body: Slider(
value: _value,
min: 0, // 滑动范围最小值
max: 100, // 滑动范围最大值
// 用了 divisions 滑动范围就是离散的,把 100 分成 10 个等长范围,
// 每次滑动的最小单元是下一个离散点,我喜欢叫做刻度,便于理解,比如这里是 10 个刻度
divisions: 10,
label: “$_value”, // 标签
activeColor: Colors.blue, // 激活部分的轨道颜色
inactiveColor: Colors.grey, // 未激活轨道部分的颜色
onChanged: (value){ // 滑动滑块时的回调函数
setState(() {
_value = value;
});
},
)
使用 SliderTheme,滑块主题
Slider 的使用难道就这么简单吗,答案显然不是。上面直接声明一个 Silder 并使用,只能算是生成了 Slider 的 4 个基本组成部分(轨道、滑块、标签、刻度)。如何对这些基本结构定制化呢?比如我想让轨道的大小、颜色、形状按照 UI 出图来决定,那么 SlideTheme 就上场了,在实际开发中,基本都是用 SlideTheme 来包装 Slider 使用。
简单点说,就是使用 SliderTheme 可以自定义 Slider 各个组件的颜色和形状,提供了更好的扩展性。
下面代码是 SliderTheme 的基本使用方法。
body: SliderTheme(
data: SliderTheme.of(context).copyWith(
trackHeight: 10, // 轨道高度
trackShape: RectangularSliderTrackShape(), // 轨道形状,可以自定义
activeTrackColor: Colors.blueGrey, // 激活的轨道颜色
inactiveTrackColor: Colors.black26, // 未激活的轨道颜色
thumbShape: RoundSliderThumbShape( // 滑块形状,可以自定义
enabledThumbRadius: 30 // 滑块大小
),
thumbColor: Colors.white, // 滑块颜色
overlayShape: RoundSliderOverlayShape( // 滑块外圈形状,可以自定义
overlayRadius: 50, // 滑块外圈大小
),
overlayColor: Colors.black54, // 滑块外圈颜色
valueIndicatorShape: PaddleSliderValueIndicatorShape(), // 标签形状,可以自定义
activeTickMarkColor: Colors.red, // 激活的刻度颜色
),
child: Slider(
value: _value,
min: 0,
max: 100,
divisions: 10,
label: ‘$_value’,
onChanged: (v){
setState(() {
_value = v;
});
},
),
),
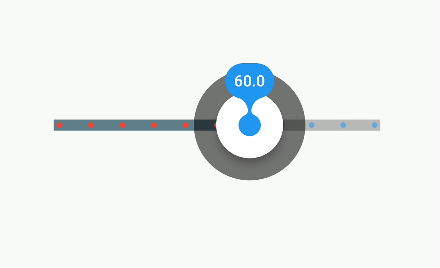
呈现出来的效果是这样的。

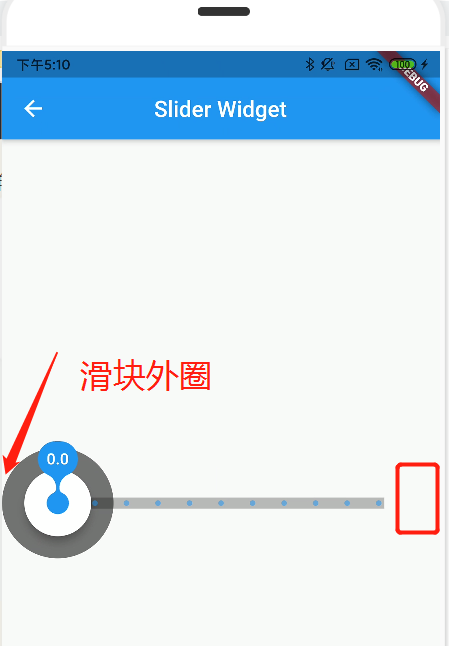
介绍 Slider 的使用方法绝对不是本文的目的。细心的读者可能会发现,在上图中,Slider 的轨道(track)宽度并没有占满水平方向,左右还留有空间。读者在直观上可能会认为是轨道自带了外边距(margin)或内边距(padding),其实都不是!左右留有的空间是 Slider 的大小,Slider 占据了整个屏幕的水平宽度。留出的左右空白大小,刚好是滑块外圈直径的大小!滑块滑到最左或最右,能保证滑块仍然在 Slider 内部,仅此而已,如下图。

