
如上图所示,因为LED设备只有三个,所以通过一个全局的LEDDevice数组来管理LED设备,对每一个LED设备进行了初始化,实现了LED设备的初始化函数以及控制函数,为了达到分层的目的,在函数内部调用内核抽象层的初始化和控制函数。
至于设置颜色和亮度的函数并没有实现,因为本喵使用的LED灯并不支持这两种功能,还实现了一个获取LED设备的函数,在上层使用访问LED设备的时候,必须先调用该函数获取LED设备。
🍚内核抽象层

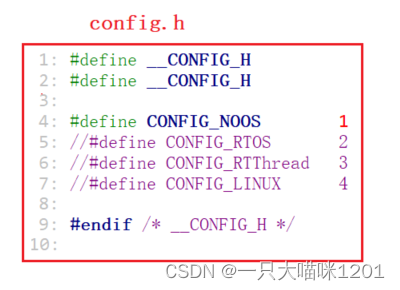
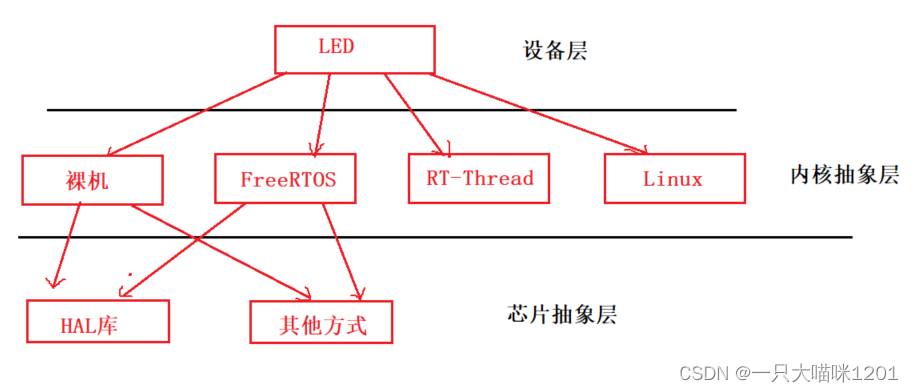
如上图,无论是访问LED设备还是控制LED设备,甚至初始化LED设备,在内核抽象都有不同的方式,这里定义一个配置文件,用来控制是使用哪种方式:

如上图所示,用到哪种内核就定义相应的标识符常量。

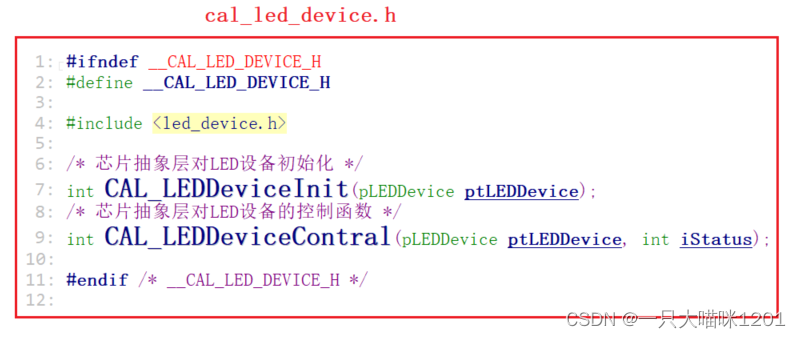
如上图所示头文件,提供了内核抽象层对LED设备初始化和控制的函数声明。

如上图所示内核抽象层源文件,提供了LED设备初始化和控制函数的实现,通过宏开关来控制调用对应内核下的LED初始化和控制函数。
其中对于RT-Thread和Linux下的LED设备初始化和控制函数本喵在这里并不会实现,这里仅仅是为了给大家演示本喵的代码架构写的。
- 对于裸机和FreeRTOS,LED设备的初始化和控制函数都是一样的。
🍚芯片抽象层

如上图,在真正访问芯片的时候,不同类型的芯片支持不同的库,同样可以通过宏开关来控制使用哪种库来访问芯片:
#define CONFIG\_SUPPORT\_HAL 0x10
//#define CONFIG\_SUPPORT\_OTHER 0x20
将这部分代码加入到config.h中去。

如上图头文件代码,提供了芯片抽象层LED设备初始化和控制的函数声明。

如上图源文件代码,提供了芯片抽象层LED设备初始化和控制函数的实现,对于HAL库,调用对应的HAL库对应的初始化和控制函数,对应其他库则调用其他方式。
🍚硬件操作
本喵使用的是ST的芯片,所以使用HAL库来操作硬件:

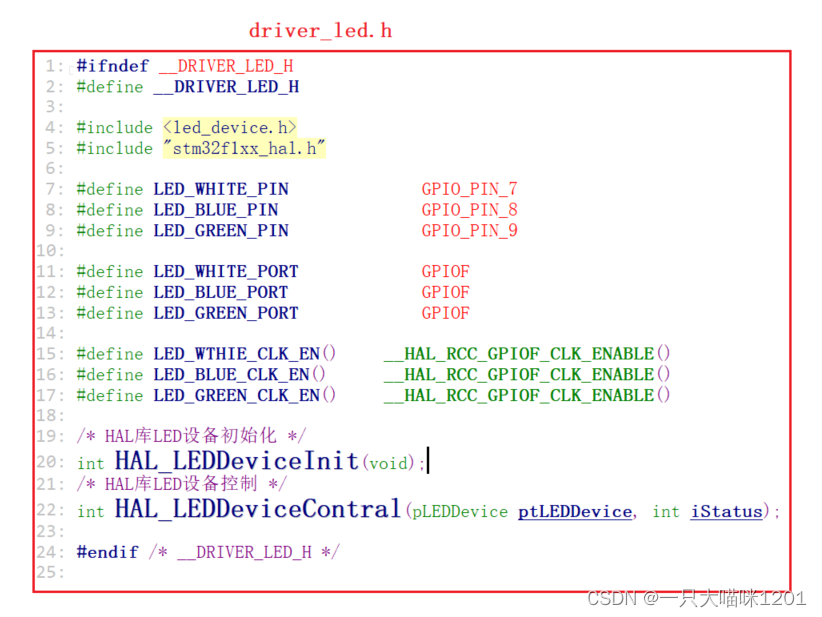
如上图所示头文件,提供了LED设备的GPIO信息以及初始化和控制的函数声明。

如上图所示源文件,提供了初始化和控制函数的实现,在控制函数中,switch通过LEDDevice结构体中的LED编号操作具体的LED设备。
🍚单元测试
LED设备从设备层到操作硬件共五层已经实现了,下面就进行单元测试,看是否符合预期:

