<button @tap=“signup”>我要参加
<button @tap=“nextpage”>下一个页面
<button @tap=“changevalue”>改变状态
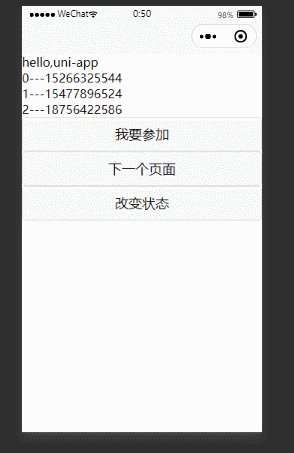
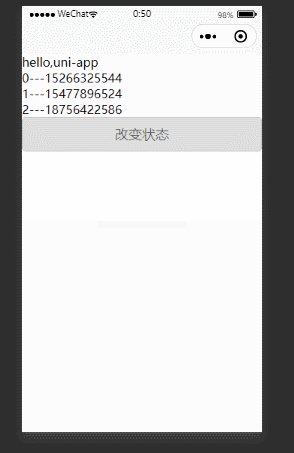
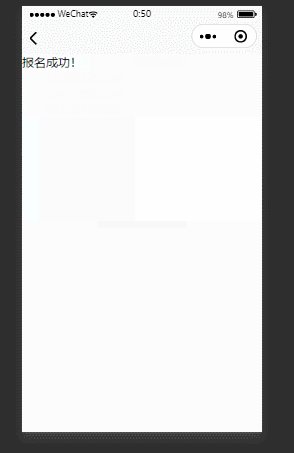
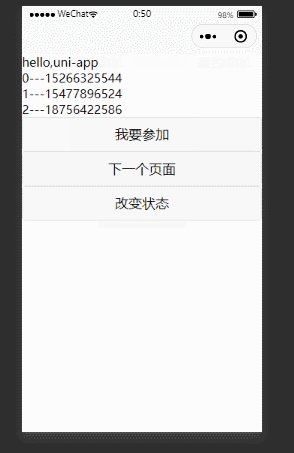
测试效果演示

上面我们一起尝试使用了uni-app的几个简单语法。不难发现,其实就是小程序和vue融合在了一起,对于熟悉小程序和vue的前端开发者来说真的是毫无难度,基本可以直接上手使用。下面我将尝试使用uni-app实现一个简单的demo页面的开发,让大家一起来感受一下uni-app在项目中的使用。
在这里就不多赘述了,直接上代码和最终的效果,后面我也会尝试使用uni-app开发一款实际的小程序,一起来看看吧。
- login.less

uni-app测试项目
2021 12 11
<button class=“login-btn” open-type=“getUserInfo” @tap=“login()”>登录系统
没有账号?
<text class=“register” @tap=“toRegister()”>立即注册
- login.vue
@import url(“…/…/style.less”);
.logo {
// 图片尺寸是页面的70%
width: 70%;
// 左右水平相同,居中
margin-left: auto;
margin-right: auto;
// 前提是block模型才行左右居中
display: block;
// 不能巨顶
margin-top: 30%;
}
.logo-title {
// 字体大小
font-size: 48rpx;
// 字体加粗
font-weight: bold;
// 文本位置
text-align: center;
// 距离上个模块间距大概8%
margin-top: 8%;
color: @font-color;
}
.logo-subtitle {
font-size: 34rpx;
text-align: center;
color: @font-color;
margin-top: 20rpx;
}
.login-btn {
//页面的60
width: 60%;
//绝对定位
position: absolute;
//底部定位
bottom: 20%;
// 距离左侧
left: 20%;
//背景色
background-color: @background-color;
//文字是白色的
color: #fff;
//尺寸不会变
box-sizing: border-box;
border-radius: 25rpx;
//点击之后的变色、(伪色)
}
.login-btn:active{
background-color: @background-color-active;
}
.register-container{
position: absolute;
bottom: 50rpx;
//定义宽度100%,加上absolute后是内容的宽度,而不是页面的宽度了
//强制成页面的宽度
width: 100%;
text-align: center;
font-size: 30rpx;
color: @font-color;
}
.register-container .register{
color: @background-color;
}
- 最终效果

ok呀,到这里差不多我们就已经了解了uni-app的简单使用,如果你也对它感兴趣,就赶紧上手试试吧。期待后面能用这个框架写一个完整的项目试试。
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数Java工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Java开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


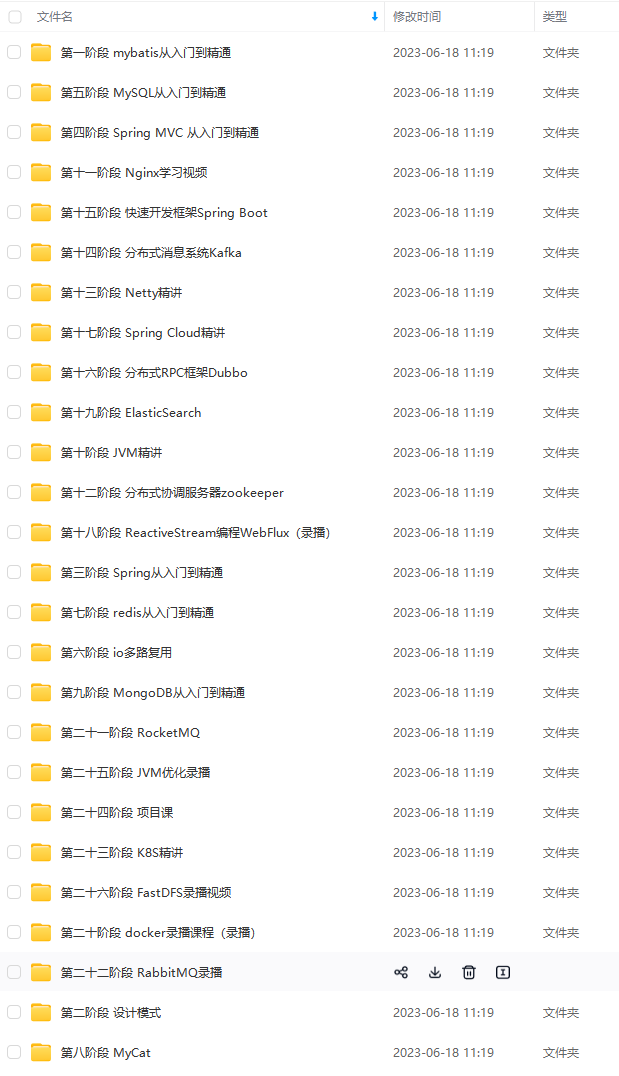
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Java开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注Java获取)

最后
给大家送一个小福利

附高清脑图,高清知识点讲解教程,以及一些面试真题及答案解析。送给需要的提升技术、准备面试跳槽、自身职业规划迷茫的朋友们。

《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!
ity.csdnimg.cn/images/e5c14a7895254671a72faed303032d36.jpg" alt=“img” style=“zoom: 33%;” />
最后
给大家送一个小福利
[外链图片转存中…(img-oAM4YZGb-1713540643660)]
附高清脑图,高清知识点讲解教程,以及一些面试真题及答案解析。送给需要的提升技术、准备面试跳槽、自身职业规划迷茫的朋友们。
[外链图片转存中…(img-GlGx33fd-1713540643661)]
《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!






















 1225
1225











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








