my_mobile = StringVar()
xiaomi = ttk.Radiobutton(main,text=“小米”,variable=my_mobile,value=‘xiaomi’)
huawei = ttk.Radiobutton(main,text=“华为”,variable=my_mobile,value=“huawei”)
xiaolajiao = ttk.Radiobutton(main,text=“小辣椒”,variable=my_mobile,value=“xiaolajiao”)
main.grid()
xiaomi.grid(row=0,column=0,sticky=W)
huawei.grid(row=1,column=0,sticky=W)
xiaolajiao.grid(row=2,column=0,sticky=W)
main.mainloop()
三个
Radiobutton对象绑定了同一个变量,不要用错了!!
复习
sticky用途: 使用sticky参数是为了让Radiobutton左对齐,为了美观呦
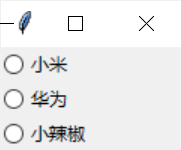
执行效果如下:

可以尝试点击窗口中的选项,不论怎么点击,最终只能选中其中一个。
获取 Radiobutton 对象的值
获取 Radiobutton 的值和获取 Checkbutton 的值方法是一样的,我们可以直接使用绑定变量的 get 方法。
示例代码如下:
from tkinter import *
from tkinter import ttk
def click():
btn[‘text’]=my_mobile.get() # 获取单选列表当前选中的值
root = Tk()
main = ttk.Frame(root)
my_mobile = StringVar()
xiaomi = ttk.Radiobutton(main,text=“小米”,variable=my_mobile,value=‘xiaomi’)
huawei = ttk.Radiobutton(main,text=“华为”,variable=my_mobile,value=“huawei”)
xiaolajiao = ttk.Radiobutton(main,text=“小辣椒”,variable=my_mobile,value=“xiaolajiao”)
btn = ttk.Button(main,text=“获取选中的值”,command=click)
main.grid()
xiaomi.grid(row=0,column=0,sticky=W)
huawei.grid(row=1,column=0,sticky=W)
xiaolajiao.grid(row=2,column=0,sticky=W)
btn.grid(row=3,column=0,sticky=W)
main.mainloop()
以上代码,在点击按钮时会获取当前选中的 Radiobutton 值,也就是在创建 Radiobutton 对象时,通过 value 指定的值。
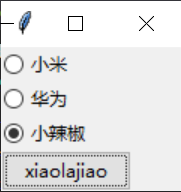
执行效果如下:

Radiobutton 状态改变事件
当我们选中一个单选框时,都伴随着 Radiobutton 状态的改变,使用 command 参数可以检测其状态的改变,在状态改变时做一些事情。
示例代码如下:
from tkinter import *
from tkinter import ttk
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

最后
本人分享一下这次字节跳动、美团、头条等大厂的面试真题涉及到的知识点,以及我个人的学习方法、学习路线等,当然也整理了一些学习文档资料出来是给大家的。知识点涉及比较全面,包括但不限于前端基础,HTML,CSS,JavaScript,Vue,ES6,HTTP,浏览器,算法等等

前端视频资料:
括但不限于前端基础,HTML,CSS,JavaScript,Vue,ES6,HTTP,浏览器,算法等等
[外链图片转存中…(img-myURs09B-1712015575779)]
前端视频资料:






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








