效果图
===
首先我们下看一段小视频
前端程序员自制春节元宵烟花
项目结构
====
一个网页+两个配图

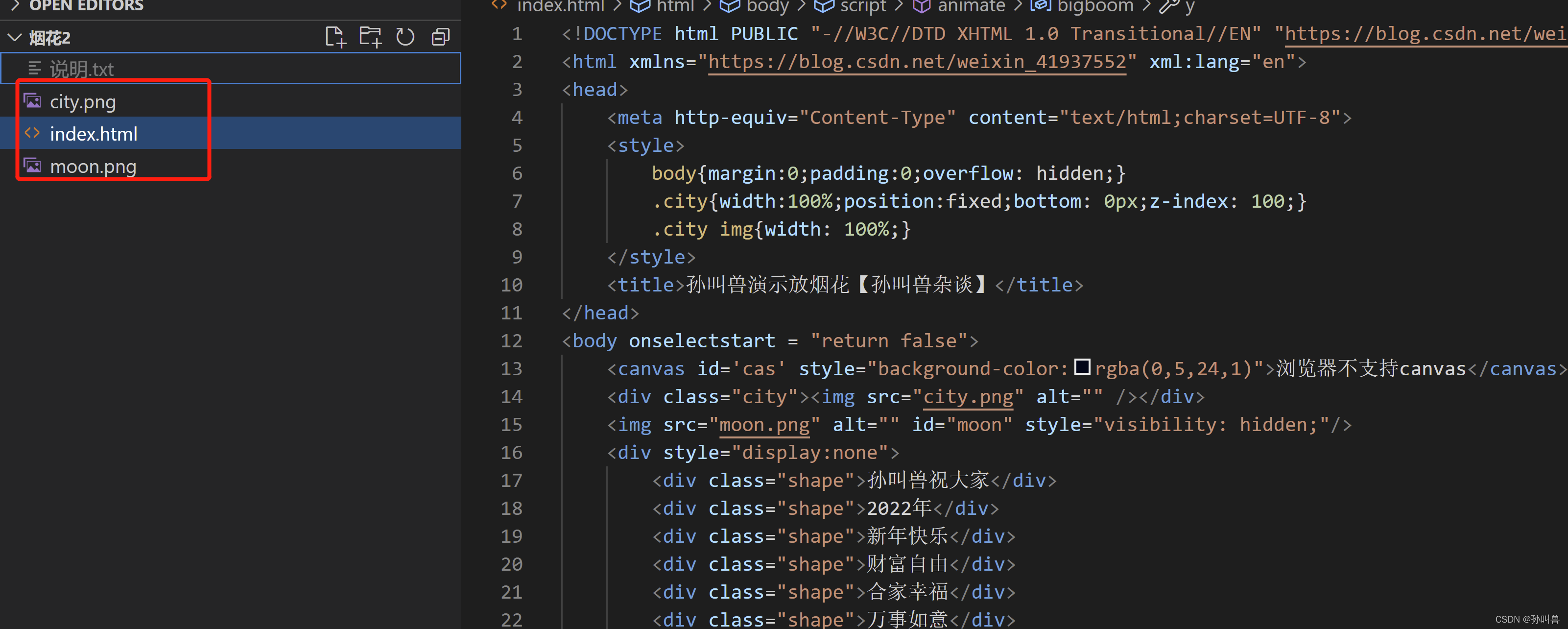
html
====
引入两个背景图片衬托一下,先写几段话用于在播放烟花的字幕,可以根据自己的兴趣随意添加,直接复制粘帖修改文字即可。
浏览器不支持canvas