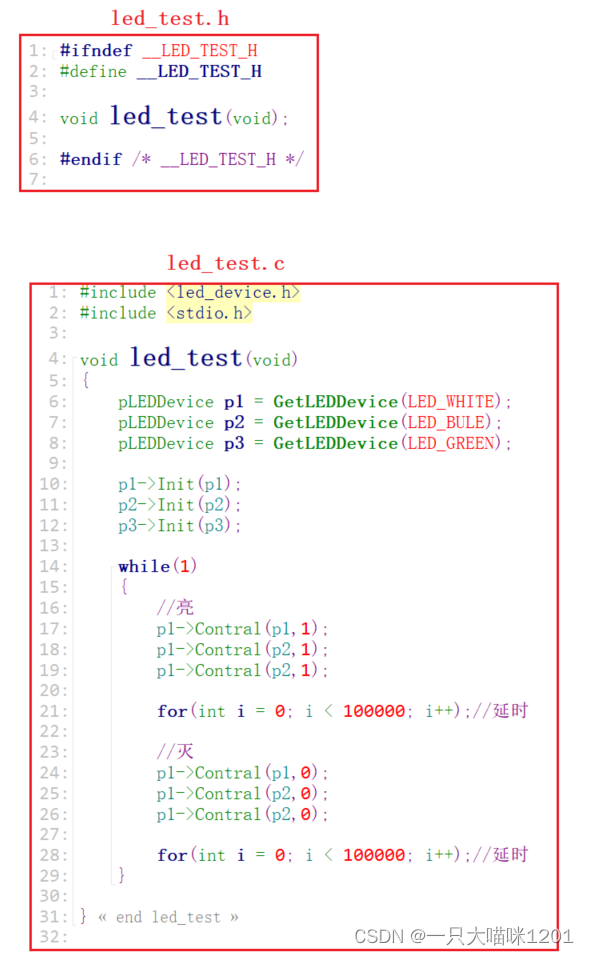
如上图所示LED设备的测试函数,其中LED点亮和熄灭中间的延时,为了应用层和HAL库的解耦,本喵只是通过循环进行了一个大概的循环,有兴趣的小伙伴可以按照五层的框架,在最底层调用HAL_Delay()自己实现一下。

如上图,白蓝绿三个灯在不停闪烁。
🍛显示设备
为了让这里的代码更加容易维护和扩展,适用于多种类型的显示设备,本喵通过LCD显示的原理来抽象出一个具有普适性的显示设备结构体,虽然本喵最终用的是OLED屏幕,但是仍然可以用这个结构。
LCD显示原理:

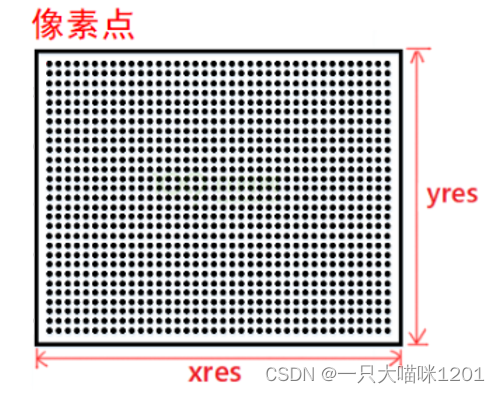
什么是LCD?就是多行多列的像素点:
- 对于黑白屏幕(单色屏幕),这些像素点只有2个状态:点亮、熄灭。
- 对于彩色屏幕,这些像素点有颜色:可以用RGB三原色来表示。
怎么控制LCD上每个像素的状态?
- 通过显存,就是一块内存,也被称为
FrameBuffer。 - 每个像素在显存上都有对应的数据,会在屏幕上对应位置显示。
- 对于黑白屏(单色屏),每个像素点在显存里有对应的1位数据,只有两种状态,表示点亮和熄灭。
- 对于彩色屏,每个像素点在显存里有几个字节(可能是1字节、2字节、4字节),可以表示多种颜色。
- BPP:Bits Per Pixel,用来表示每个像素点有多少位数据。
LCD可能自带显存,也可能不带有显存(要使用LCD的话,就需要在系统内存中分配显存),有三种类型的LCD。
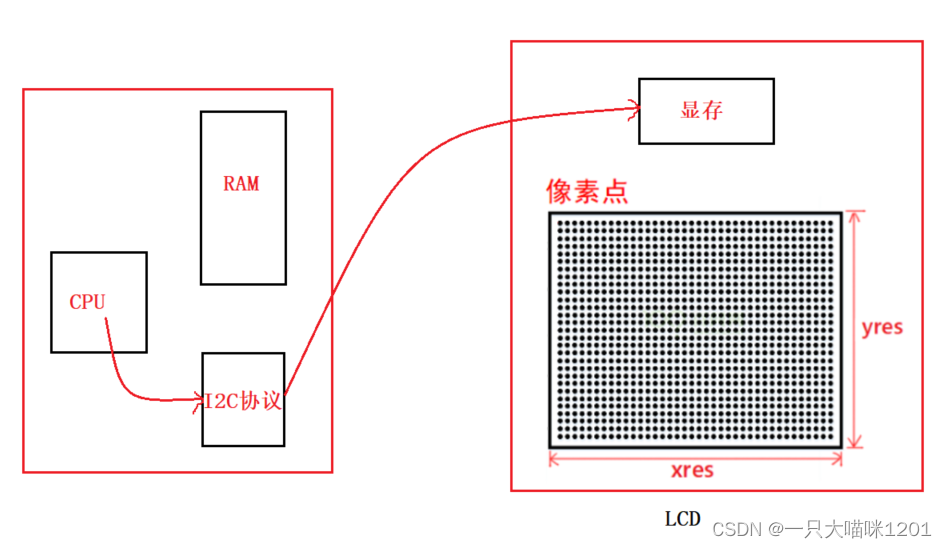
- LCD含有显存, CPU通过I2C协议访问显示

