最后
本人也收藏了一份Java面试核心知识点来应付面试,借着这次机会可以送给我的读者朋友们
目录:

Java面试核心知识点
一共有30个专题,足够读者朋友们应付面试啦,也节省朋友们去到处搜刮资料自己整理的时间!

Java面试核心知识点
已经有读者朋友靠着这一份Java面试知识点指导拿到不错的offer了

- 修改.html源代码为themeleaf格式,即th:
<!--看狂神的课说是要修改,不然没有样式,但是我自己下载的好像不用修改也可以-->
<!-- Favicon -->
<link rel="icon" th:href="@{assets/img/brand/favicon.png}" type="image/png"><!-- Font Awesome -->
<link rel="stylesheet" th:href="@{assets/libs/fortawesome/fontawesome-free/css/all.min.css}">
<!-- Quick CSS -->
<link rel="stylesheet" th:href="@{assets/css/quick-website.css}" id="stylesheet"}>
- 设置自动添加前缀 在application.properties文件中添加
#自动添加前缀
server.servlet.context-path=/yan
二、双语切换
- 建立文件夹i18n

之所以叫i18n,是因为原名为internationalization,i开头,中间18个字母,n为结尾
其他中间带数字的技术名字,起名原因跟这个类似,例如:k8s - 添加插件 Resource Bundle
- 建立语言资源文件

他们会自动合并成login资源包 - 点击资源包,可视化添加属性,并输入相应的中英文

- application.properties配置文件位置
#国际化配置文件
spring.messages.basename=i18n.login
- 在.html文件中应用
<p class="lead text-center text-md-left text-muted" th:text="#{login.text}"> //或th:value=""
Build a beautiful, modern website with flexible Bootstrap components built from scratch.</p>
- 如果显示乱码,修改文件编码
文件——设置——编辑器——文件编码——属性文件——默认编码修改为UTF-8 - 自定义双语切换的组件
在config包下创建MyLocalResolve
package com.example.demo5system.config;
import org.springframework.web.servlet.LocaleResolver;
import org.thymeleaf.util.StringUtils;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.util.Locale;
public class MyLocalResolver implements LocaleResolver {
// 解析请求
@Override
public Locale resolveLocale(HttpServletRequest request) {
// 获取语言中的请求参数
String language=request.getParameter("1");
Locale locale=Locale.getDefault();//如果没有就使用默认的
// 如果请求的链接携带了国际化的参数
if(!StringUtils.isEmpty(language)){
// zh\_CN
String[] split=language.split("\_");
locale=new Locale(split[0],split[1]);
}
return locale;
}
@Override
public void setLocale(HttpServletRequest request, HttpServletResponse response, Locale locale) {
# Kafka实战笔记
> **关于这份笔记,为了不影响大家的阅读体验,我只能在文章中展示部分的章节内容和核心截图**

