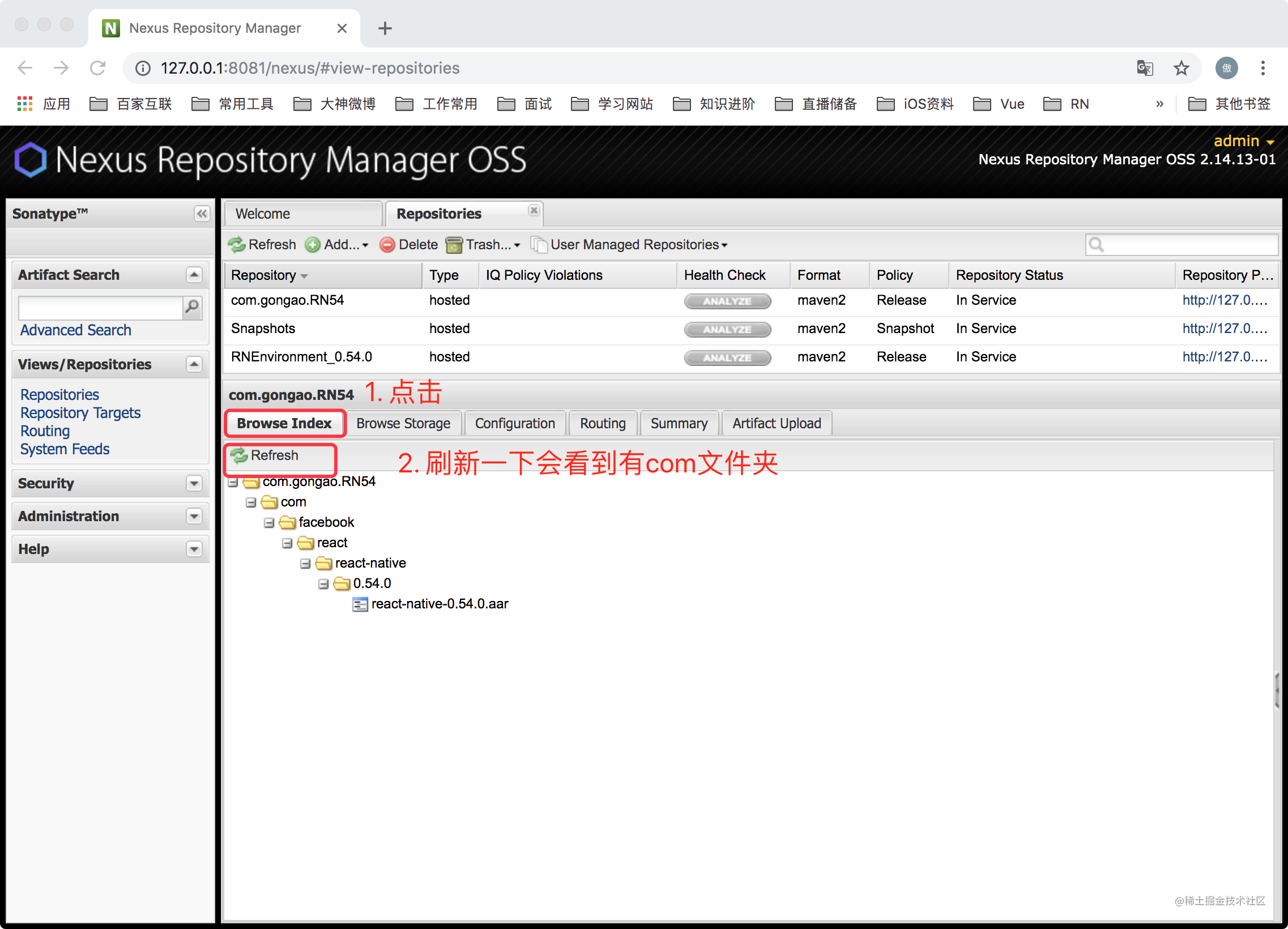
- 点击 Browse Index
- 点击刷新会看到有com文件夹