如上图,很多I支持I2C、SPI接口的屏幕,本身是含有显存的,要在LCD上显示文字、图片,就需要网显存里写入数据,程序通过I2C接口写显存,LCD控制器就会让LCD屏幕显示相应内容。
- LCD没有显存, LCD控制器从内存得到数据

如上图,很多TFT LCD本身是没有显存的,那么数据保存在系统内存里分配一块空间,这块RAM中的内存就可以看作是显存。设置好LCD控制器后,它就会自动从这个显存取出数据、发送给LCD,我们只需要写数据到RAM中的显存即可。
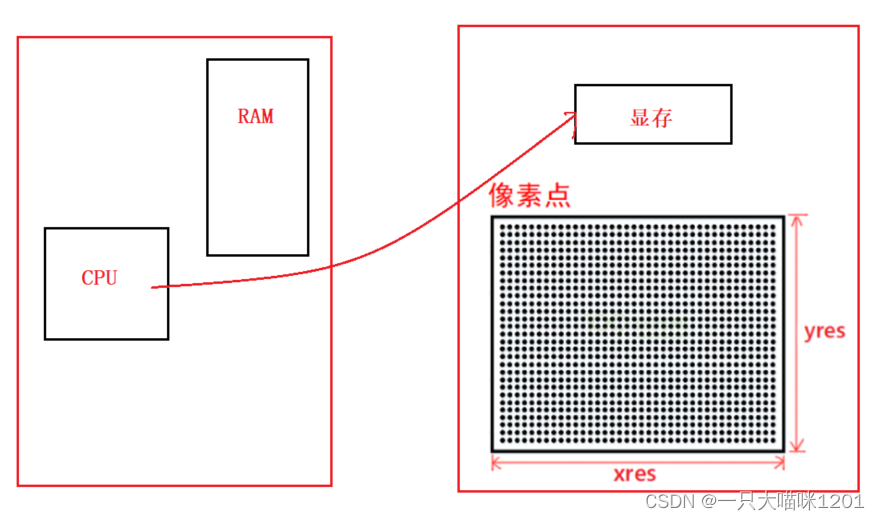
- LCD含有显存, CPU可以直接访问

如上图,有些LCD含有显存,并且CPU可以直接访问显存,不需要I2C灯协议,就像访问一般内存一样直接访问显存,我们只需要写数据到显存即。
对于软件来说,这3种LCD都有显存,第1种无法直接写显存;第2、3种可以直接写显存,能否让第1种LCD,能否也直接写显存?可以:
- 在系统内存RAM中分配另一个显存
FrameBuffer。 - 应用程序直接写这个显存。
- 设备层等下层再通过I2C将RAM显存中的数据发送到LCD自带的显存中。

如上图,同样按照五层来实现程序。
🍚管理及设备层
在设备层要抽象出一个显示设备的结构体,根据前面的分析以及LED设备的经验,该结构体包含:
- 初始化函数,用来初始化显示设备。
- 在RAM中都有显存,通过显存的起始地址,显示设备的分辨率,以及
bpp来描述显存。 - 对于第一种LCD,还需要一个
Flush函数,把RAM显存中的数据刷到LCD显存中去。

如上图头文件中代码,抽象出了显示设备的结构体,用这个结构体可以描述多种类型的显示设备,包括LCD和OLED,这些显示设备可以用链表管理起来。
- void* FBBase:显示设备的显存。

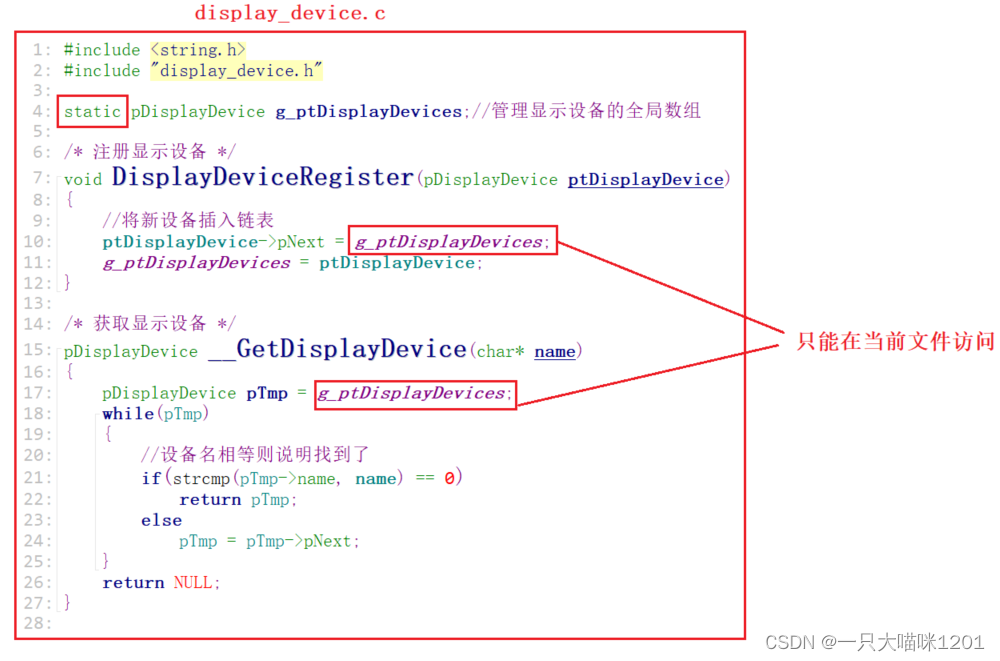
如上图所示源文件,创建了一个静态的全局显示设备链表,用这个链表来管理所有显示设备,提供了向链表中注册新设备的函数,以及从链表中获取设备的函数。
- 由于
pDisplayDevice链表头指针被static修饰了,就只能在当前源文件访问和操作这个链表。- 使用
__修饰的函数表明该函数会在其他位置被调用,而且要实现的功能相同。
此时设备层的宏观描述已经有了,接下来就是创建具体的显示设备了,这里创建的是OLED屏。

