skin:‘default’,
upMultiple:false,
upImgUrl: “/servlet/XhEditorUploadServlet”,
upImgExt: “jpg,jpeg,gif,bmp,png”,
onUpload:insertUpload //指定回调函数,需要自己另外在编写函数实现回调处理.
});
});
5、 使用MyEclipse创建Java Web项目
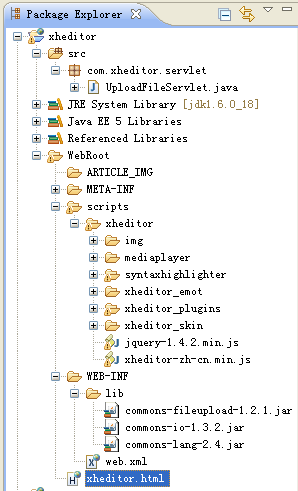
把 下载的xhEditor源代码包中的相关文件拷贝到自己的web目录,可以创建一个文件夹scripts存放。
如下 图所示:

可以看出我们大致需要这几个步骤:
1. 获取xheditor源文件并放置到项目的相应位置。
2. 加入文件上传组件需要的jar包。
3. 指 定文件存放目录ARTICLE_IMG。
4. 创建Servlet文件,并在web.xml中配置路径。
5. 创建并编写基于jquery脚本的xheditor.html文件。
6、 编写HTML或者JSP页面

注意:上述代码基于jquery。upImgUrl属性配置的是图片上传的后台路径,/xheditor /servlet /UploadFileServlet:xheditor属于项目名称,后面的/servlet/UploadFileServlet是web.xml中 配置的servlet地址。
7、 编写后台文件上传处理的Servlet代码

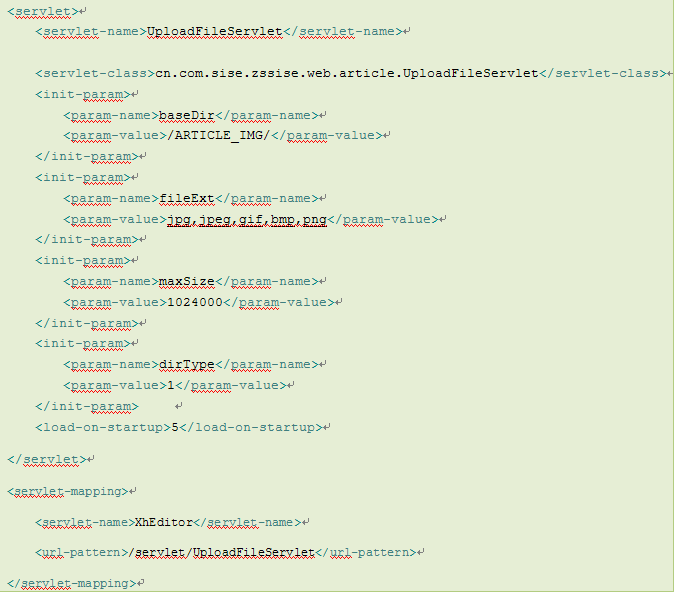
8、web.xml的servlet配置

9、 配置基本完成,部署到tomcat容器测试。
打来浏览器,进入HTML页面,xheditor编辑器初始化状态。如图所示。 
10、 图片上传到后台并且显示到编辑器
点击工具栏的图片上传按 钮,然后根据上传按钮选择本地文件,图片将立刻以AJAX的方式上传到后台。如图所示。
11、上传成功的结果示例图

到这里基于Java后台的xheditor编辑器的 图片上传功能基本实现完毕,编辑器基于jquery编写,具有非常好的拓展性和伸缩性,各位读者还可以根据自己的兴趣慢慢挖掘源代码包中的其他示例,同时 也能用Java去实现它们,这样就最好咯。以后我们做项目的时候就可以立刻拿来使用,方便快捷,省去很多麻烦事。

图片文件上传成功后,点击确定按钮才能把图片显示到编辑器中,同时 页面下方将会保存checkbox,对应的是文件的名称,这样方便页面提交后,到后台相应的目录寻找文章对应的图片有那些,然后可以把图片写入到数据库。
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数Java工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Java开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Java开发知识点,不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
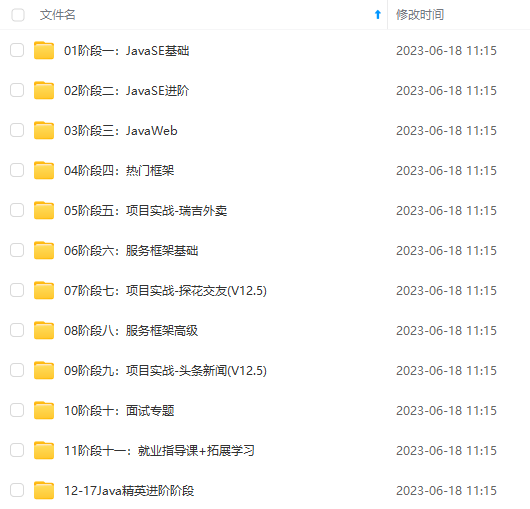
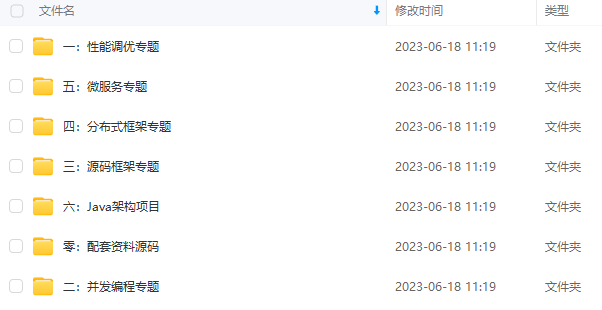
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
资料的朋友可以戳我获取!!**](https://bbs.csdn.net/topics/618164986)
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 5037
5037

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








