打开vscode。文件 => 首选项 => 用户代码片段 => 新建全局代码片段/或文件夹代码片段:vue-html.code-snippets。将下面代码复制到新建的文件中。
注意:制作代码片段的时候,字符串中如果包含文件中复制过来的“Tab”键的空格,要换成“空格键”的空格
{
“vue htm”: {
“scope”: “html”,
“prefix”: “vuehtml”,
“body”: [
“”,
“<html lang=“en”>”,
“”,
“”,
" <meta charset=“UTF-8”>",
" <meta name=“viewport” content=“width=device-width, initial-scale=1.0”>",
" <meta http-equiv=“X-UA-Compatible” content=“ie=edge”>",
"
“”,
“”,
“”,
" <div id=“app”>",
“”,
" ",
" <script src=“vue.min.js”>",
"
" new Vue({",
" el: ‘#app’,",
" data: {",
" $1",
" }",
" })",
" ",
“”,
“”,
“”,
],
“description”: “my vue template in html”
}
}
然后,在vscode中创建新的html文件,在文件第一行输入vue html按下Tab键即可快速生成Vue模板代码。
=====================================================================
创建 01-基本数据渲染和指令.html
你看到的 v-bind 特性被称为指令。指令带有前缀 v-
除了使用插值表达式{{}}进行数据渲染,也可以使用 v-bind指令,它的简写的形式就是一个冒号(:)
data: {
content: ‘我是标题’,
message: '页面加载于 ’ + new Date().toLocaleString()
}
{{content}}
{{content}}
创建 02-双向数据绑定.html
双向数据绑定和单向数据绑定:使用 v-model 进行双向数据绑定
{{searchMap.keyWord}}
data: {
searchMap:{
keyWord:‘你好’
}
}
创建 03-事件.html
查询
<button @click=“search()”>查询
修饰符 (Modifiers) 是以半角句号(.)指明的特殊后缀,用于指出一个指令应该以特殊方式绑定。
例如,.prevent 修饰符告诉 v-on 指令对于触发的事件调用 event.preventDefault():即阻止事件原本的默认行为
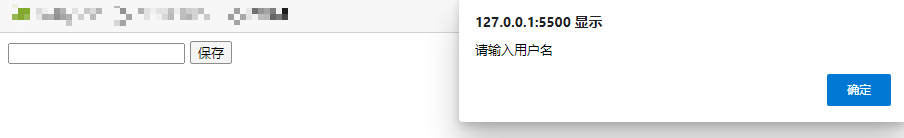
保存
效果图:
如果文本框不输入任何数据,点击保存,页面会有请输入用户名的弹窗出现。

如果输入了信息,则在控制台会有“提交表单”的提示信息输出:
5、条件渲染
v-if:条件指令
同意许可协议
你好呀
vue
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

算法刷题
大厂面试还是很注重算法题的,尤其是字节跳动,算法是问的比较多的,关于算法,推荐《LeetCode》和《算法的乐趣》,这两本我也有电子版,字节跳动、阿里、美团等大厂面试题(含答案+解析)、学习笔记、Xmind思维导图均可以分享给大家学习。

写在最后
最后,对所以做Java的朋友提几点建议,也是我的个人心得:
-
疯狂编程
-
学习效果可视化
-
写博客
-
阅读优秀代码
-
心态调整
一个人可以走的很快,但一群人才能走的更远。如果你从事以下工作或对以下感兴趣,欢迎戳这里加入程序员的圈子,让我们一起学习成长!
AI人工智能、Android移动开发、AIGC大模型、C C#、Go语言、Java、Linux运维、云计算、MySQL、PMP、网络安全、Python爬虫、UE5、UI设计、Unity3D、Web前端开发、产品经理、车载开发、大数据、鸿蒙、计算机网络、嵌入式物联网、软件测试、数据结构与算法、音视频开发、Flutter、IOS开发、PHP开发、.NET、安卓逆向、云计算
4cd38bc6ad5cc8027.png)
写在最后
最后,对所以做Java的朋友提几点建议,也是我的个人心得:
-
疯狂编程
-
学习效果可视化
-
写博客
-
阅读优秀代码
-
心态调整
一个人可以走的很快,但一群人才能走的更远。如果你从事以下工作或对以下感兴趣,欢迎戳这里加入程序员的圈子,让我们一起学习成长!
AI人工智能、Android移动开发、AIGC大模型、C C#、Go语言、Java、Linux运维、云计算、MySQL、PMP、网络安全、Python爬虫、UE5、UI设计、Unity3D、Web前端开发、产品经理、车载开发、大数据、鸿蒙、计算机网络、嵌入式物联网、软件测试、数据结构与算法、音视频开发、Flutter、IOS开发、PHP开发、.NET、安卓逆向、云计算






















 533
533











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