如上图所示,创建一个全局的DisplayDevice变量用来实例化OLED设备,根据OLED的特性填充该结构体变量,其中RAM中的显存就是一个全局的数组,用static修饰的初始化和刷新显存的函数初始化结构体中的方法。
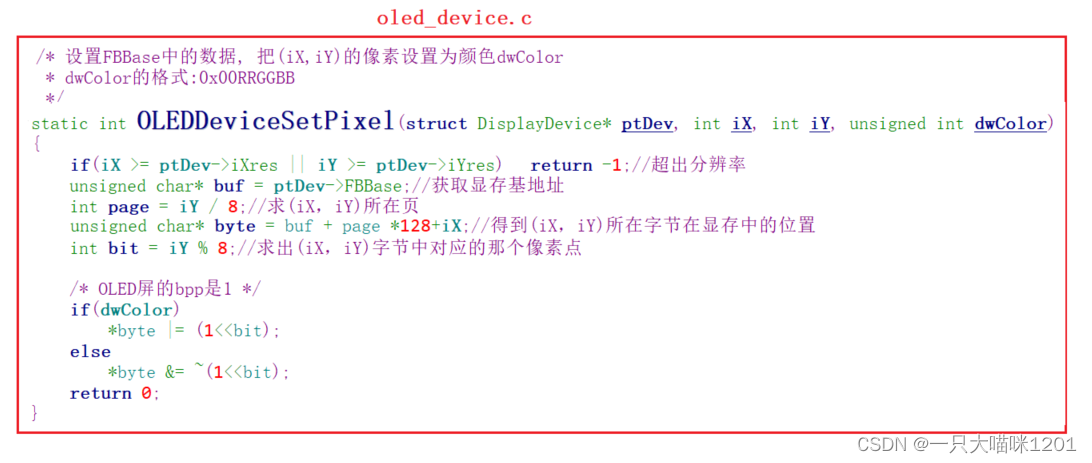
对于点亮(X , Y)处像素的函数本喵单独讲解一下:

如上图所示坐标系便是显存抽象出来的坐标,其中左上角的坐标原点就是RAM显存数组的首地址,本喵使用的OLED是128*64的,所以可以分为8页,128列。
现在要点亮坐标(x, y)处的像素点,所以要计算出该像素点位于RAM显存中的哪个位置,然后在程序中向该位置写入数据即可。
共有64行像素点,每8行分为一页,所以(x, y)所在页为page = y / 8,由于RAM中的显存是一个数组,它并不存在页的概念,所以可以计算出(x,y)对应那个字节在数组中的下标是page*128 + x,地址就是FrameBuffer + page * 128 + x由于一个字节有8个bit,而每一个像素点用一个bit,所以(x, y)所用那个bit在该字节中是第y % 8个bit。

如上图代码所示,在将(x, y)坐标所对应的显存位置计算出来后,根据dwColor颜色值来决定是点亮该像素点函数熄灭,或者是用哪种颜色点亮。
- OLED不支持显示不同颜色,所以
dwColor的值不为0则表示点亮,为0则表示熄灭。

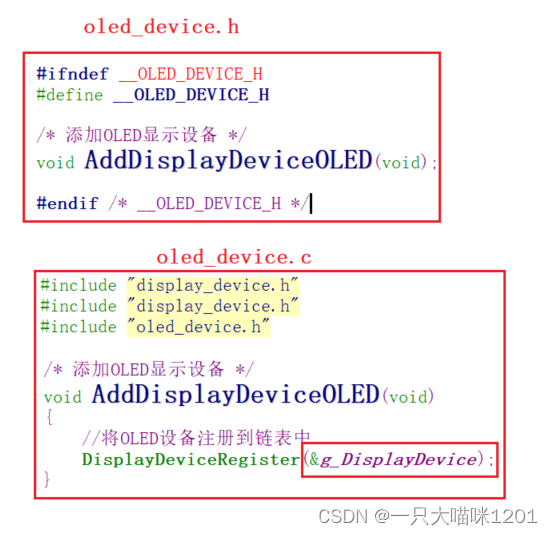
如上图所示代码便是OLED设备剩下的代码,在添加OLED显示设备的时候用到了static修饰的g_DisplayDevice全局变量,该变量同样只能在该源文件内使用。
AddDisplayDeviceOLED函数中调用的DisplayDeviceRegister注册函数是属于display_device.h文件中的,所以需要包含该头文件。
在display_device中需要有添加显示设备的函数AddDisplayDevices,在该函数中势必会调用oled_device.h中的AddDisplayDeviceOLED函数,所以要包含该头文件。
- 此时就产生了互相包含的场景,
display_device中包含oled_device.h,oled_device中包含display_device.h。
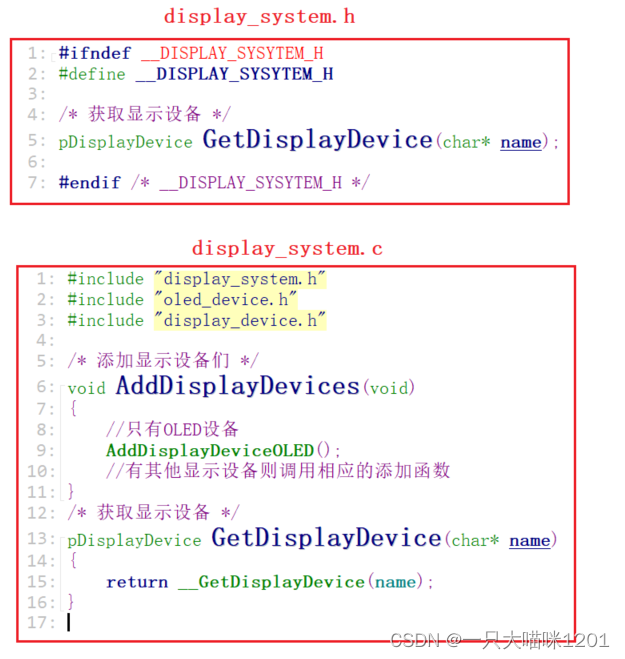
为了避免互相包含,再创建一个dispaly_system.c文件来管理这两个导致互相包含的函数。