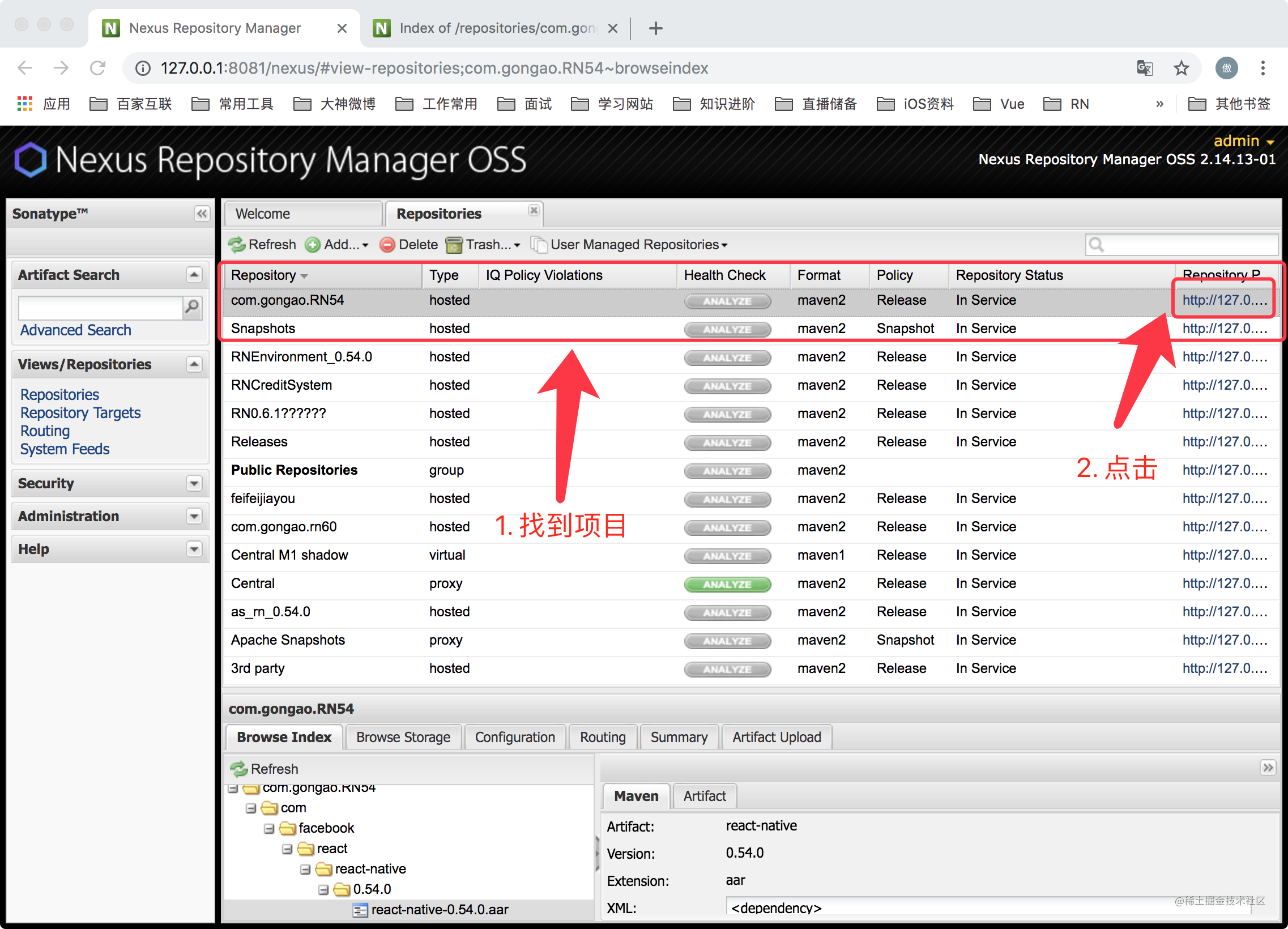
- 回到项目区 找到我们创建的项目
- 点击项目右侧的仓库地址

