@WebServlet(“/sessionTest”)
public class SessionServlet extends HttpServlet{
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//获取session(就是session文件)
HttpSession s1 = req.getSession();
//向session存储数据
s1.setAttribute("name", "张三");
}
}
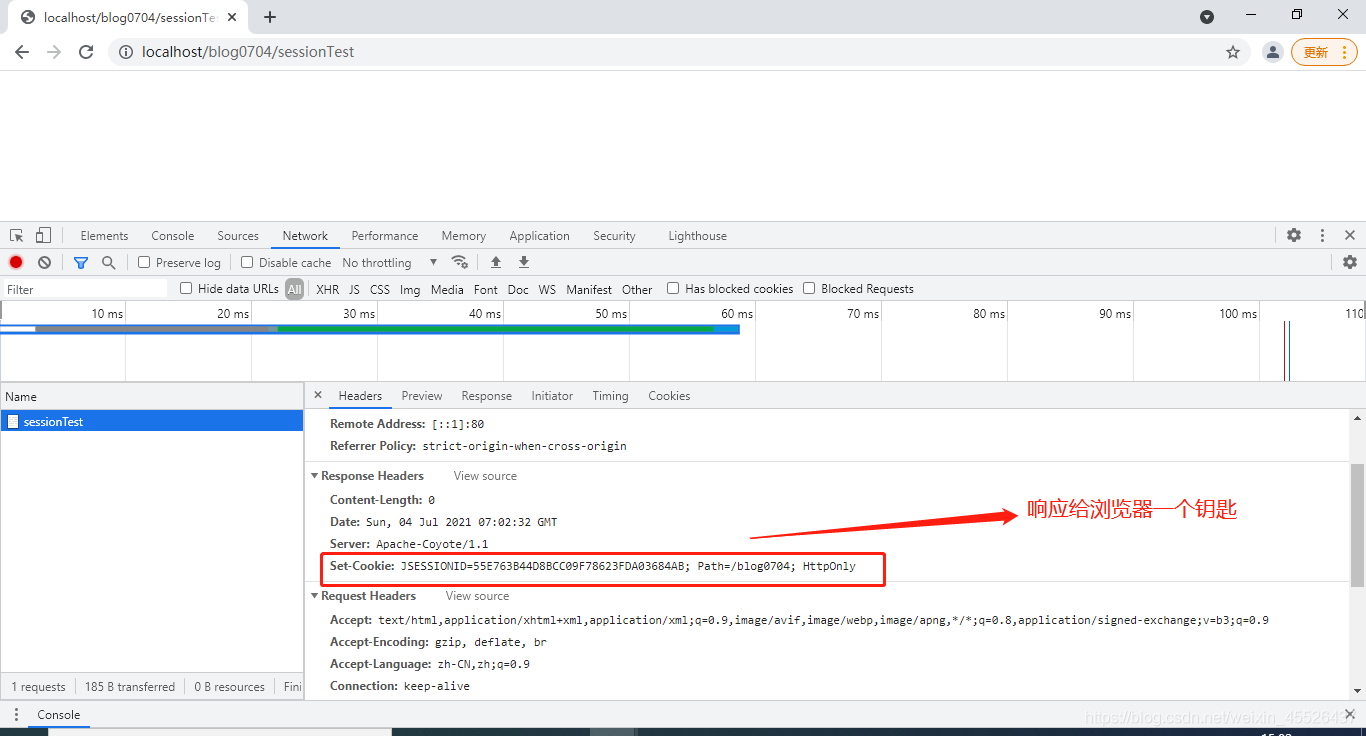
浏览器访问该地址:

