出户,通过注册、登录小程序,即可查看美食信息、健康资讯、运动教学等信息,并进健康咨询等操作。微信小程序运动减肥管理系统主要是借助计算机,通过对本小程序管理所需的信息管理,增加用户的选择,同时也方便广大用户信息的及时查询、修改以及对微信小程序运动减肥管理系统信息的及时了解。微信小程序运动减肥管理系统给用户带来了更多的选择, 该系统通过和数据库软件协作来满足用户的需求。
微信小程序运动减肥管理系统主要有管理员、用户两个用户角色,其中管理员可以进行留言、健康卡、美食、资讯管理、系统管理等操作,而用户可以对首页、美食信息、健康卡、我的(健康咨询、联系我们、运动教学)等功能进行相关操作。
1.2开发目的
本课题的提出意在开发一个管理微信小程序运动减肥管理系统,它的出发点必须是实用,操作简单,界面友好,让有对健身需求的人群共享同一个信息渠道,实现双方线上、线下互动。近年来,随着网络平台和电子媒体越来越深入的合作,用户获得资讯的速度越来越快。用户也能够在第一时间去查看相关的健身信息,进行查看首页、美食信息、健康卡、我的(健康咨询、联系我们、运动教学)等。因此给用户或管理员带来了很大的便利,由于市场对健身服务平台的需求在不断增多,所以开发一个微信小程序运动减肥管理系统是很有必要的,让更多的用户进行操作。

2.1 JSP技术概述
JavaServerPages技术是用于生成动态Web内容的纯Java平台技术。将Java程序片段和JSP标记添加到传统的HTML文件中以形成JSP页面。当Web服务器收到访问JSP网页的请求时,它首先执行程序片段,然后将执行结果以HTML格式返回给客户端。JSP是基于JavaServlet和整个Java系统的Web开发技术。它可用于构建高级,安全,快速和跨平台的动态网页。JSP以各种方式加快了动态网页的开发:该程序只编写一次,并且可以在任何地方运行。JSP设计考虑了应用程序平台的独立性。基于Java的可移植性,许多流行的操作平台都支持JSP,并且JSP可以在Apache,NetScape和IIS等服务器上执行。执行速度非常快。 JSP页面仅需要编译一次并转换为Java字节码,然后存储在服务器内存中以加快对JSP页面的响应。如果您不考虑第一次编译JSP页面所需的时间,那么JSP的响应速度将比ASP快得多。JSP技术使用Java语言作为脚本语言。跨平台,成熟,功能强大且可扩展的Java技术使开发人员在其他领域的工作更加容易和简单。 Java语言通过提供防止内存泄漏的方法在内存管理中发挥重要作用。另外,JSP为应用程序提供了更强大的事件处理机制,从而充分发挥了Java的优势。JSP标签的可伸缩性和跨平台的可重用性。JSP技术使开发人员能够扩展JSP标记的使用,并且JSP开发人员可以自定义标记库,从而大大减少了对脚本语言的依赖。借助自定义标记技术,网页作者可以降低创建网页的复杂性,并将关键功能扩展到多个网页。JSP组件(Enterprise JavaBean,JavaBean或自定义JSP标记)是跨平台的并且可重用。Javabeans和企业Javabeans组件可以访问传统数据库并在分布式系统模型中的UNIX和WINDOWS平台中工作。