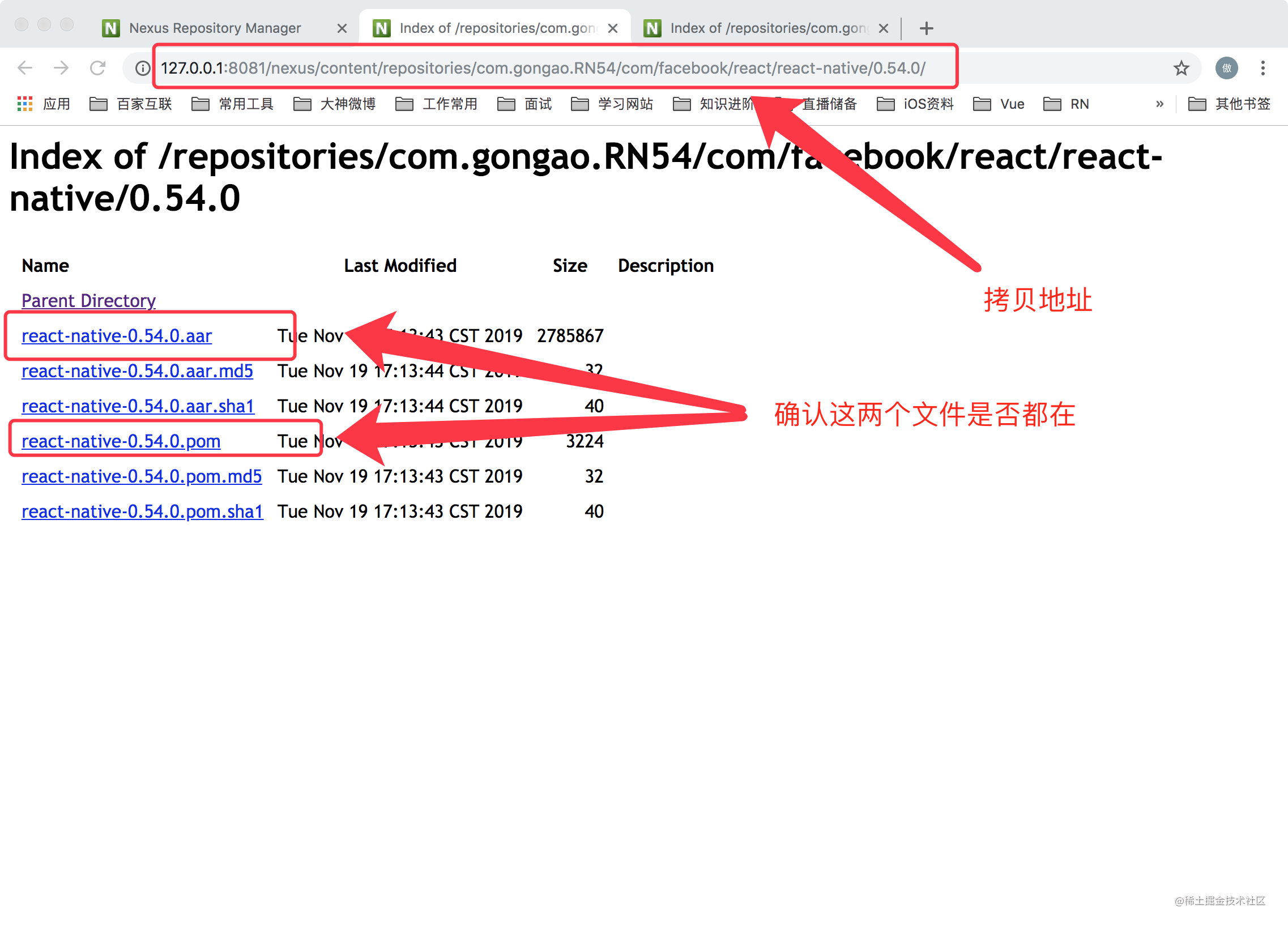
- 依次往下级目录点击直到最里面的目录下
- 查看aar和pom文件是否存在,都存在说明上传成功了。

