-
作者简介
-
引言
-
导航
-
热门专栏推荐
-
视频讲解
-
概述
-
一、打开Database管理界面
-
二、配置数据库连接
-
三、在图形化界面操作
-
四、在控制台查询
-
五、在控制台执行操作
-
六、数据导出
-
- 方法1,直接在结果控制台导出
-
方法2,在Database管理区中导出
-
七、数据结果的多种展示
-
八、根据数据库生成实体类
-
九、生成数据库或表的SQL语句
-
十、查看表关系图
-
小结
-
导航
-
热门专栏推荐
=================================================================
作者名:编程界明世隐
简介:CSDN博客专家,从事软件开发多年,精通Java、JavaScript,博主也是从零开始一步步把学习成长、深知学习和积累的重要性,喜欢跟广大ADC一起打野升级,欢迎您关注,期待与您一起学习、成长、起飞!

===============================================================
我本来是一直用eclipse和myeclipse的老程序员了,很多我的粉丝小伙伴都说他们要用idea,问我怎么不用idea,其实明哥觉得用啥开发工具都不是重点,重点是要跟着明哥多学Java知识、多练习,但是作为一个宠粉的人,我怎么能拒绝粉丝的要求呢,于是我偷偷的去学习了一波(拿来吧你),然后就写了这个系列,希望小伙伴们能有所收获,明哥会努力更新的。
===============================================================
===================================================================
【1】Java小游戏(俄罗斯方块、飞机大战、植物大战僵尸等)
【2】JavaWeb项目实战(图书管理、在线考试、宿舍管理等)
【3】JavaScript精彩实例(飞机大战、贪吃蛇、验证码等)
=================================================================
idea从零到精通(努力更新中。。。)
===============================================================
通常数据库都会有对应的图形化操作软件,如果你恰好要使用多个数据库,则需要掌握多个这种操作软件,但如果你用的是Intellij IDEA就不需要去掌握这些图形化软件了,因为都可以在idea中管理起来,学习idea的数据库管理就行了。
=============================================================================
一般在idea的右边会有Database界面,点击它即可。


如果没有这个DataBase,则可以在这里打开
View=>Tool Windows => Database

======================================================================
点击 “+”号,选择Data Source 、Mysql(以mysql为例)

填写配置

-
连接名称
-
地址和端口
-
用户名
-
密码
-
数据库名(先空着)
-
测试一下连接

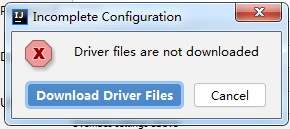
没有驱动,点击下载驱动,然后再测试一下连接:

修改下驱动类型为5.1 然后重新下载就能连接了

点击OK后

其中1是控制台,2是可以操作的图形化界面。
=======================================================================
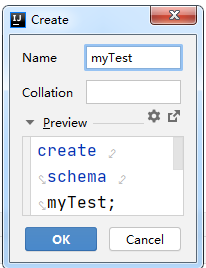
- 创建Schema


- 创建表,在刚才myTest上右键,选择new 选择table


-
1.表名
-
2.描述
-
3.添加字段区域
-
4.脚本区,也可以直接改脚本
-
5.执行

=====================================================================

执行查询后

没有数据,我们来添加一行测试数据,直接点击 + 号添加数据:

填完以后点击提交哦(submit)

再点击查询

=======================================================================
只介绍表的操作,别的就不介绍了,一样可以(操作的时候,有各种提示哦,非常方便)。
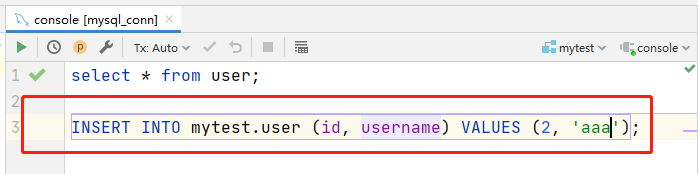
注意:把要执行的语句选中。
- 执行插入语句

执行结果:

自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

分享
CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新**
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)
[外链图片转存中…(img-CBsxdxJ8-1711908170466)]
分享
CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
























 1192
1192











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








