《一线大厂Java面试题解析+核心总结学习笔记+最新讲解视频+实战项目源码》,点击传送门,即可获取!
}
}
resp.getWriter().write(“name:” + name + “, age:” + age);
}
}
浏览器访问该地址:

成功获取到所有cookie对象,cookie对象是键值对的,
一个name对应一个value
Cookie有效期设置
设置Cookie的有效期,默认cookie有效期关闭浏览器失效,通过setMaxAge方法设置cookie的有效期
@WebServlet(“/cookieTest”)
public class CookieServlet extends HttpServlet{
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
Cookie c1 = new Cookie(“name”, “zhangsan”);
Cookie c2 = new Cookie(“age”, “34”);
//通过setMaxAge方法设置cookie的有效期,参数为秒
c1.setMaxAge(60);
c2.setMaxAge(60);
resp.addCookie(c1);
resp.addCookie(c2);
}
}
Session技术
session技术为服务器技术,将会话过程产生的数据保存到服务器内存中

浏览器第一次访问服务器时,服务器会在服务器端创建session文件
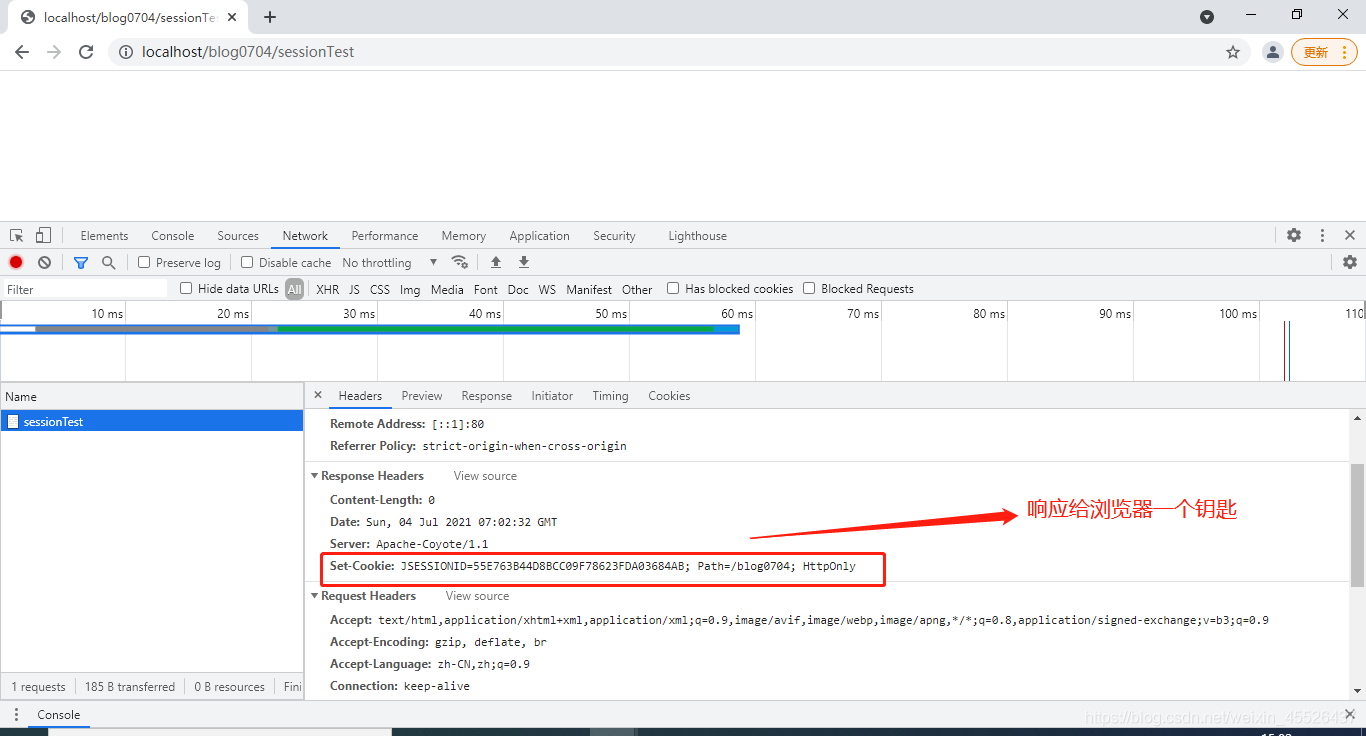
然后,将session文件名称(想象成钥匙)以cookie的形式响应给浏览器
当浏览器第二次访问服务器时,只需要随身携带钥匙(session文件名),再通过该钥匙找到内容
session基本操作
服务器创建session
@WebServlet(“/sessionTest”)
public class SessionServlet extends HttpServlet{
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//获取session(就是session文件)
HttpSession s1 = req.getSession();
//向session存储数据
s1.setAttribute(“name”, “张三”);
}
}
浏览器访问该地址:

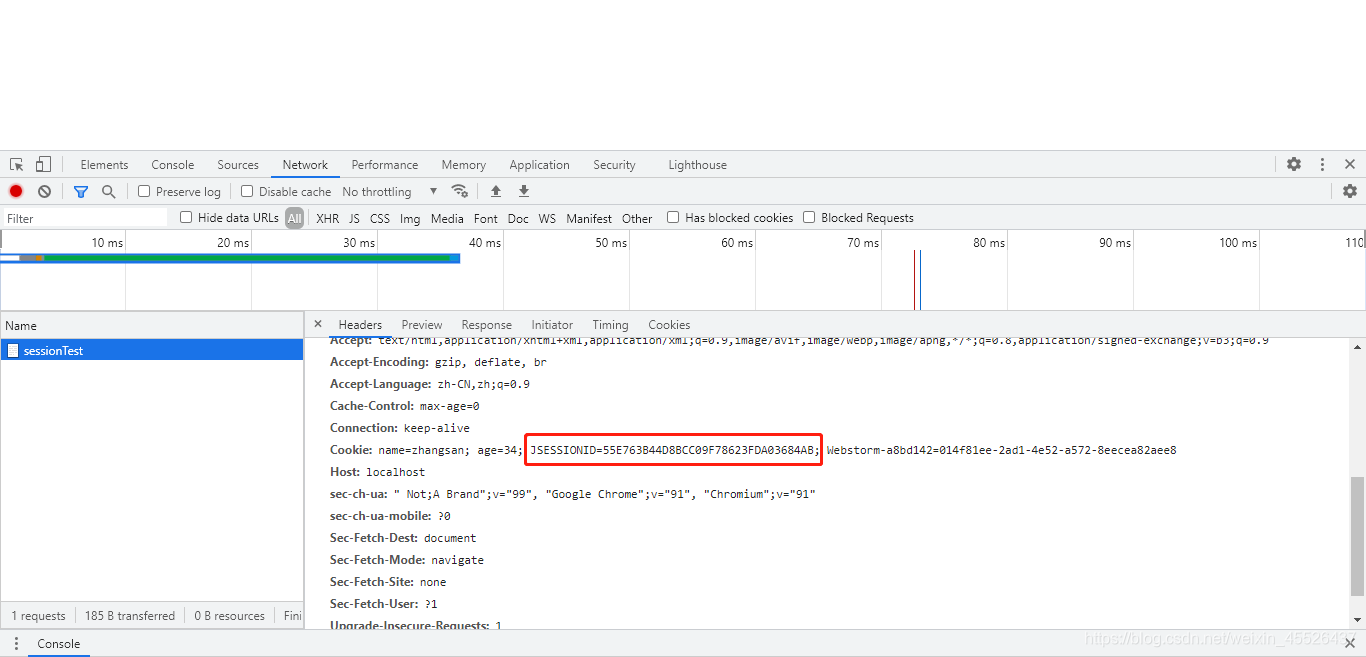
再次访问请求头中会有服务器响应给浏览器的钥匙

设置Session有效期:
1.在web.xml文件中配置

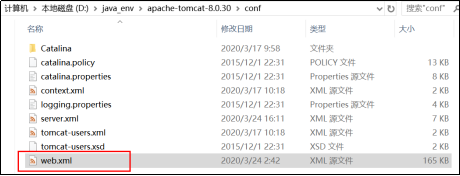
2.在tomcat服务器配置文件中配置
session-config,默认值为:30分钟
30
在java程序中设置
s1.setMaxInactiveInterval(10);
参数为秒
JSP
JSP,Java Server Pages,Java服务器端页面(网页)技术
在JSP页面中,Java代码可以和HTML代码共存,其中Java代码负责处理数据,HTML代码负责显示数据
jsp就是一个Servlet
创建JSP页面
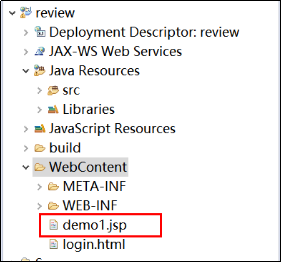
右击WebContent—New—JSP File—输入文件名
或者:右击WebContent—New—Other—Web—JSP File—输入文件名