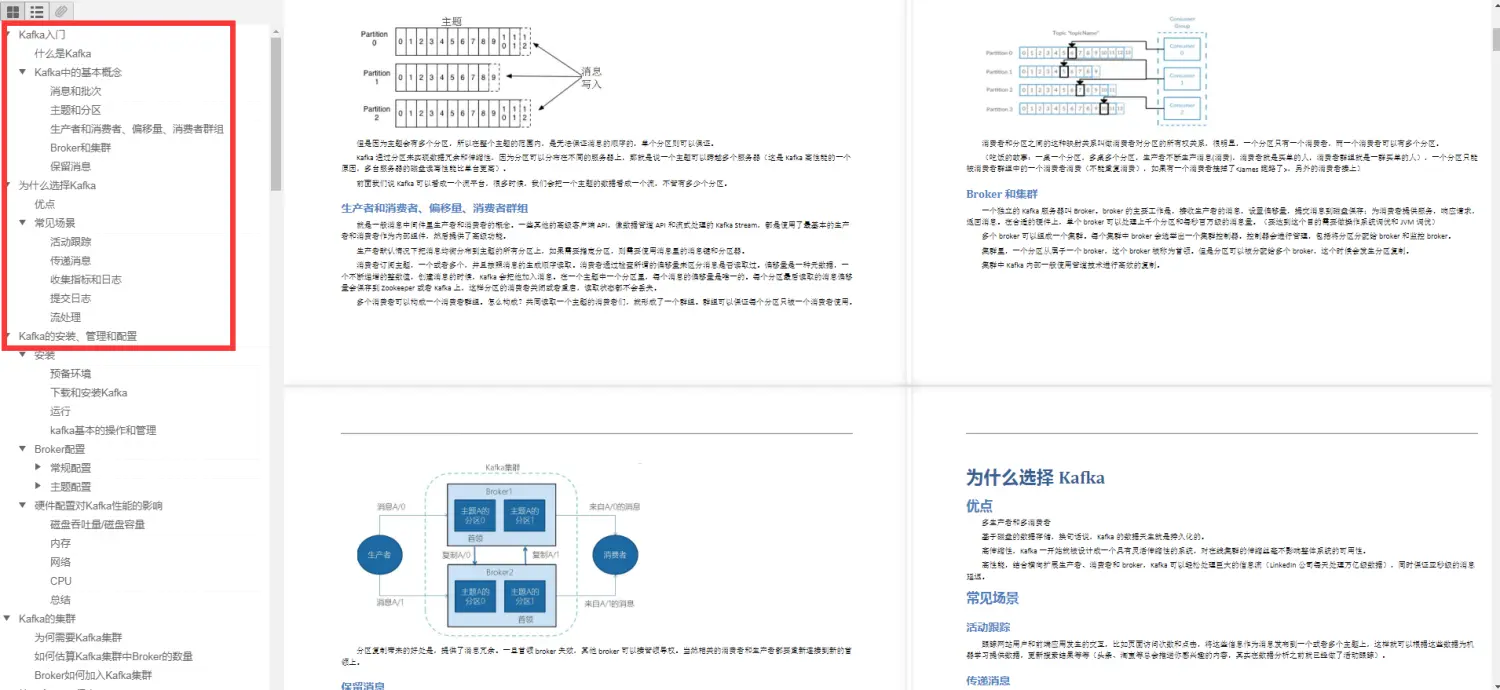
* **Kafka入门**
* **为什么选择Kafka**
* **Karka的安装、管理和配置**

