网站首页

关于我们
汽车制造公司以人性化为原点的匠人理念,在细微之处也需考虑到使用者体验
在物与 人的每一个接触点追求形之极致,细微之处却有严苛标准。
汽车制造公司深谙用户体验之所在,以消费者五感为匠人五感,想你所想,察你所不察。
在严格的品质把关过程中,修行敏锐五感。

新闻资讯:
什么是伪静态?伪静态有何作用?哪种好?伪静态是相对真实静态来讲的,真实静态会生成一个html或htm后缀的文件,访客能够访问到真实存在的静态页面,而伪静态则没有生成实体静态页面文件,而仅仅是以.html一类的静态页面…

产品展示:

客户案例:

联系我们:

项目组织结构:

> ## 主要源码展示:
index.html
scalable=0, minimal-ui">
Toggle navigation
-
网站首页
-
关于我们
-
公司概况
-
企业文化
-
在线反馈
-
新闻资讯
-
优化推广
-
公司动态
-
建站经验
-
产品展示
-
营销型网站
-
响应式网站
-
电子商务型网站
-
外贸型网站
-
企业型网站
-
客户案例
-
联系我们
7年专注,网站建设
专注于设计体验,专业于解决方案
MORE>>
先入为主,布局未来
响应式布局,智能识别多种终端设备
MORE>>
Previous
Next
专注网站建设七年
我们做什么?
-
高端网站定制
企业高端网站定制设计
彰显品牌形象 -
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
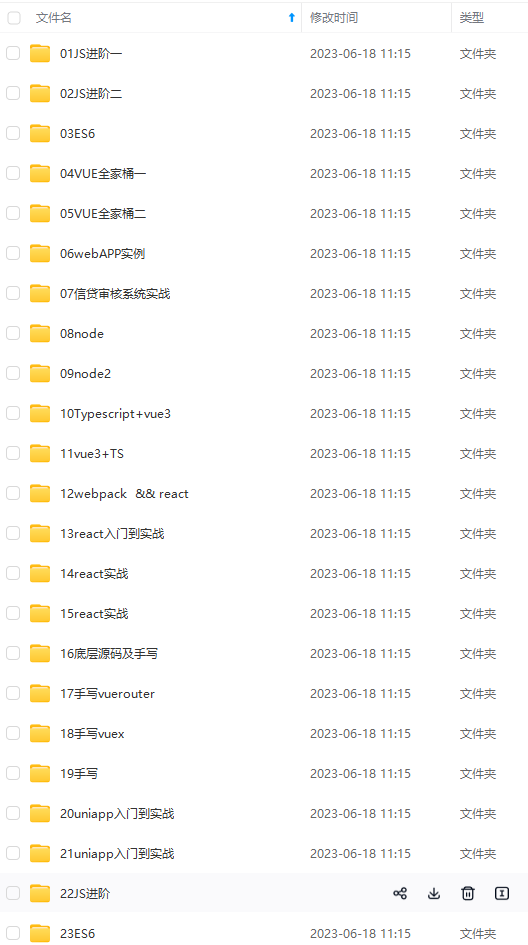
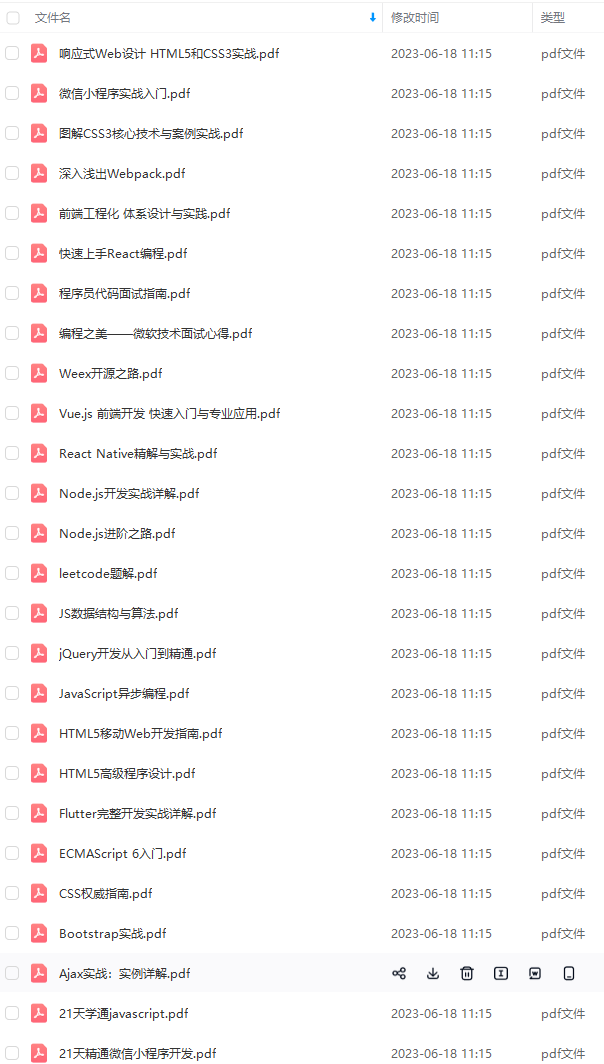
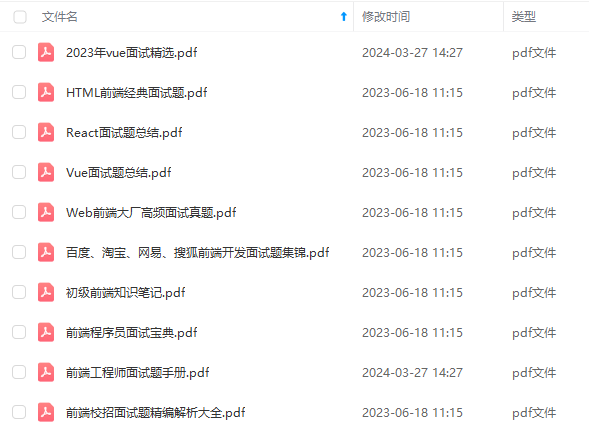
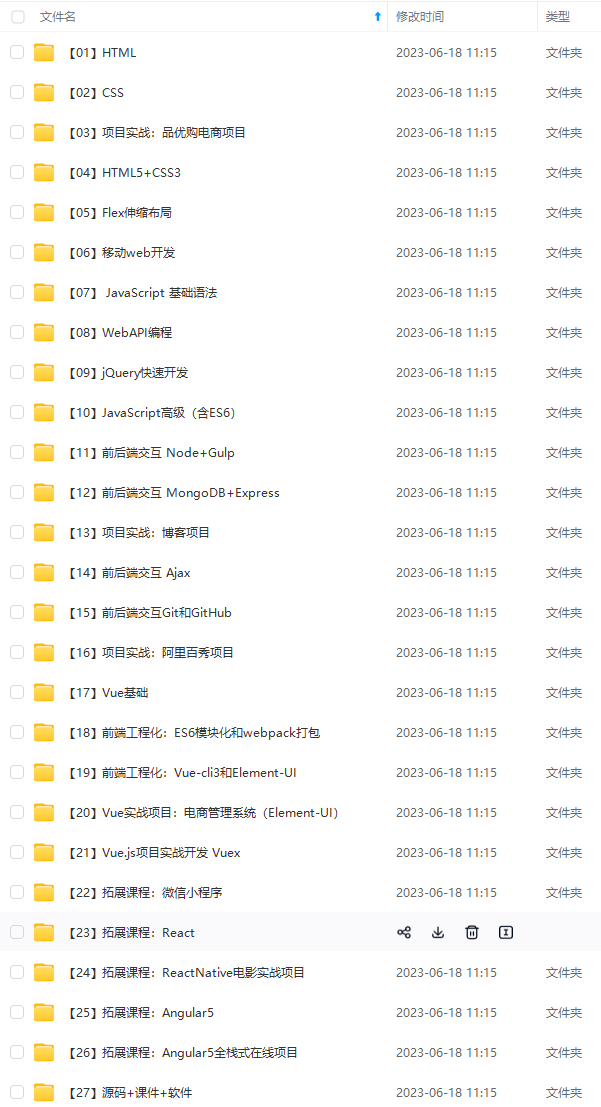
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