如上图所示,在这里实现AddDisplayDevices更加合适,而获取设备的方法也是放在这里更合适。

如上图所示便是这些文件中的内容概述和调用关系,这些所有内容构成了整个设备层。
🍚内核抽象层
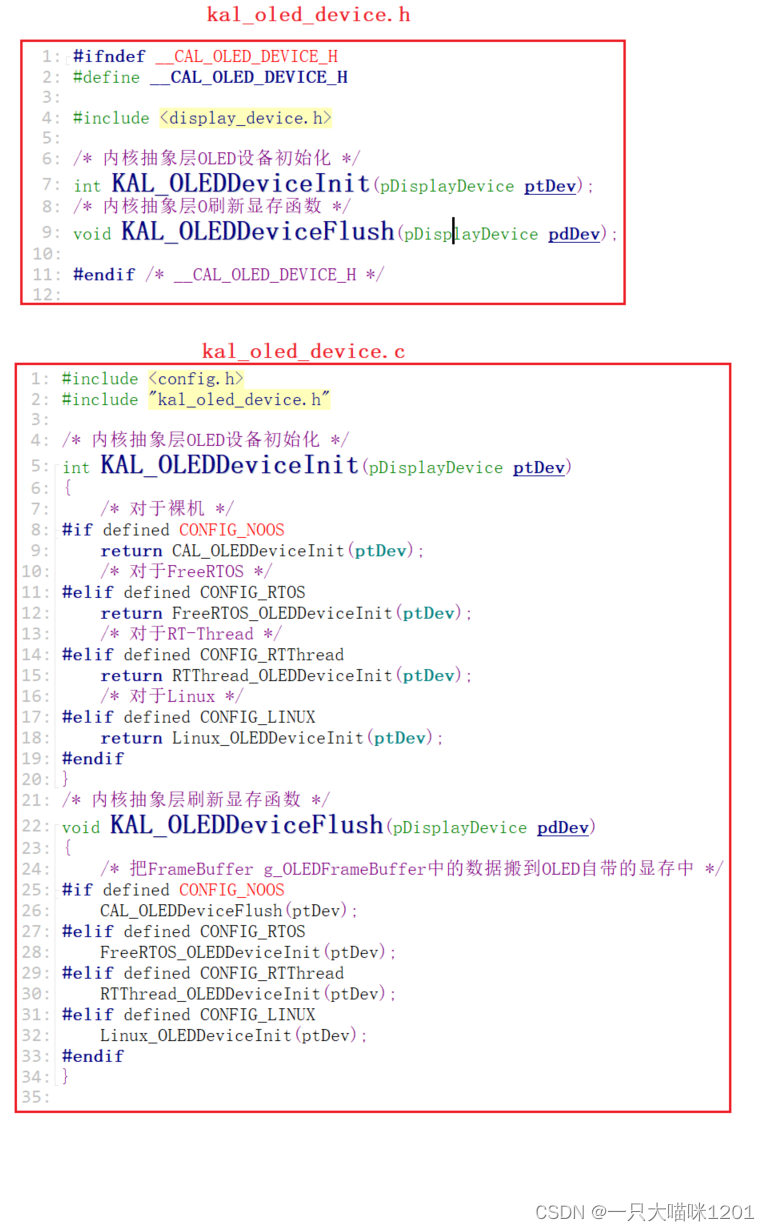
内核抽象层需要实现的只有显示设备的初始化已经将数据刷新到OLED自带的显存中的Flush函数。