2.5 微信小程序
微信小程序是连接用户和服务的新方法。用户可以在线下扫一扫或者公众号关联小程序码获取小程序应用,或在微信发现页面上搜索小程序。由于applet的整个文件占用的存储空间很小,因此用户需要下载并安装applet。这几乎是不可察觉的,因此从用户获得小程序并单击进入的那一刻起,它就非常快。并开始使用applet应用程序。 小程序多入口获取和触手可及用完即走的使用体验降低了传播和获取用户的成本。微信小程序的框架大致分为三个部分:逻辑层,视图层和系统层。
- 在视图层中,微信的WXML用作标签的布局。它支持数据绑定,输运运算,同时还支持模板引用(template),在微信的视图层事件绑定中,微信不使用绑定。该策略不同于HTML中的策略,但它也支持事件冒泡。微信本身封装了一系列视图层事件,例如bindtap click和bindlongtap long press。这些事件进一步针对移动终端进行了优化。 作为界面样式控件WXSS,它支持大多数CSS。 同时增加了尺寸单位rpx,可以根据屏幕的宽度进行调整,以便微信小程序可以在不同的移动屏幕上使用。
- 逻辑层
微信小程序的逻辑层将数据处理以后发送给系统层,同时接受视图层的事件反馈。
在逻辑层中APP()是小程序的入口,page()是页面的入口。微信提供了丰富的API,例如微信定位,微信扫一扫,微信支付等功能。每个页面都有一个独立的范围并提供模块化。在逻辑代码中,可以执行诸如数据绑定,事件分发,生命周期管理和跌幅管理之类的功能。
- 系统层
系统层主要工作是临时数据或缓存、文件存储、网络存储与调用。

如图2.1所示小程序框架
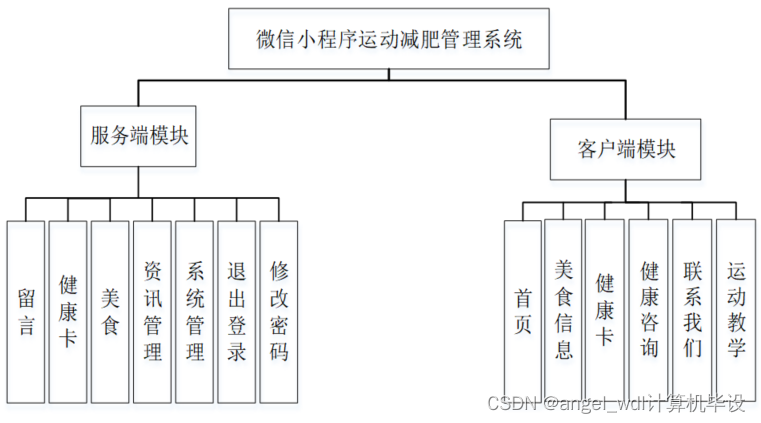
4.1 软件功能模块设计
网站整功能如下图所示:

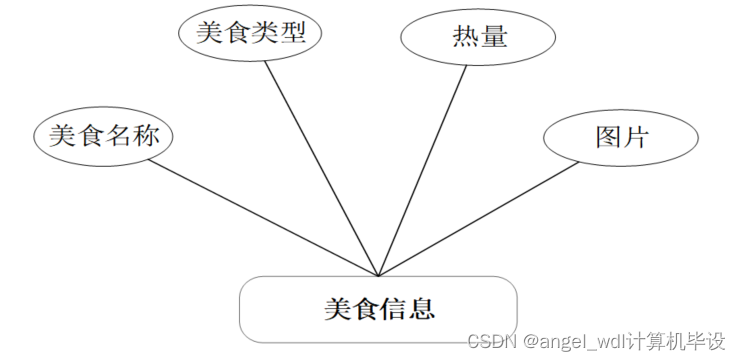
4.2.1 概念模型设计
概念模型是对现实中的问题出现的事物的进行描述,ER图是由实体及其关系构成的图,通过E-R图可以清楚地描述系统涉及到的实体之间的相互关系。
美食信息实体图如图4-2所示:

留言管理实体图如图4-3所示:
最后的话
无论是哪家公司,都很重视Spring框架技术,重视基础,所以千万别小看任何知识。面试是一个双向选择的过程,不要抱着畏惧的心态去面试,不利于自己的发挥。
同时看中的应该不止薪资,还要看你是不是真的喜欢这家公司,好了希望这篇文章对大家有帮助!
部分截图:

去面试,不利于自己的发挥。
同时看中的应该不止薪资,还要看你是不是真的喜欢这家公司,好了希望这篇文章对大家有帮助!**
部分截图:
[外链图片转存中…(img-8BoWeYqY-1714797381197)]






















 752
752

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








