在做项目的过程中,我遇到了许多多级表头的渲染,因为之前也做过很多layui表格的渲染,我就以为两个表头的渲染和一个表头的一样,但是当我写两个表的渲染时,想要的样式却迟迟弄不出来。后来我又自己写HTML,设定好一级表头的样式,给它一个固定的宽度,然后在二级表头处又设置一定的宽度,那样虽然弄出了想要的样式,但是当表格的列数过多时,它就会出现页面“抽搐”的现象,所以最后我还是上网搜索了layui的网站,功夫不负有心人吧,我很快就找到了方法,下面看看我是怎么做的吧
首先跟一个表的渲染一样,先var声明一个全局变量,然后就是最重要的一步——多表头的渲染了,它是写在cols 里面的,简要样式:cols:[[一级表头],[二级表头]],例子代码如图1:

图1
其实多级表头最重要的就是图中标出的colspan,它代表的是横跨下一级表头的单元格数,除了横跨的外还有一个纵向的,纵向的用rowspan,它使用的方法和横跨的一样,colspan和rowspan也就决定了该表是否为多级表头。
看完代码,那看看效果如何吧,效果如图2:
 图2
图2
咦,好像哪里不对,是不是样式完成了效果却不明显呢,又一个问题出现了,话不多说盘它!
即然是设置多级表头,那我就给表头设置样式好了,记得好像可以用done设置,要不试试?
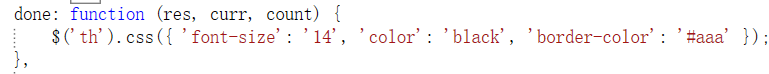
先看看代码有没有错(图3):再看看效果(图4):

图3

图4
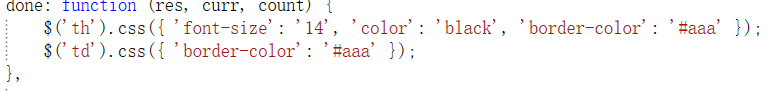
咦……怎么还是很丑,难道还要设置行的样式?且先写着看看:

图5

最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数Java工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Java开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Java开发知识点,不论你是刚入门Java开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
86)
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 1189
1189

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