如上图代码,同样为了方便或者和维护,对于不同的内核,调用不同的方式,本喵使用的是裸机,所以需要调用芯片抽象层对应的函数。
🍚芯片抽象层及硬件操作
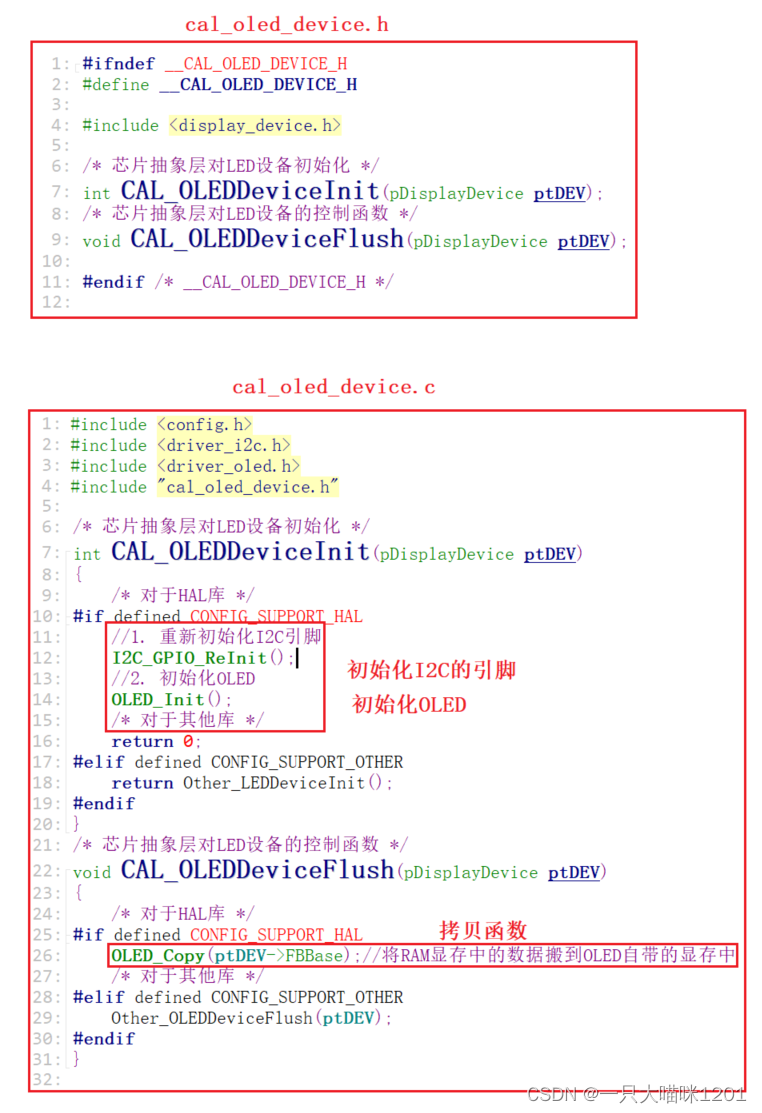
芯片抽象层同样是分为支持HAL库和支持其他库,只是需要实现初始化函数和CAL_OLEDDeviceFlush函数即可。

如上图所示,对于HAL库,在初始化的时候直接初始化I2C协议用到的引脚,以及调用OLED屏幕的初始化函数,这里部分内容本喵在I2C通信协议 | OLED屏一文中有详细讲解,这里本喵就直接使用了。
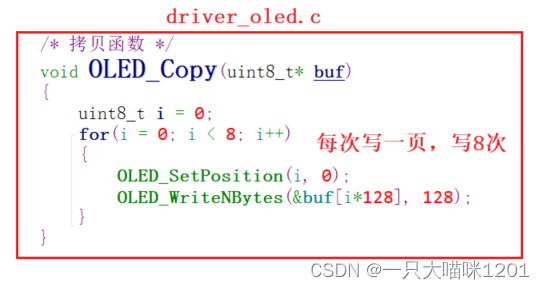
在CAL_OLEDDeviceFlush函数中,对于HAL库,调用OLED_Copy拷贝函数将数据从RAM显存中搬运到OLED自带的显存中,该拷贝函数本喵没有实现过,这里实现一下:

如上图,将RAM显存中的数据分八次写入OLED自带的显存中,每次写入一个page的数据,也就是128字节。
🍚单元测试
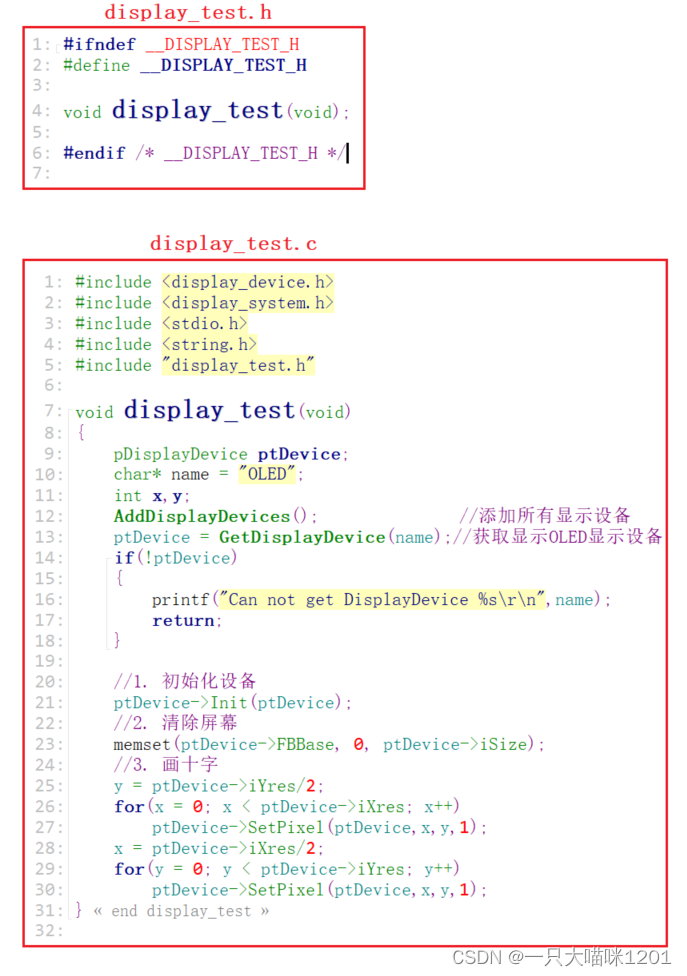
显示设备的五层实现以后,同样需要进单元测试:

如上图所示,在测试显示设备的时候,先添加所有显示设备(本喵这里只有一个OLED显示设备),然后从设备管理列表中获取名为OLED的设备,如果不存在则打印错误信息。
获取成功后,先调用显示设备的初始化函数进行初始化,然后清屏,就是将RAM中的显存全部清0,再调用显示设备中的SetPixel设置像素函数在OLED屏幕上画一个十字。

如上图所示,在OLED屏幕上显示了一个十字。
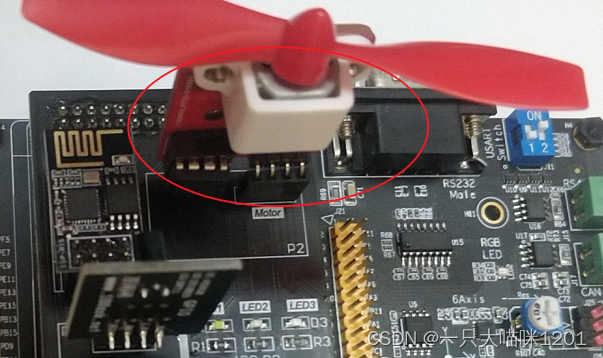
🍛风扇设备

如上图所示,在本喵的开发板上有一个电机模块,上面有一个风扇,可以控制它顺时针转,逆时针转,停止。

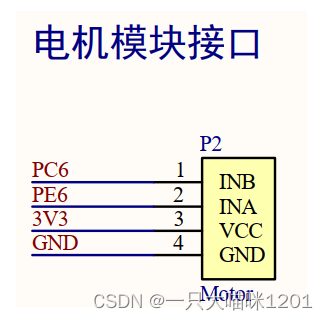
如上图所示是电机接口模块示意图,风扇的控制非常简单,只需要改变PC6和PE6也就是INB和INA口的电平状态就可以,真值表如下:
| 风扇状态 | INA | INB |
|---|---|---|
| 顺时针旋转 | 0 | 1 |
| 逆时针旋转 | 1 | 0 |
| 停止 | 0 | 0 |
| 停止 | 1 | 1 |
其中0表示该接口输入低电平,1表示该接口输出高电平。风扇设备分为四层,本喵就不详细讲解了,直接上代码。
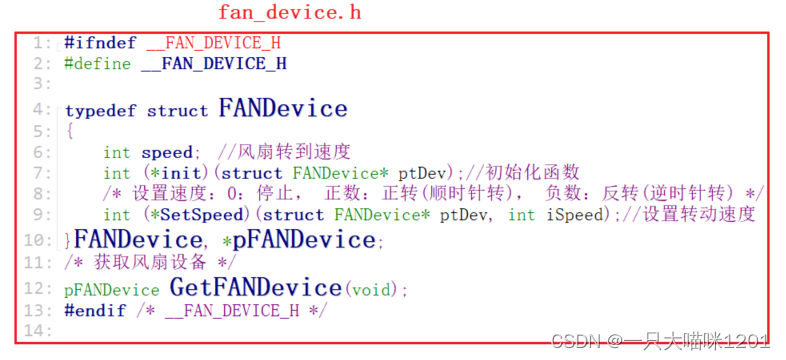
🍚设备层

如上图所示头文件代码,定义了描述风扇设备的结构体,包含风扇的速度属性,初始化函数,设置速度的函数,当前速度属性是多余的,本喵这里并不会控制速度,包括设置速度函数也只是控制风扇的启停和正反转。
如果使用PWM波来控制电风扇就可以控制其速度,所以为了以后方便扩展维护,本喵就保留了速度这个属性。

如上图所示是源文件,创建了一个全局的风扇设备变量来实例化,并进行了初始化,还提供了获取风扇设备的函数,不再多说。
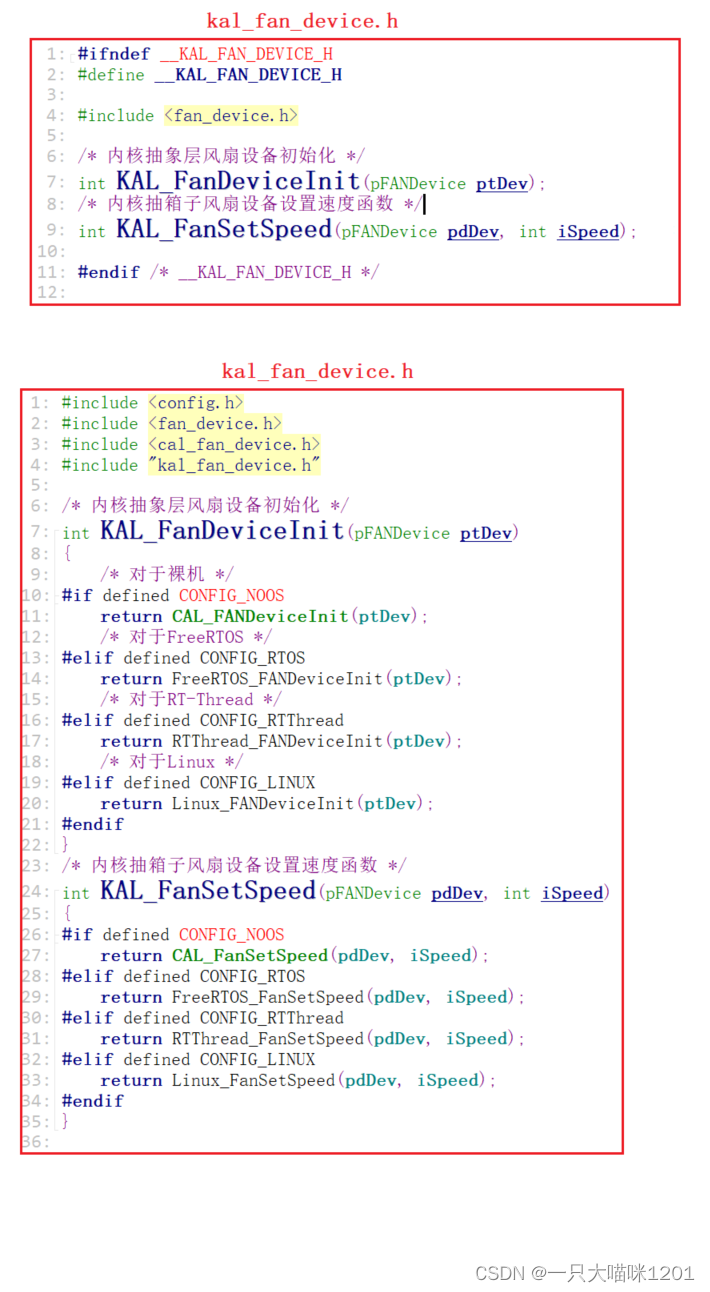
🍚内核抽象层

