
相关样式
layui-progress 代表一个进度条
|-- layui-progress-bar 代表进度条里面的进度
layui-progress-big 变粗了
lay-percent 代表进度值
lay-showpercent=“true” 是否显示进度值
1. 卡片面板

相关样式
layui-row 代表一行
layui-col-space15 space0-space30 代表卡片之间的间距
|-- layui-col-md6 代表一列 md1-md12 代表当前卡片占整行的X/12
|-- layui-card 代表一个卡片
|-- layui-card-header 代表卡片头信息
|-- layui-card-body 代表卡片内容样式
2. 普通折叠面板

相关样式
layui-collapse 代表一个折叠面板
|-- layui-colla-item 代表一个折叠项
|-- layui-colla-title 代表折叠项的显示标题
|-- layui-colla-content 代表折叠项展开的内容
|-- layui-show 是否展开
3. 手风琴面板
在普通面板上加lay-accordion=“”
相关样式
layui-row
|-- layui-col-xs6 移动设备占比
|-- layui-col-sm6 平板设备占比
|-- layui-col-md6 桌面设置占比

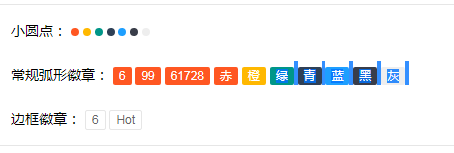
相关样式
layui-badge-dot 小圆点
layui-badge 弧形徽章
layui-badge-rim 边框徽章

组合使用

相关样式
layui-timeline 代表一个时间线
|-- layui-timeline-item 代表一个时间节点
|-- layui-timeline-axis 代表左边的竖线
|-- layui-timeline-content 时间线的内容
|-- layui-text 代表文本
|-- layui-timeline-title 代表标题
|–可以分为标题和内容
|–
标题
|–
内容

简约时间线

相关样式
class=“layui-anim”
相关属性
data-anim=“layui-anim-up” 动画的类型
<%@ page language=“java” contentType=“text/html; charset=UTF-8”
pageEncoding=“UTF-8”%>
style=“margin-top: 30px;”>
动画过程演示-
从最底部往上滑入layui-anim-up
-
微微往上滑入layui-anim-upbit
-
平滑放大layui-anim-scale
-
弹簧式放大layui-anim-scaleSpring
-
渐现layui-anim-fadein
-
渐隐layui-anim-fadeout
-
360度旋转layui-anim-rotate
-
循环动画追加:layui-anim-loop

<%@ page language=“java” contentType=“text/html; charset=UTF-8”
pageEncoding=“UTF-8”%>
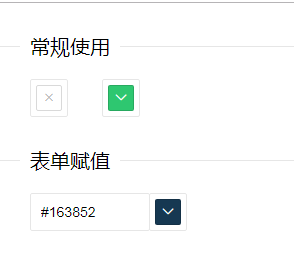
颜色拾取器 style=“margin-top: 30px;”>
常规使用style=“margin-top: 30px;”>
表单赋值<input type=“text” value=“” placeholder=“请选择颜色” class=“layui-input”
id=“test-form-input”>
相关属性
elem :绑定页面元素
value 设置初始值
min 最小值
max 最大值
step 设置步长
setTips 滑动时是否显示tips文本
change 监听改变事件









 本文详细介绍了如何在Java开发中应用Layui组件库,包括进度条、面板、布局、徽章、时间线、动画、颜色选择器、滑块、评分、轮播、代码修饰器、时间日期选择器、表单元素、表单对象、弹出层和数据表格的使用方法,提供了一系列实例和相关属性配置,旨在帮助开发者更好地理解和运用Layui进行前端开发。
本文详细介绍了如何在Java开发中应用Layui组件库,包括进度条、面板、布局、徽章、时间线、动画、颜色选择器、滑块、评分、轮播、代码修饰器、时间日期选择器、表单元素、表单对象、弹出层和数据表格的使用方法,提供了一系列实例和相关属性配置,旨在帮助开发者更好地理解和运用Layui进行前端开发。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