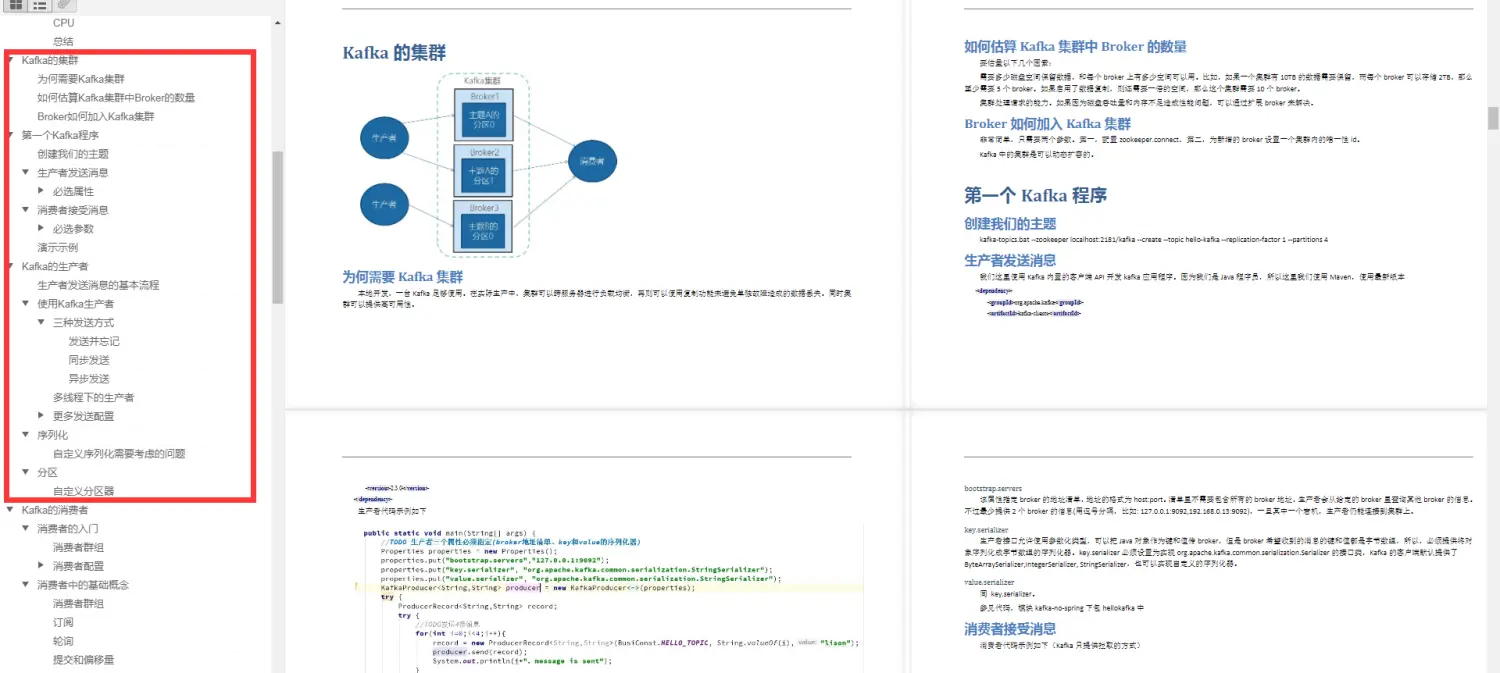
* **Kafka的集群**
* **第一个Kafka程序**
* 
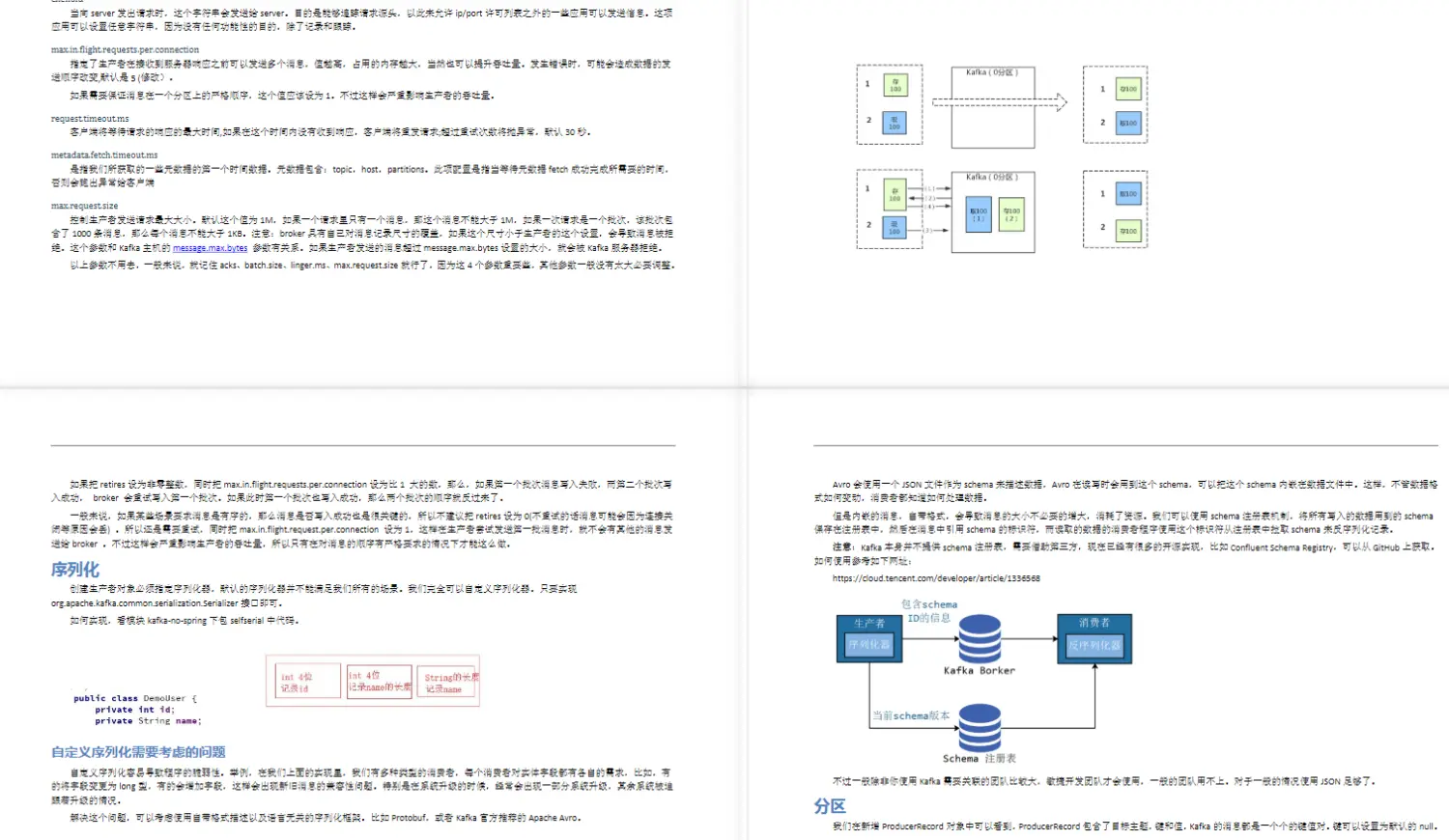
afka的生产者