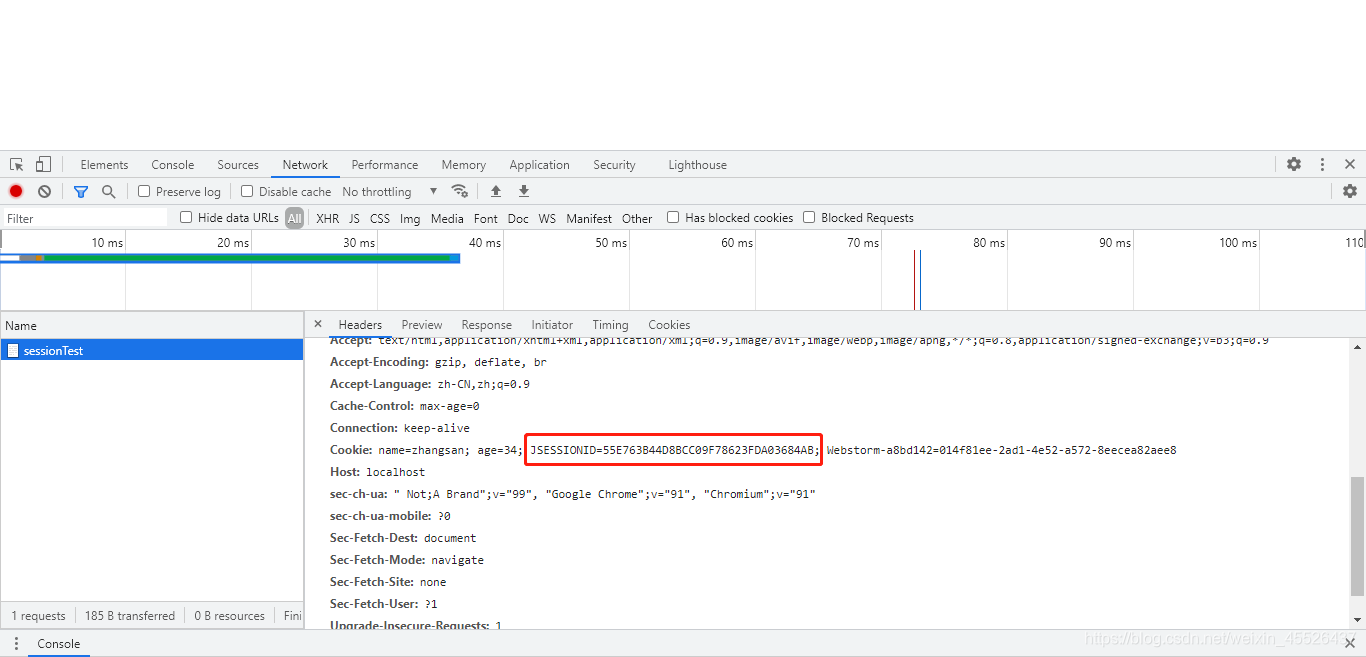
再次访问请求头中会有服务器响应给浏览器的钥匙

设置Session有效期:
1.在web.xml文件中配置

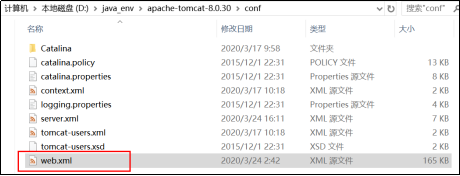
2.在tomcat服务器配置文件中配置
session-config,默认值为:30分钟
30
在java程序中设置
s1.setMaxInactiveInterval(10);
参数为秒
### []( )JSP
JSP,Java Server Pages,Java服务器端页面(网页)技术
在JSP页面中,Java代码可以和HTML代码共存,其中Java代码负责处理数据,HTML代码负责显示数据
**jsp就是一个Servlet**
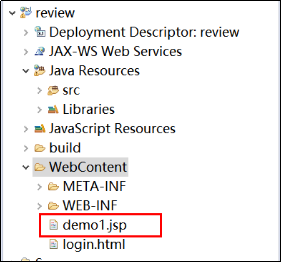
创建JSP页面
右击WebContent—New—JSP File—输入文件名
或者:右击WebContent—New—Other—Web—JSP File—输入文件名

修改jsp页面的编码为UTF-8
Window—Preferences----搜索JSP—Templates----
#### []( )JSP基本语法
代码块
在JSP页面中可以将Java代码块写到:
<% Java代码块 %>
<%@ page language=“java” contentType=“text/html; charset=utf-8”
pageEncoding="utf-8"%>
<% out.write(“helloword”) %>
输出变量/表达式结果:
<%=变量 或 表达式%>
<%@ page language=“java” contentType=“text/html; charset=utf-8”
pageEncoding="utf-8"%>
<%
out.write("helloword")
int a = 12;
int b = 30;
%>
输出表达式结果
<%=a+b %>
输出变量结果
<%=b %>
#### []( )JSP注释
HTML代码注释:
JSP代码注释: <%-- 注释的内容 --%>
注释的快捷键:ctrl + shift + /
#### []( )JSP指令
在jsp2.0中共定义了page、include和taglib三种指令。
page指令, 配置JSP页面信息的。
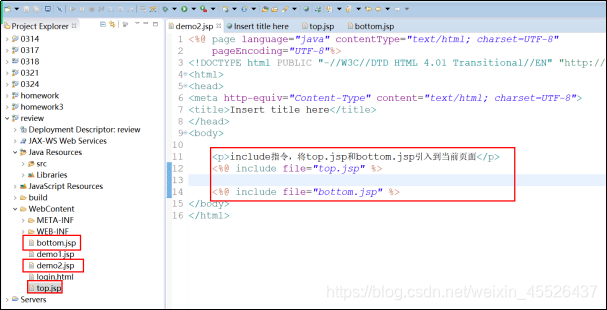
include指令,页面包含的,导入页面的。
<%@include file=“top.jsp”%>
taglib指令, 导入资源,格式:
<%@ taglib prefix=“c” uri=“http://java.sun.com/jsp/jstl/core” %>
\* prefix:前缀,自定义的