如何让轨道宽度和 Slider 一样?
读者用过某音,某狗的音乐播放器,某牙、某站的视频播放器,会发现一个共性:他们的滑块是不会超过轨道的。既然有了上面的问题,那么如何解决呢?以正常的角度来看问题,本质是轨道的宽度不够导致的,那么我们让轨道的宽度和 Slider 保持一致,问题就迎刃而解了。
Slider 各个组件(轨道、滑块、标签、刻度)的形状都是可以自定义的,Slider 轨道形状默认是圆角,即(RoundedRectSliderTrackShape),通过继承 RoundedRectSliderTrackShape 重写 getPreferredRect 方法,我们就能很容易的对轨道的宽度、高度做出调整。
class FullWidthTrackShape extends RoundedRectSliderTrackShape {
Rect getPreferredRect({
@required RenderBox parentBox,
Offset offset = Offset.zero,
@required SliderThemeData sliderTheme,
bool isEnabled = false,
bool isDiscrete = false,
}) {
final double trackHeight = sliderTheme.trackHeight;
final double trackLeft = offset.dx;
final double trackTop = offset.dy + (parentBox.size.height - trackHeight) / 2;
// 让轨道宽度等于 Slider 宽度
final double trackWidth = parentBox.size.width;
return Rect.fromLTWH(trackLeft, trackTop, trackWidth, trackHeight);
}
}
上面代码 FullWidthTrackShape 继承了 RoundedRectSliderTrackShape 并重写了 getPreferredRect 方法,让轨道的宽度和 Slider一样。代码写好了,那就试试将下面原先的代码
trackShape: RectangularSliderTrackShape(), // 轨道形状,可以自定义
改为我们刚刚自定义的 FullWidthTrackShape
trackShape: FullWidthTrackShape(), // 轨道形状,可以自定义
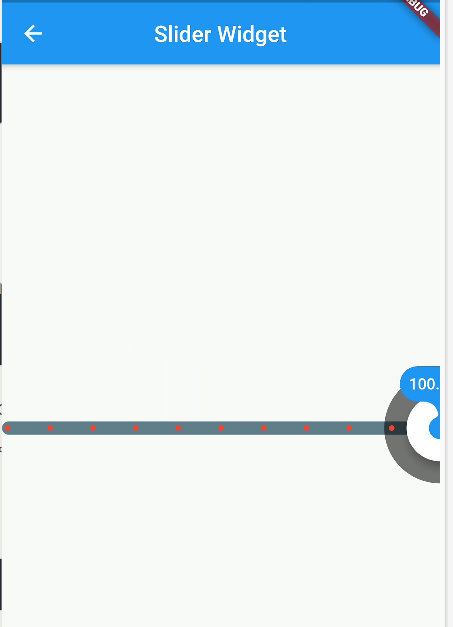
来看看效果怎么样,如下图,轨道的宽度和 Slider 一样了,是不是很开心。

Slider,如何沿垂直方向滑动?
告别了上面一个小难题,我现在要讲讲如何让 Slider 沿垂直方向滑动。在你看过所有关于 Slider 组件使用的教程中,基本都是一个组件从左滑到右,滑到全文结束。本文希望从不一样的角度来讲解该如何让 Slider 沿垂直方向滑动。
方法其实很简单,利用 RotatedBox 旋转组件就行了,这个组件很简单,被它包裹的组件可以沿中心轴顺时针旋转,最小旋转角度是90°,即 1/4 圈。来看看下面的代码,顺时针旋转了 3/4 圈,Slider 就可以从下到上沿垂直方向滑动了。读者到这应该可以得到一个启发,在 flutter 中,各种组件的合理组合使用,可以实现意想不到的效果。
body: RotatedBox(
quarterTurns: 3, // 顺时针旋转 3/4 圈
child: SliderTheme(
data: SliderTheme.of(context).copyWith(
trackHeight: 10, // 轨道高度
trackShape: FullWidthTrackShape(), // 轨道形状,可以自定义
总结
Android架构学习进阶是一条漫长而艰苦的道路,不能靠一时激情,更不是熬几天几夜就能学好的,必须养成平时努力学习的习惯。所以:贵在坚持!
上面分享的字节跳动公司2021年的面试真题解析大全,笔者还把一线互联网企业主流面试技术要点整理成了视频和PDF(实际上比预期多花了不少精力),包含知识脉络 + 诸多细节。

【Android高级架构视频学习资源】
Android部分精讲视频领取学习后更加是如虎添翼!进军BATJ大厂等(备战)!现在都说互联网寒冬,其实无非就是你上错了车,且穿的少(技能),要是你上对车,自身技术能力够强,公司换掉的代价大,怎么可能会被裁掉,都是淘汰末端的业务Curd而已!现如今市场上初级程序员泛滥,这套教程针对Android开发工程师1-6年的人员、正处于瓶颈期,想要年后突破自己涨薪的,进阶Android中高级、架构师对你更是如鱼得水,赶快领取吧!
《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》,点击传送门,即可获取!
想要年后突破自己涨薪的,进阶Android中高级、架构师对你更是如鱼得水,赶快领取吧!
《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》,点击传送门,即可获取!






















 928
928

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