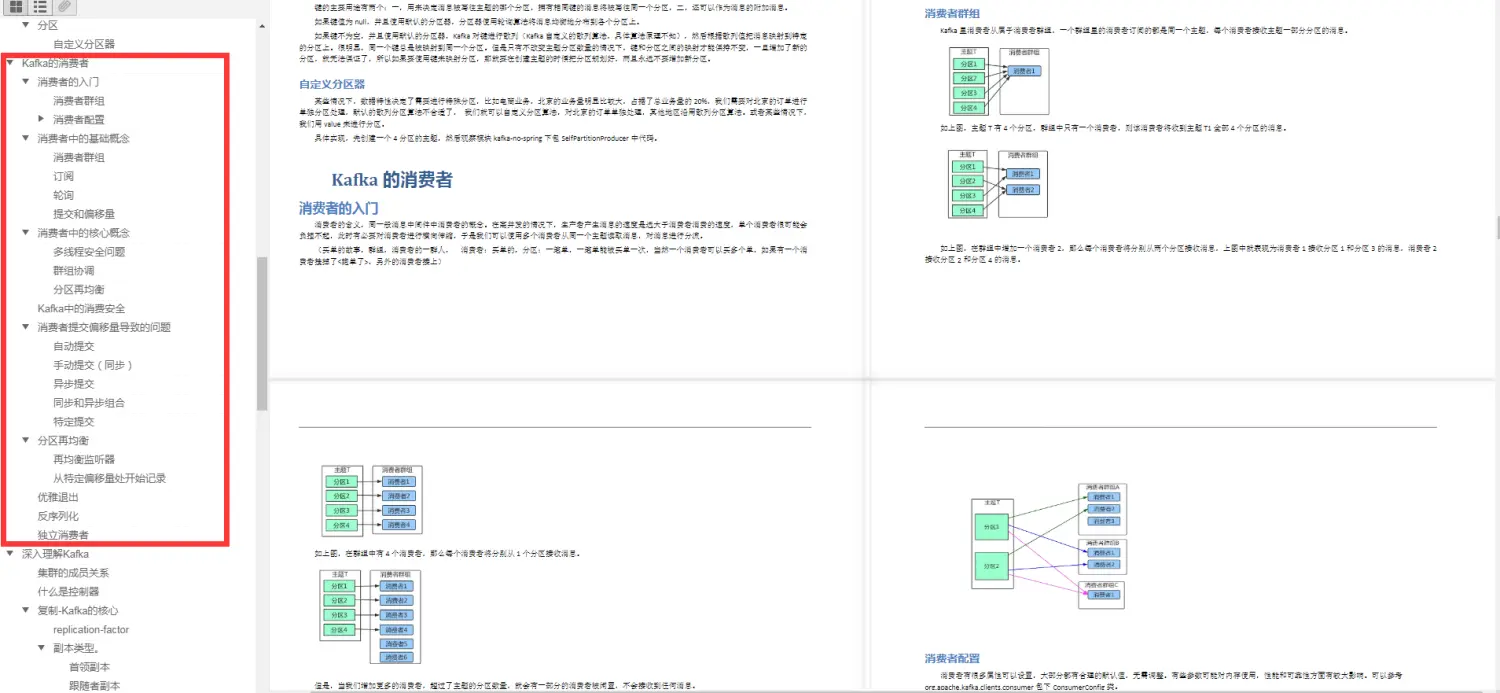
* **Kafka的消费者**
* **深入理解Kafka**
* **可靠的数据传递**


* **Spring和Kalka的整合**
* **Sprinboot和Kafka的整合**
* **Kafka实战之削峰填谷**
* **数据管道和流式处理(了解即可)**

* **Kafka实战之削峰填谷**

> **本文已被[CODING开源项目:【一线大厂Java面试题解析+核心总结学习笔记+最新讲解视频+实战项目源码】](https://bbs.csdn.net/forums/4f45ff00ff254613a03fab5e56a57acb)收录**
**[需要这份系统化的资料的朋友,可以点击这里获取](https://bbs.csdn.net/forums/4f45ff00ff254613a03fab5e56a57acb)**
+实战项目源码】](https://bbs.csdn.net/forums/4f45ff00ff254613a03fab5e56a57acb)收录**
**[需要这份系统化的资料的朋友,可以点击这里获取](https://bbs.csdn.net/forums/4f45ff00ff254613a03fab5e56a57acb)**
























 6万+
6万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