#### []( )JSP内置对象
为了提升开发效率,JSP给我们提供了9大内置对象,不需要定义,我们在JSP脚本中可以直接使用。

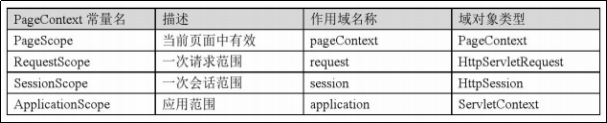
4大域对象:
request域对象
session域对象
application域对象
pageContext域对象

四大域对象的作用范围:从大到小
application > session > request > pageContext
四大域对象的作用优先级范围:从大到小:
pageContext > request > session > application
### []( )EL+JSTL
#### []( )EL
在JSP页面开发中,为了获取Servlet域对象中存储的数据,经常需要书写很多Java代码,这样的做法会使JSP页面混乱,难以维护,为此,在JSP2.0规范中提供了EL表达式。
EL是Expression Language的缩写,它是一种简单的数据访问语言。
EL的目的:简化JSP脚本的书写。
EL语法格式:${EL表达式}
##### []( )EL表达式获取数据
使用EL表达式获取四大域对象中的数据
${key}
如果获取域中的数据时,如果没有指定所在的域,会按照下面的顺序依次查找
—依次从pageContext域,request域,session域,application域中获取属性,在某个域中获取后将不在向后寻找
<%@ page language=“java” contentType=“text/html; charset=UTF-8”
pageEncoding="UTF-8"%>
<!-- 四大域对象 -->
<%
/*pageContext 对象只能在本页面才能访问到*/
pageContext.setAttribute("name", "pageContext");
request.setAttribute("name", "request");
session.setAttribute("name", "session");
application.setAttribute("name", "application");
%>
<!-- 使用EL表达式取出域对象中的数据 -->
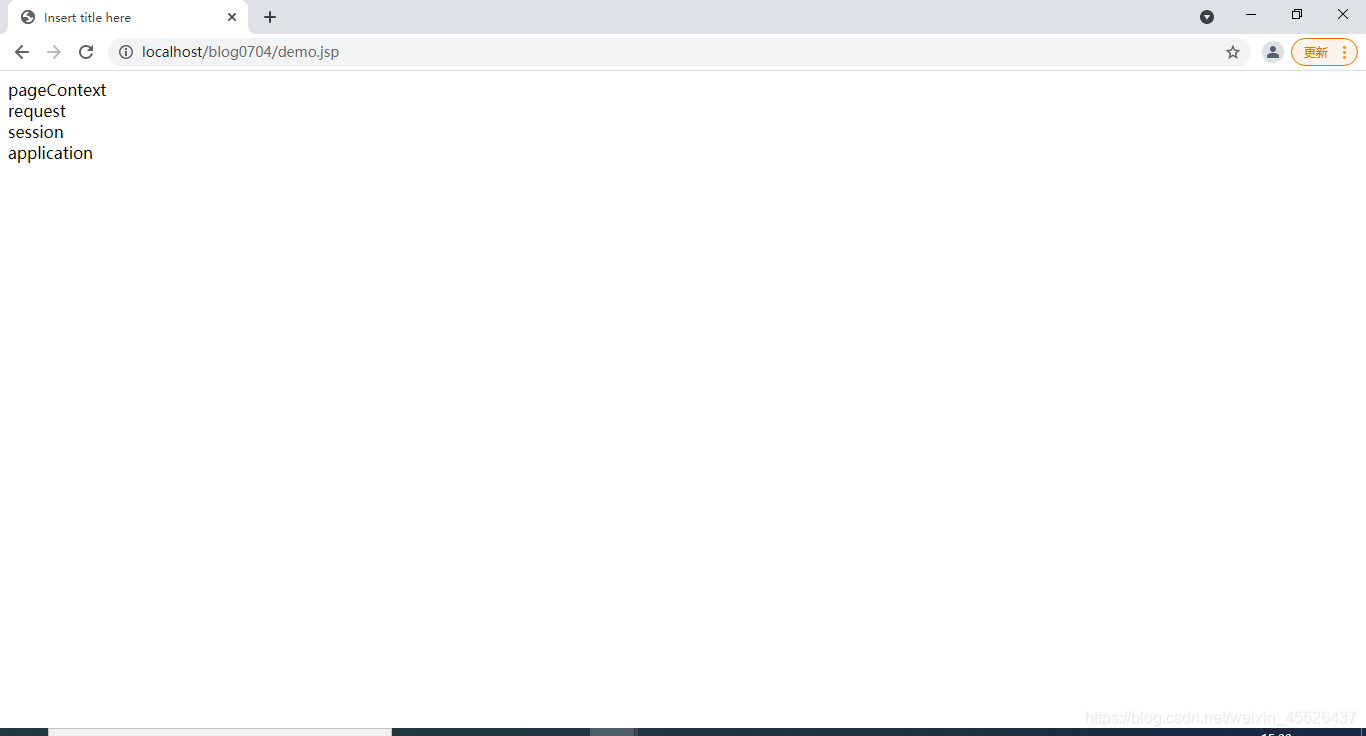
${pageScope.name}<br/>
${requestScope.name}<br/>
${sessionScope.name}<br/>
${applicationScope.name}<br/>
浏览器访问该地址:

**EL表达式获取基本数据类型**
<%@ page language=“java” contentType=“text/html; charset=UTF-8”
pageEncoding="UTF-8"%>
<!-- 四大域对象 -->
<%
request.setAttribute("name", "张三");
%>
${name }
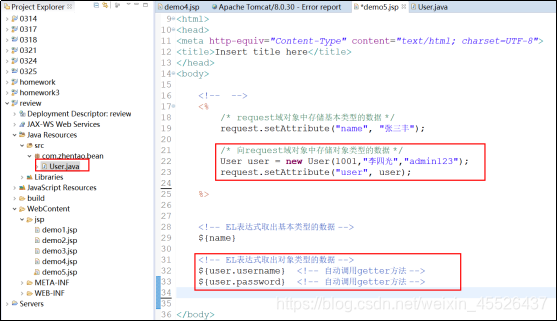
**EL表达式获取对象类型数据**
对象:${域名称.键名.属性名}
* 本质上会去调用对象的getter方法

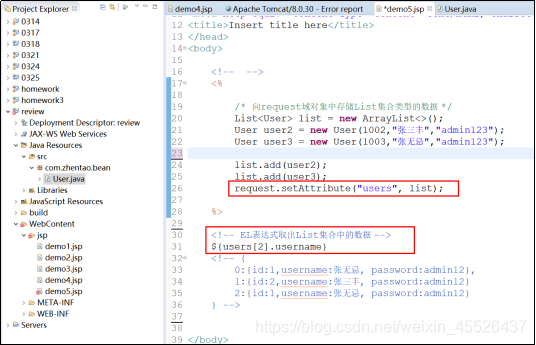
**获取List集合中的数据**
List集合:${域名称.键名\[索引\]}

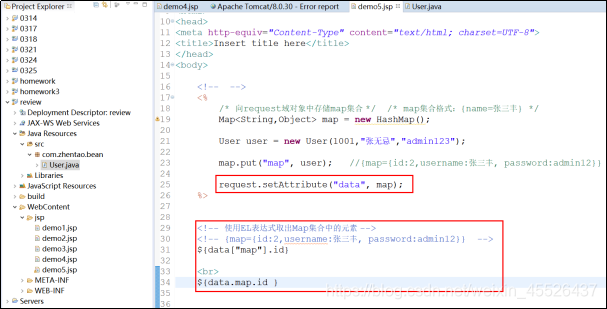
**获取Map集合中的数据**
Map集合:
${域名称.键名.key名称}
${域名称.键名\[“key名称”\]}

#### []( )JSTL介绍
JSTL,JSP Standard Tag Lib,JSP标准标签库,提供了一些标签(<c:if> <c:forEach>),能够在JSP页面完成更加复杂的业务逻辑,总之用于简化和替换jsp页面上的java代码
使用步骤:
1. 导入jstl相关jar包
## 最后的话
**无论是哪家公司,都很重视Spring框架技术,重视基础,所以千万别小看任何知识。面试是一个双向选择的过程,不要抱着畏惧的心态去面试,不利于自己的发挥。
同时看中的应该不止薪资,还要看你是不是真的喜欢这家公司,好了希望这篇文章对大家有帮助!**
部分截图:

k,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dlaXhpbl80NTUyNjQzNw==,size_16,color_FFFFFF,t_70)
#### []( )JSTL介绍
JSTL,JSP Standard Tag Lib,JSP标准标签库,提供了一些标签(<c:if> <c:forEach>),能够在JSP页面完成更加复杂的业务逻辑,总之用于简化和替换jsp页面上的java代码
使用步骤:
1. 导入jstl相关jar包
## 最后的话
**无论是哪家公司,都很重视Spring框架技术,重视基础,所以千万别小看任何知识。面试是一个双向选择的过程,不要抱着畏惧的心态去面试,不利于自己的发挥。
同时看中的应该不止薪资,还要看你是不是真的喜欢这家公司,好了希望这篇文章对大家有帮助!**
部分截图:
[外链图片转存中...(img-b5jpHG6E-1714328568086)]
> **本文已被[CODING开源项目:【一线大厂Java面试题解析+核心总结学习笔记+最新讲解视频+实战项目源码】](https://bbs.csdn.net/topics/618154847)收录**






















 652
652

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