测试我们上传的RN环境库
在根目录下的 build.gradle中添加我的私有maven库的地址,app中的build.gradle无需修改。
allprojects {
repositories {
maven{ url’http://maven.aliyun.com/nexus/content/repositories/google’}
maven{ url’http://maven.aliyun.com/nexus/content/repositories/jcenter’}
maven{ url’http://127.0.0.1:8081/nexus/content/repositories/RNEnvironment_0.54.0/‘}
maven{ url’http://127.0.0.1:8081/nexus/content/repositories/RNCreditSystem/’}
// 将本地的maven库注释
// mavenLocal()
// maven {
// // All of React Native (JS, Obj-C sources, Android binaries) is installed from npm
// url “$rootDir/…/node_modules/react-native/android”
// }
}
}
然后点击🐘同步一下,点击运行,如果一切OK说明替换成功。
将RN代码打包
- 在
./android/app/src/main路径下创建 assets 文件夹。 - 执行命令
react-native bundle --entry-file index.js --platform android --dev false --bundle-output ./android/app/src/main/assets/index.android.bundle --assets-dest ./android/app/src/main/res/
–entry-file: ios 或者 android 入口的 js 名称,比如 index.ios.js index.ios.js 在高版本0.48之后已经统一变成 index.js 了.
–platform: 平台名称( ios 或者 android )
–dev: 设置为 false 的时候将会对 JavaScript 代码进行优化处理
–bundle-output: 生成的 jsbundle 文件的名称,比如 ./ios/bundle/index.ios.jsbundle
–assets-dest: 图片以及其他资源存放的目录,比如 ./ios/bundle
- 在
../android/app/src/main/assets地址里你会看到index.android.bundle文件,这个bundle就是我们RN离线包
使用Maven管理RN组件代码
- 打开安卓项目,在
app的同级新建一个module
操作:
File -> New -> New Module -> Android Libraey -> 填写名字 rnmodule
- 在
rnmodule中创建一个RNMainActivity来加载RN,
操作:双指击
rnmodule然后New -> Activety -> Empty Activety -> 填写名字 RNMainActivity
- 我的
RNMainActivity代码如下:
// 这里是为了导入 rnmodule 这个包
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import com.facebook.react.ReactInstanceManager;
import com.facebook.react.ReactRootView;
import com.facebook.react.common.LifecycleState;
import com.facebook.react.modules.core.DefaultHardwareBackBtnHandler;
import com.facebook.react.shell.MainReactPackage;
public class RNMainActivity extends AppCompatActivity implements DefaultHardwareBackBtnHandler {
private ReactRootView mReactRootView;
private ReactInstanceManager mReactInstanceManager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mReactRootView = new ReactRootView(this);
mReactInstanceManager = ReactInstanceManager.builder()
.setApplication(getApplication())
.setBundleAssetName(“index.android.bundle”)
.setJSMainModulePath(“index”)
.addPackage(new MainReactPackage())
.setUseDeveloperSupport(BuildConfig.DEBUG)
.setInitialLifecycleState(LifecycleState.RESUMED)
.build();
// 注意这里的MyReactNativeApp必须对应“index.js”中的
// “AppRegistry.registerComponent()”的第一个参数
mReactRootView.startReactApplication(mReactInstanceManager, “creditSystem”, null);
setContentView(mReactRootView);
}
@Override
public void invokeDefaultOnBackPressed() {
super.onBackPressed();
}
}
- 在主工程
app中的MainActivity中调用RNMainActivity,添加一个按钮点击跳转RN页面,代码如下:
MainActivity位置src -> main -> java -> com.example.creditSystem -> MainActivity
package com.example.creditsystem;
import androidx.appcompat.app.AppCompatActivity;
import android.widget.Button;
import android.view.View;
import android.os.Bundle;
import android.content.Intent;
// 引用我们新建rnmodule中加载RN的 RNMainActivity
import com.example.rnmodule.RNMainActivity;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button mButton = (Button)findViewById(R.id.button);
mButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent = new Intent();
intent.setClass(view.getContext(), RNMainActivity.class);//指明要跳转的Activity类
startActivity(intent);
}
});
}
}
对应的xml位置
src -> main -> res -> layout -> activity_main.xml
// activity_main.xml
<?xml version="1.0" encoding="utf-8"?><androidx.constraintlayout.widget.ConstraintLayout xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:app=“http://schemas.android.com/apk/res-auto”
xmlns:tools=“http://schemas.android.com/tools”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
tools:context=“.MainActivity”>
</androidx.constraintlayout.widget.ConstraintLayout>
- 点击🐘同步成功后,运行程序,点击按钮,RN页面加载成功则代表一切正常
- 在工程目录下的gradle.properties中声明Maven私库的一些信息,具体如下
仓库地址
MAVEN_REPO_RELEASE_URL=http://127.0.0.1:8081/nexus/content/repositories/RNCreditSystem/
#对应maven的GroupId的值
GROUP = RNCreditSystem
groupid
GROUP_ID = RNCreditSystem
账号和密码
NEXUS_USERNAME=admin
NEXUS_PASSWORD=admin123
type
TYPE = aar
描述
DESCRIPTION = test
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数Android工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。







既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip204888 (备注Android)

总结
最后为了帮助大家深刻理解Android相关知识点的原理以及面试相关知识,这里放上相关的我搜集整理的14套腾讯、字节跳动、阿里、百度等2021最新面试真题解析,我把技术点整理成了视频和PDF(实际上比预期多花了不少精力),包知识脉络 + 诸多细节。




网上学习 Android的资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
。
[外链图片转存中…(img-AVJ8UYAQ-1711855185189)]
[外链图片转存中…(img-VAECGe8G-1711855185190)]
[外链图片转存中…(img-ag4GOYRg-1711855185190)]
[外链图片转存中…(img-3yBa1r4n-1711855185190)]
网上学习 Android的资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。






















 477
477











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