如上图所示,对于不同的内核调用相应层的函数即可,不再讲解。
🍚芯片抽象层

如上图代码,在初始化函数中,对于HAL库,由于在使用CubeMX创建工程的已经配置好了引脚,所以这里不用再调用HAL库的初始化函数了,直接返回0即可,表示初始化成功,对于设置速度的函数则需要调用HAL库中的设置速度函数。
🍚硬件操作

如上图代码所示,根据iSpeed的不同情况,对照风扇的真值表设置INA和INB引脚的电平状态即可。
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数Java工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年嵌入式&物联网开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。







既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上嵌入式&物联网开发知识点,真正体系化!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
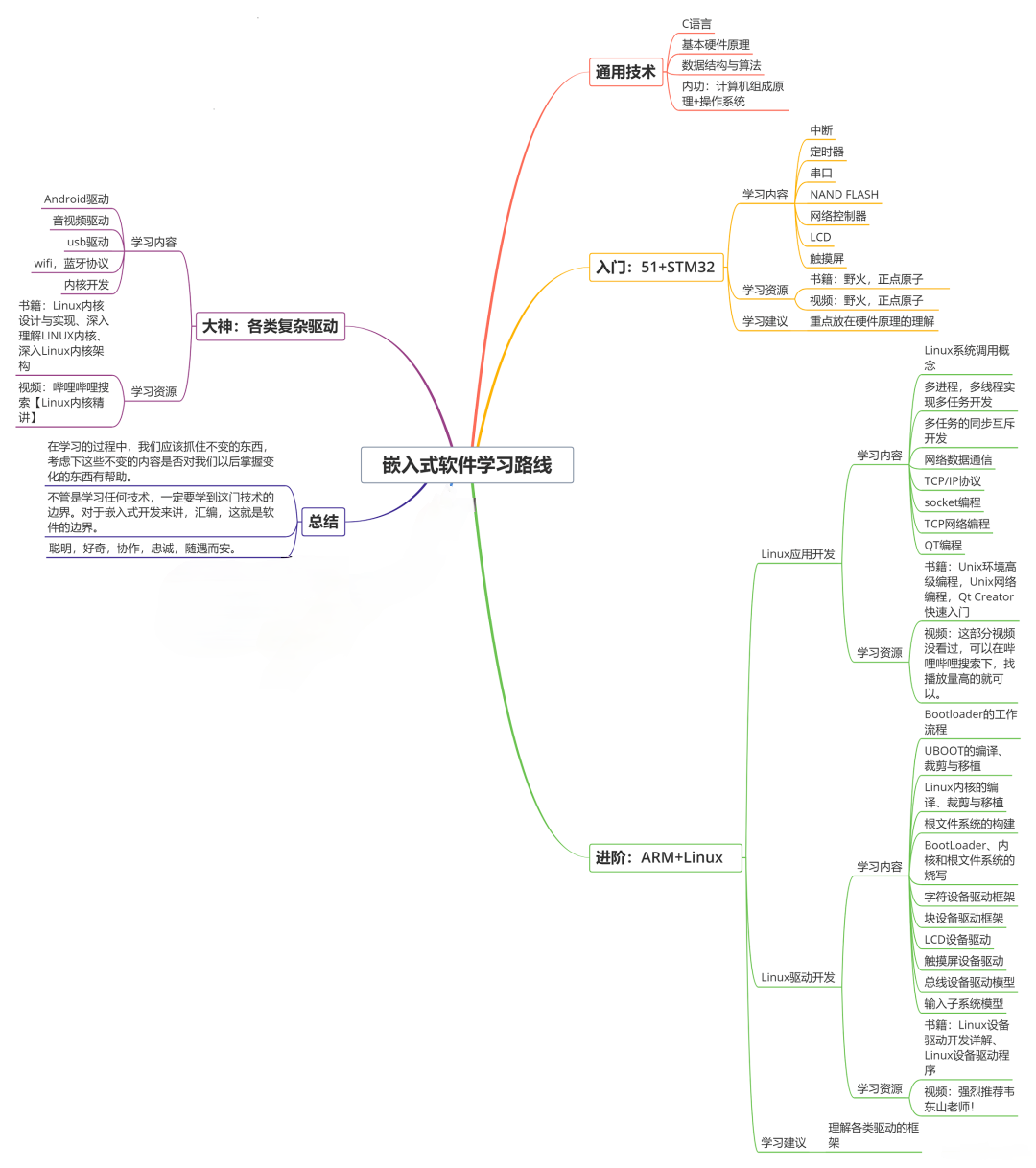
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新!!
58)]
[外链图片转存中…(img-sFKOKHwO-1715628312658)]
[外链图片转存中…(img-mE6MPErY-1715628312659)]
[外链图片转存中…(img-4yEQtTiv-1715628312659)]
[外链图片转存中…(img-KKp44TAU-1715628312660)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上嵌入式&物联网开发知识点,真正体系化!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新!!






















 5361
5361











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