javascript
==========
主要控制文字显示的位置,文字及烟花出现的频率。
var canvas = document.getElementById(“cas”);
var ocas = document.createElement(“canvas”);
var octx = ocas.getContext(“2d”);
var ctx = canvas.getContext(“2d”);
ocas.width = canvas.width = window.innerWidth;
ocas.height = canvas.height = window.innerHeight;
var bigbooms = [];
window.onload = function(){
initAnimate()
}
function initAnimate(){
drawBg();
lastTime = new Date();
animate();
}
var lastTime;
function animate(){
ctx.save();
ctx.fillStyle = “rgba(0,5,24,0.1)”;
ctx.fillRect(0,0,canvas.width,canvas.height);
ctx.restore();
var newTime = new Date();
if(newTime-lastTime>500+(window.innerHeight-767)/2){
var random = Math.random()*100>2?true:false;
var x = getRandom(canvas.width/5 , canvas.width*4/5);
var y = getRandom(50 , 200);
if(random){
var bigboom = new Boom(getRandom(canvas.width/3,canvas.width*2/3) ,2,“#FFF” , {x:x , y:y});
bigbooms.push(bigboom)
}
else {
var bigboom = new Boom(getRandom(canvas.width/3,canvas.width*2/3) ,2,“#FFF” , {x:canvas.width/2 , y:200} , document.querySelectorAll(“.shape”)[parseInt(getRandom(0, document.querySelectorAll(“.shape”).length))]);
bigbooms.push(bigboom)
}
lastTime = newTime;
console.log(bigbooms)
}
stars.foreach(function(){
this.paint();
})
drawMoon();
bigbooms.foreach(function(index){
var that = this;
if(!this.dead){
this._move();
this._drawLight();
}
else{
this.booms.foreach(function(index){
if(!this.dead) {
this.moveTo(index);
}
else if(index === that.booms.length-1){
bigbooms[bigbooms.indexOf(that)] = null;
}
})
}
});
raf(animate);
}
function drawMoon(){
var moon = document.getElementById(“moon”);
var centerX = canvas.width-200 , centerY = 100 , width = 80;
if(moon.complete){
ctx.drawImage(moon , centerX , centerY , width , width )
}
else {
moon.onload = function(){
ctx.drawImage(moon ,centerX , centerY , width , width)
}
}
var index = 0;
for(var i=0;i<10;i++){
ctx.save();
ctx.beginPath();
ctx.arc(centerX+width/2 , centerY+width/2 , width/2+index , 0 , 2*Math.PI);
ctx.fillStyle=“rgba(240,219,120,0.005)”;
index+=2;
ctx.fill();
ctx.restore();
}
}
Array.prototype.foreach = function(callback){
for(var i=0;i<this.length;i++){
if(this[i]!==null) callback.apply(this[i] , [i])
}
}
var raf = window.requestAnimationFrame || window.webkitRequestAnimationFrame || window.mozRequestAnimationFrame || window.oRequestAnimationFrame || window.msRequestAnimationFrame || function (callback) { window.setTimeout(callback, 1000 / 60); };
canvas.onclick = function(){
var x = event.clientX;
var y = event.clientY;
var bigboom = new Boom(getRandom(canvas.width/3,canvas.width*2/3) ,2,“#FFF” , {x:x , y:y});
bigbooms.push(bigboom)
}
// canvas.addEventLisener(“touchstart” , function(event){
// var touch = event.targetTouches[0];
// var x = event.pageX;
// var y = event.pageY;
// var bigboom = new Boom(getRandom(canvas.width/3,canvas.width*2/3) ,2,“#FFF” , {x:x , y:y});
// bigbooms.push(bigboom)
// })
var Boom = function(x,r,c,boomArea,shape){
this.booms = [];
this.x = x;
this.y = (canvas.height+r);
this.r = r;
this.c = c;
this.shape = shape || false;
this.boomArea = boomArea;
this.theta = 0;
this.dead = false;
this.ba = parseInt(getRandom(80 , 100));
}
Boom.prototype = {
_paint:function(){
ctx.save();
ctx.beginPath();
ctx.arc(this.x,this.y,this.r,0,2*Math.PI);
ctx.fillStyle = this.c;
ctx.fill();
ctx.restore();
},
_move:function(){
var dx = this.boomArea.x - this.x , dy = this.boomArea.y - this.y;
this.x = this.x+dx*0.01;
this.y = this.y+dy*0.01;
if(Math.abs(dx)<=this.ba && Math.abs(dy)<=this.ba){
if(this.shape){
this._shapBoom();
}
else this._boom();
this.dead = true;
}
else {
this._paint();
}
},
_drawLight:function(){
ctx.save();
ctx.fillStyle = “rgba(255,228,150,0.3)”;
ctx.beginPath();
ctx.arc(this.x , this.y , this.r+3Math.random()+1 , 0 , 2Math.PI);
ctx.fill();
ctx.restore();
},
_boom:function(){
var fragNum = getRandom(30 , 200);
var style = getRandom(0,10)>=5? 1 : 2;
var color;
if(style===1){
color = {
a:parseInt(getRandom(128,255)),
b:parseInt(getRandom(128,255)),
c:parseInt(getRandom(128,255))
}
}
var fanwei = parseInt(getRandom(300, 400));
for(var i=0;i<fragNum;i++){
if(style===2){
color = {
a:parseInt(getRandom(128,255)),
b:parseInt(getRandom(128,255)),
c:parseInt(getRandom(128,255))
}
}
var a = getRandom(-Math.PI, Math.PI);
var x = getRandom(0, fanwei) * Math.cos(a) + this.x;
var y = getRandom(0, fanwei) * Math.sin(a) + this.y;
var radius = getRandom(0 , 2)
var frag = new Frag(this.x , this.y , radius , color , x , y );
this.booms.push(frag);
}
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以扫码获取(备注前端)

最后
在面试前我花了三个月时间刷了很多大厂面试题,最近做了一个整理并分类,主要内容包括html,css,JavaScript,ES6,计算机网络,浏览器,工程化,模块化,Node.js,框架,数据结构,性能优化,项目等等。
包含了腾讯、字节跳动、小米、阿里、滴滴、美团、58、拼多多、360、新浪、搜狐等一线互联网公司面试被问到的题目,涵盖了初中级前端技术点。
-
HTML5新特性,语义化
-
浏览器的标准模式和怪异模式
-
xhtml和html的区别
-
使用data-的好处
-
meta标签
-
canvas
-
HTML废弃的标签
-
IE6 bug,和一些定位写法
-
css js放置位置和原因
-
什么是渐进式渲染
-
html模板语言
-
meta viewport原理


t,ES6,计算机网络,浏览器,工程化,模块化,Node.js,框架,数据结构,性能优化,项目等等。
包含了腾讯、字节跳动、小米、阿里、滴滴、美团、58、拼多多、360、新浪、搜狐等一线互联网公司面试被问到的题目,涵盖了初中级前端技术点。
-
HTML5新特性,语义化
-
浏览器的标准模式和怪异模式
-
xhtml和html的区别
-
使用data-的好处
-
meta标签
-
canvas
-
HTML废弃的标签
-
IE6 bug,和一些定位写法
-
css js放置位置和原因
-
什么是渐进式渲染
-
html模板语言
-
meta viewport原理























 1590
1590











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