基础学习:
前端最基础的就是 HTML , CSS 和 JavaScript 。
网页设计:HTML和CSS基础知识的学习
HTML是网页内容的载体。内容就是网页制作者放在页面上想要让用户浏览的信息,可以包含文字、图片、视频等。
CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

CSS样式是表现。就像网页的外衣。比如,标题字体、颜色变化,或为标题加入背景图片、边框等。所有这些用来改变内容外观的东西称之为表现。

动态交互:JavaScript基础的学习
JavaScript是用来实现网页上的特效效果。如:鼠标滑过弹出下拉菜单。或鼠标滑过表格的背景颜色改变。还有焦点新闻(新闻图片)的轮换。可以这么理解,有动画的,有交互的一般都是用JavaScript来实现的。
ip1024c (备注前端)**
[外链图片转存中…(img-UZ7mM3Qu-1712011295581)]基础学习:
前端最基础的就是 HTML , CSS 和 JavaScript 。
网页设计:HTML和CSS基础知识的学习
HTML是网页内容的载体。内容就是网页制作者放在页面上想要让用户浏览的信息,可以包含文字、图片、视频等。
CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
[外链图片转存中…(img-LXpgQz24-1712011295582)]
CSS样式是表现。就像网页的外衣。比如,标题字体、颜色变化,或为标题加入背景图片、边框等。所有这些用来改变内容外观的东西称之为表现。
[外链图片转存中…(img-LEM9PKG8-1712011295582)]
动态交互:JavaScript基础的学习
JavaScript是用来实现网页上的特效效果。如:鼠标滑过弹出下拉菜单。或鼠标滑过表格的背景颜色改变。还有焦点新闻(新闻图片)的轮换。可以这么理解,有动画的,有交互的一般都是用JavaScript来实现的。























 520
520











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