修改jsp页面的编码为UTF-8
Window—Preferences----搜索JSP—Templates----
JSP基本语法
代码块
在JSP页面中可以将Java代码块写到:
<% Java代码块 %>
<%@ page language=“java” contentType=“text/html; charset=utf-8”
pageEncoding=“utf-8”%>
<% out.write(“helloword”) %>
输出变量/表达式结果:
<%=变量 或 表达式%>
<%@ page language=“java” contentType=“text/html; charset=utf-8”
pageEncoding=“utf-8”%>
<%
out.write(“helloword”)
int a = 12;
int b = 30;
%>
输出表达式结果
<%=a+b %>
输出变量结果
<%=b %>
JSP注释
HTML代码注释:
JSP代码注释: <%-- 注释的内容 --%>
注释的快捷键:ctrl + shift + /
JSP指令
在jsp2.0中共定义了page、include和taglib三种指令。
page指令, 配置JSP页面信息的。
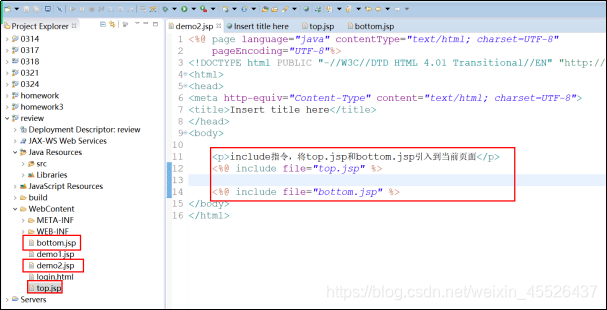
include指令,页面包含的,导入页面的。
<%@include file=“top.jsp”%>
taglib指令, 导入资源,格式:
<%@ taglib prefix=“c” uri=“http://java.sun.com/jsp/jstl/core” %>
* prefix:前缀,自定义的

JSP内置对象
为了提升开发效率,JSP给我们提供了9大内置对象,不需要定义,我们在JSP脚本中可以直接使用。

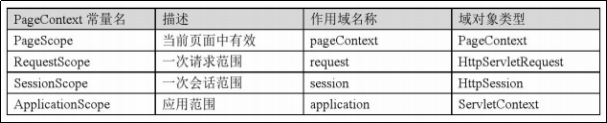
4大域对象:
request域对象
session域对象
application域对象
pageContext域对象

四大域对象的作用范围:从大到小
application > session > request > pageContext
四大域对象的作用优先级范围:从大到小:
pageContext > request > session > application
EL+JSTL
EL
在JSP页面开发中,为了获取Servlet域对象中存储的数据,经常需要书写很多Java代码,这样的做法会使JSP页面混乱,难以维护,为此,在JSP2.0规范中提供了EL表达式。
EL是Expression Language的缩写,它是一种简单的数据访问语言。
EL的目的:简化JSP脚本的书写。
EL语法格式:${EL表达式}
EL表达式获取数据
使用EL表达式获取四大域对象中的数据
${key}
如果获取域中的数据时,如果没有指定所在的域,会按照下面的顺序依次查找
—依次从pageContext域,request域,session域,application域中获取属性,在某个域中获取后将不在向后寻找
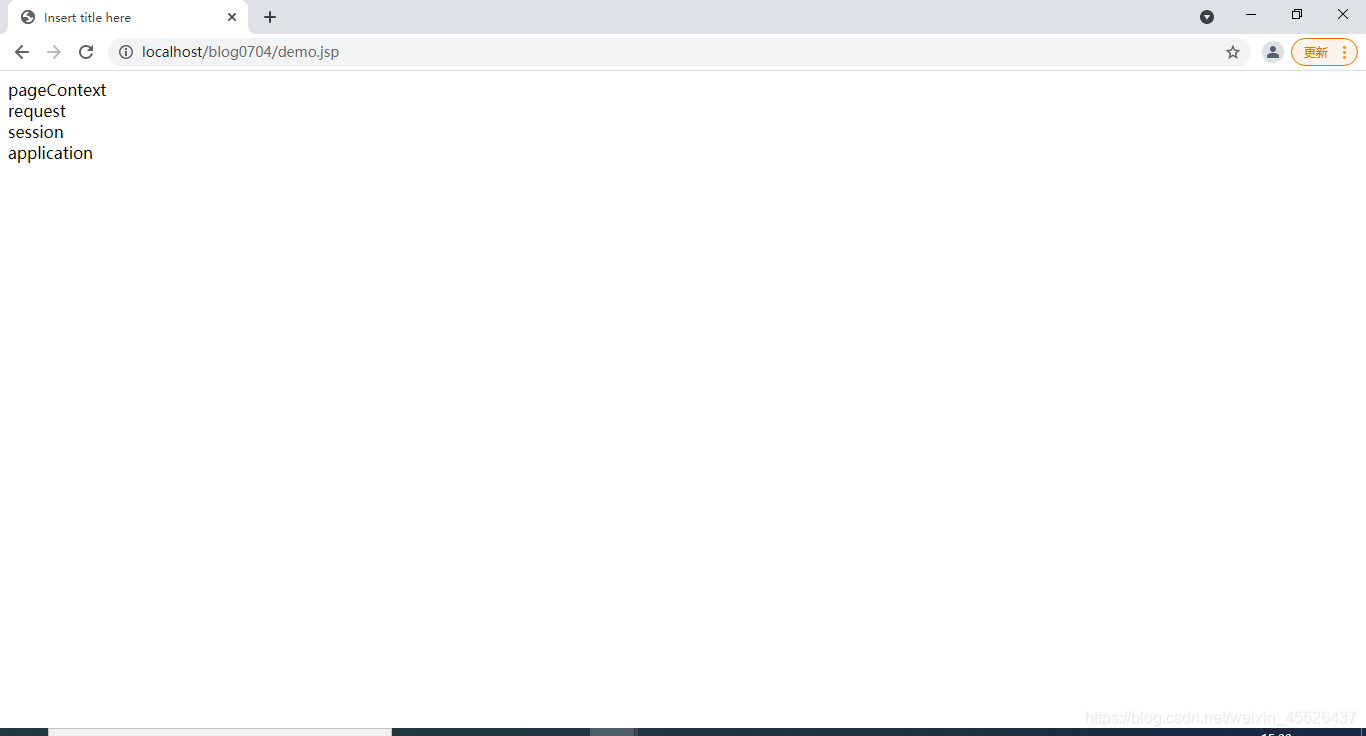
<%@ page language=“java” contentType=“text/html; charset=UTF-8”
pageEncoding=“UTF-8”%>
<%
/pageContext 对象只能在本页面才能访问到/
pageContext.setAttribute(“name”, “pageContext”);
request.setAttribute(“name”, “request”);
session.setAttribute(“name”, “session”);
application.setAttribute(“name”, “application”);
%>
${pageScope.name}
${requestScope.name}
${sessionScope.name}
${applicationScope.name}
浏览器访问该地址:

EL表达式获取基本数据类型
<%@ page language=“java” contentType=“text/html; charset=UTF-8”
pageEncoding=“UTF-8”%>
<%
request.setAttribute(“name”, “张三”);
%>
言尽于此,完结
无论是一个初级的 coder,高级的程序员,还是顶级的系统架构师,应该都有深刻的领会到设计模式的重要性。
- 第一,设计模式能让专业人之间交流方便,如下:
程序员A:这里我用了XXX设计模式
程序员B:那我大致了解你程序的设计思路了
- 第二,易维护
项目经理:今天客户有这样一个需求…
程序员:明白了,这里我使用了XXX设计模式,所以改起来很快
- 第三,设计模式是编程经验的总结
程序员A:B,你怎么想到要这样去构建你的代码
程序员B:在我学习了XXX设计模式之后,好像自然而然就感觉这样写能避免一些问题
- 第四,学习设计模式并不是必须的
程序员A:B,你这段代码使用的是XXX设计模式对吗?
程序员B:不好意思,我没有学习过设计模式,但是我的经验告诉我是这样写的

从设计思想解读开源框架,一步一步到Spring、Spring5、SpringMVC、MyBatis等源码解读,我都已收集整理全套,篇幅有限,这块只是详细的解说了23种设计模式,整理的文件如下图一览无余!

搜集费时费力,能看到此处的都是真爱!
《一线大厂Java面试题解析+核心总结学习笔记+最新讲解视频+实战项目源码》,点击传送门,即可获取!
有这样一个需求…
程序员:明白了,这里我使用了XXX设计模式,所以改起来很快
- 第三,设计模式是编程经验的总结
程序员A:B,你怎么想到要这样去构建你的代码
程序员B:在我学习了XXX设计模式之后,好像自然而然就感觉这样写能避免一些问题
- 第四,学习设计模式并不是必须的
程序员A:B,你这段代码使用的是XXX设计模式对吗?
程序员B:不好意思,我没有学习过设计模式,但是我的经验告诉我是这样写的
[外链图片转存中…(img-Nv6S8TYg-1714675212057)]
从设计思想解读开源框架,一步一步到Spring、Spring5、SpringMVC、MyBatis等源码解读,我都已收集整理全套,篇幅有限,这块只是详细的解说了23种设计模式,整理的文件如下图一览无余!
[外链图片转存中…(img-eSkThdwh-1714675212057)]
搜集费时费力,能看到此处的都是真爱!
《一线大厂Java面试题解析+核心总结学习笔记+最新讲解视频+实战项目源码》,点击传送门,即可获取!








 本文详细介绍了Java面试常见题型、核心知识点总结、学习资源、设计模式在开发中的应用,以及Web技术如Cookie、Session和JSP的深入讲解。还提到了Spring和MyBatis框架的设计模式理解和源码解析。
本文详细介绍了Java面试常见题型、核心知识点总结、学习资源、设计模式在开发中的应用,以及Web技术如Cookie、Session和JSP的深入讲解。还提到了Spring和MyBatis框架的设计模式理解和源码解析。














 652
652

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








