com.github.penggle
kaptcha
2.3.2
==========================================================================
-
获取单个对象的方法用 get 做前缀
-
获取多个对象的方法用 list 做前缀
-
获取统计值的方法用 count 做前缀
-
插入的方法用 save(推荐)或 insert 做前缀
-
删除的方法用 remove(推荐)或 delete 做前缀
-
修改的方法用 update 做前缀
form 如果要支持文件上传,必须设置 2 个属性:
-
method="post" -
enctype="multipart/form-data"
一旦 form 设置了这一项,Java 后台就无法通过 request.getParameter 获取参数
Java 后台中常用 commons-fileupload 来接收客户端上传的文件
- 解析 request 为
List<FilteItem>:
ServletFileUpload upload = new ServletFileUpload(new DiskFileItemFactory());
List items = upload.parseRequest(request);
for (FilteItem item : items) {
if (item.isFormField()) { // 非文件
} else { // 文件
}
}
- 解决中文文件名乱码问题
upload.setHeaderEncoding(“UTF-8”);
刚上传完毕的图片,有可能会出现无法实时预览的问题(要等一会才能预览成功)

想要实现实时预览,把 Tomcat 的缓存资源功能关掉即可,在 %TOMCAT_HOME%/conf/context.xml 中增加 Resources 标签:
WEB-INF/web.xml
WEB-INF/tomcat-web.xml
${catalina.base}/conf/web.xml
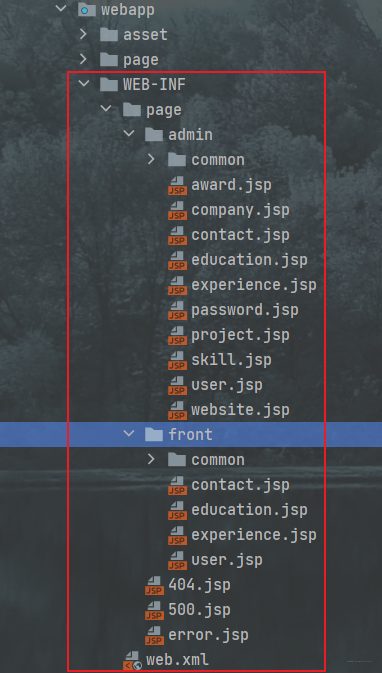
正常不应该可以直接访问 xx.jsp 页面,因为这是静态页面,必须通过 Servlet 转发访问才能访问到有数据的页面。
为了防止 .jsp 文件被访问到,可以将其放置到 WEB-INF 文件夹下

网页中的静态资源(.css、img 等)一般是可以直接访问到的,因此可以不用放到 WEB-INF 中
-
Servlet:控制器层
-
Service:业务层,用来完成具体的业务
-
Dao:数据访问层
Service 层存在的原因是:有时候某个业务可能会多次调用数据库相关的操作,在项目很简单的情况下(Service 层所做的事情就是直接调用 Dao 层),Service 存在的意义不明显,但是当项目变大以后,Service 所处理的一些业务操作就需要抽取出来比较清晰。
为什么需要面向接口编程?
- 接口只是定义了一种规范,比如 Dao 接口规定了访问数据库有哪些操作,具体具体如何实现这些操作是不固定的,例如使用 Hibernate、Mybatis、Spring-JDBC 等,如果没有接口的约束,当切换了数据库的实现方案后需要改变大量的代码;但是如果有接口的约束,只需要去实现各个方案对数据库的具体操作即可。
=======================================================================
利用 Jackson 将 Java 对象转成 Json 字符串
Person person = new Person(1, “张三”, 12);
ObjectMapper mapper = new ObjectMapper();
String jsonString = mapper.writeValueAsString(person);
// {“id”:“1”, “name”:“张三”, “age”:“12”}
使用场景是自动生成表名,根据泛型的类型获取类名,然后转为数据库的表名
public class Student extends Person<String, Integer>
implements Test1<Integer, Double>, Test2<Double, Long, StringBuilder> {
// 获取泛型的类型
public void printGenericType() {
// 父类
ParameterizedType superClassType = (ParameterizedType) getClass().getGenericSuperclass();
Type[] args = superClassType.getActualTypeArguments();
for (Type arg : args) {
System.out.println(arg);
}
System.out.println(“-----------------------------”);
// 接口
Type[] interfaceTypes = (Type[]) getClass().getGenericInterfaces();
for (Type type : interfaceTypes) {
ParameterizedType interfaceType = (ParameterizedType) type;
Type[] interfaceArgs = interfaceType.getActualTypeArguments();
for (Type arg : interfaceArgs) {
System.out.println(arg);
}
}
}
}
java.lang.String
java.lang.Integer
java.lang.Integer
java.lang.Double
java.lang.Double
java.lang.Long
java.lang.StringBuilder
大驼峰 (MyAge)、小驼峰 (myAge) 转为 下划线(my_age):
/**
- 将大驼峰(MyAge)、小驼峰(myAge) 转为 下划线(my_age)
**/
public static String underlineCased(String str) {
if (str == null) return null;
int len = str.length();
if (len == 0) return str;
StringBuilder sb = new StringBuilder();
sb.append(Character.toLowerCase(str.charAt(0)));
for (int i = 1; i < len; i++) {
char c = str.charAt(i);
if (Character.isUpperCase©) {
sb.append(“_”);
sb.append(Character.toLowerCase©);
} else {
sb.append©;
}
}
return sb.toString();
}
=======================================================================
jQuery 获取的并不是原生的 DOM 对象,通过 jQuery 拿到表单无法调用 reset,需要转成原生 DOM:
document.querySelector(‘#add-form-box form’).reset() // 原生的表单DOM对象有reset方法
// $(‘#add-form-box form’).reset() // 报错,jQuery获取的不是原生DOM,没有reset方法
$(‘#add-form-box form’)[0].reset()
注意:调用 reset 方法不会重置 type="hidden" 的 input 输入框,需要使用 js 单独处理
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数Java工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Java开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Java开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注Java获取)

总结
至此,文章终于到了尾声。总结一下,我们谈论了简历制作过程中需要注意的以下三个部分,并分别给出了一些建议:
- 技术能力:先写岗位所需能力,再写加分能力,不要写无关能力;
- 项目经历:只写明星项目,描述遵循 STAR 法则;
- 简历印象:简历遵循三大原则:清晰,简短,必要,要有的放矢,不要海投;
以及最后为大家准备的福利时间:简历模板+Java面试题+热门技术系列教程视频



《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!
下三个部分,并分别给出了一些建议:
- 技术能力:先写岗位所需能力,再写加分能力,不要写无关能力;
- 项目经历:只写明星项目,描述遵循 STAR 法则;
- 简历印象:简历遵循三大原则:清晰,简短,必要,要有的放矢,不要海投;
以及最后为大家准备的福利时间:简历模板+Java面试题+热门技术系列教程视频
[外链图片转存中…(img-OcZ1CXV6-1713526614359)]
[外链图片转存中…(img-d6jQa1mL-1713526614360)]
[外链图片转存中…(img-WxqQVo9M-1713526614362)]
《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!





















 1441
1441











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








